
드디어 프로젝트가 끝났다!🥂😉
걱정이 많던 초반 모습과 달리 프로젝트 시작 전과 후의 달라진 나의 모습을 스스로도 어렴풋이 느끼며 프로젝트 후 표정이 더 밝아졌다는 주변의 말들이 감사하다. 짧았지만 굵직했던, 그간의 회고록을 정리해보려고 한다.

프로젝트 소개
'누구나 예쁜집에 살 수 있어'라는 모토로, 온라인 집들이 콘텐츠부터 스토어, 전문가 시공 서비스 등 인테리어에 필요한 정보를 모두 제공하는 국내 최대의 인테리어 플랫폼인 오늘의집 웹사이트를 클론하는 프로젝트 입니다.
개발 기간 : 2020.02.15. - 2020.2.26. (약 2주)
개발 인원 : 프론트엔드 3명, 백엔드 4명
💡 클로닝 데모영상
💡 기술 stack
Front-End
- React
- React-router-dom
- Sass
- React Library
- Git
Back-End
- Python
- Django
- MySQL
- AQueryTool
- Bycrypt / JWT
- Git
협업 Tool
- Slack
- Notion
- Trello
- Github
💡 프로젝트 구현 범위
짜여진 타임라인에 맞추어, 사이트 전체를 구현하기보다는 팀원들의 역량에 맞춰 가능한 구현 범위를 먼저 파악하였다. 유저가 웹사이트를 방문했을때 회원가입/로그인 → 메인 페이지 → 상품 페이지 → 상품 디테일 페이지 → 장바구니 → 구매까지 한 사이클을 경험해 할 수 있도록 필수적인 페이지 위주로 기획을 하였다.
💡 내가 담당한 부분
• 로그인
access token를 활용한 회원가입, 로그인 기능
공용 Navbar / Foooter 레이아웃 구현
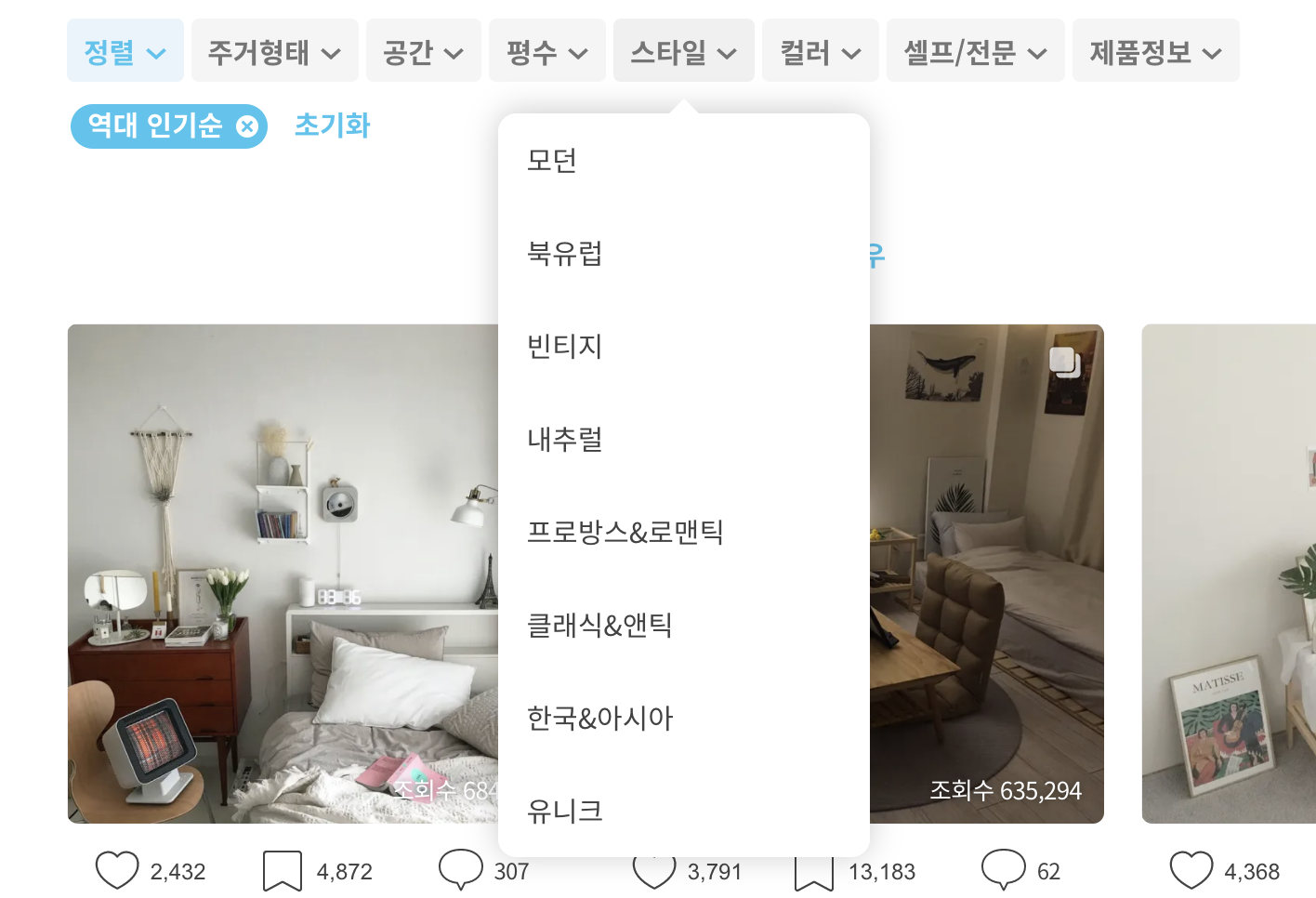
• 메인페이지 (오늘의집 : 커뮤니티-사진)
📌 메인 페이지 레이아웃 구현 / 좋아요, 스크랩 기능
