
저번 강의에서는 images 폴더에서 내가 원하는 사진을 불러오는 방법을 배웠다.
이번 강의는 앱 아이콘을 내가 원하는 사진으로 바꿔보는 방법을 배우려고 한다.
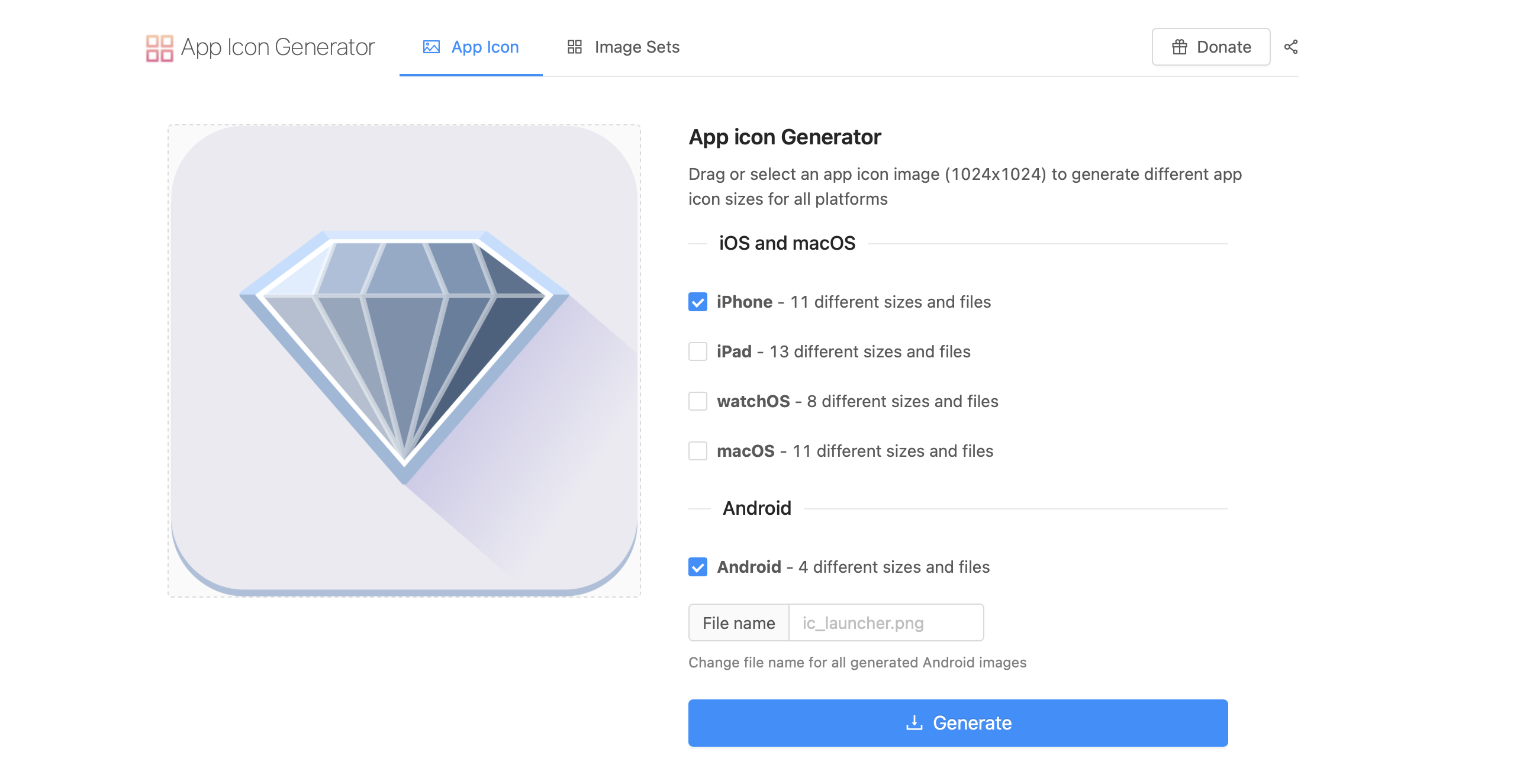
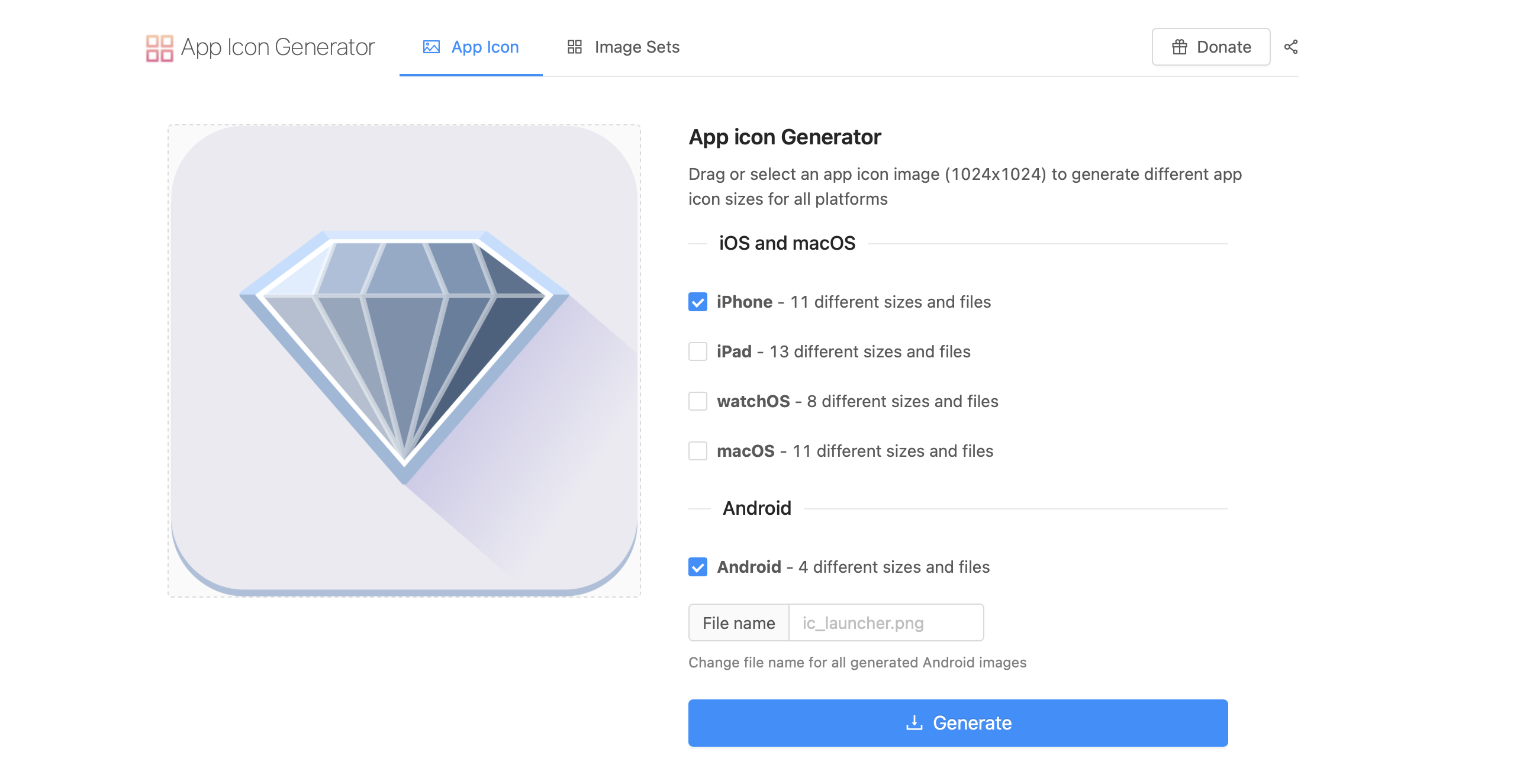
우선 강의에서 제공하는 앱 아이콘 사진을 다운로드한 뒤, app icon generator라는 사이트에 들어가 사진을 넣어준다.

그 뒤 generate를 클릭한 뒤, 다시 android studio로 돌아간다.
Android-

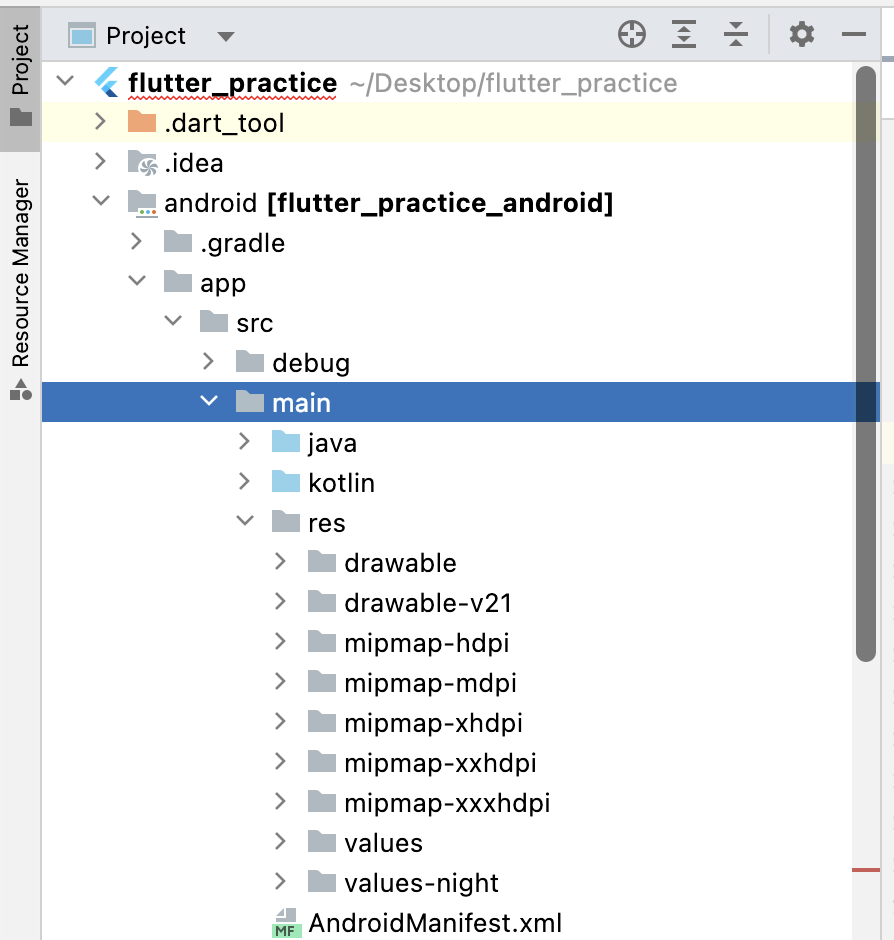
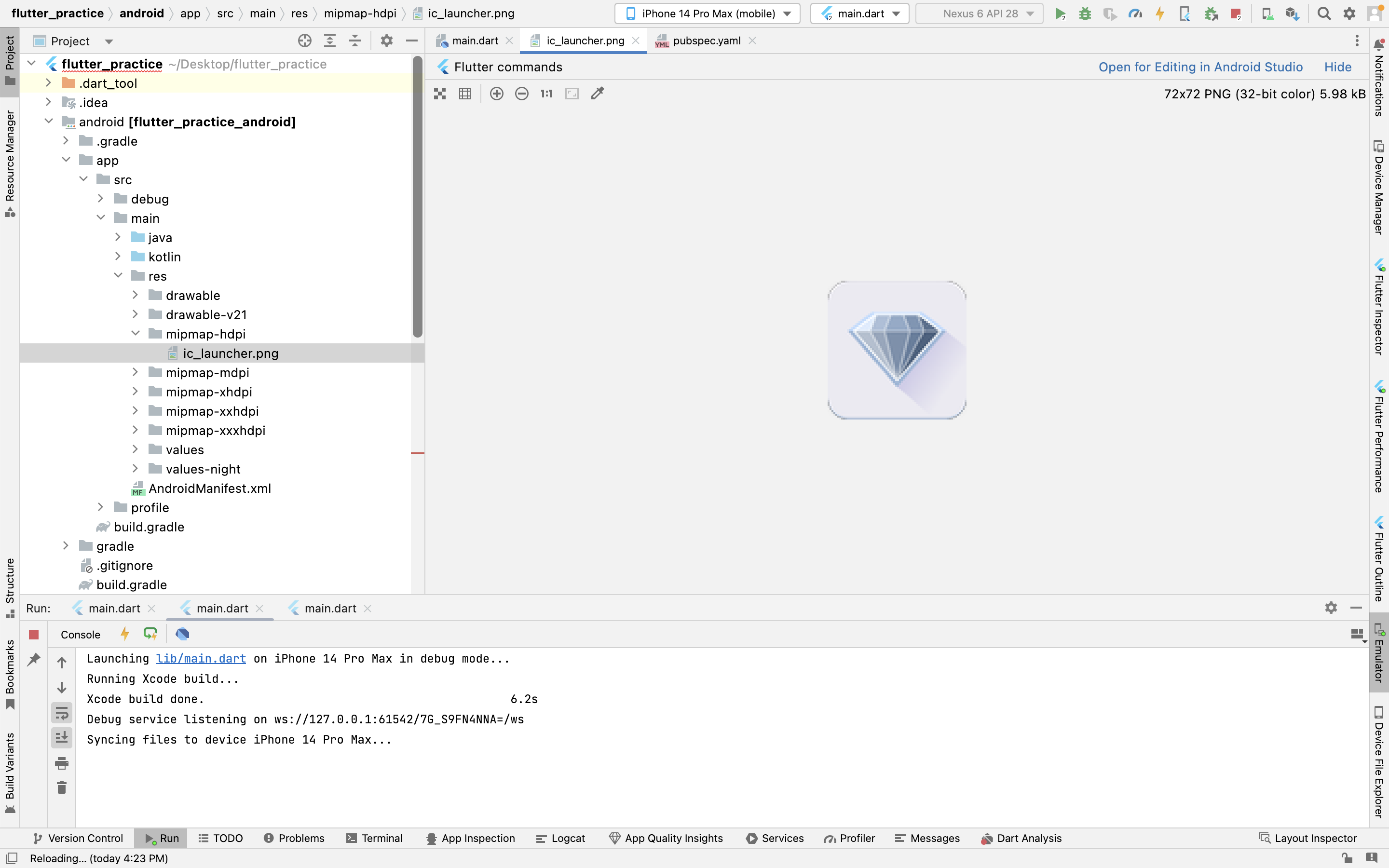
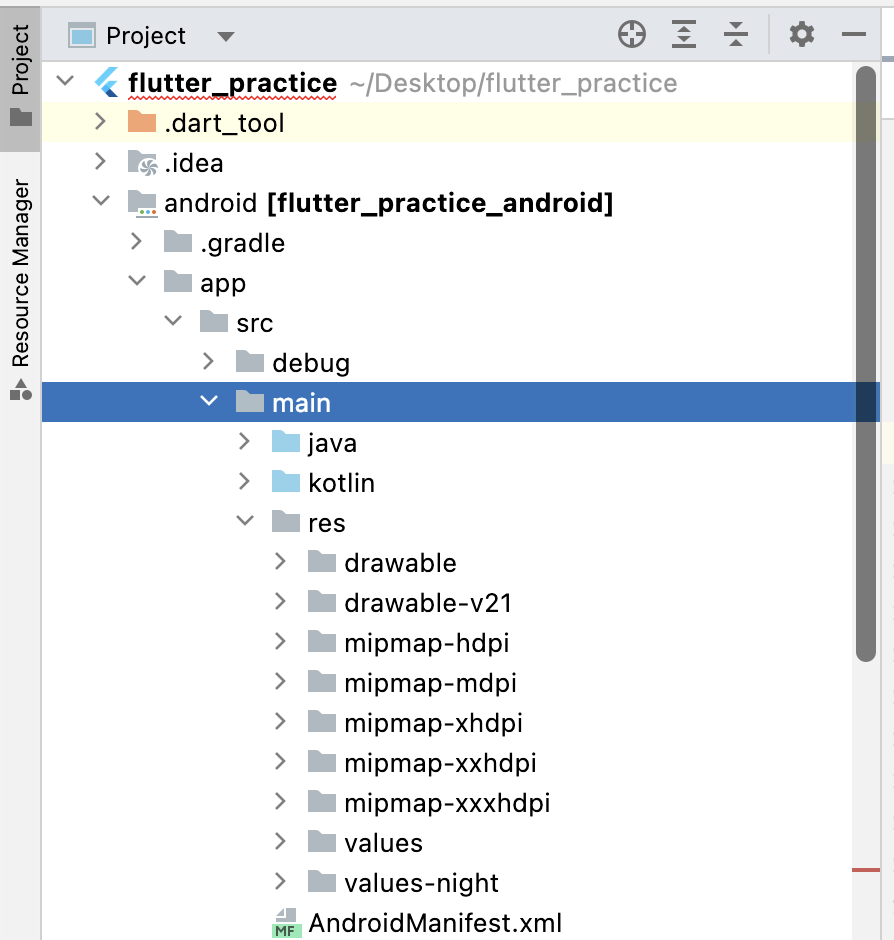
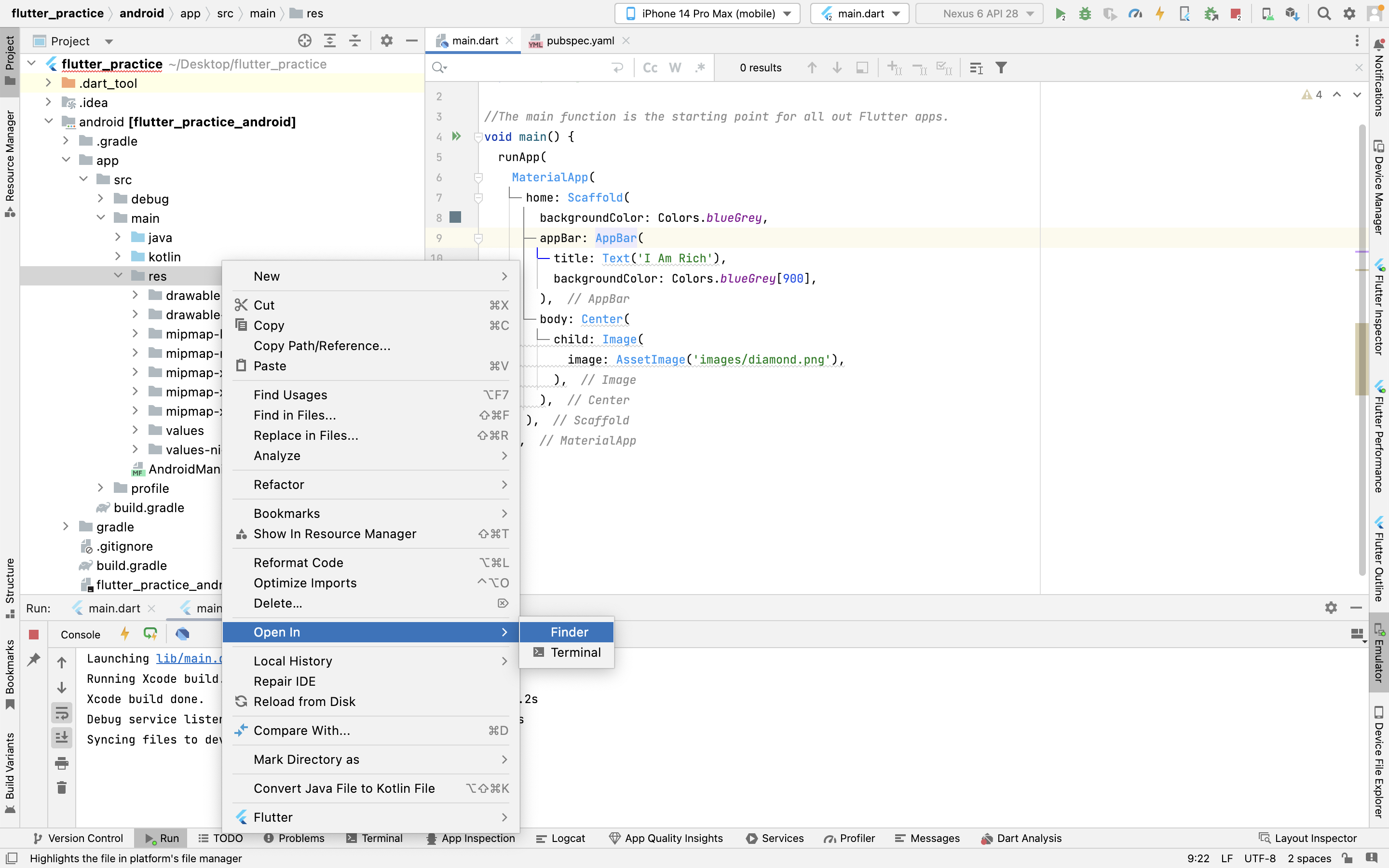
폴더에서 android > app > src > main 폴더를 선택한 후

