
이번에는 폴더에 있는 이미지를 불러오는 방법을 배워보려한다.

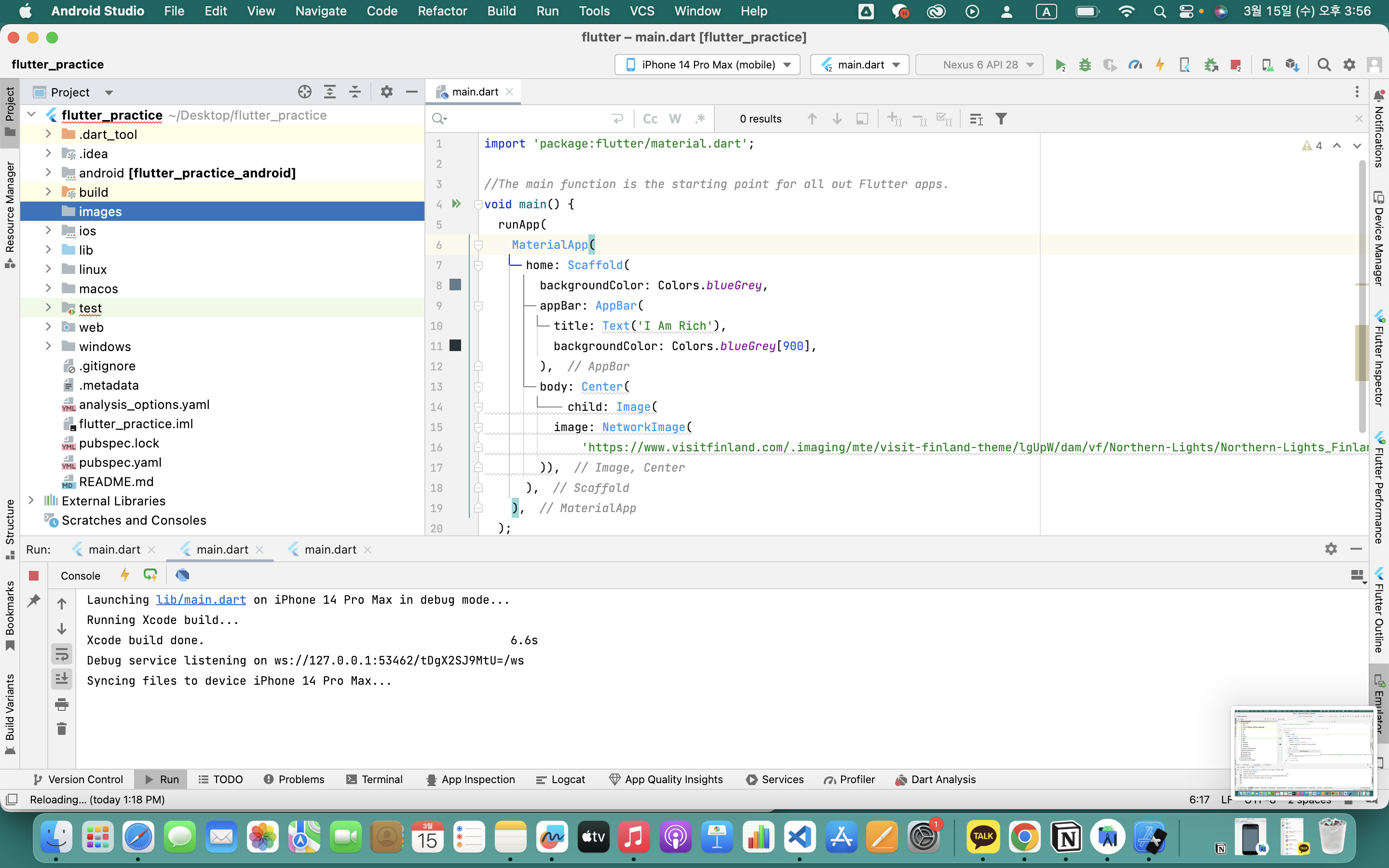
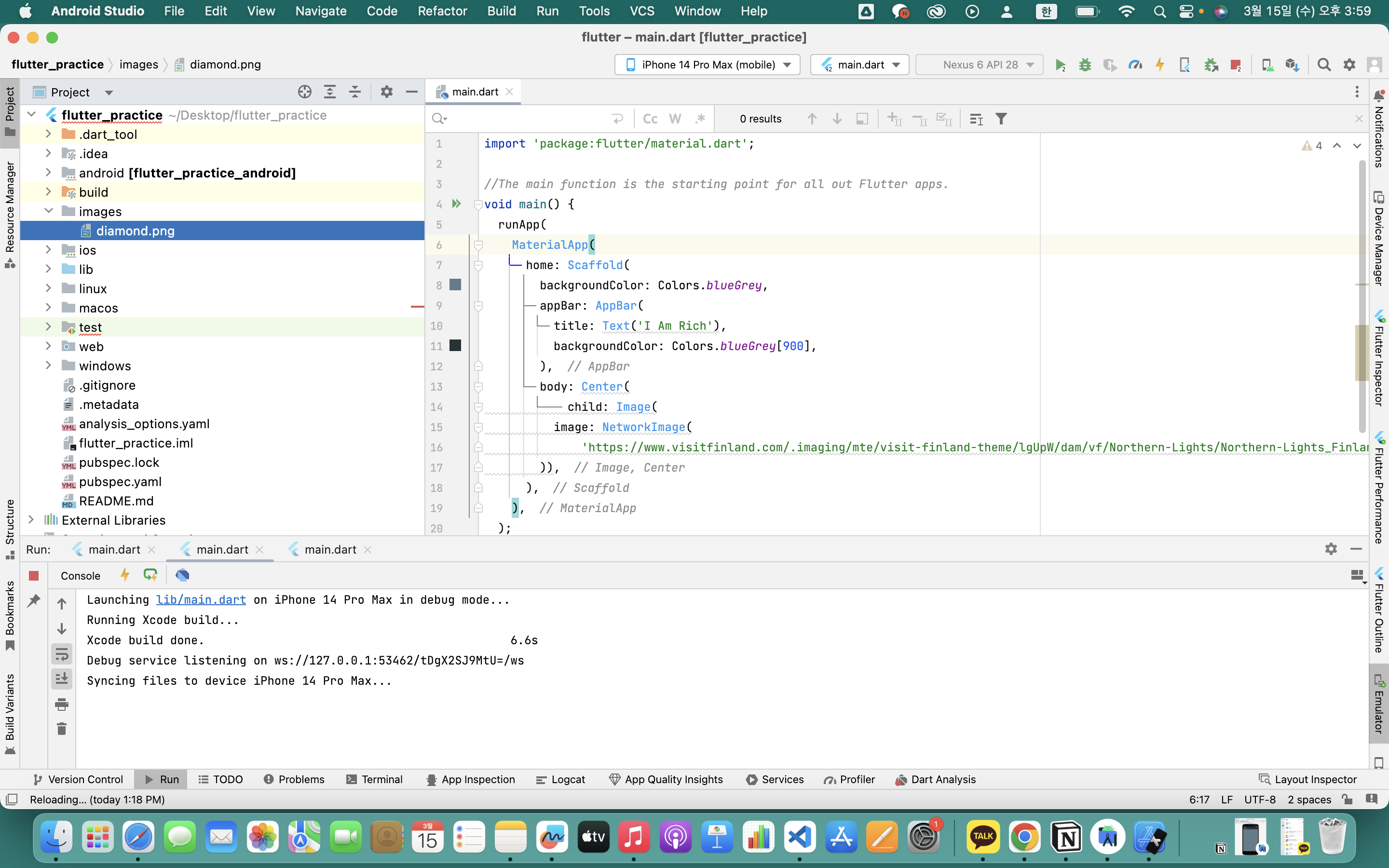
우선 현재 내가 작업하고 있는 프로젝트의 폴더인 flutter_practice에 images 라는 폴더를 새로 생성해준다.