📌 QueryString을 활용한 메인 페이지 피드 중복 필터링 기능
• 상품페이지 (오늘의집 : 커뮤니티-사진)
상품 페이지 레아아웃 구현
가격순, 리뷰순 등 ordering 기능
동적 라우팅을 활용한 특정 상품의 페이지로 이동 기능
상품 디테일 페이지 레이아웃 구현
📌 상품 리뷰 리스트 구현
📌 상품 리뷰 최신순, 별점순 등 ordering 기능
📌 리뷰 모달창 띄우기 & 쓰기 기능
• 장바구니
주문 상품 담기 기능
담은 상품 리스트 레이아웃 구현
주문 상품 수량 변경 및 결제 요청
오늘의 집은 크게 유저들이 서로 소통하는 커뮤니티 페이지/스토어 페이지로 서비스를 제공한다. 나는 커뮤니티 페이지 중 유저들이 서로의 인테리어 사진과 컨텐츠를 공유하는 사진 페이지와 스토어 페이지 중 제품 상세페이 리뷰페이지를 담당했다.
인스타그램 클론 코딩에서 구현했었던 피드기능을 복습하며, 공통 컴포넌트 관리를 효율적으로 할 수 있었고, 컨텐츠들을 필터링하는 필터기능을 깊게 탐구해보며 그 과정에서 실제 백엔드와의 통신 절차와 라우팅 기능에 대해서도 익힐 수 있었다.
💡 잘한점, 아쉬운점
😁 잘한점
백엔드와 api 처리를 원활하게 해냈다.
query string을 활용할 수 있다.
데이터 관리와 컴포넌트 재사용에 초점을 맞춰, 리액트 기본개념을 탄탄히 익혔다.
외부 라이브러리를 customizing하여 적용해보며 함수형 컴포넌트 등 스스로 공부해볼 기회를 찾아볼 수 있었다.
🤔 아쉬운점
체크박스 등 프론트단에서의 스스로 많은 로직을 탐구해볼 기회가 적었다.
프로젝트의 완성을 위해서는 프-백간의 속도를 맞춰가는게 중요한데, 초반에는 백엔드는 백엔드끼리, 프론트엔드는 프론트엔드끼리 뭉쳐지게 되는 경향이 있어서, 시간,노동적으로 낭비가 있었던 것 같다.
