객체에 저장된 데이터가 함수인 경우, 이를 메서드(method)라고합니다. 속성은 객체가 가진 것(what an object has)이고 메서드는 객체가 하는 일(what an object does)입니다.
익숙한 형태일텐데, 예를 들어 console은 global object이고 .log ()는 객체의 메소드입니다. Math는 또한 전역 자바 스크립트 객체이며 .floor ()는 메소드입니다.
일반적인 쉼표로 구분 된 키-값 쌍을 만들어 개체 리터럴에 메서드를 포함 할 수 있습니다. 키는 메서드의 이름으로 사용되는 반면 값은 익명 함수 표현식입니다.
일반적인 쉼표로 구분 된 key-value pairs을 만들어 메서드를 포함할 수 있습니다. 키는 메서드의 이름으로 사용되는 반면, 값은 익명 함수 표현식입니다. ( 콜론과 ‘function’키워드 삭제 가능)

출력은 object 이름, .메서드 이름, ()로 호출합니다.

Nested Objects
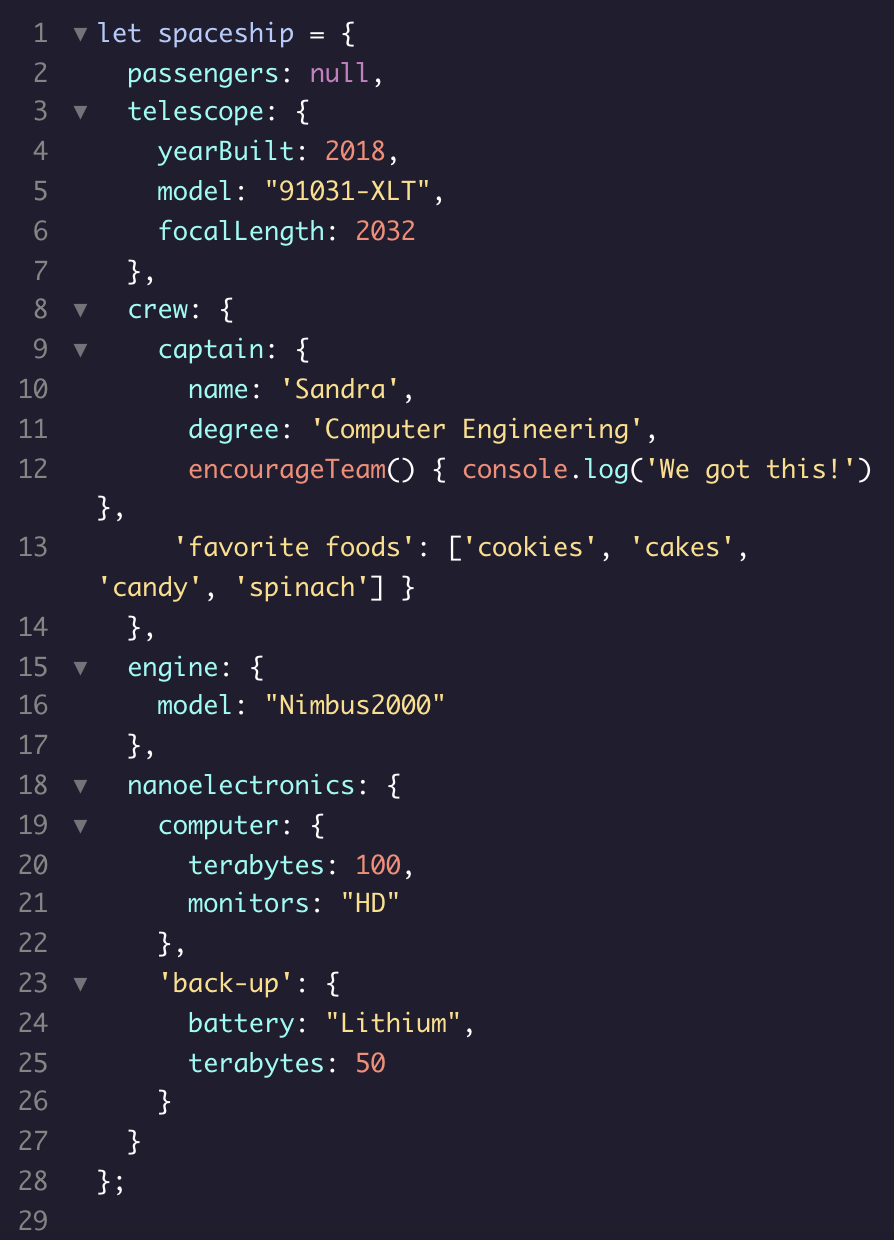
응용 프로그램 코드에서, 객체는 종종 중첩되기도 합니다.
다른 객체나 객체의 배열을 속성으로 가질 수 있습니다.
Spaceship(object) > crew(object) > name(property), degree(property), role(method)