이 폴더 안에는 앱을 작업할때 사용하는 모든 이미지가 들어간다!

그 후 강의에서 제공받은 다이아몬드 사진을 파일 안에 넣어준다.
그리고 flutter에게 이 다이아몬드 이미지가 존재한다고 알려줘야한다.
(html은 그냥 사진파일 이름만 넣어주면 됐는데.. 얘는 참 바라는게 많다)

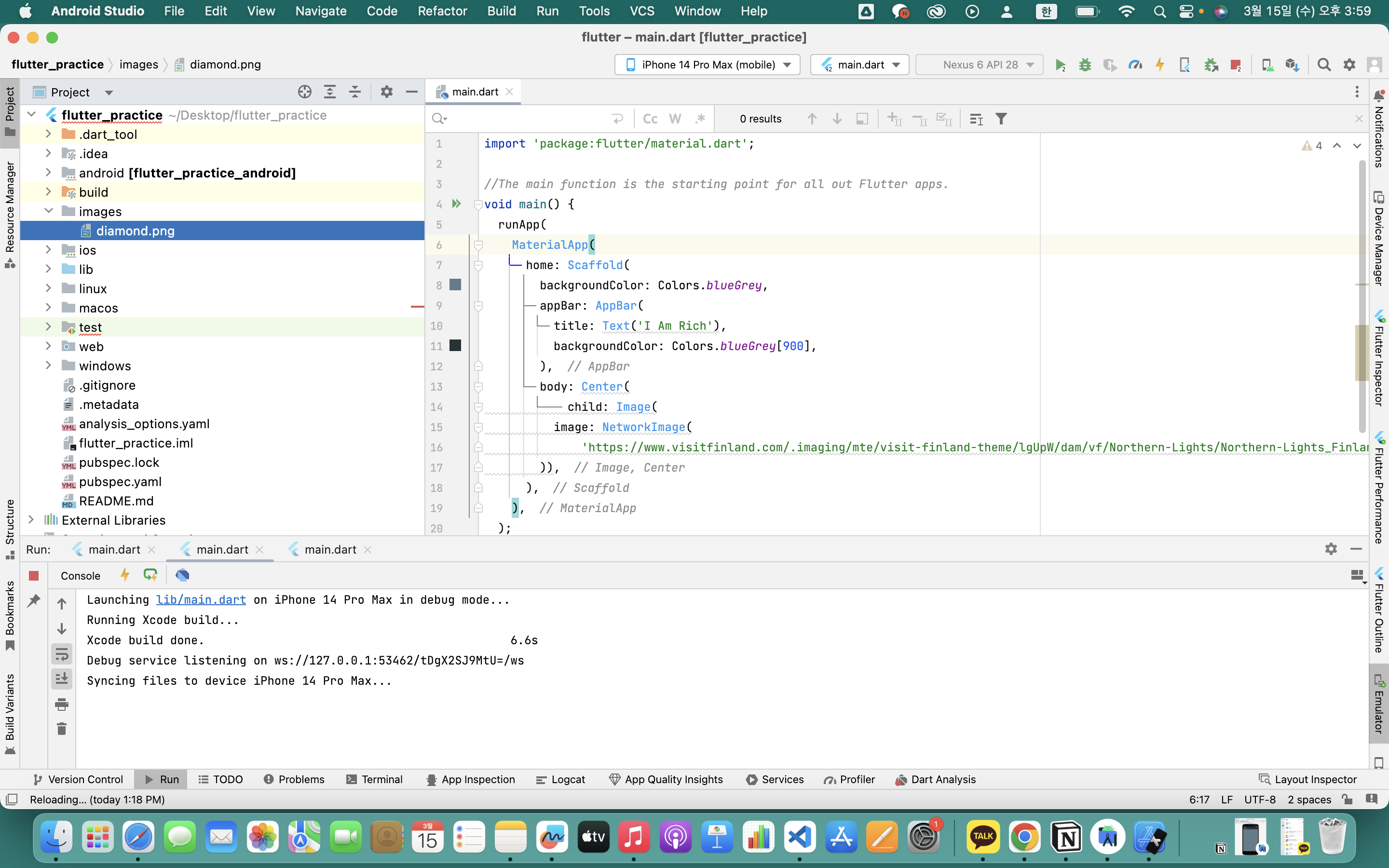
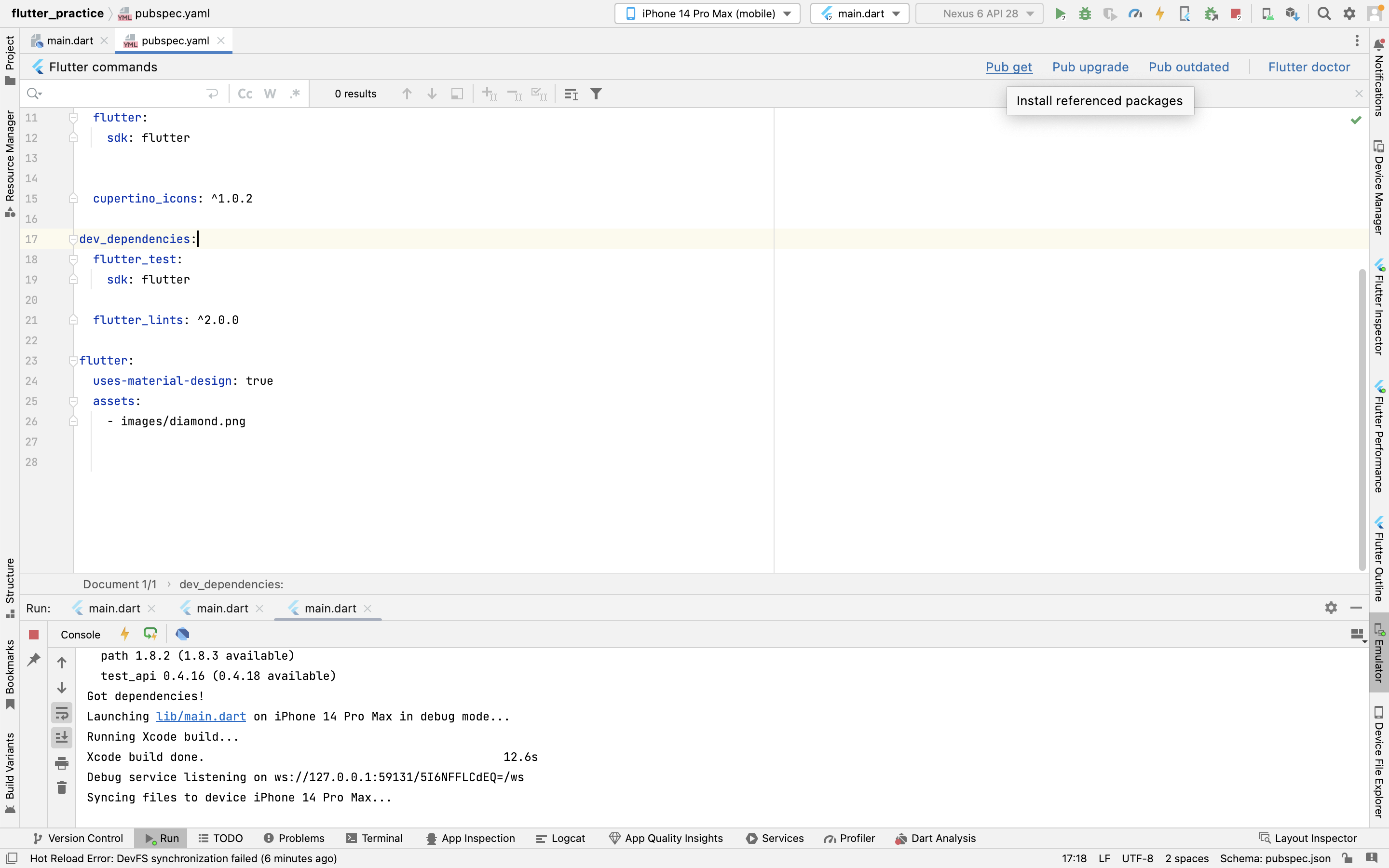
일단 flutter_practice에 들어있는 pubspec.yaml라는 파일에 들어가준다.