💡 기록하고 싶은 코드

가장 많은 시간을 할애한 그녀석은 바로 드롭다운 메뉴와 중복 필터링😭
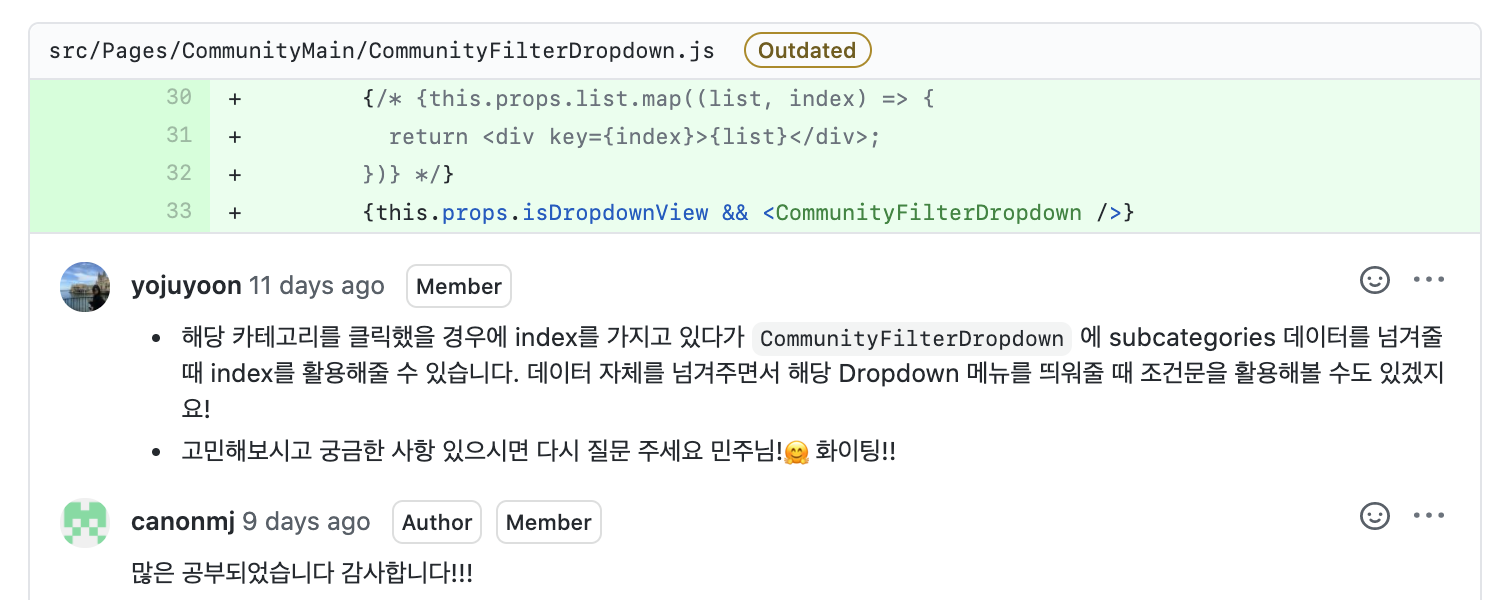
처음에 데이터 이중맵을 고민하면서 mockdata를 구성해서 띄었는데, 백엔드와의 소통 후 서로 데이터의 형태 고민에서 엇갈렸던 점을 바로잡고, 새로 로직을 짜며 소통의 필요성을 정말 중요하게 느낄 수 있던 구간이다.