연산자(operators)를 연결해서 중첩된 속성에 액세스 할 수 있습니다.
내가 마치 컴퓨터인것처럼 각 표현을 왼쪽에서 오른쪽으로 평가하면 관리가 쉬울거에요!
spaceship.nanoelectronics['back-up'].battery; // Returns 'Lithium'‘Lithium’값에 다가가기.
Captation의 favorite foods 중 첫번째 음식
spaceship.nanoelectronics['back-up'].battery; // Returns 'Lithium’
Null값을 다시 할당하기
spaceship.passengers = { name : ['MJ', 'Jason'] }
첫번째 탑승자의 이름은?
let firstPassenger = spaceship.passengers.name[0] ;
console.log(firstPassenger)
// MJ
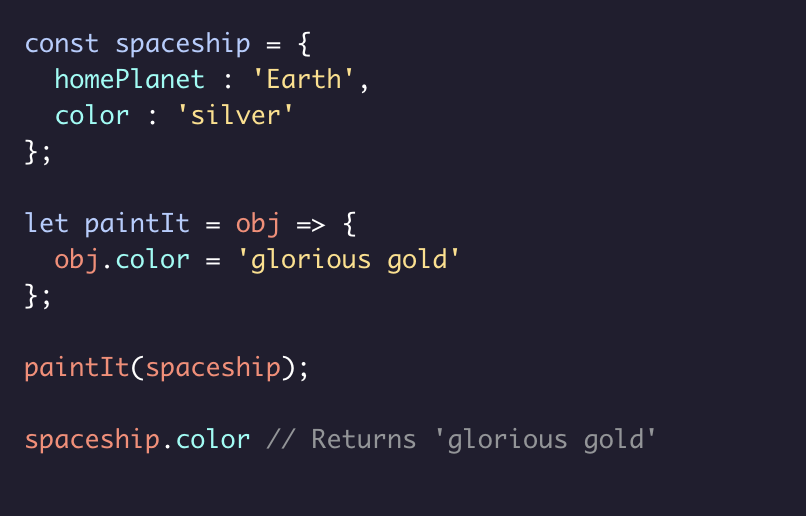
Pass By Reference
객체는 참조(reference)로 전달됩니다.
즉, 객체에 할당 된 변수를 함수에 인수로 전달할 때 컴퓨터는 매개 변수 이름을 해당 객체를 보유하는 메모리의 공간을 가리키는 것으로 해석합니다.
결과적으로 객체 속성을 변경하는 함수는 실제로 객체를 영구적으로 변경합니다 (객체가 const 변수에 할당 된 경우에도).
 const인데 바뀌었다?!
const인데 바뀌었다?!