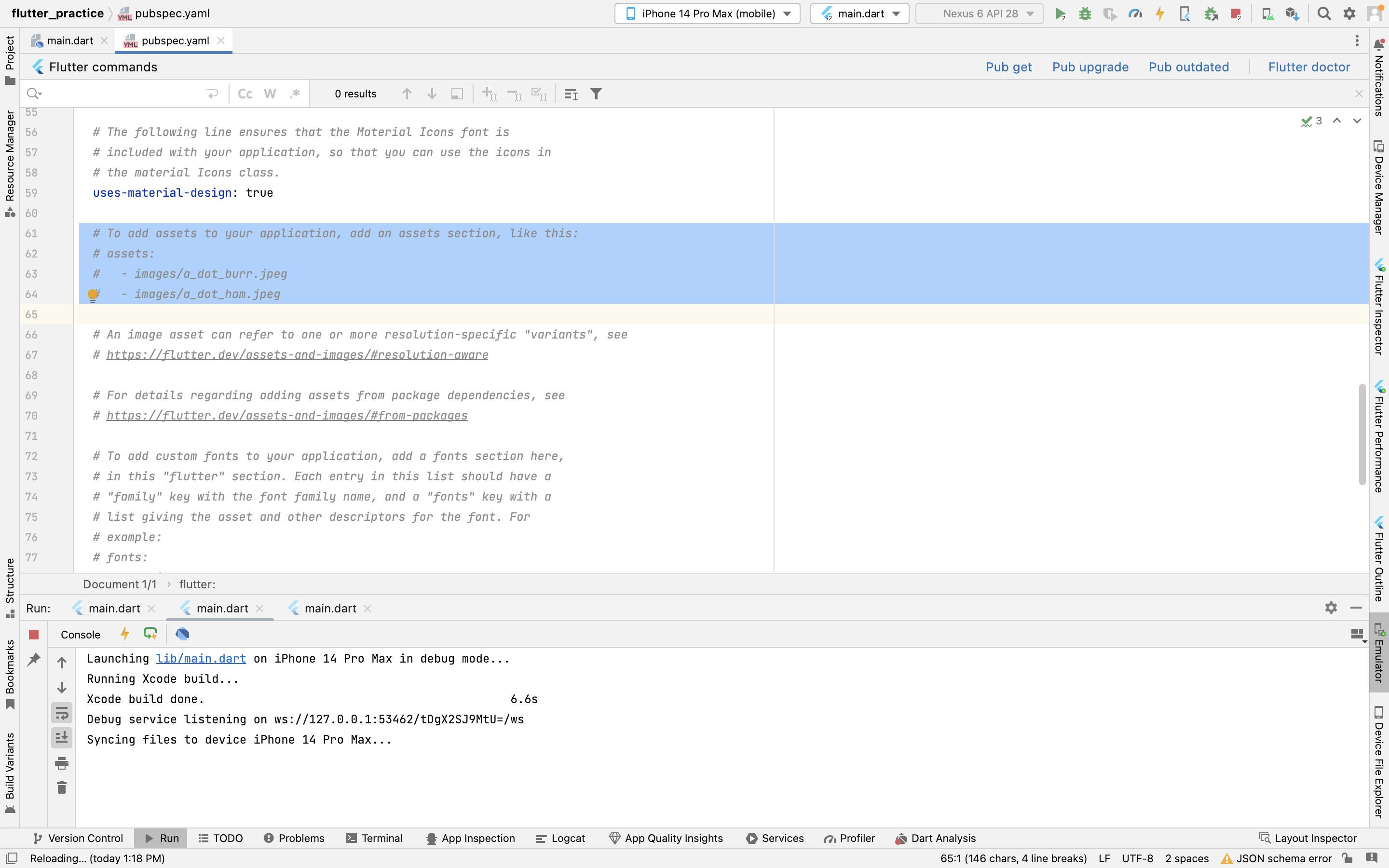
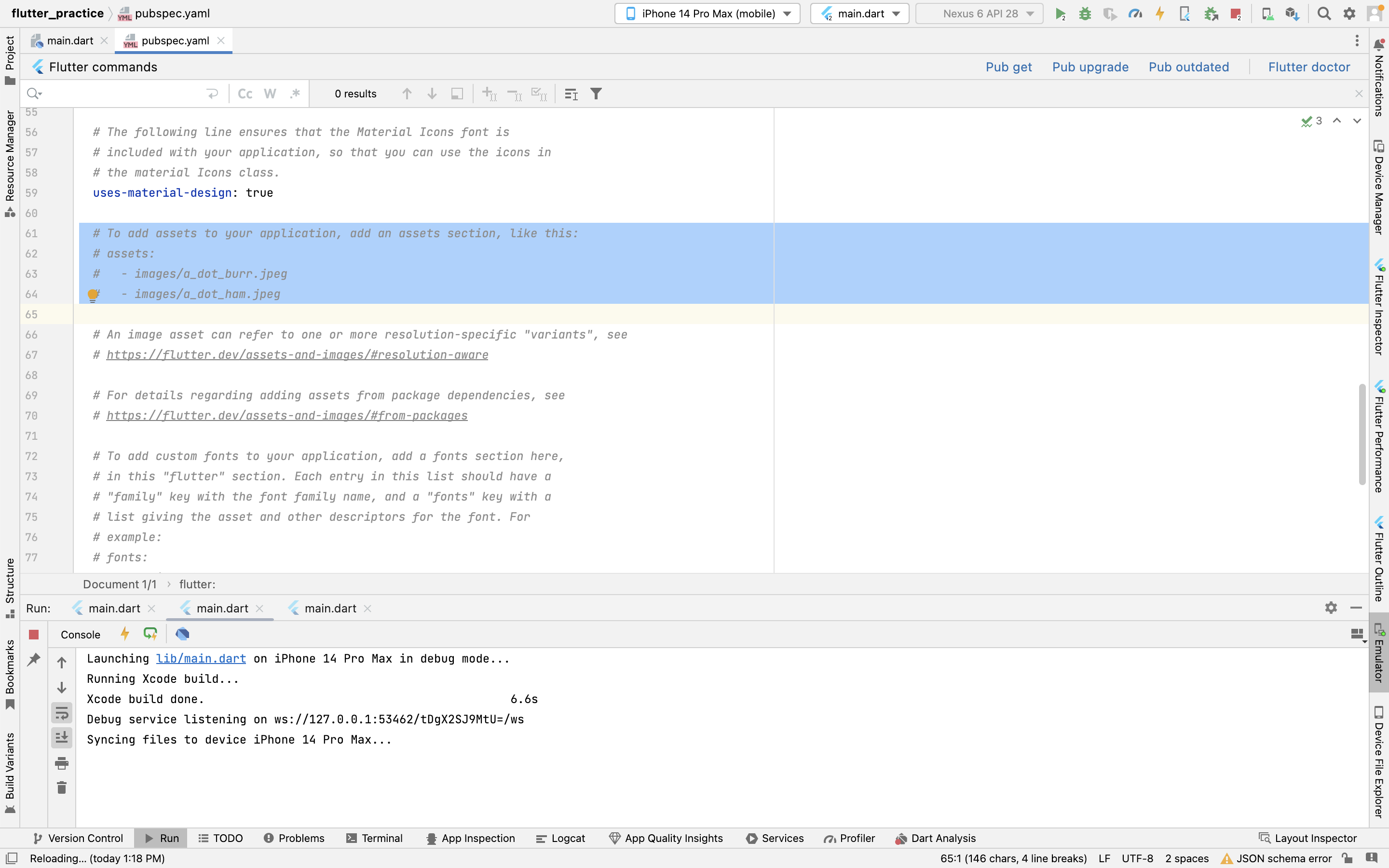
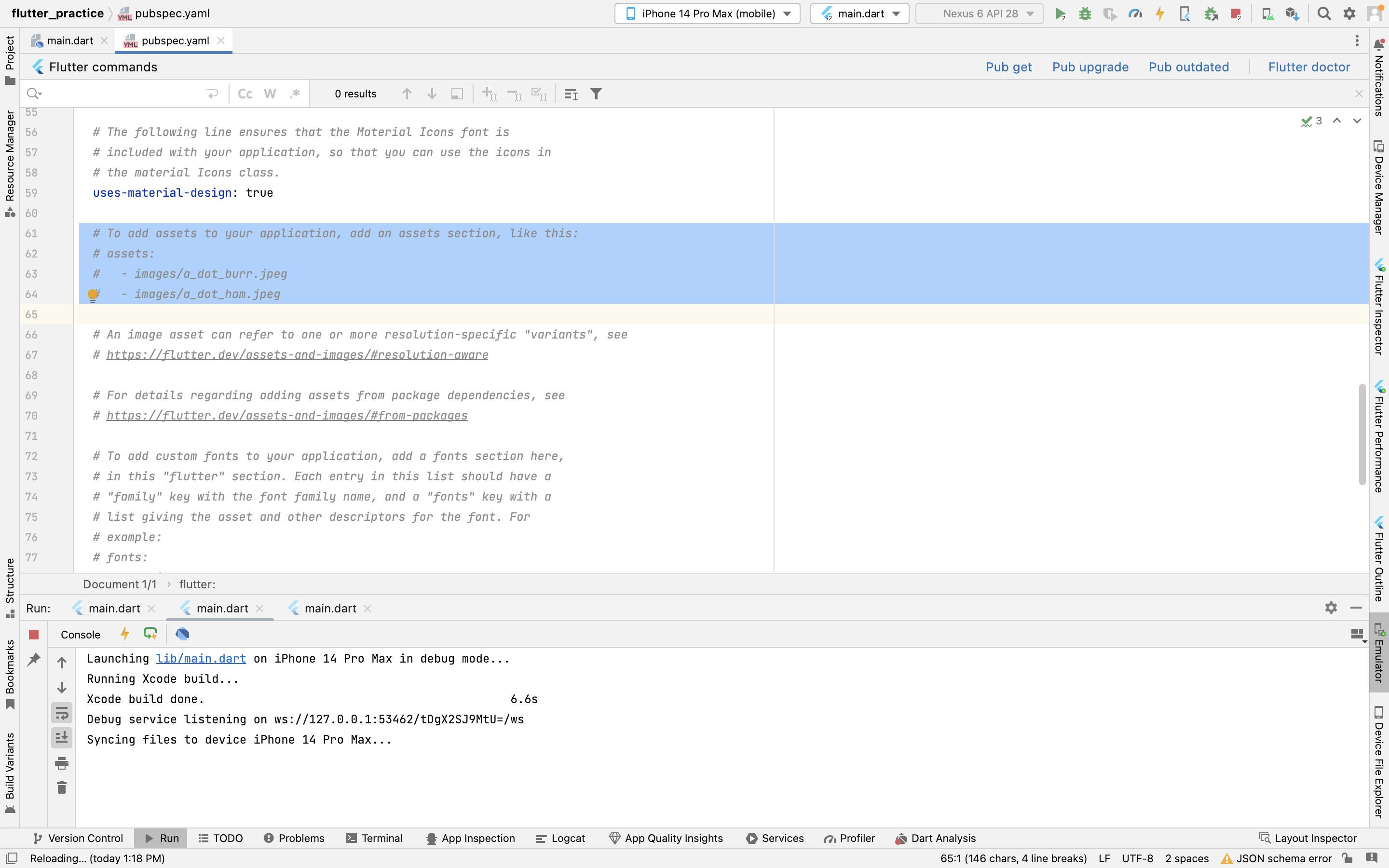