(명확하면서도 항상 정성이 느껴지는 지영님의 리뷰는 정말 단비같았다. 할 수 있다는 이야기를 뒤에 꼭 붙여주셔서, 자신감 진짜 많이 얻었어요!💛)
.png)
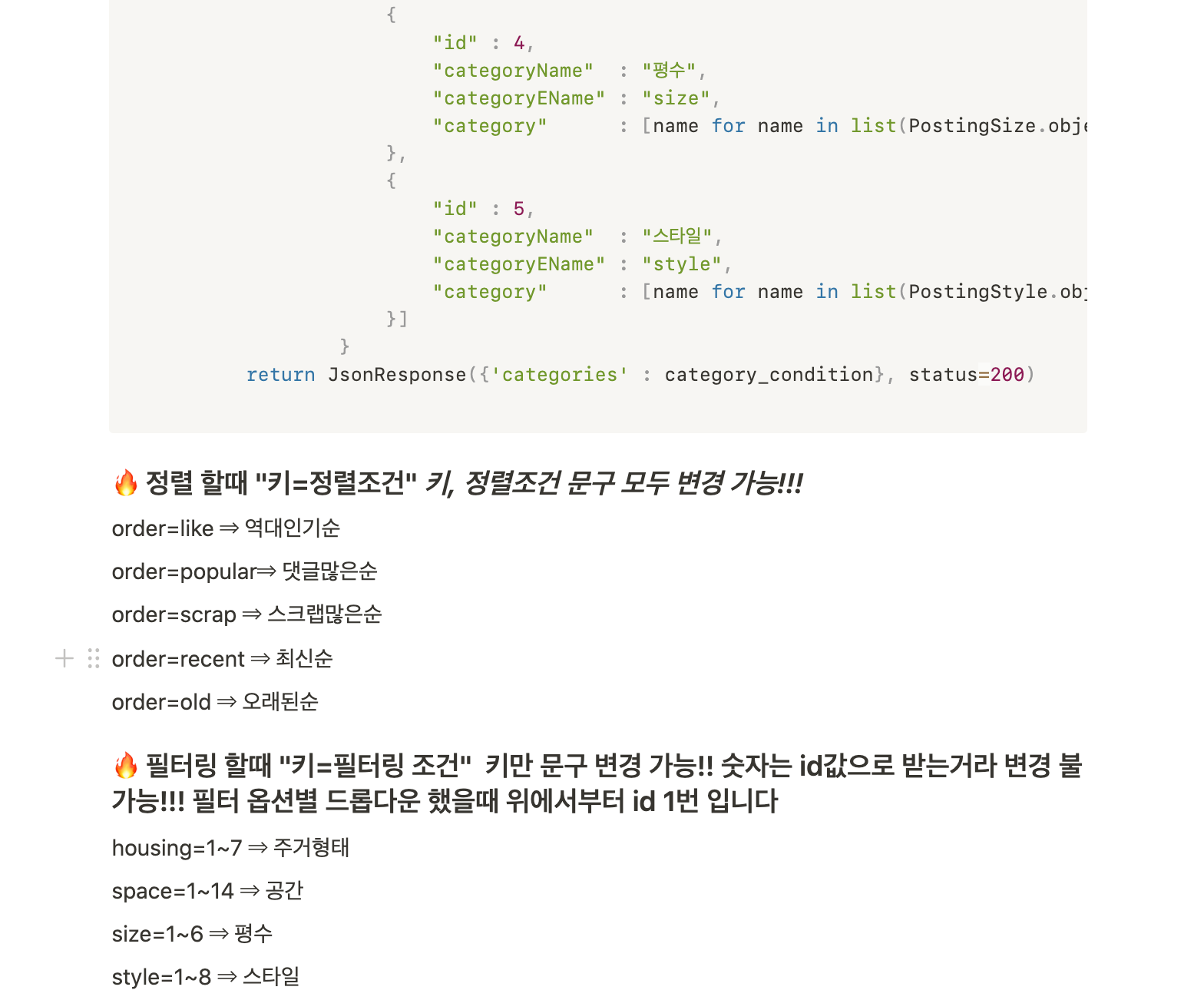
데이터의 구성 형태, idx 활용, 함수에 인자를 전달하는 법까지 코드하나에 공부할 수 있는 내용이 정말 많이 담겨있다!

( 백엔드의 천사 채현님..👼❣️ 프-백 간의 원활한 소통을 위해서 손수 노션페이지에 데이터 구성로직을 적어주셨고, 모호하던 백엔드 영역에 프론트가 정말 퍼즐처럼 짜맞춰지는게 너무 신기하더라.. 후에 쿼리 파라미터를 이용해서 필터링을 실제로 적용해 보는 구간에서도 정리해주신 노션페이지는 도움이 정말 많이 되었다. 멘토님들 도움없이 둘이서 통신 성공할때마다 서로 놀라면서 부둥켜안고 너무 재밌었다.)