///{ 'Fuel Type': 'avocado oil',
homePlanet: 'Earth',
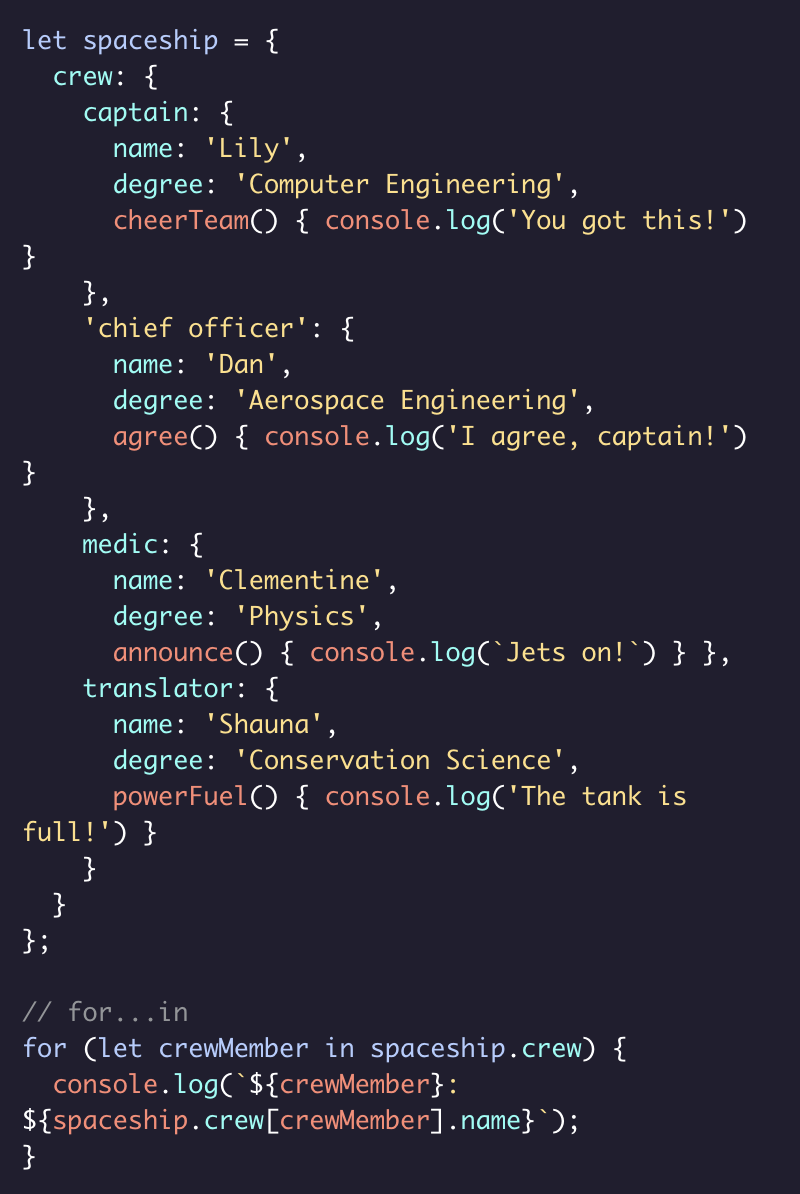
disabled: true }Looping Through Objects
숫자 index를 사용하여 배열을 반복하는 방법을 배웠지만 객체의 key-value pairs은 순서가 따로 없습니다!
Javascript에서는 for…in 구문을 사용하여 객체의 각 속성에 대해 주어진 코드 블록을 실행하는 법을 알아보겠습니다.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/for...in

for ... in은 spaceship.crew 객체의 각 요소를 반복합니다. 각 반복에서 변수 crewMember spaceship.crew의 키 중 하나로 설정되어 승무원의 역할 및 이름 목록을 기록 할 수 있습니다.
‘Chief officer: Dan’처럼 표현하기
for (let crewMember in spaceship.crew) {
console.log(`${crewMember}: ${spaceship.crew[crewMember].name}`)
};‘Lilly: Computer Engineering’처럼 표현하기
for (let crewMember in spaceship.crew) {
console.log(`${spaceship.crew[crewMember].name} : ${spaceship.crew[crewMember].degree}`)
}