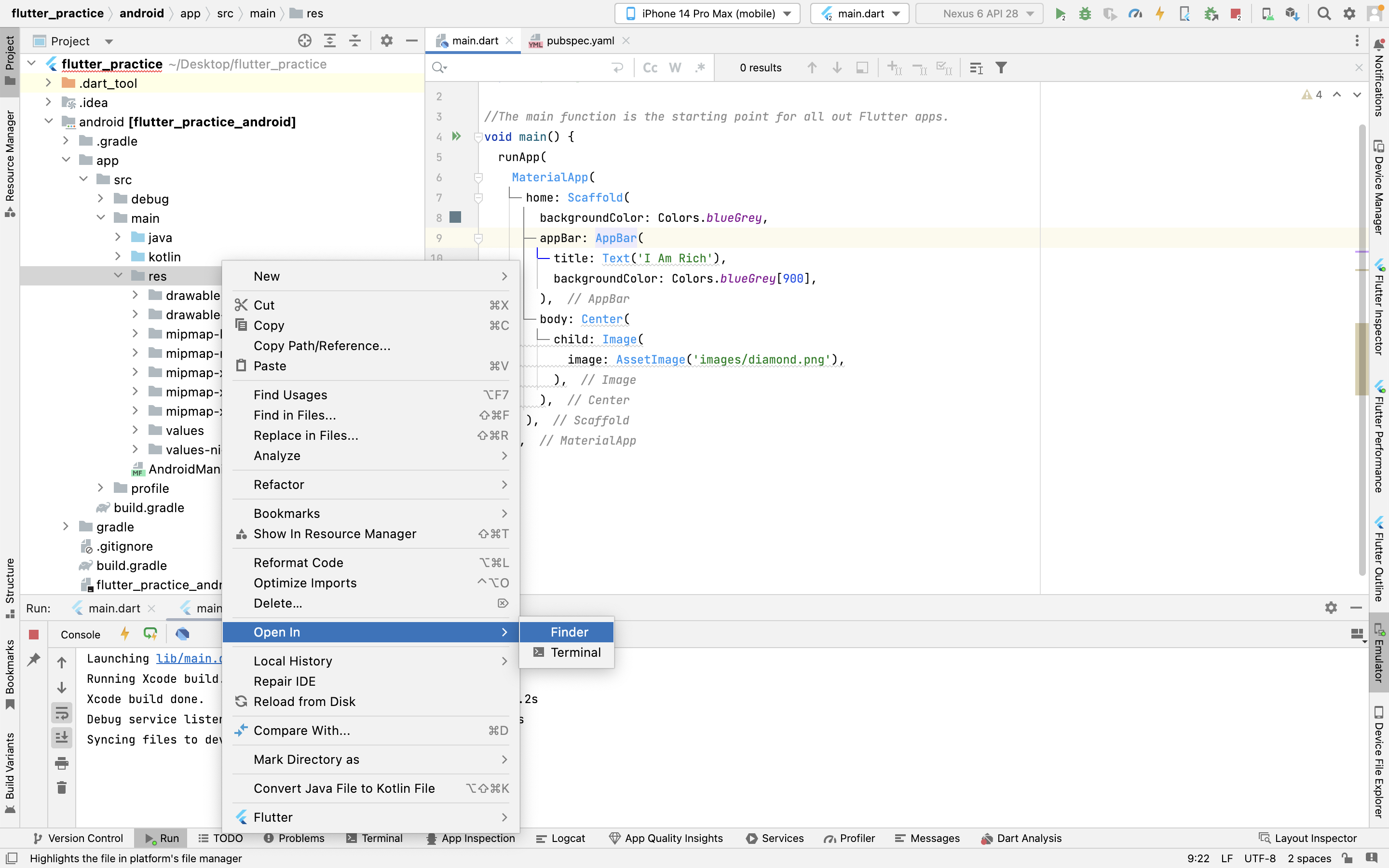
res 폴더를 우클릭해 finder에서 열어준다.
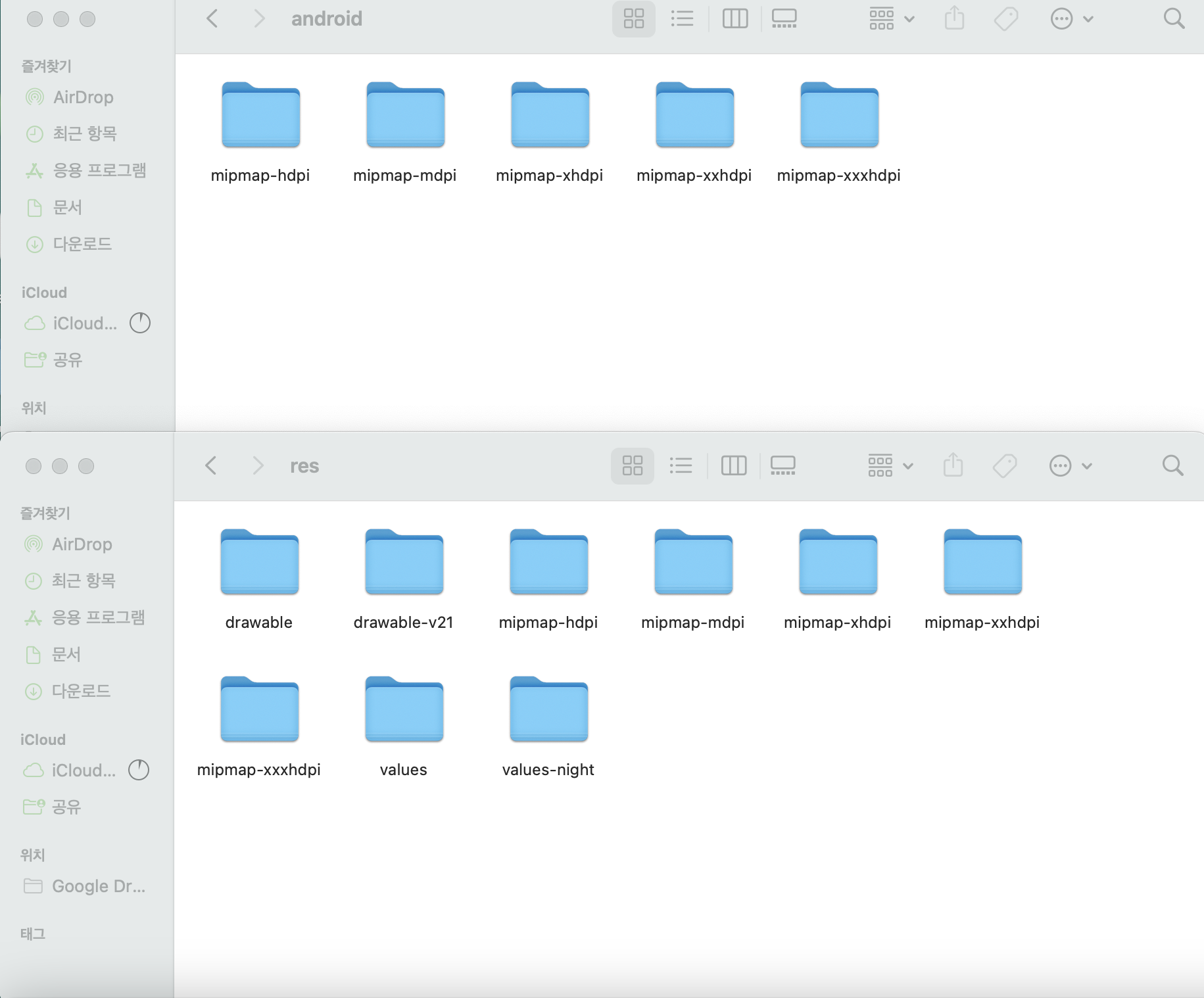
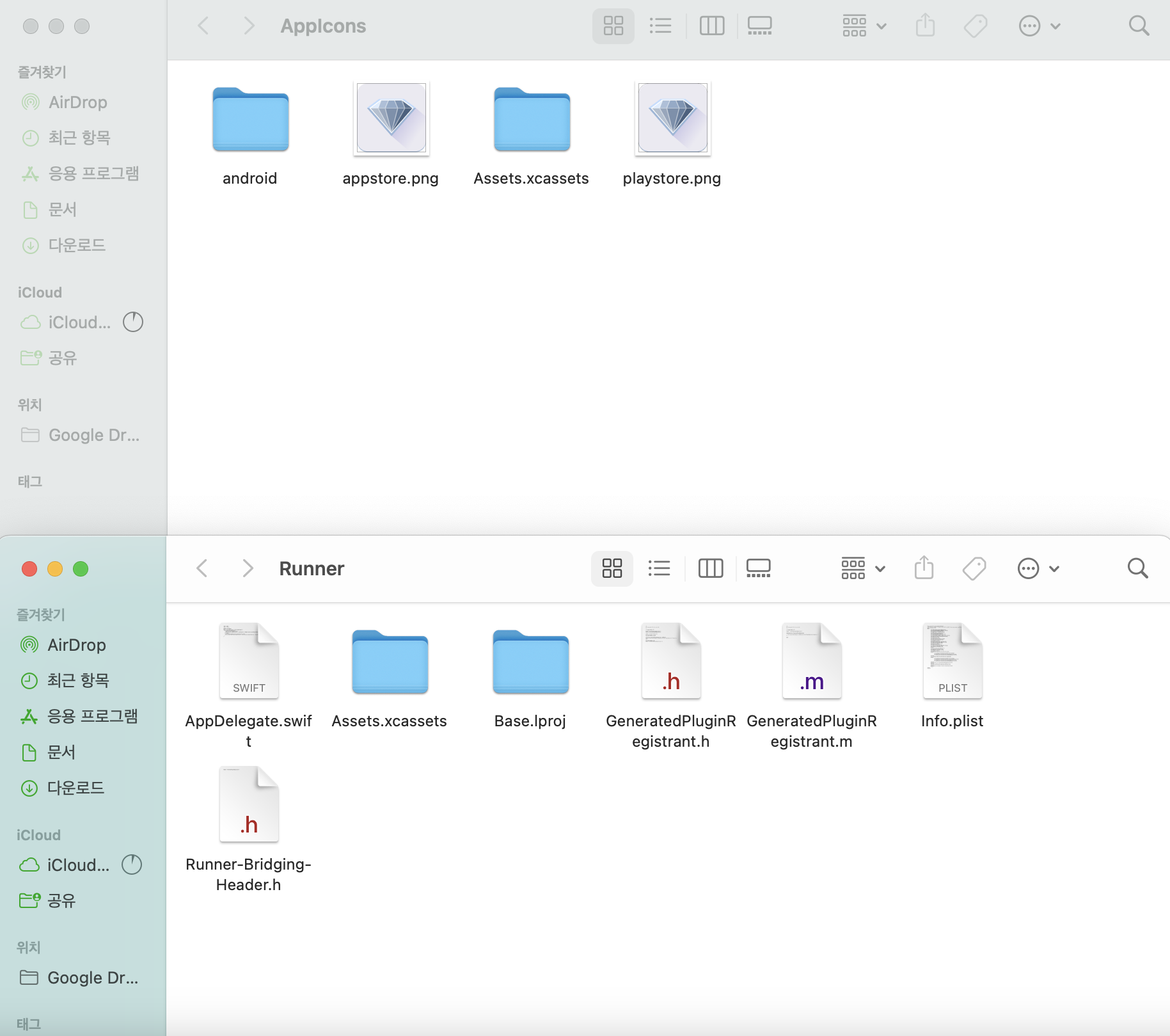
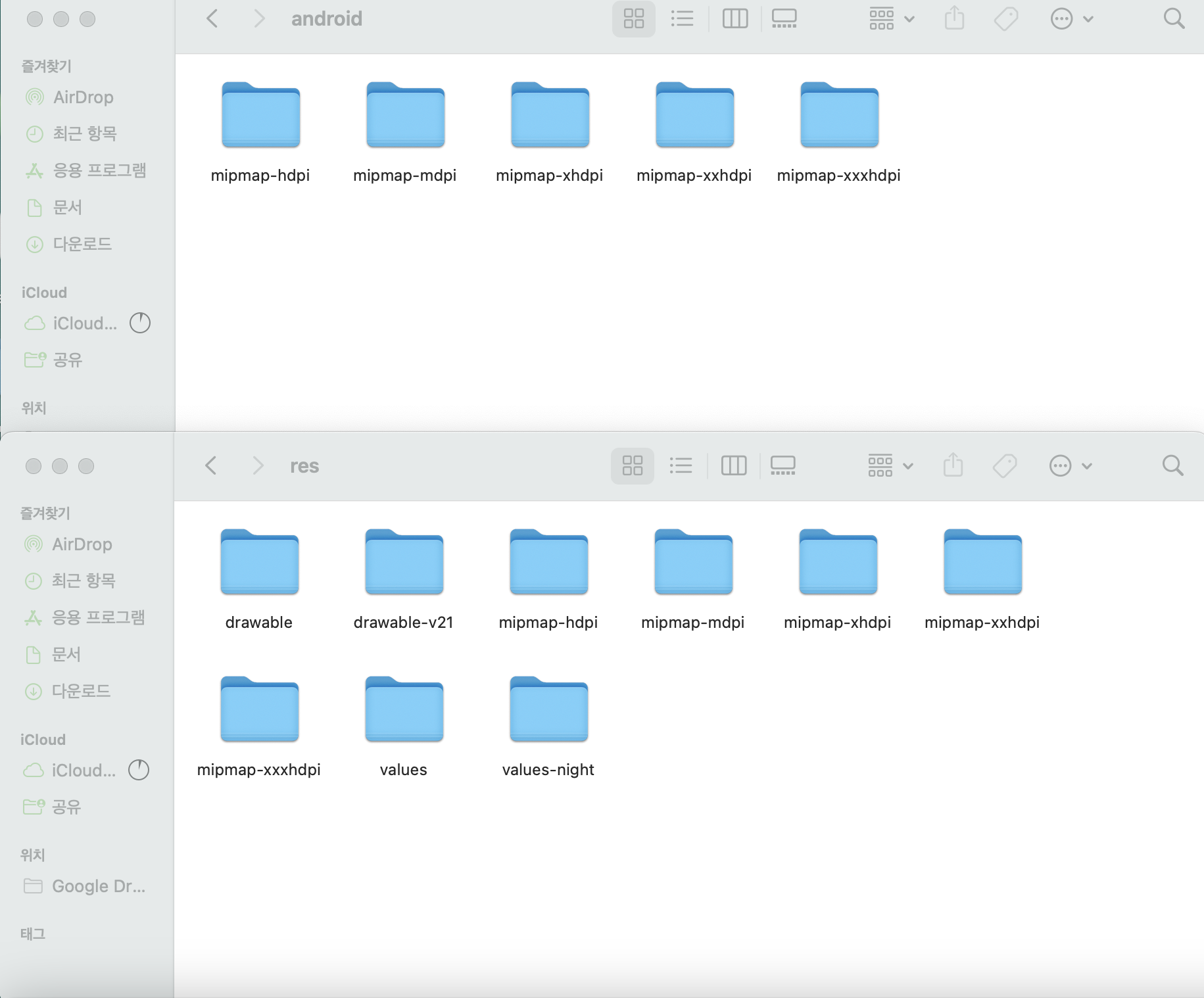
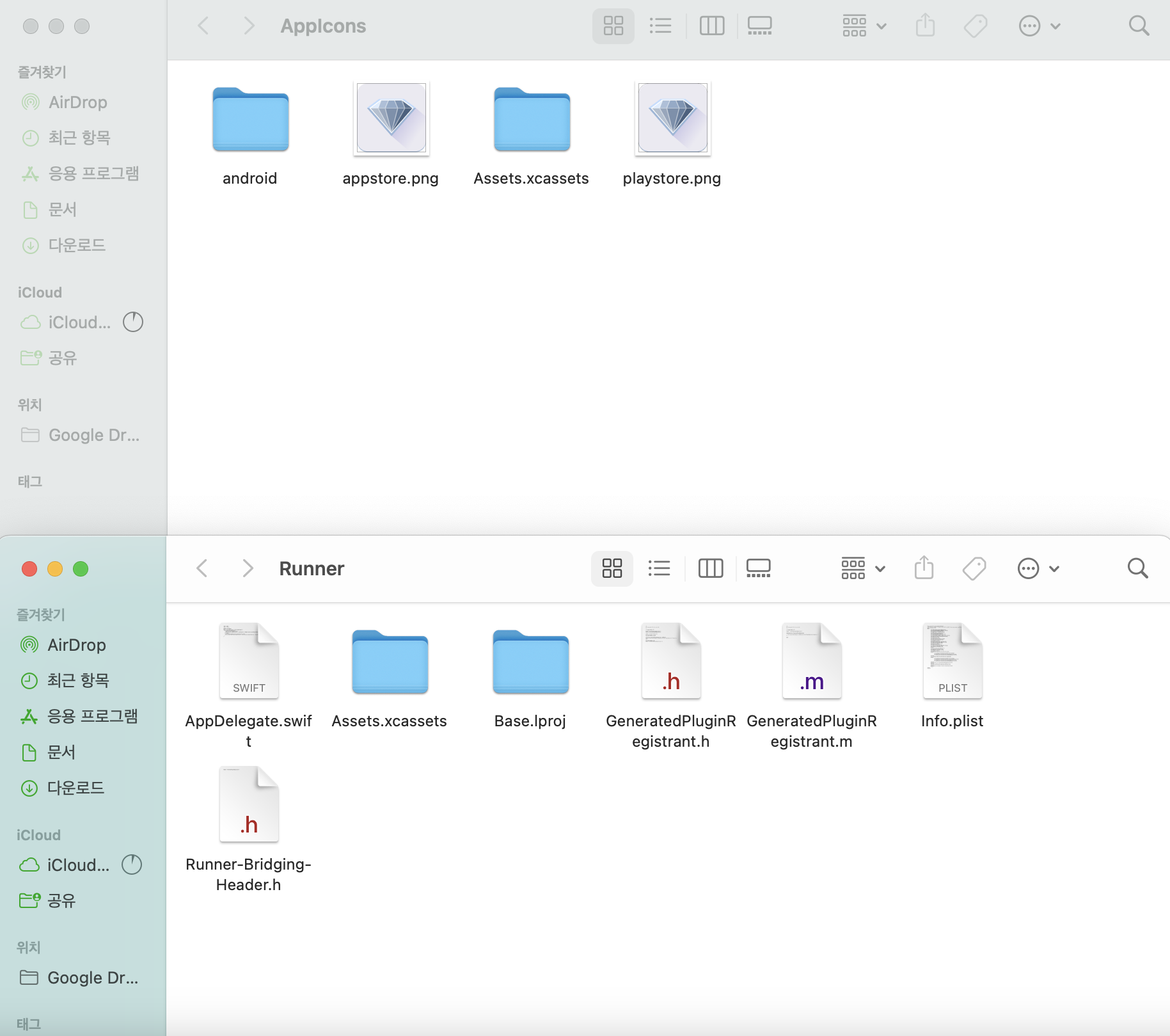
그리고 아까 사이트를 통해 변환 후 다운로드 받은 아이콘 파일을 열어준 뒤 android 폴더를 선택하고, res 폴더에 들어있는 폴더들과 비교하면