💡 협업을 통해 얻어가는 점
목표설정과 마인드 컨트롤
'분위기는 PM따라간다.'는 말이 있던데 이렇게 의미깊은 후기를 남길 수 있도록 PM역할을 잘해주신 종진님께 배운점이 많다. 문제상황이 있을때마다 항상 목표를 팀의 목표를 상기시켜주며 마인드컨트롤을 할 수 있었다.(다른 조와의 경쟁이 아닌, 개인의 역량과 한계를 반영해서 성장하는 것, 화려한 프론트에서의 기술보다 통신을 원활히 주고 받으며 목표한 사이클을 완주하는것이 우리의 목표였다.) 목표를 확실히 정하면, 지치지 않으며 마라톤을 완주할 수 있는것 같다. :-)
불협화음을 방지하기
좀더 효율적으로 진행할 수는 없을까? 생각이 들었던 구간이 있다.
채현님과의 커뮤니티 페이지 통신.
종진님과의 디테일 페이지 통일.
한 페이지를 두 명이상 작업할때는 결과물을 맞출때 마찰이 생기기 마련이다. 서로 구현해야할 기능만 생각하다보니, 결과물을 통일할때 생기는 마찰인데, 채현님의 경우에는 프로젝트 초반에 데이터를 주고받는 형태에서 부분을 노션페이지를 만들어 빠른 소통을 이어갔지만, 같은 프론트인 종진님은 프로젝트 마지막 부분에 맞췄기 때문에, 데이터를 받아오는 부분, 컴포넌트의 계층관계를 다듬지 못하고 끝낸 부분이 있다.
stakehoders 별로 작은 단위의 회의의 필요성도 느꼈고 프론트 와의 협업 회의에선 컴포넌트의 계층 구조 등의 프레임을, 백엔드 와의 협업 회의에서는 데이터 구성에 대해 의논해보면 좋을것 같다.
초반에 가이드라인을 잡는것이 결과적으로는 나중에 가서 협업의 효율을 높여주는 것 같다.
💡 프로젝트를 마무리하며 나의 다짐
같은 동기분 승연님 말에 따르면, 코드가 막힐때는 스스로에게 이해할 수 있게 설명을 해보라고, 막히는 부분이 있다면 바로 내가 부족한 부분이라고 하셨다.
프로젝트 초반에는 동기들과의 진도나 실력에 있어서 전전긍긍하던 나였는데, 이말을 천천히 곱씹어보면서, 벽에 부딪힐때마다 차근차근 문제를 해결해보니 어느새 못할 것 같다고 생각했던 기능들도 구현하는걸 발견했다. 앞으로도 이런 태도를 가지고 가고 싶고, 이번 팀에서도 정말 좋은 팀원들을 만났다고 생각하는데, 개개인 별로 보면 '집요함'을 가진 분들이 많다.
무한 리팩토링을 모두 해내시고 깔끔한 코드를 뽑아내신 수아님, 추가사항인 aws 배포까지 완벽히 해내고, 프로젝트때 마무리 하지 못했던 에러를 다시 잡아내신 재현님, 모두 백엔드지만 마무리가 부족한 나에게, 공부하는 자세에서 크게 배울점을 느낄 수 있었다. (책임감있게 어떻게든 맡은 바는 끝까지 해내는 진석님도 다시봤다!!)
꾸준하게 하자.
마무리에 신경을 쓰자.
모르는건 좀 더 적극적으로 공부하고 물어보자.
다시한번 배워간다 ㅎㅎ 팀원들에게 많은 긍정적인 영향을 받은것처럼 나또한, 함께 공부하고 싶은 일원이 되고 싶다. 다들 너무 수고하셨습니다.





민주님!! 드뎌 민쥬님의 벨로그에 입성하네요ㅎㅎ 플젝하면서 한층한층 성장하는 모습이 보여 대단했습니다~ 고생많으셨어유~