
Creating Object Literals
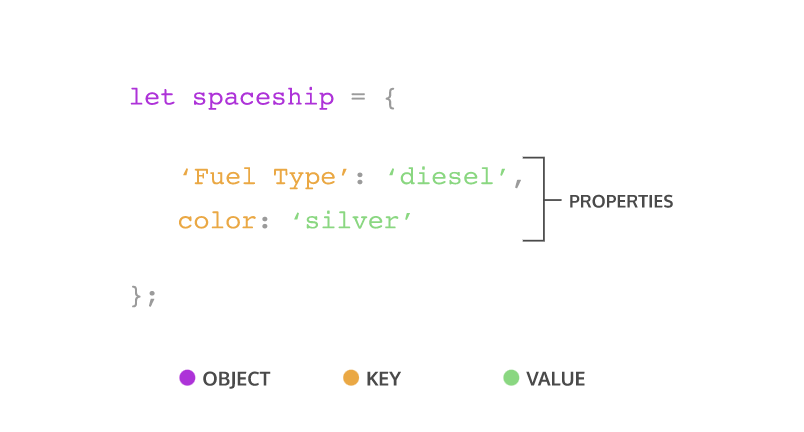
Object는 JavaScript 유형과 마찬가지로 변수에 할당 될 수 있습니다. Object 리터럴을 지정하기 위해 중괄호 {}를 사용합니다.
정렬되지 않은 데이터로 객체를 채웁니다. 이 데이터는 key-value pairs로 구성됩니다.
key는 value가 있는 있는 메모리의 위치를 가르키는 변수 이름과 비슷합니다.
key’s value는 함수 또는 기타 개체를 포함하여, 언어의 모든 데이터 유형이 될 수 있습니다.
키 이름 또는 identifirer, 콜론(:), value을 차례로 작성하여 key-value pairs를 만듭니다. Object 리터럴에서 각 key-value pairs를 쉼표 (,)로 구분합니다. 키는 문자열이지만 특수 문자가 없는 키가있는 경우 JavaScript를 사용하면 따옴표를 생략 할 수 있습니다.

Accessing Properties
객체의 속성(property)에 엑세스하는 방법이 두가지 있습니다.
내장 개체 및 데이터 인스선스의 속성과 메서드에 액세스 하기위해 점 표기법을 사용했었는데,
'hello'.length; // Returns 5속성 dot 표기법을 사용하여 객체 이름, 점(.), 속성 이름 (키) 순으로 작성합니다.
let spaceship = {
homePlanet: 'Earth',
color: 'silver'
};
spaceship.homePlanet; // Returns 'Earth',
spaceship.color; // Returns 'silver',
///
Object : spaceship
property name : home planet, colorBracket Notation
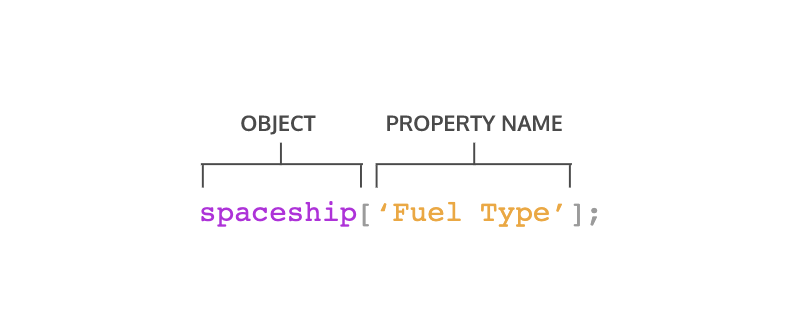
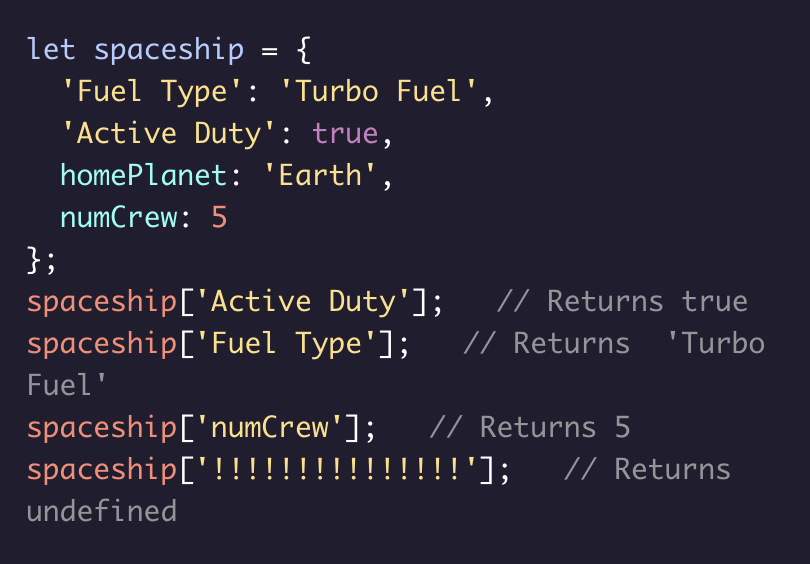
두번째는 bracket notation([]) !
['A', 'B', 'C'][0]; // Returns 'A'array에서 순서를 정할때 썼던 []
객체의 속성에 액세스하려면 속성 이름 (키)을 문자열로 전달합니다.