똑같은 폴더들이 존재하는걸 볼 수 있는데 res 폴더에서 똑같은 폴더들만 지워주고 android 폴더에 있는 폴더들을 그대로 res에 옮겨주면 된다.

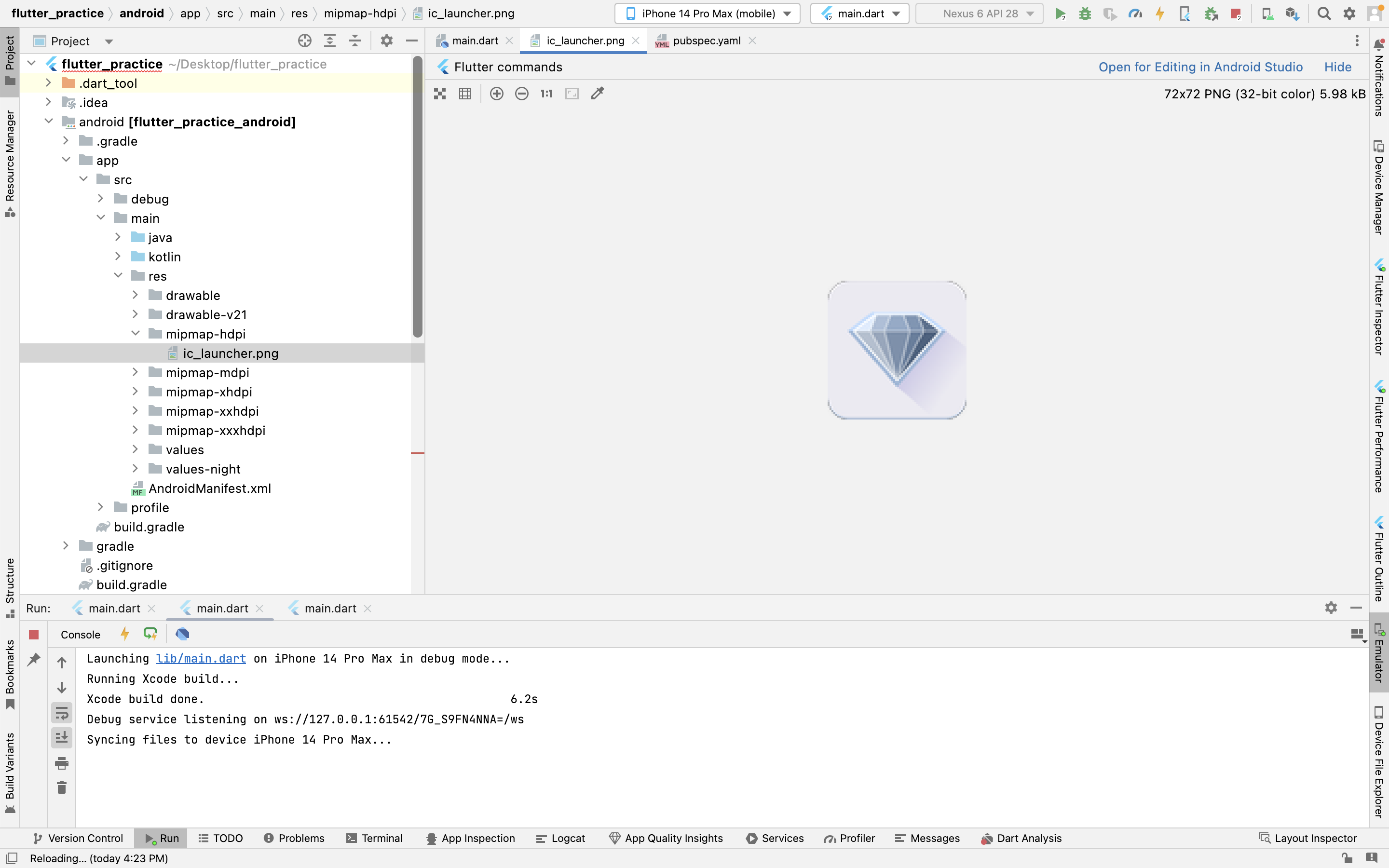
그 후 android studio에서 확인해보면 android 폴더 안에 아이콘이 잘 들어간 것을 볼 수 있다.
ios-