내리다보면 어떻게 추가해야되는지 주석처리가 돼있는 부분이 있는데

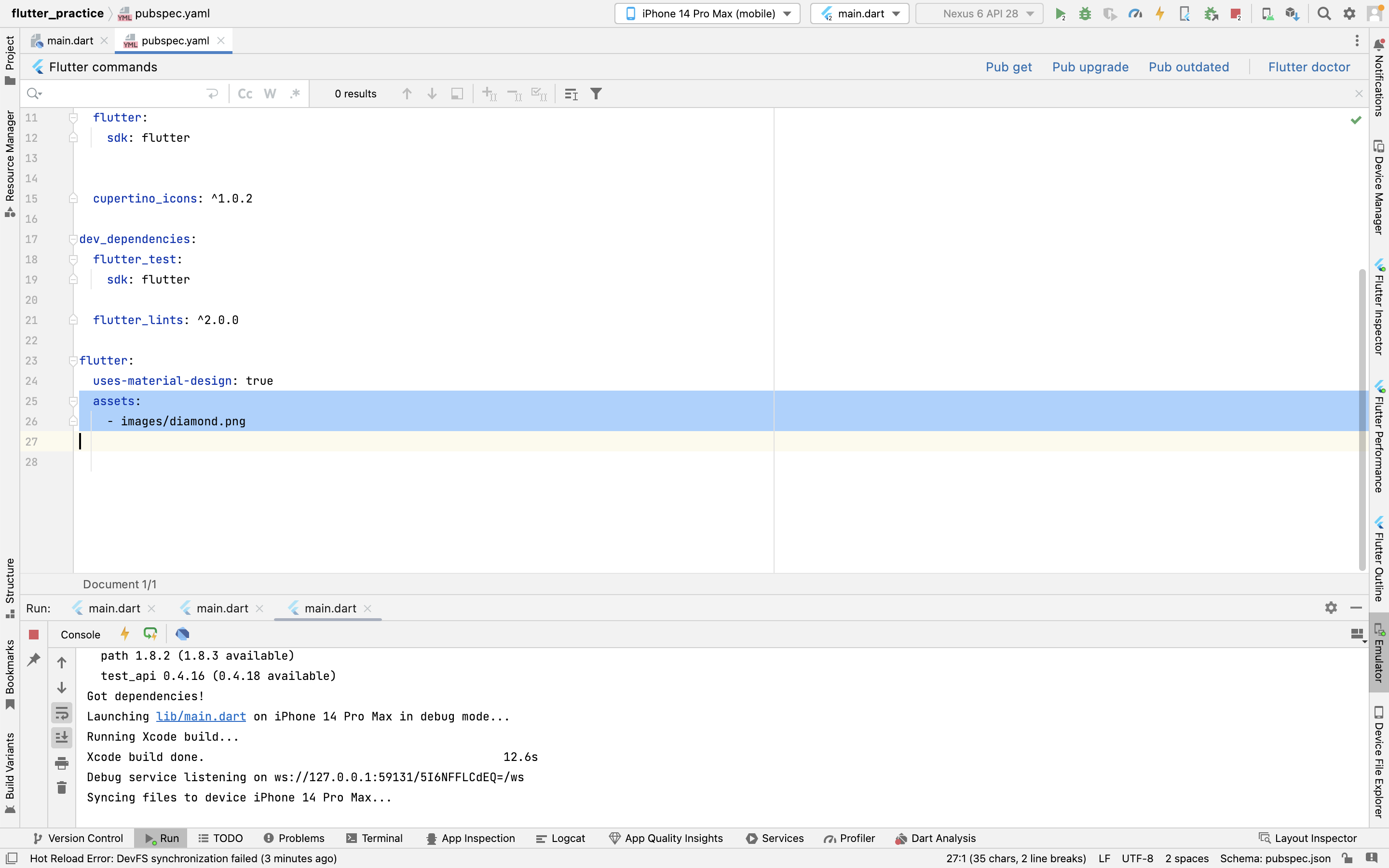
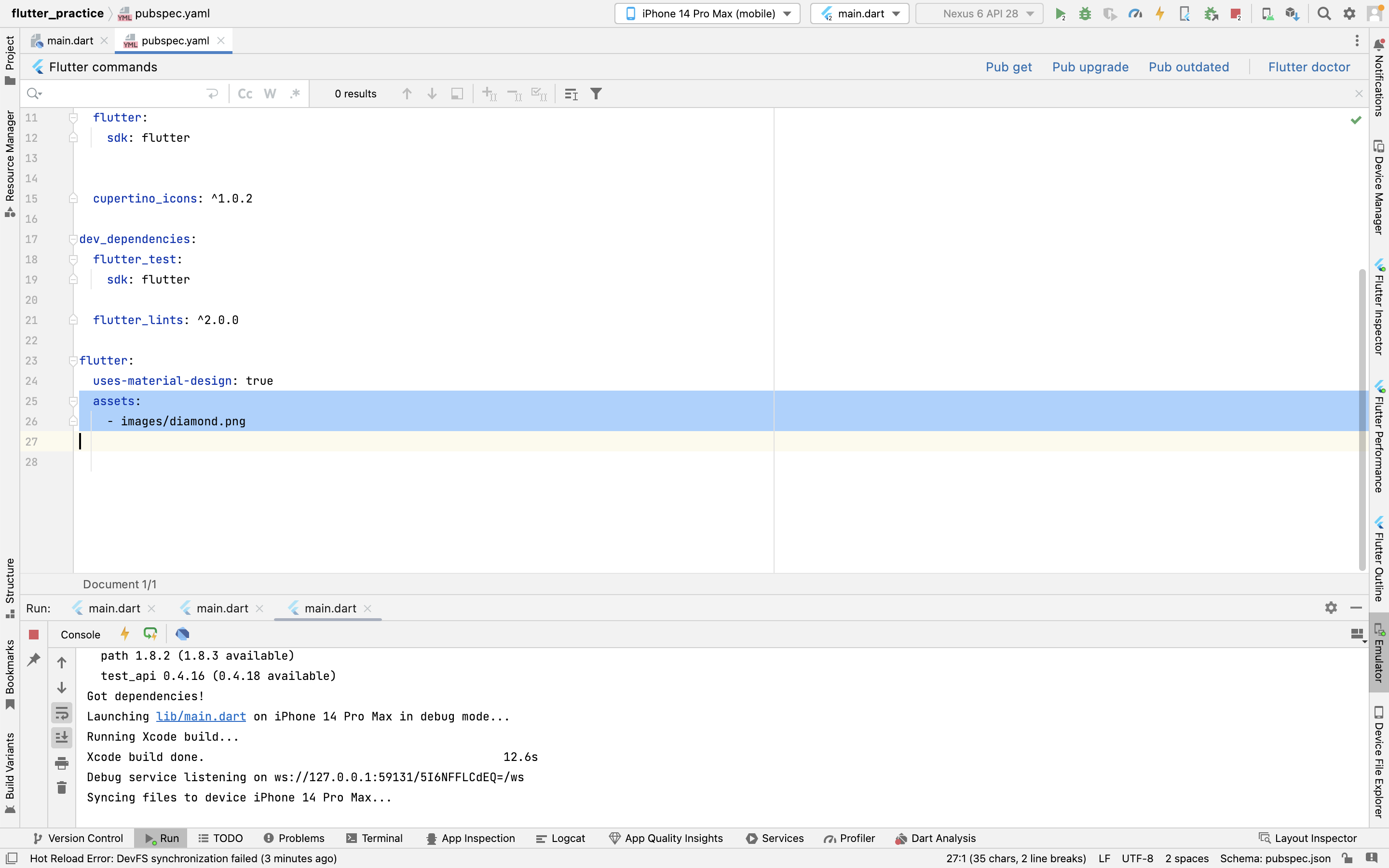
yaml 파일의 주석들을 다 지워주고 사진 파일 이름을 내가 원하는 사진 파일로 바꿔주면 된다.

그리고 Pub get을 눌러주면 폴더에 있는 이미지를 불러올 준비가 끝난다!
근데...