숫자, 공백 또는 특수 문자가 포함 된 키에 액세스 할 때 bracket 표기법을 사용해야하며, 안되었을시 에러가 뜸.
[] 안의 변수를 사용하여 개체의 키를 선택할 수도 있습니다. 이는 함수 작업시 특히 유용해요.

[] 안의 변수를 사용하여 개체의 키를 선택할 수도 있습니다.
let returnAnyProp = (objectName, propName) => objectName[propName];
returnAnyProp(spaceship, 'homePlanet'); // Returns 'Earth'Property Assignment
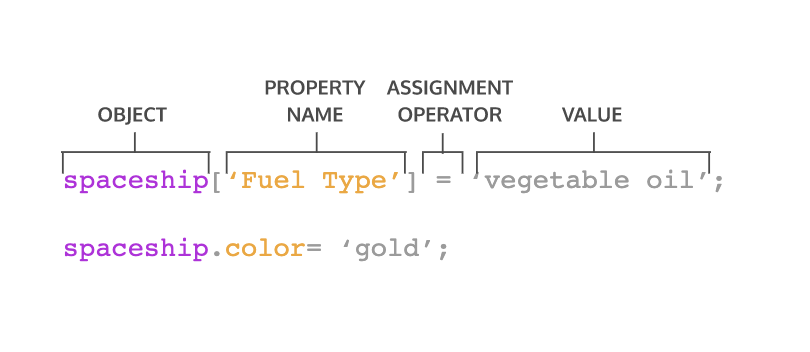
객체는 업데이트 할 수 있습니다!

알아둘 점
- 개체에 property가 이미 있는 경우 이전 값이 새로 할당 된 값으로 대체됩니다.
- 해당 이름의 속성이없는 경우 새 속성이 개체에 추가됩니다.
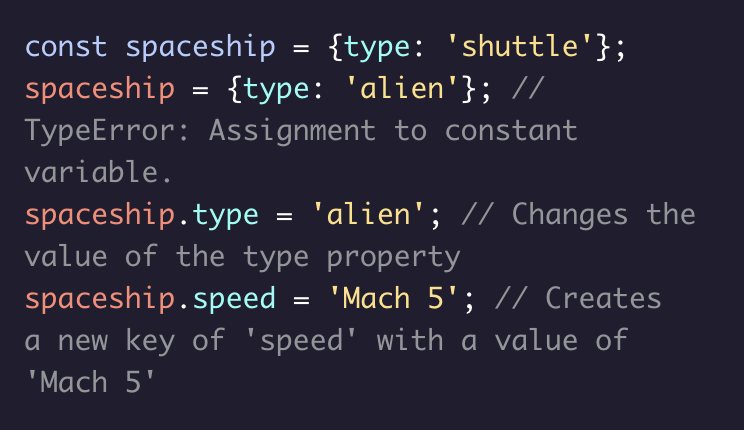
const로 선언 된 객체를 재 할당 할 수는 없지만 계속 변경할 수 있습니다. 즉, 새 속성을 추가하고 거기에 있는 속성을 변경할 수 있다는 것을 아는 것이 중요합니다.

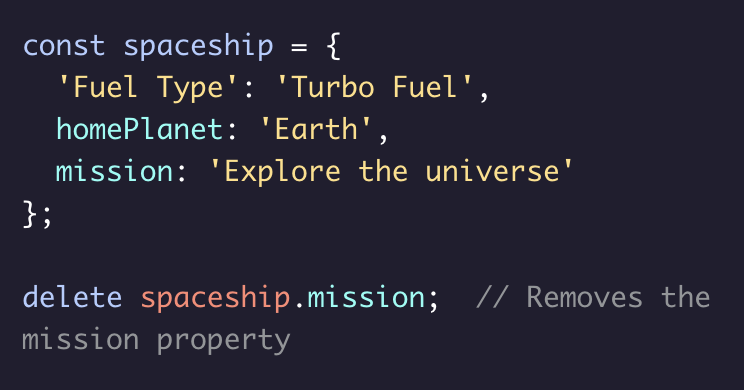
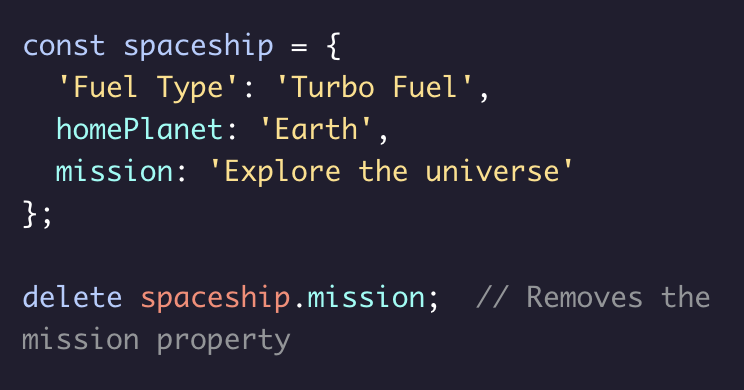
deleteoperator