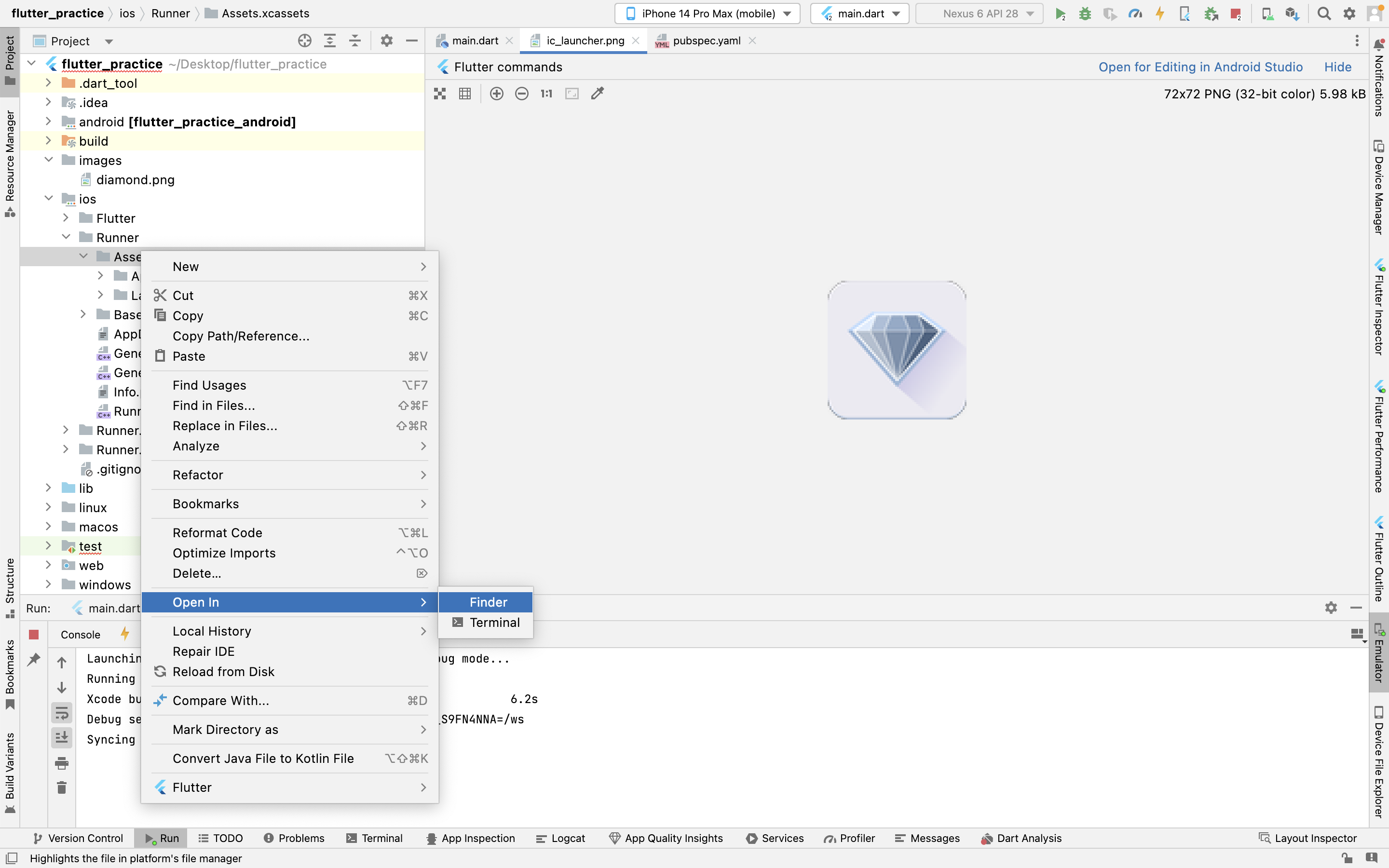
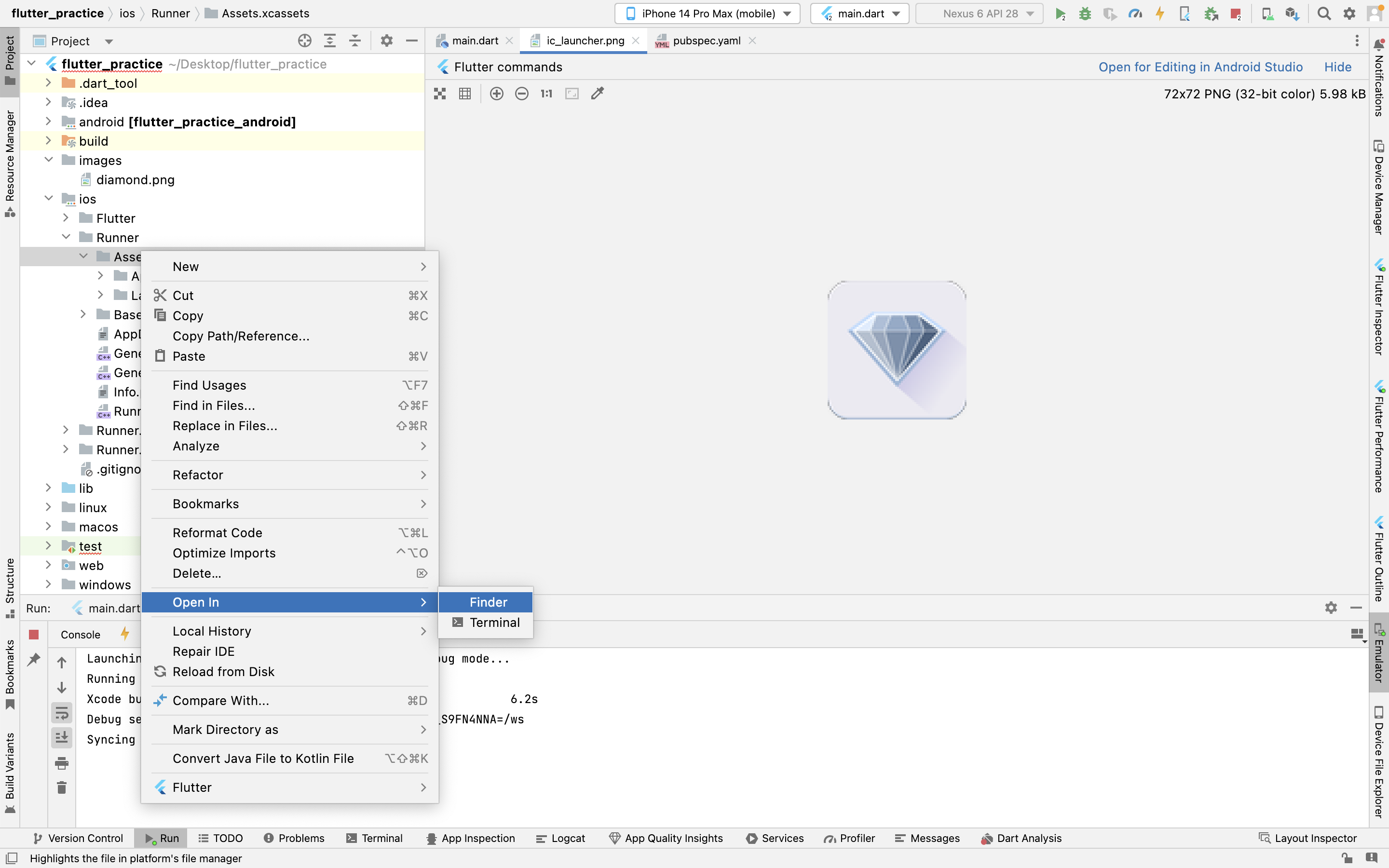
ios > Runner > Assets.xcassets 폴더를 finder로 열어준다.

여기서 Assets.xcassets 폴더가 겹치는 것을 볼 수 있는데 Runner 안에 들어있는 폴더를 지우고 Appicons 안에 들어있는 Assets.xcassets 폴더를 Runner로 옮겨주면 된다.

