과제를 풀면서 혼동이 많이 되는 것들을 정리해보자
02_Types-part
== : 느슨한 비교연산자
ex) let actualValue = 1 + 1; let expectedValue = '2';
actualValue == expectedValue => true로 판정함
===: 엄격한 비교연산자
ex) let actualValue = 1 + 1; let expectedValue = '2';
actualValue == expectedValue => false로 판정함
이러한 예시처럼 ==은 혼동될 여지가 많고 오류를 발생시킬 수 있으니 ===을 사용하자.

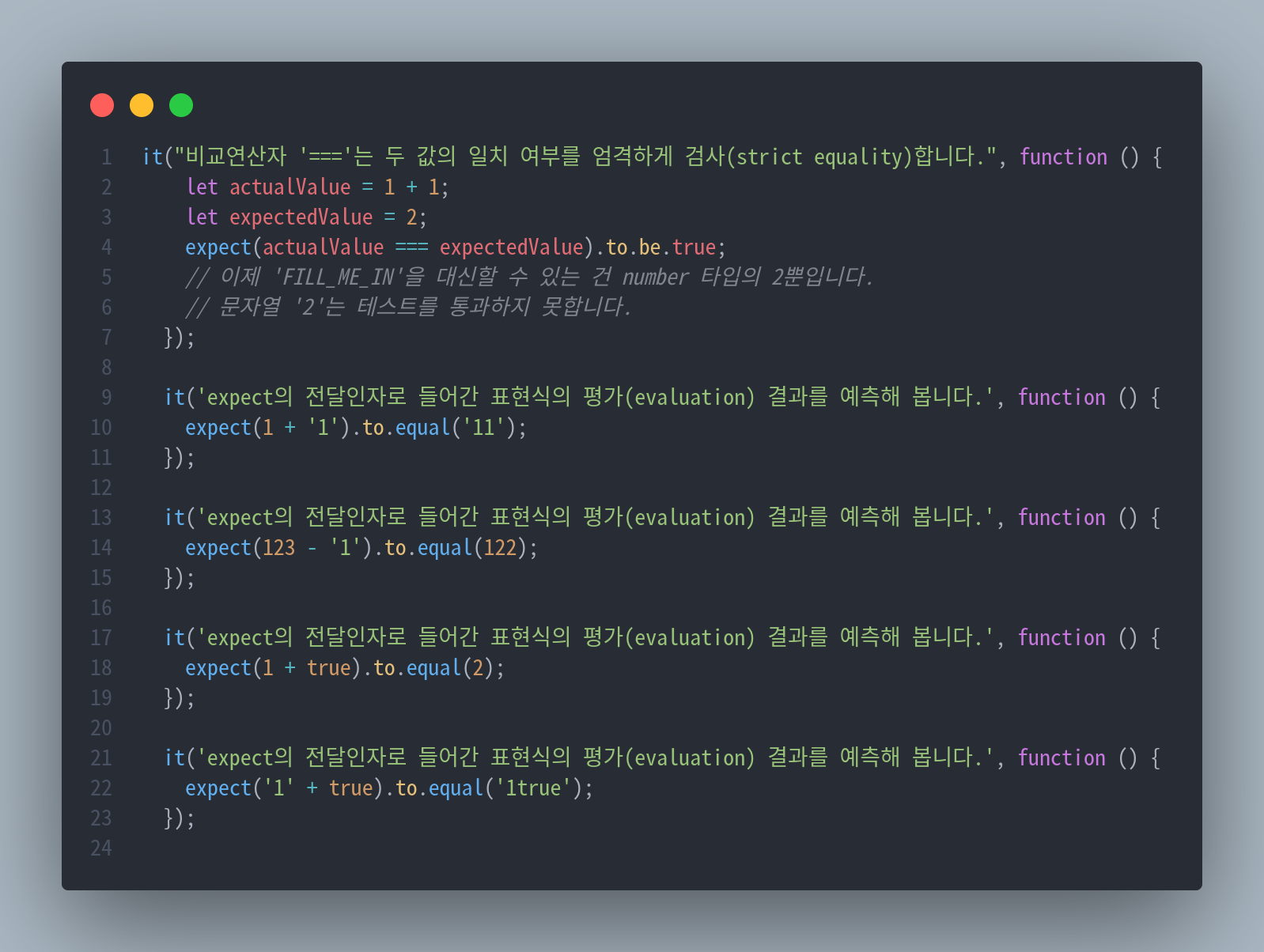
위의 그림을 보다시피
'string' + 'number'에서 '+'는 나머지 (-, *, /, %,** )와 결과를 달리하는 경우가 있다.
