Section 1 Unit9
원시 자료형과 참조 자료형
원시 자료형
string, number, bigint, boolean, undefined, symbol, (null)
여기서 대표적으로 많이 사용되는 원시 자료형은 4가지 정도인데
string : '문자열'
number : 12
boolean : true , falste
undefined: undefined
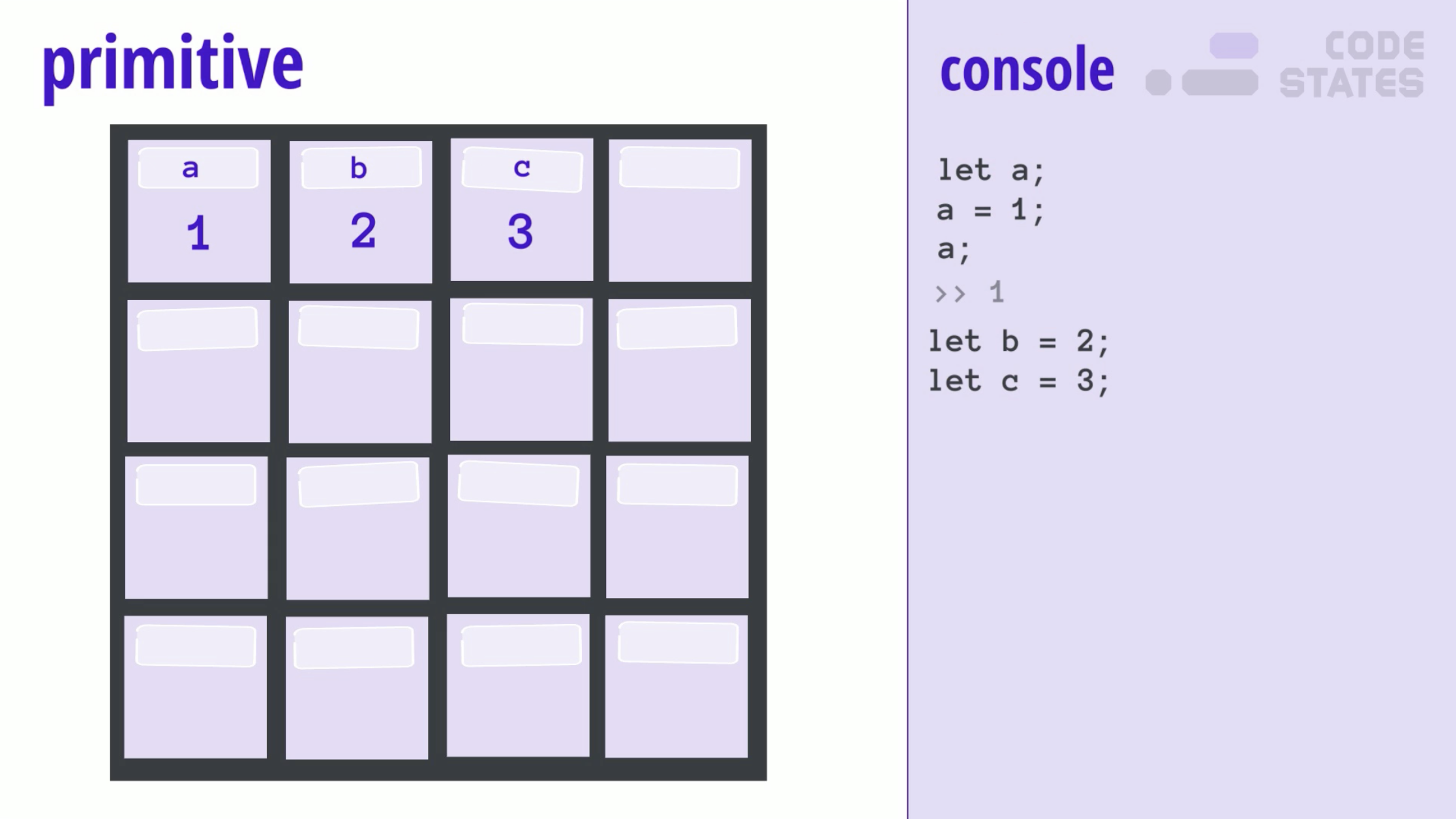
이러한 원시 자료형은 아래 그림과 같은 특성을 가진다.

원시 자료형의 보관함인 변수는 하나의 원시 자료형만 담을 수 있다. 또한 값 자체에 대한 변경은 불가능하나 변수에 다른 데이터를 할당할 수는 있다.
참조 자료형
자바스크립트에서 위에 언급한 원시 자료형이 아닌 모든 것은 참조 자료형이다.
대표적으로 배열([]) 객체({}) 함수(function(){})가 있다.