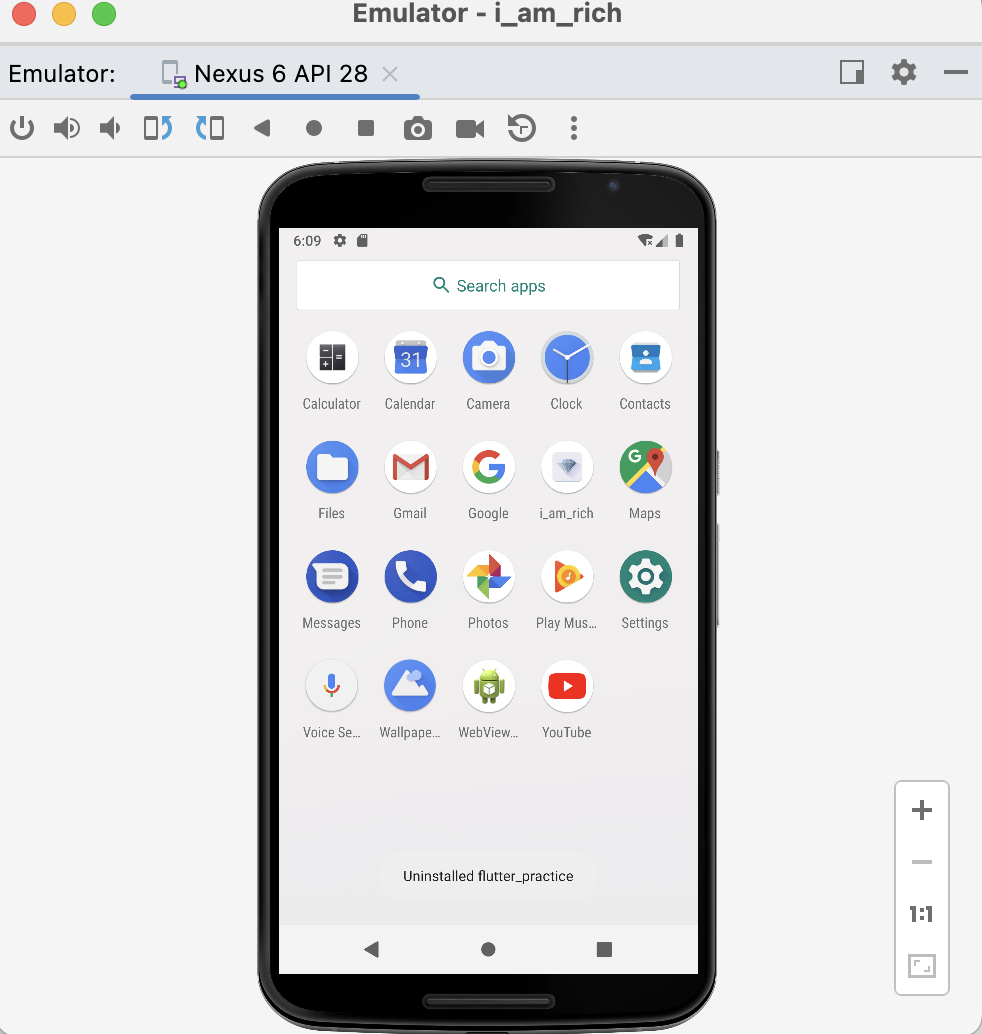
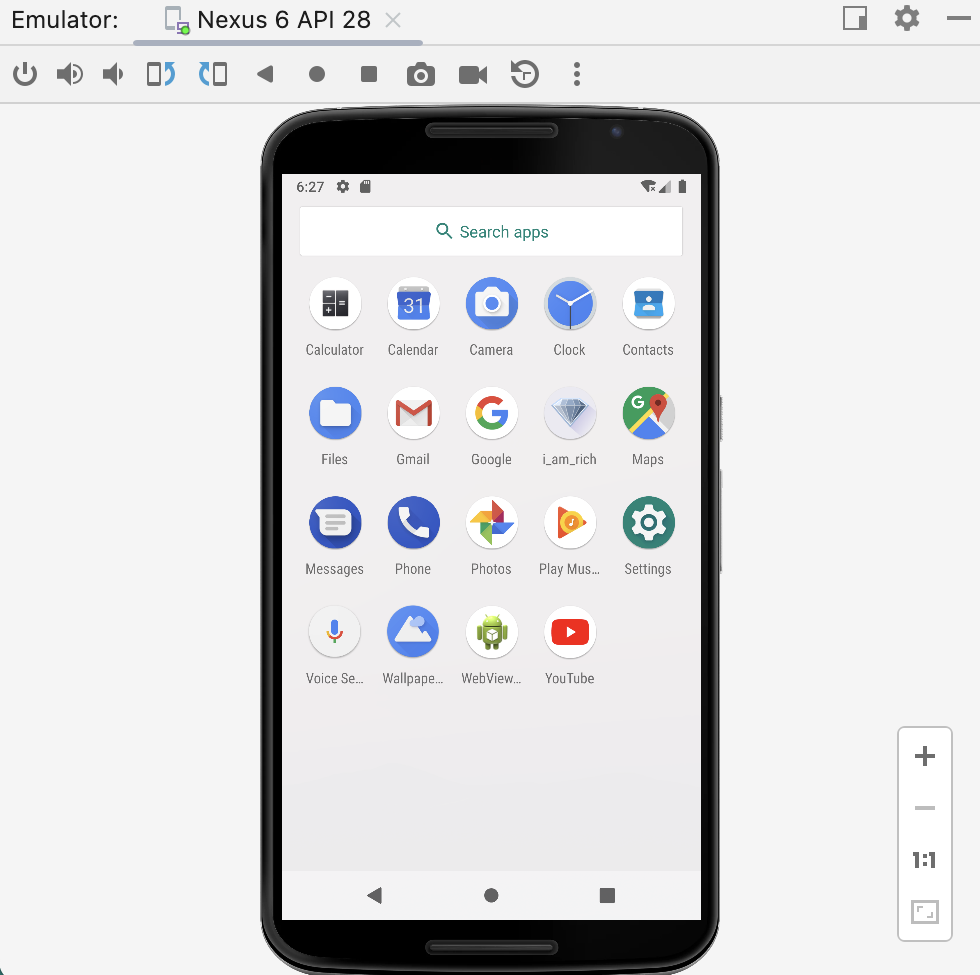
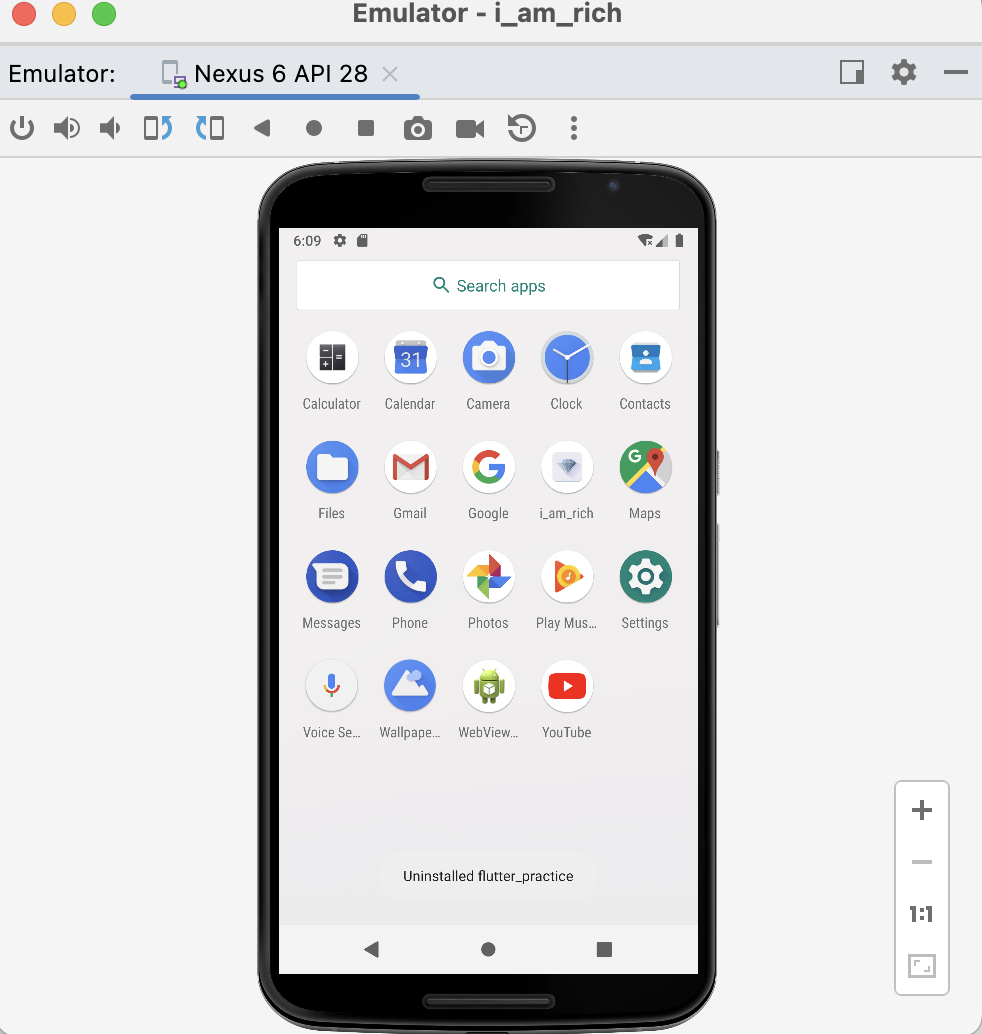
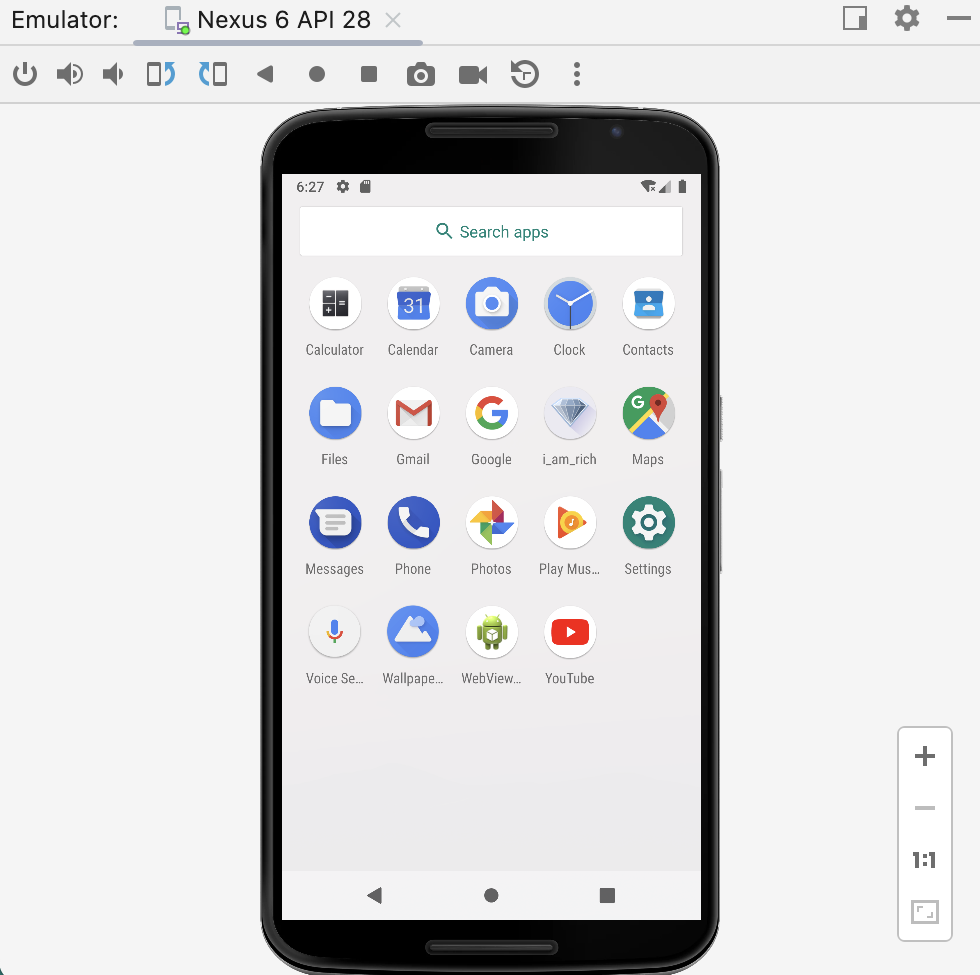
그 후에 우선 안드로이드 에뮬레이터로 앱을 보면, 앱의 아이콘이 바뀐걸 볼 수 있다!
근데, 아이콘을 봤을때 내가 넣은 사진이 원에 맞춰지지 않고 사진 크기 그대로 정사각형으로 나오는 것이 보인다.
이걸 바꾸려면,

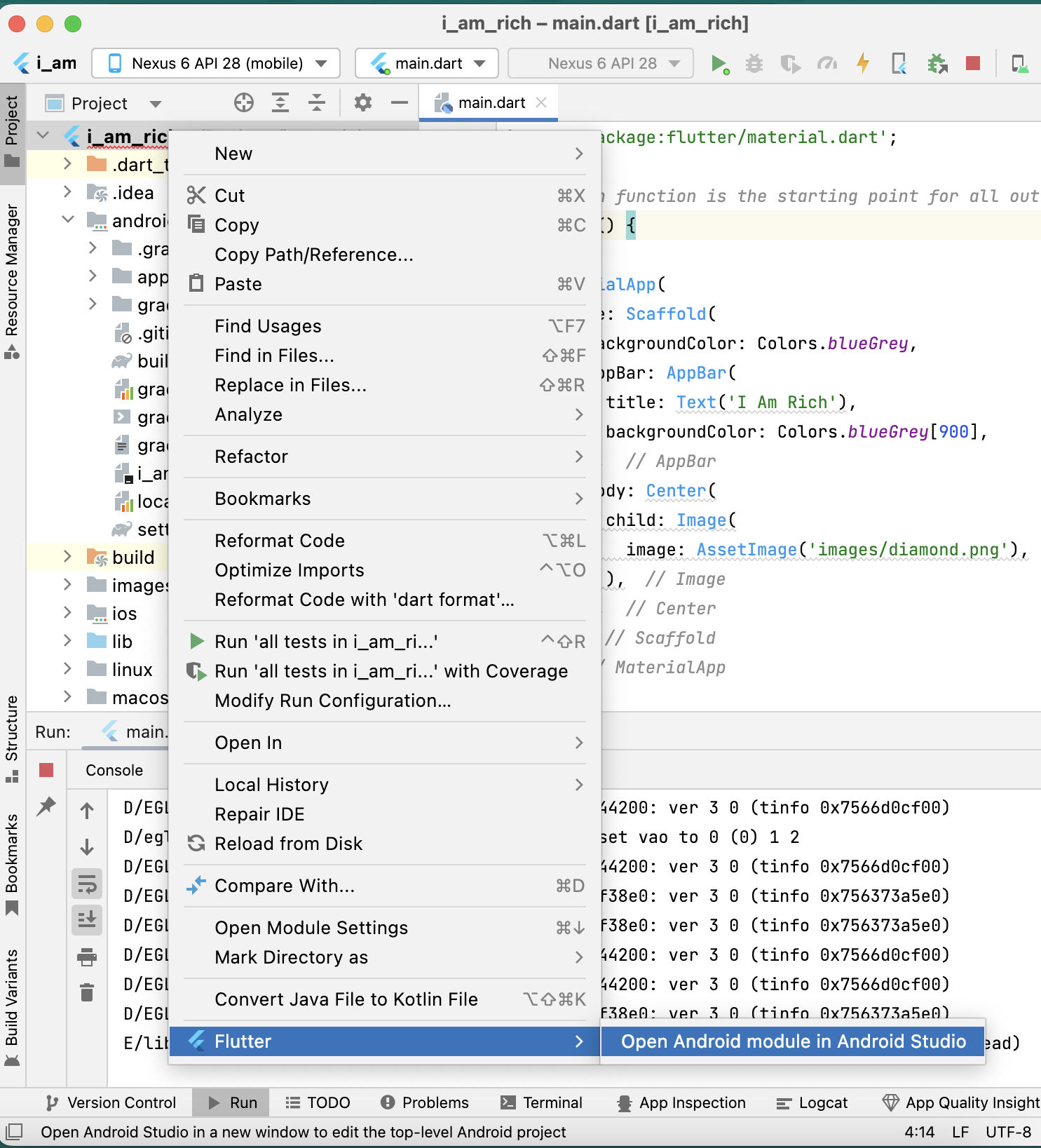
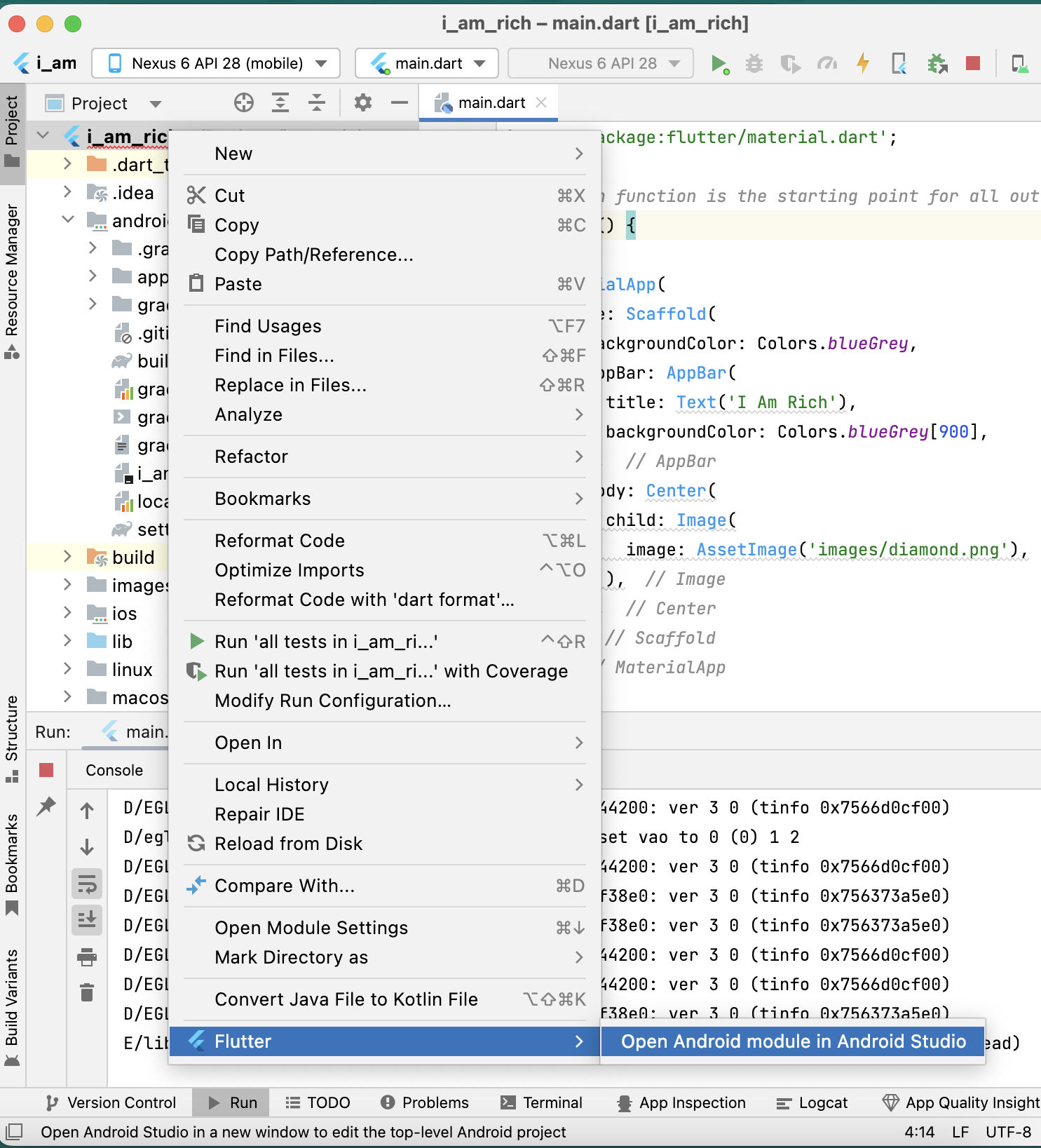
i_am_rich > Flutter > 안드로이드 모듈로 열기를 클릭하고