즉 이항 연산자+의 피연산자로 문자열(string)이 전달되면 덧셈 연산자는 덧셈이 아닌 문자열을 병합하는 용도로 사용된다.
04_Scope 파트 중 함수 호이스팅

JS에서 호이스팅이란
인터프리터가 변수와 함수의 메모리 공간을 선언 전에 미리 할당하는 것을 의미합니다. var로 선언한 변수의 경우 호이스팅 시 undefined로 변수를 초기화합니다. 반면 let과 const로 선언한 변수의 경우 호이스팅 시 변수를 초기화하지 않습니다. -mdn 호이스팅
호이스팅의 대상으로는 'var','함수 선언문'이 있는데
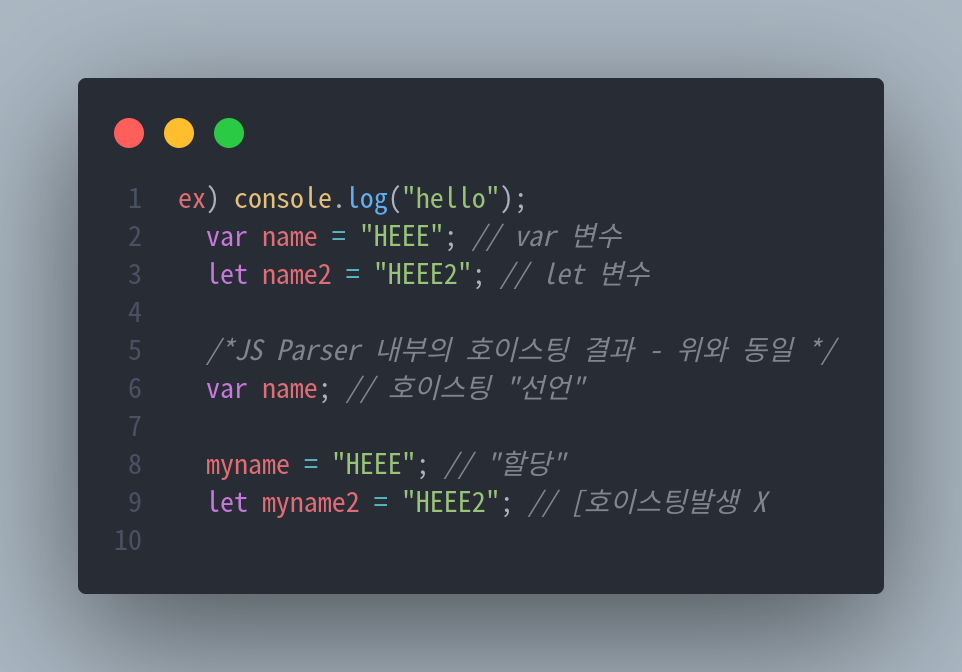
변수 선언 var의 경우
변수를 선언하는 방법은 3가지가 있다. 1.var 2.let 3.const 이중 var는 오래된 구현 방식이기에 let과 const와 확연히 구분되는 부분이 존재한다. var에서는 호이스팅이 일어난다.
예를 들어 아래 사진의 코드처럼 var에서 호이스팅이 일어나며 어떤식으로 발생하는지 알 수 있다.

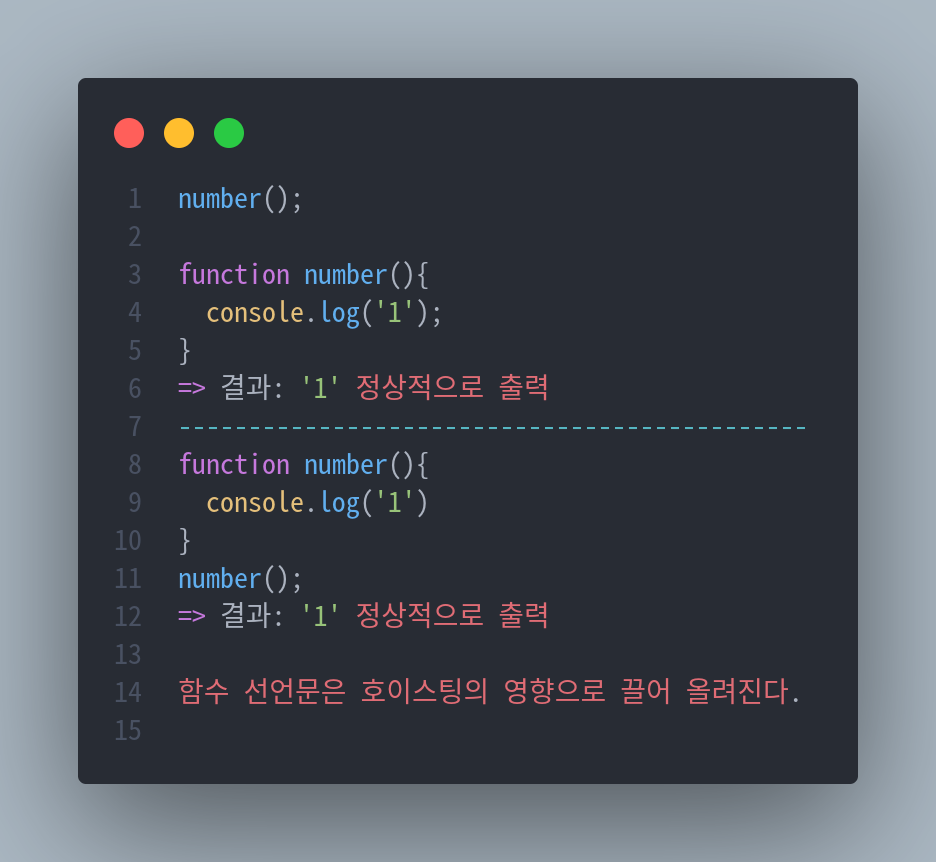