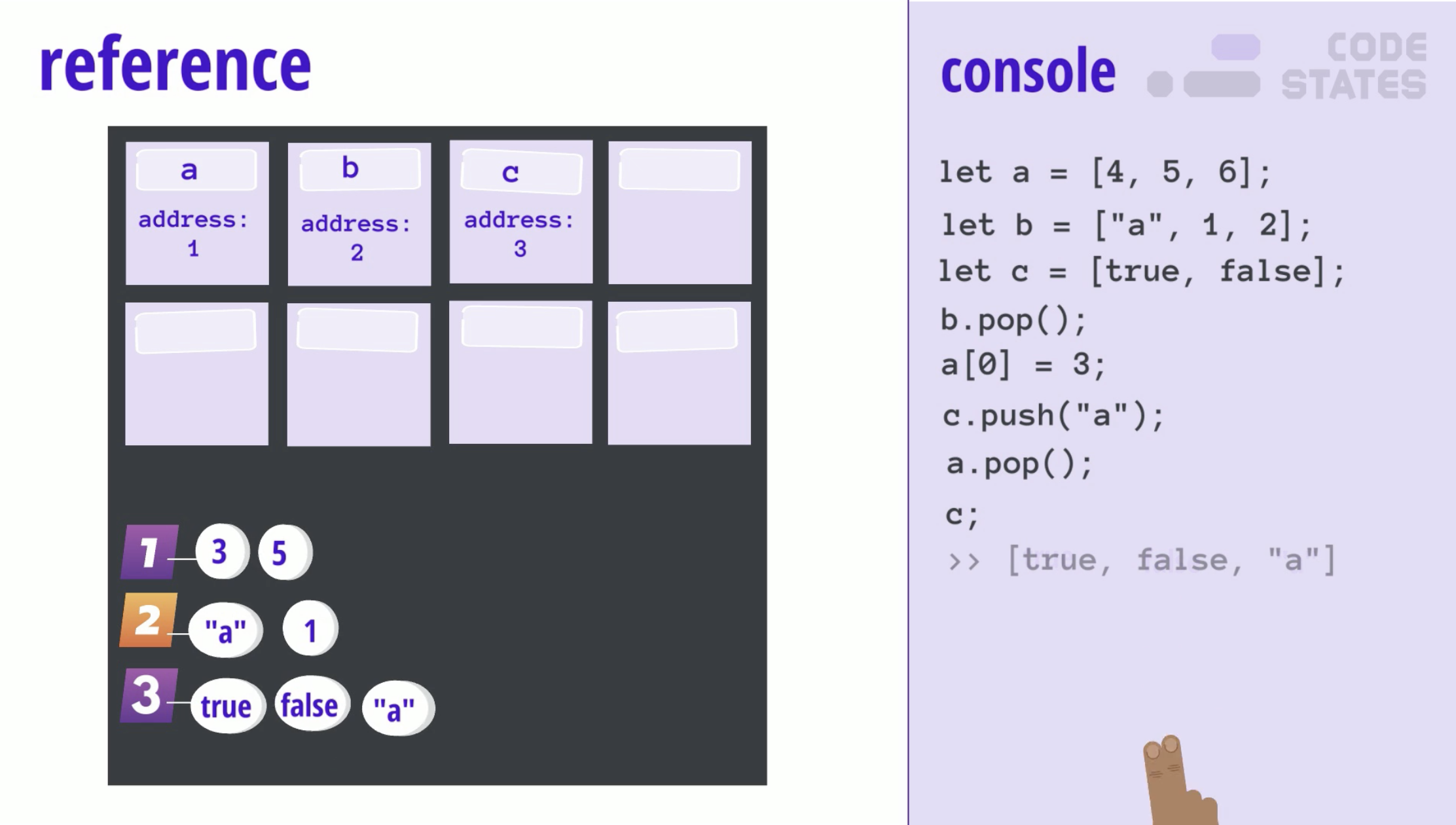
참조 자료형은 아래 그림과 같은 특성을 가진다.

참조 자료형의 경우 원시자료형과 달리 보관하는 형태가 데이터가 위치한 곳을 가리치키는 주소 자체가 변수에 저장이 된다. 이러한 형태의 데이터 보관함은 찾아갈 수 있는 주소가 담겨있고 동적으로 변하며 별도로 관리된다. 여기서 변수에 저장되는 주소는 reference data type 그 주소가 가리키는 특별한 형태의 데이터 보관함을 heap이라 부른다.
정리 요약
원시 자료형: 할당시 변수에 값 자체가 담김
참조 자료형: 할당시 보관함의 주소가 담기며 그 보관함은 고정되지 아니하고 동적으로 변함