🌟이 yaml 파일은 들여쓰기에 굉장히 민감해서 아~~주 조심히 다뤄야된다고 한다🌟
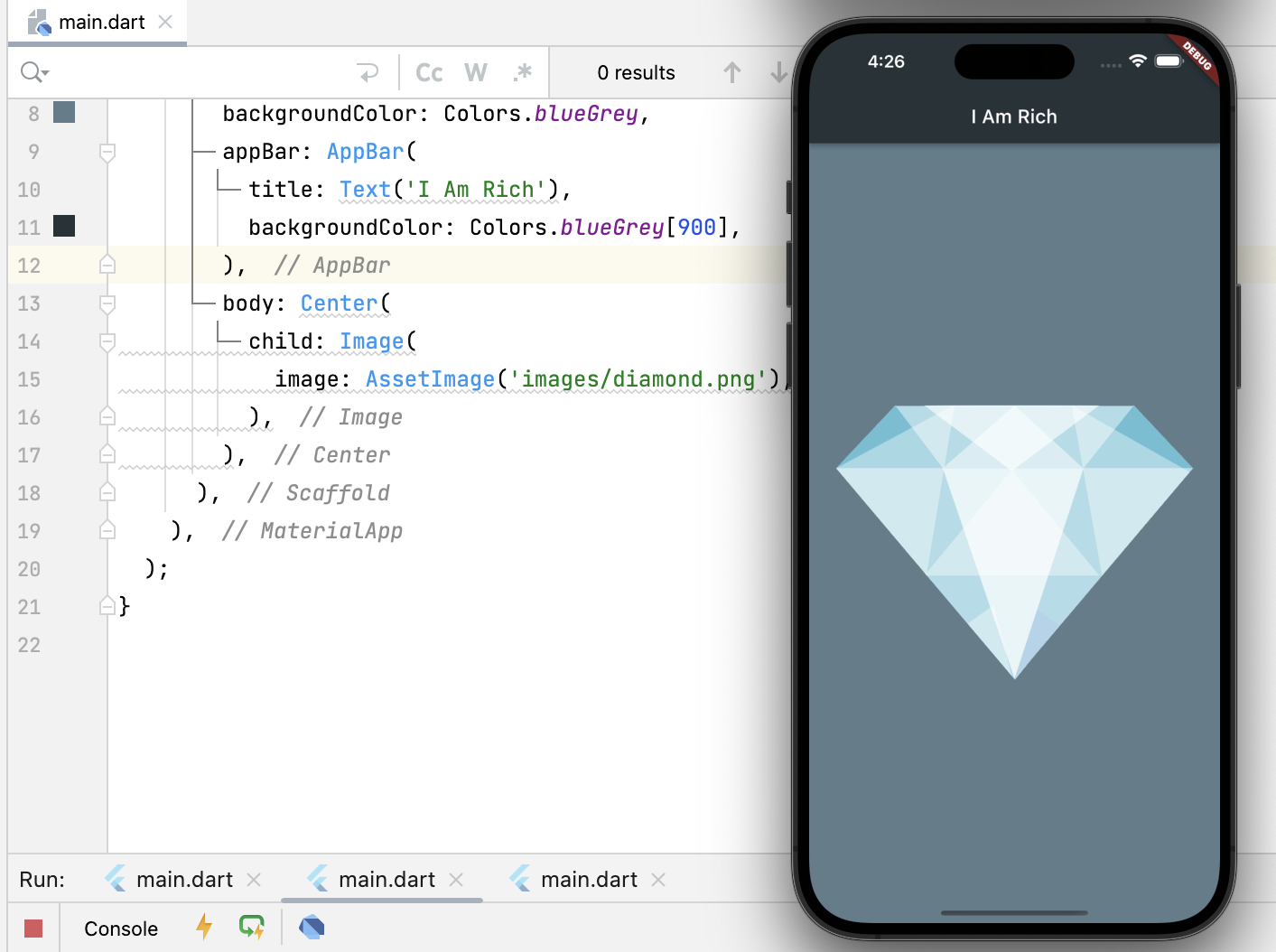
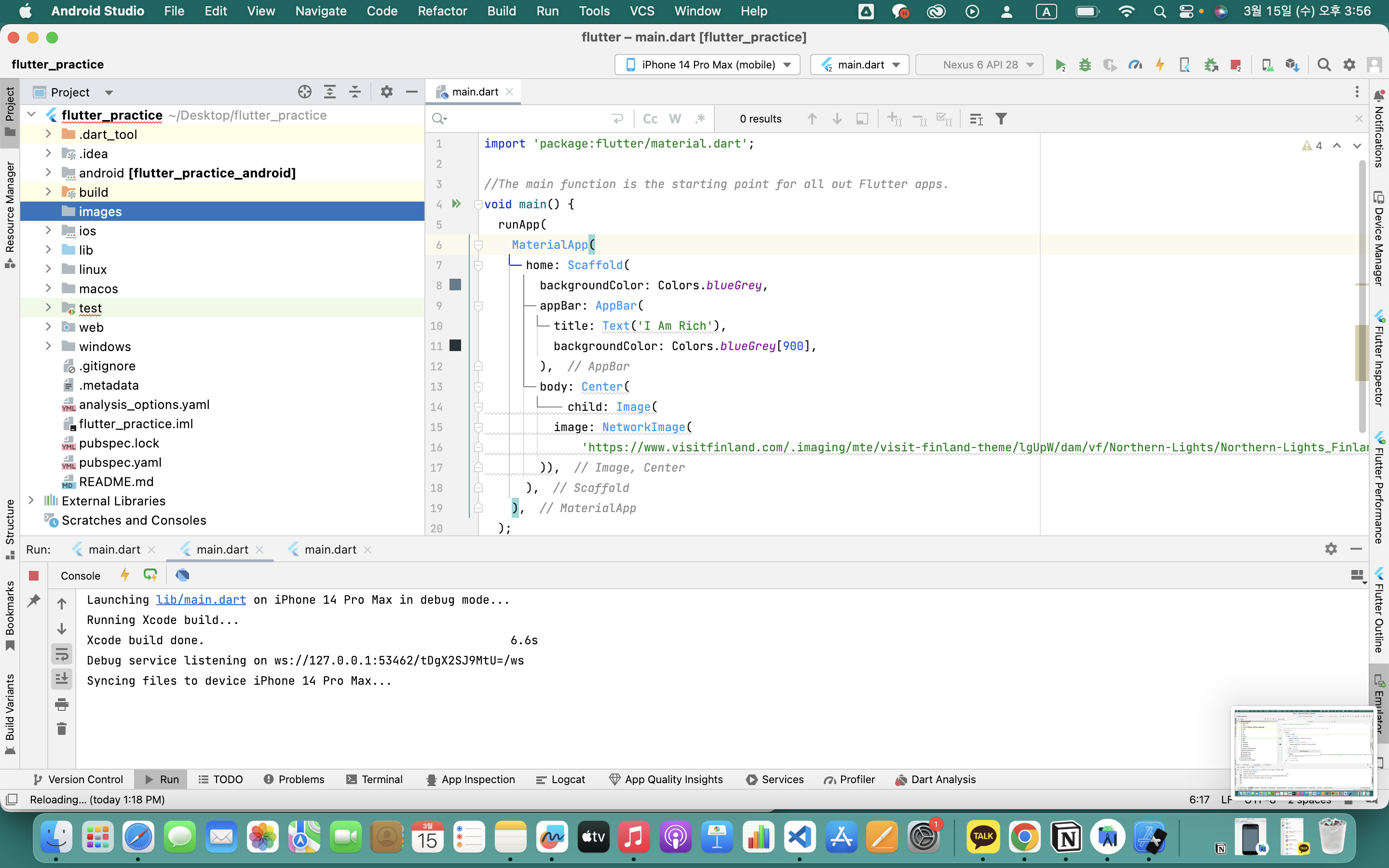
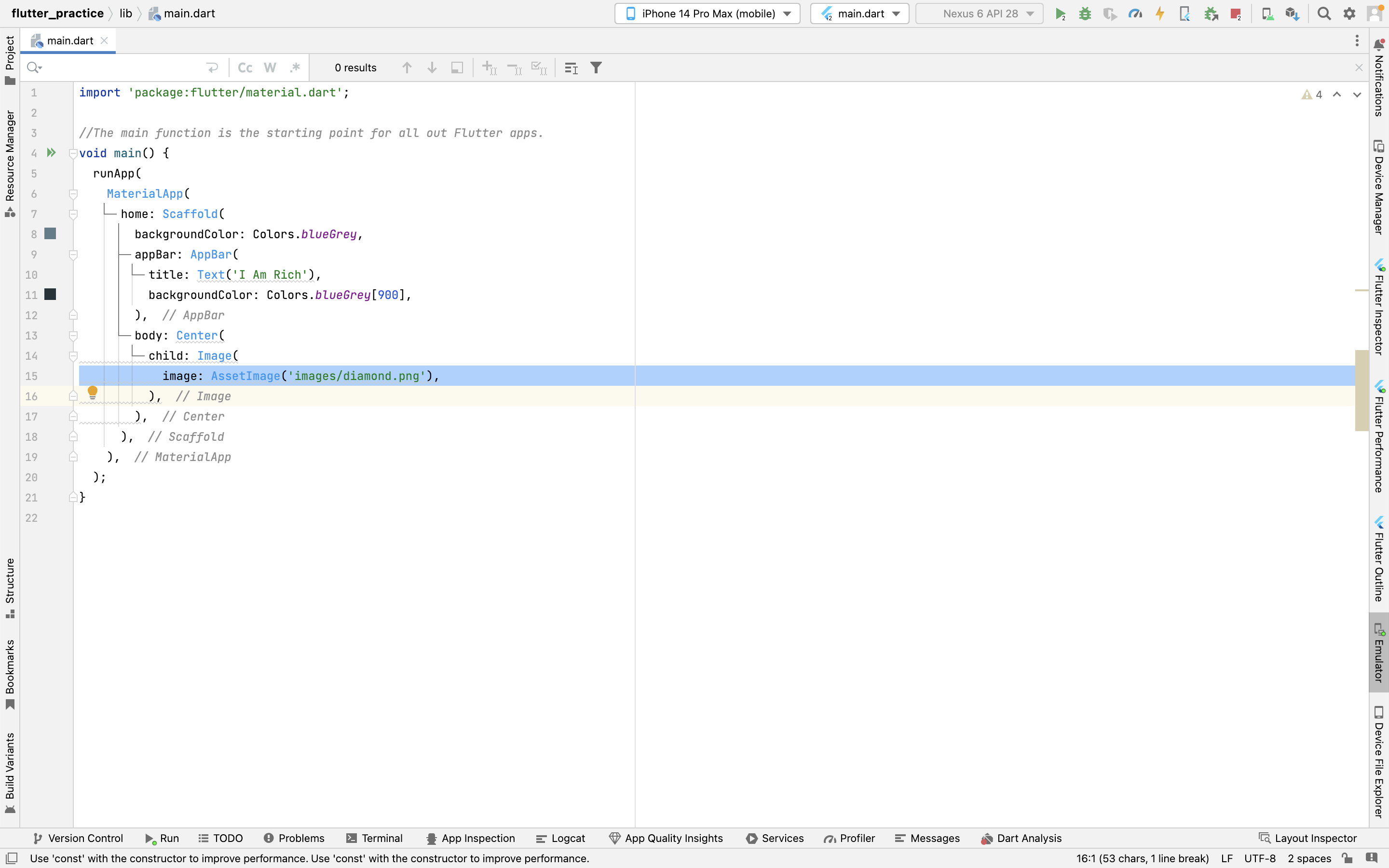
이제 다시 내가 작업하는 파일로 돌아와서, 인터넷에서 가져온 