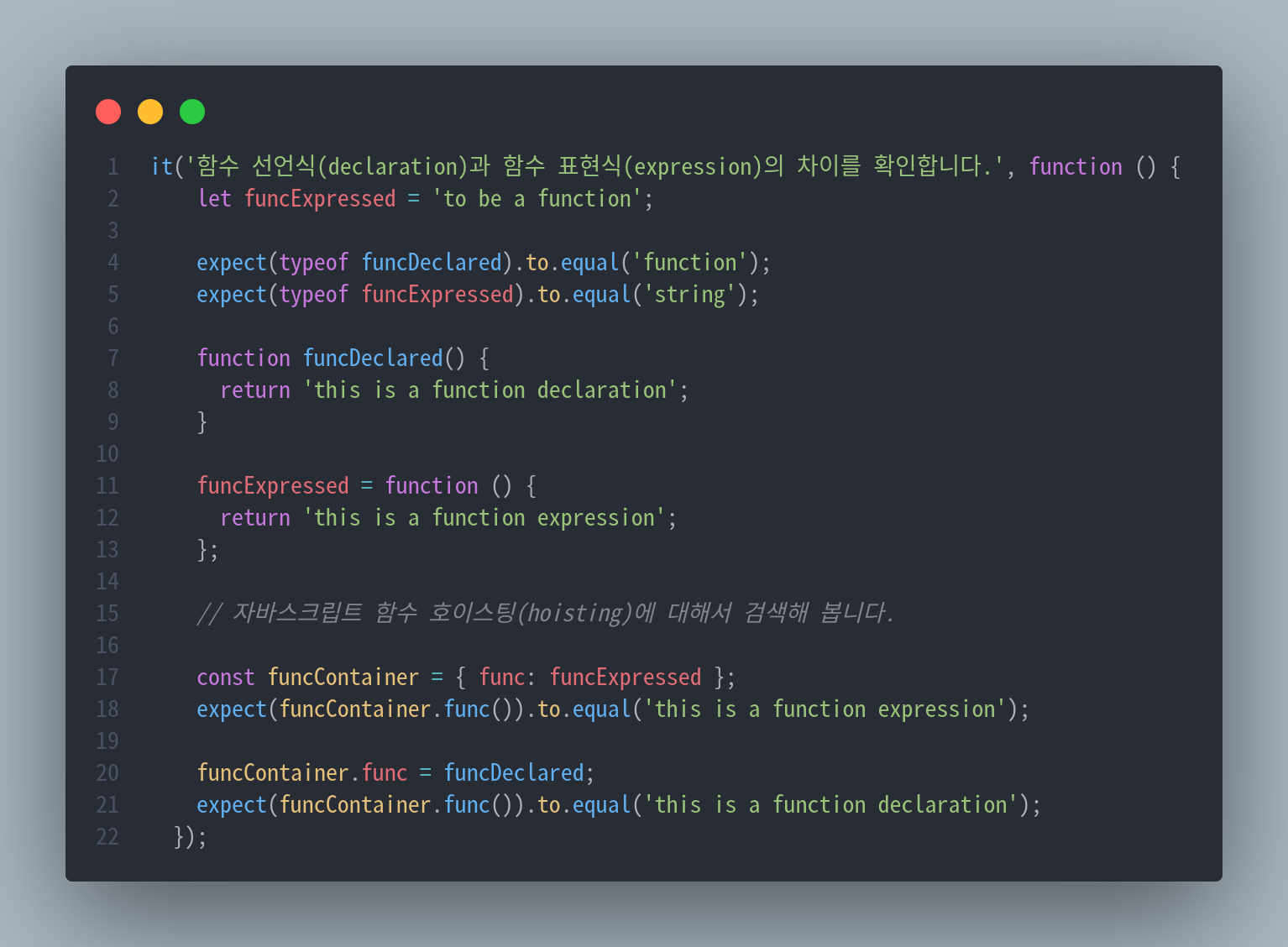
함수 선언문의 호이스팅의 경우
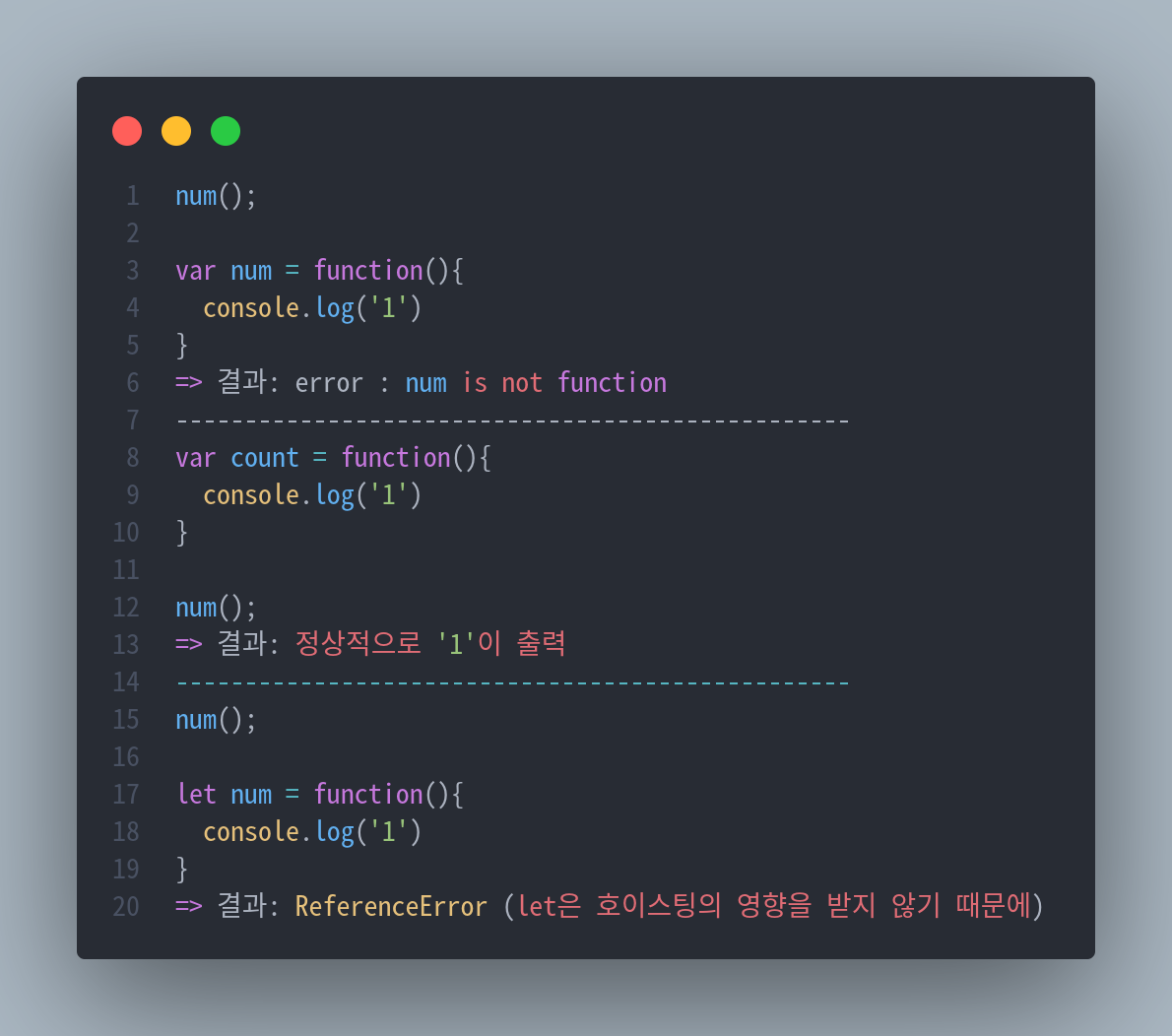
함수를 표현하는 방법은 함수 선언문과 함수 표현식이 있는데 이중 함수 선언문에서 호이스팅이 발생한다. 함수 표현식의 경우 아래 사진과 같이 정리할 수 있다.

반면에 함수 선언문의 경우 아래 사진과 같이 호이스팅의 영향으로 모두 오류 없이 정상작동 하는 것을 볼 수 있다.