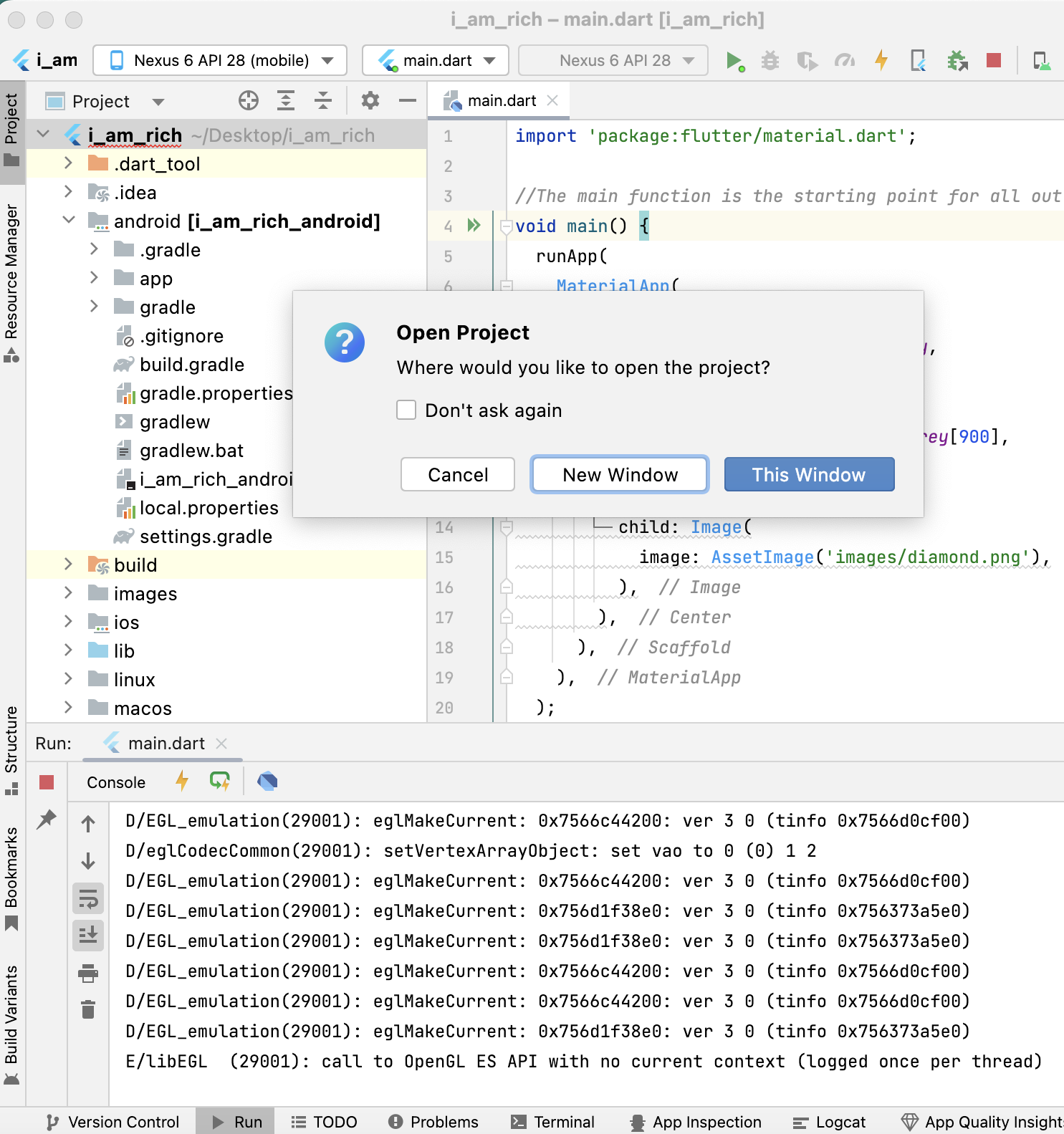
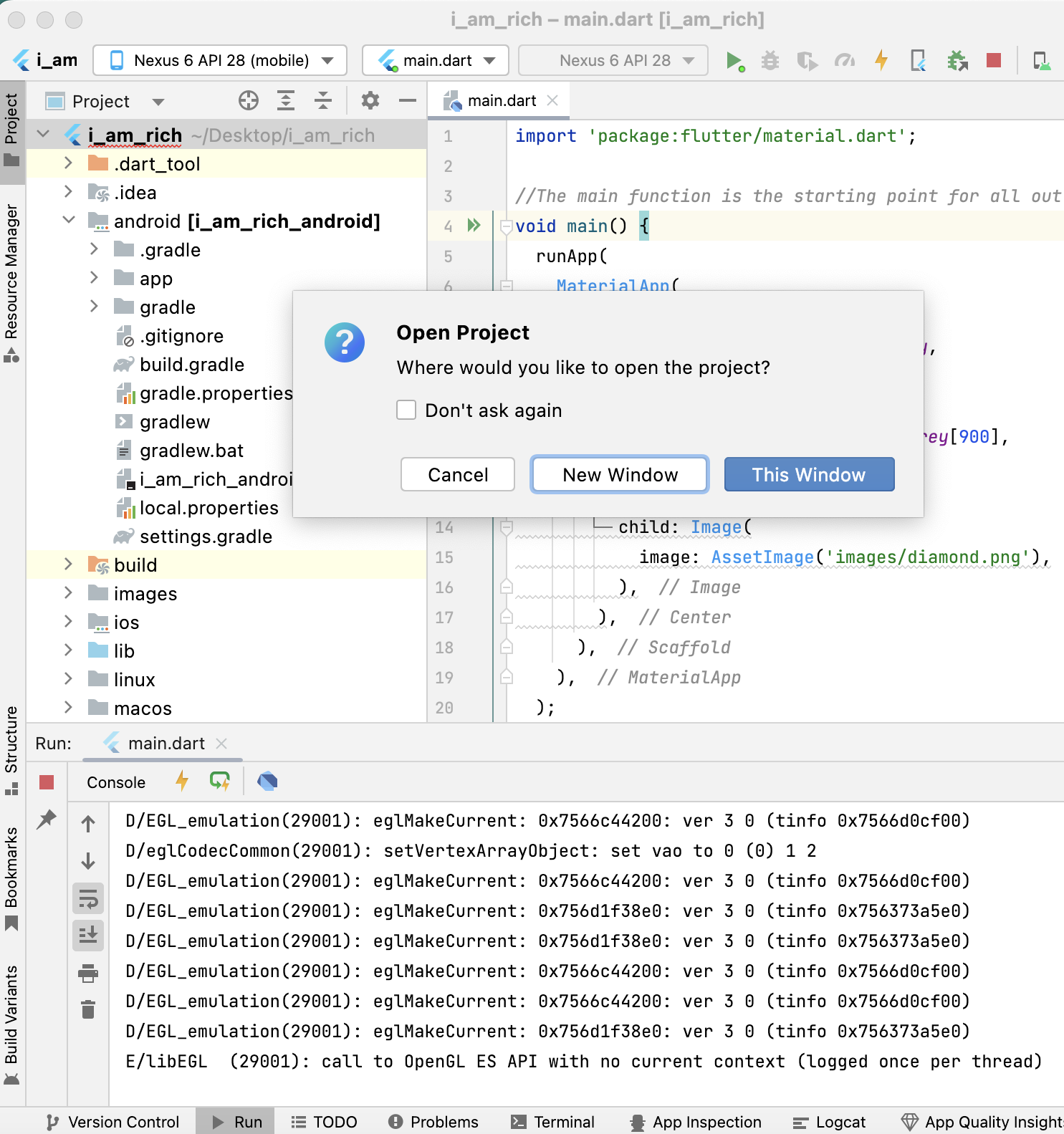
새 창에서 열어준 뒤

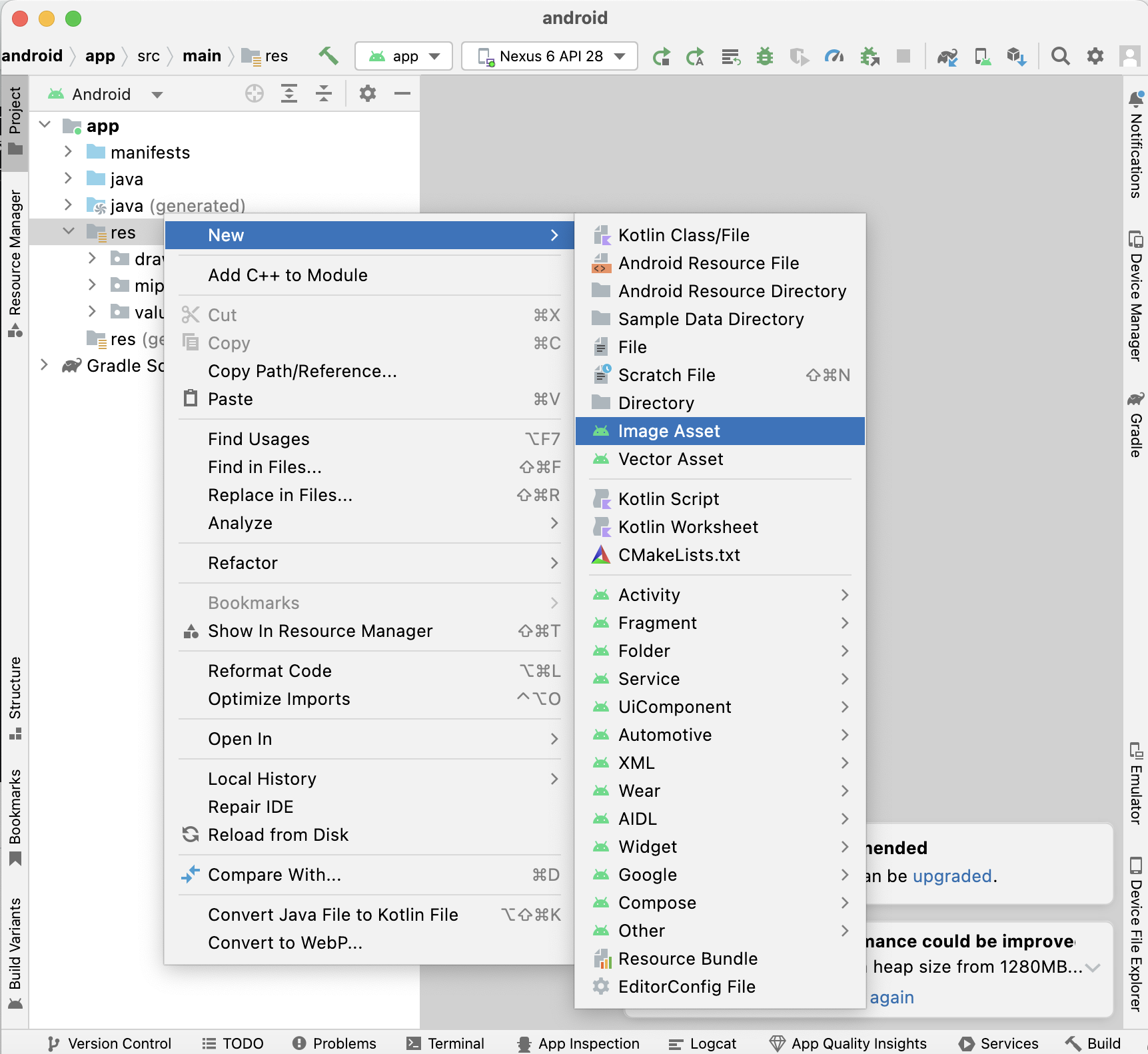
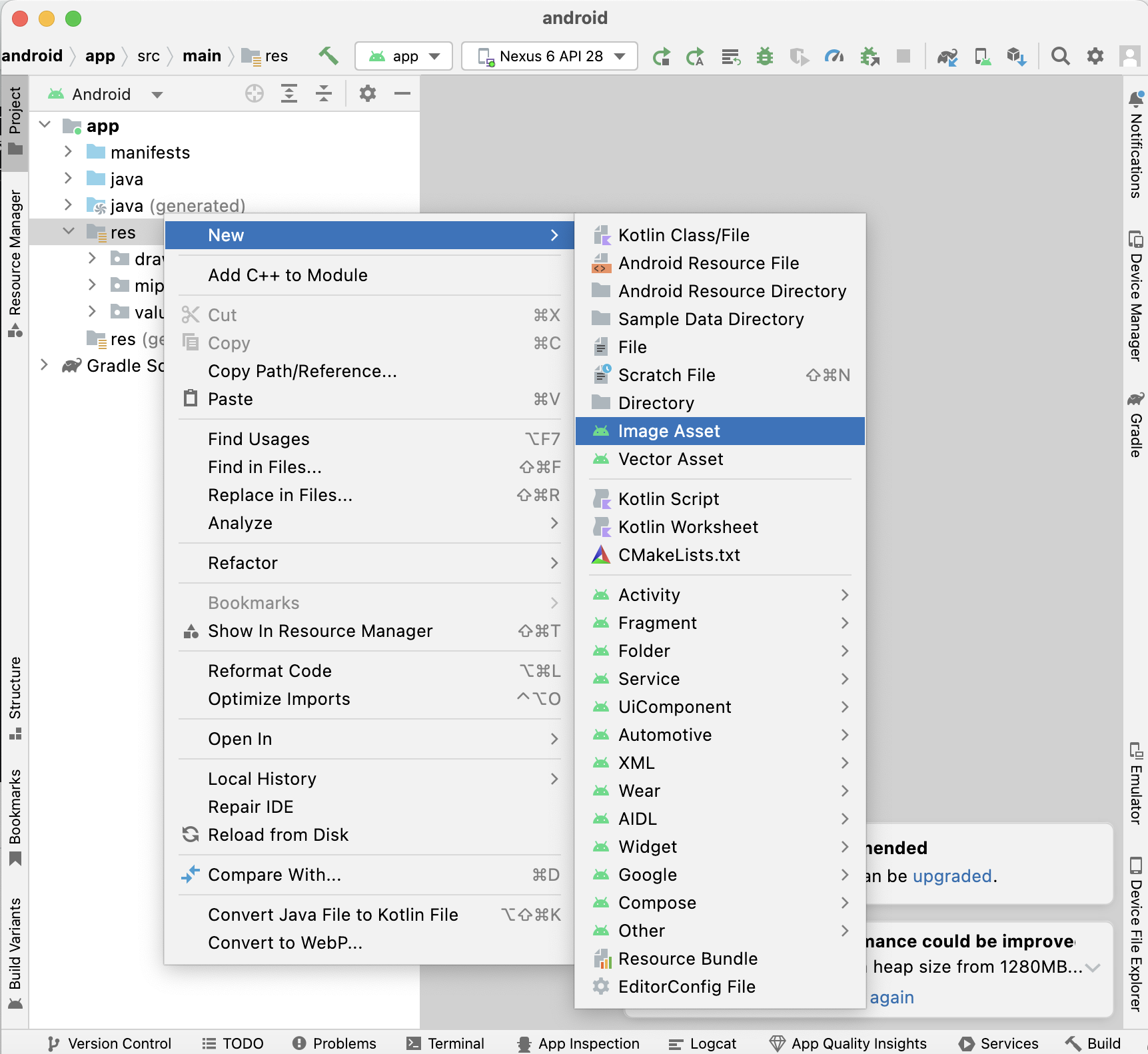
app > res > new > image asset을 선택한다.