network images 말고 내 파일에서 원하는 사진을 불러와보자.

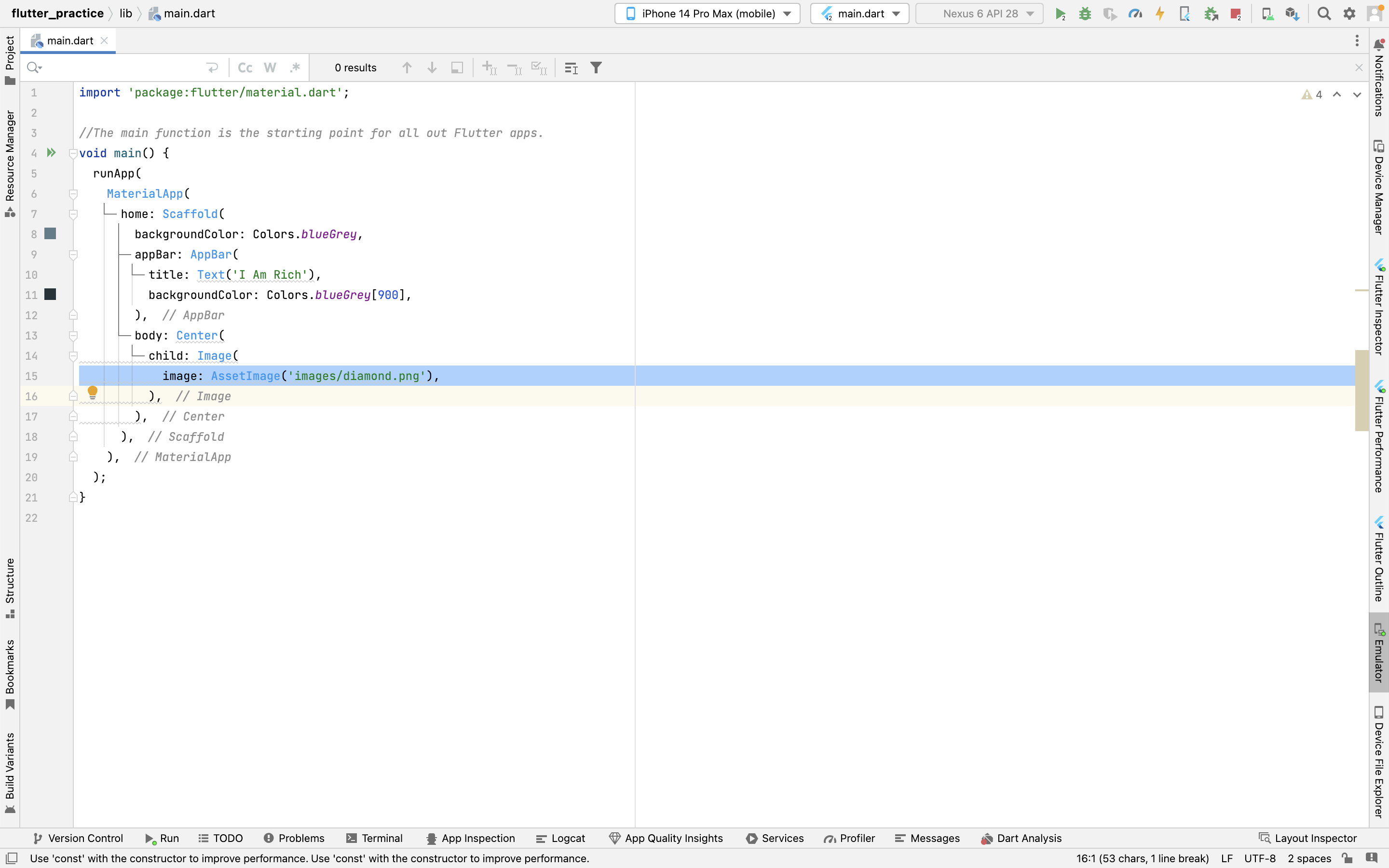
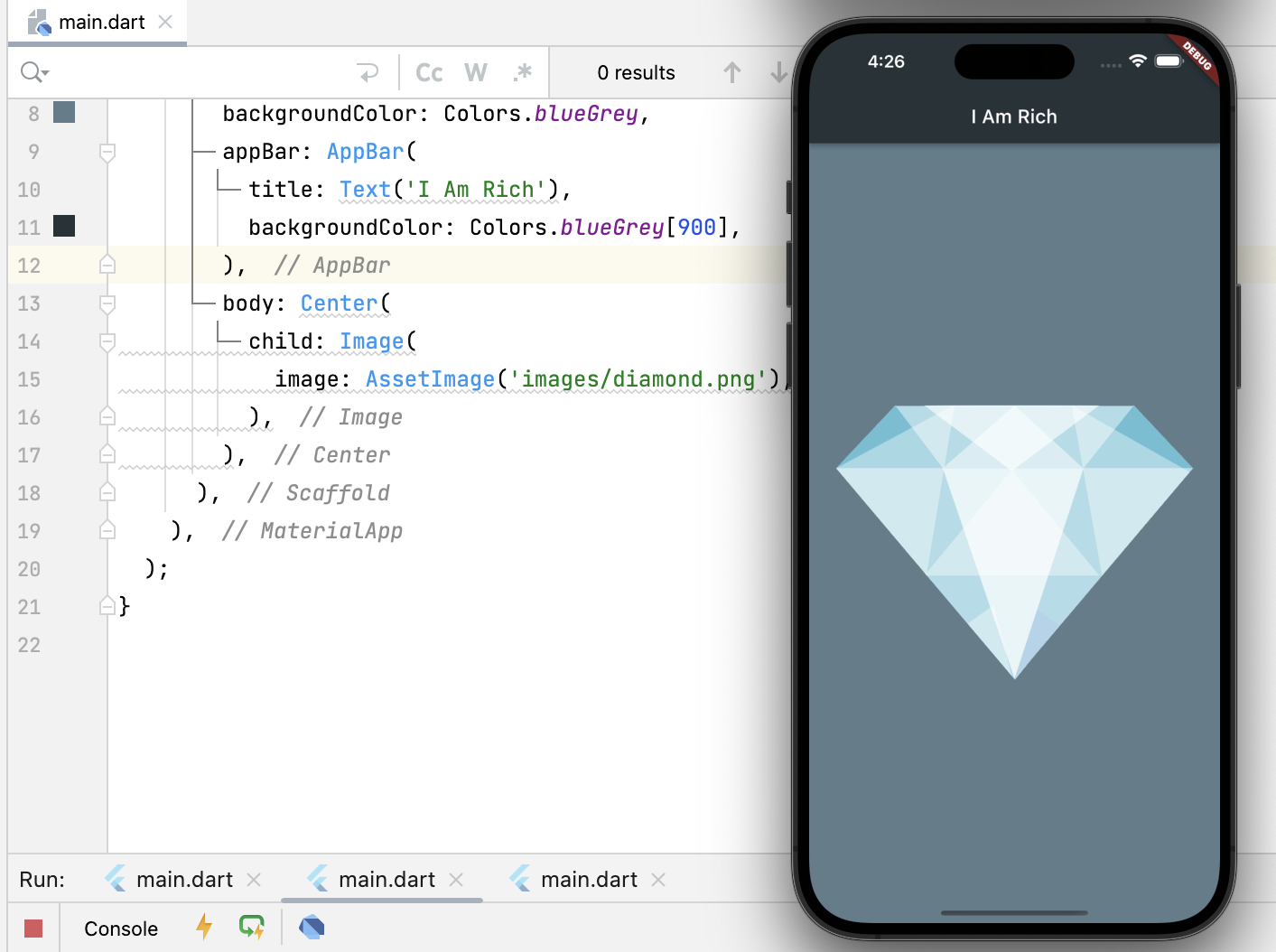
network images로 돼있던 부분을 AssetImage로 바꿔주고 내가 저장한 파일명대로 넣어주면, yaml 파일에서 asset에 추가한걸 토대로 사진을 띄워준다.