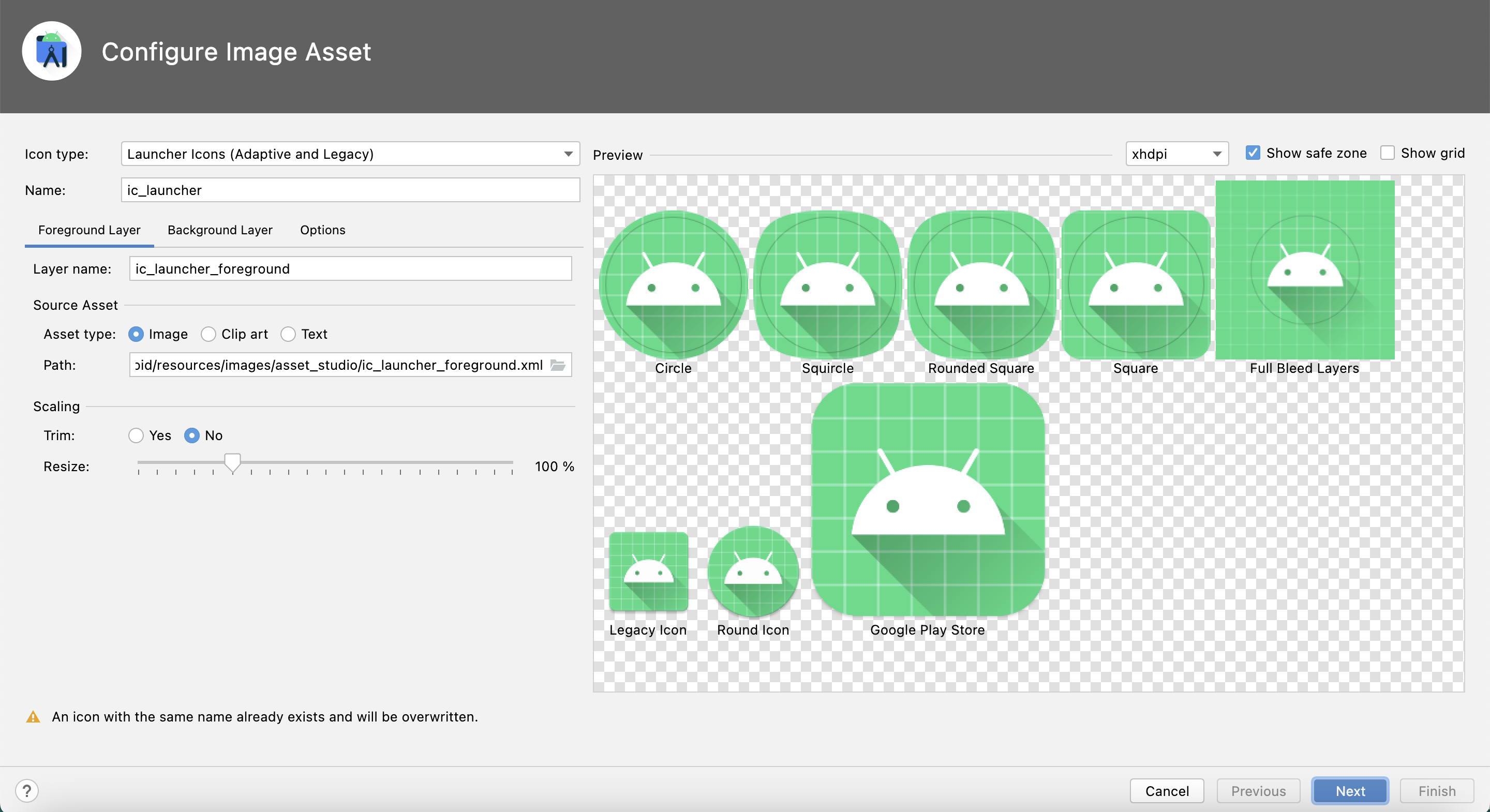
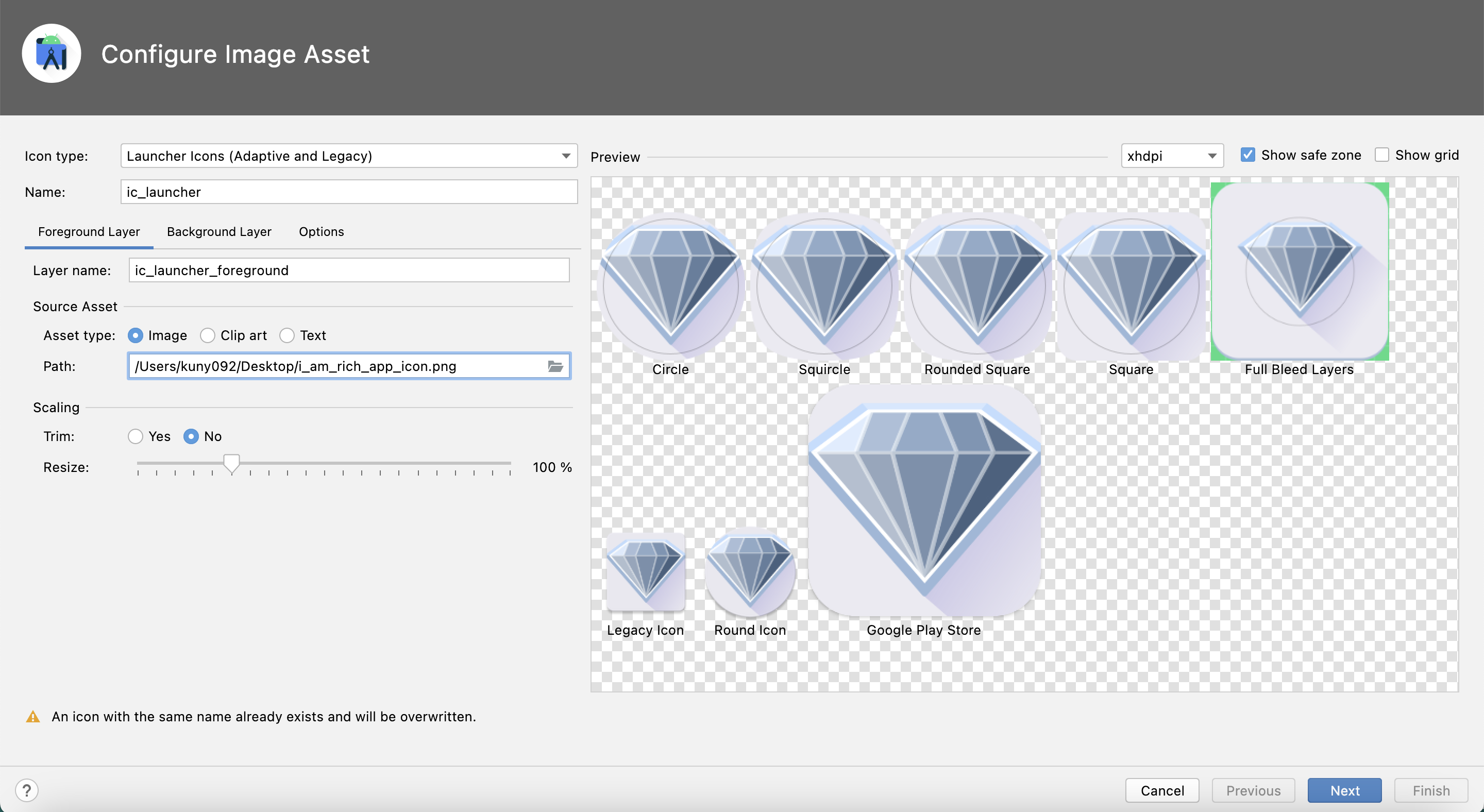
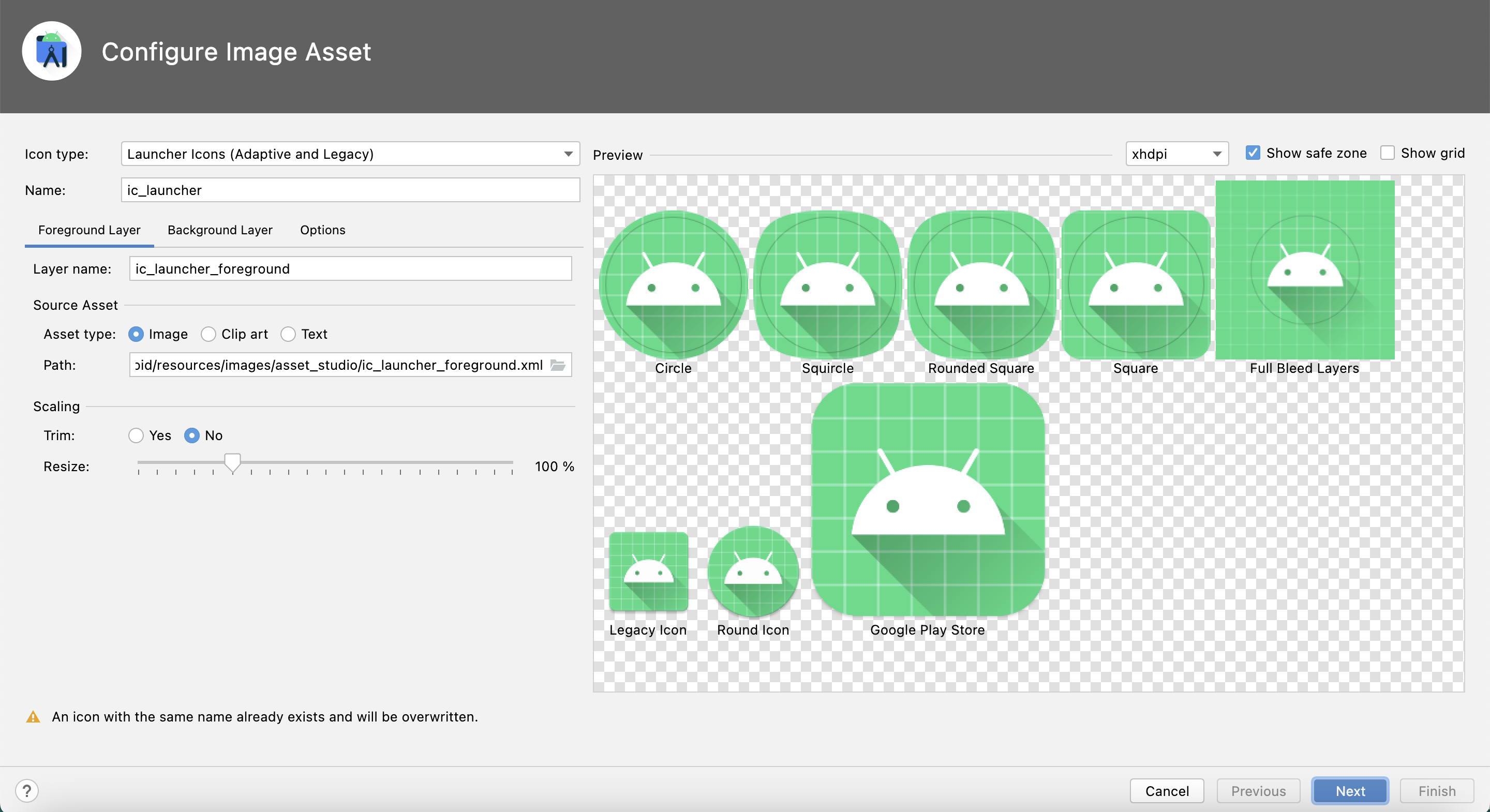
그러면 이렇게 아이콘의 모양을 바꿀 수 있는 창이 뜨는데, source asset 안의 path를 설정해줘야 한다!

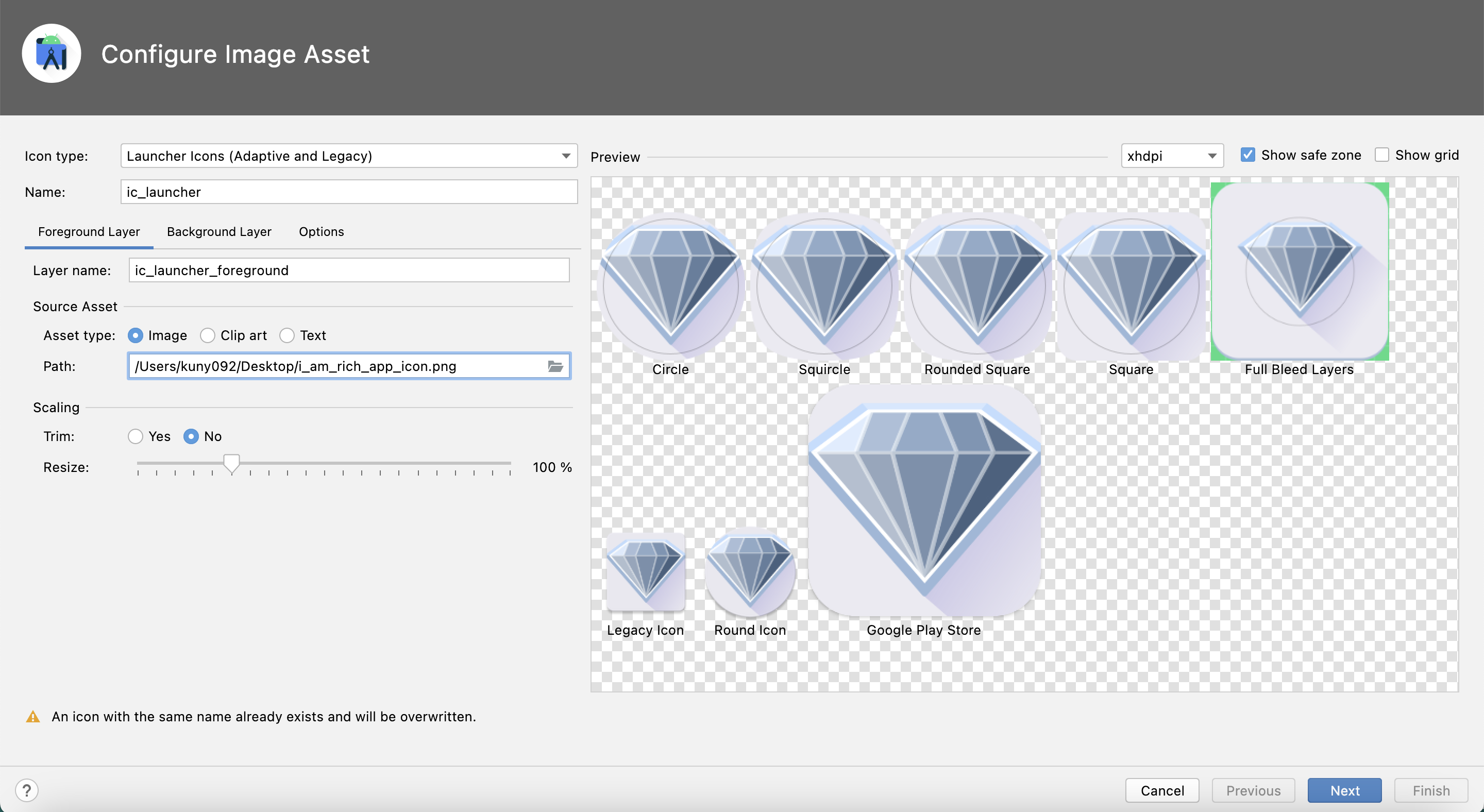
바탕화면에 저장된 강의에서 제공한 다이아몬드 아이콘을 path로 선택하면 이렇게 잘 뜨게 되는데, 맨 밑의 resize를 통해 아이콘 안의 이미지 크기를 조절할 수 있다.

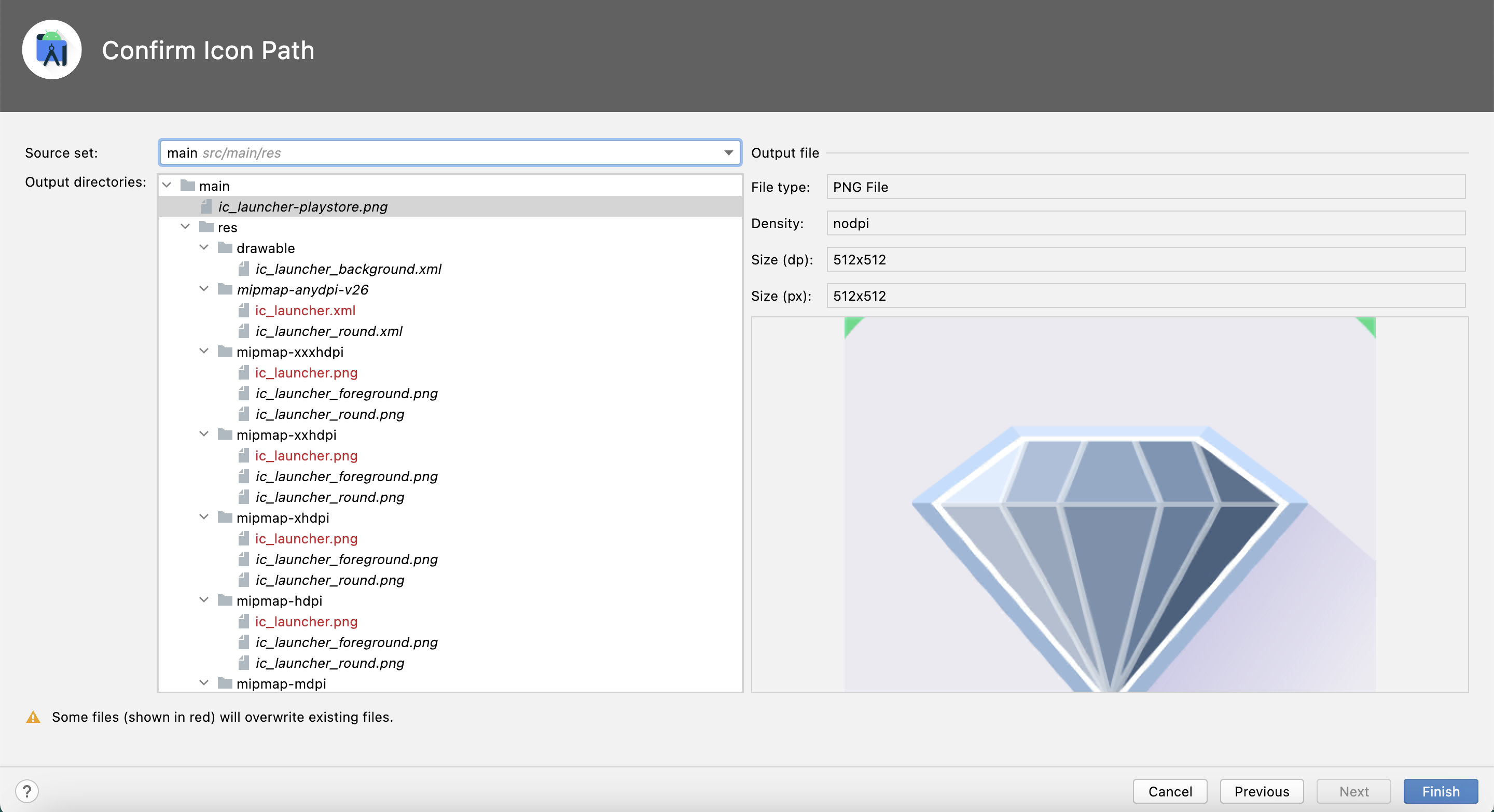
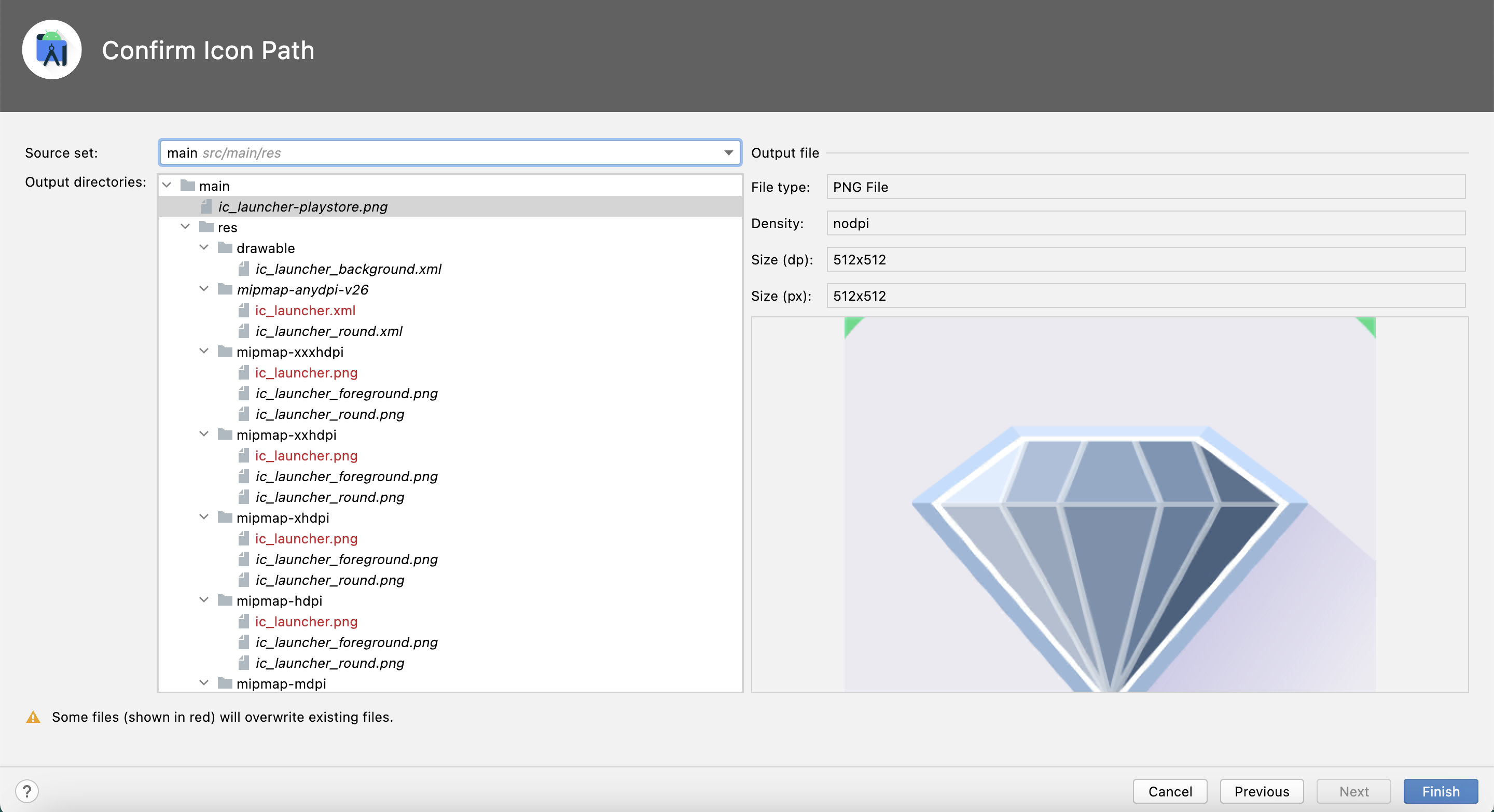
크기 조절을 다 한 후 next를 누르면 이런 창이 뜨는데 여기서 finish를 누르면 수정 사항이 원래 있던 사진에 덮어쓰기 된다.

그리고 다시 작업 파일로 돌아와서 아이콘이 원을 다 채우고 예쁘게 잘 나오는 것을 볼 수 있다!
이렇게 원 안에 꽉 차게 꾸미던, 수정 전처럼 원 안에 정사각형 아이콘을 넣던 입맛대로 수정해서 쓰면 된다.

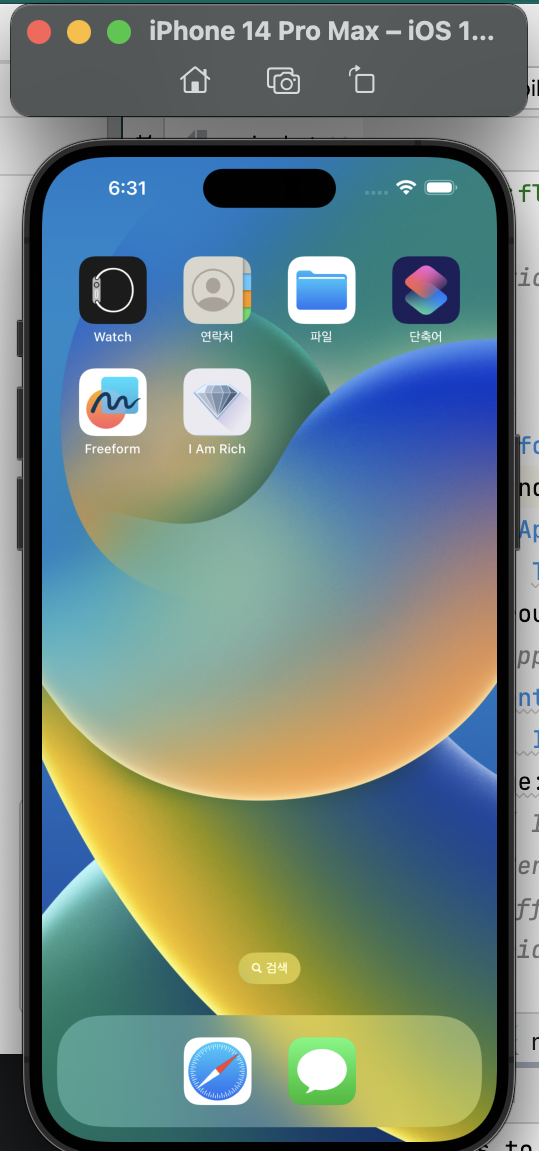
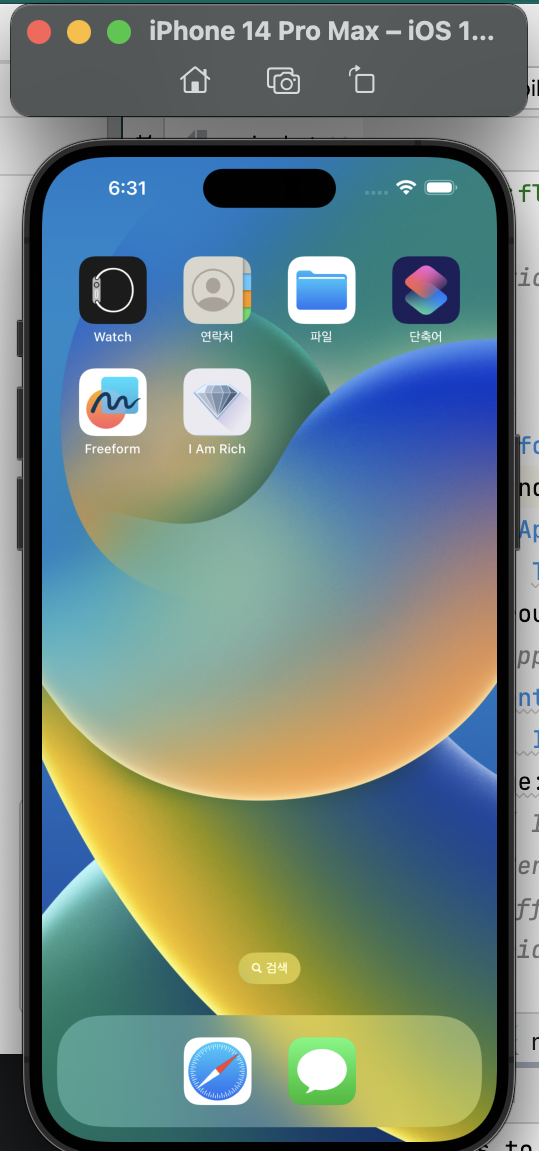
아이폰으로 봐도 아이콘이 잘 나오는걸 볼 수 있다.
이렇게 안드로이드와 ios 모두 아이콘을 적용시켜보고, 또 디자인을 바꾸는 방법까지 알아봤다! 🌟
세줄요약-
1.app icon generator 라는 사이트를 통해 사진을 앱 아이콘으로 변환 시킬 수 있다.
2.이번 강의는 조금 복잡했다... 아이콘 바꾸는게 익숙해지기 전까지 검색하면서 바꾸자
3.안드로이드 모듈과 image asset을 사용해 아이콘 안의 이미지를 조절할 수 있다. (아이콘이 꽉 안찬걸 꽉 차게 만들고 싶다던가 꽉 찬걸 안차게 만들고 싶다던가 할 때 사용하면 될듯!)