center도 잘 지켜져있고, 사진 파일도 잘 불러와졌다!!
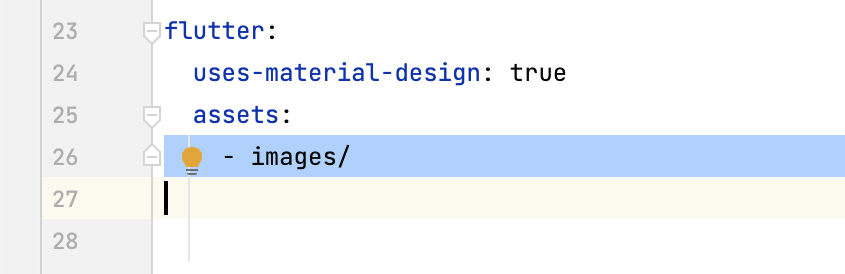
그런데 만약 이미지 파일이 수백, 수천개라면 yaml 파일에 코드를 한줄씩 써야되나? 들여쓰기나 오타가 났는지 확인은 어떻게 하지?
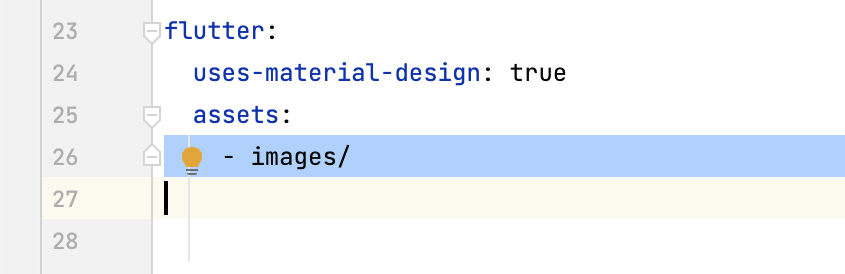
그럴때는...

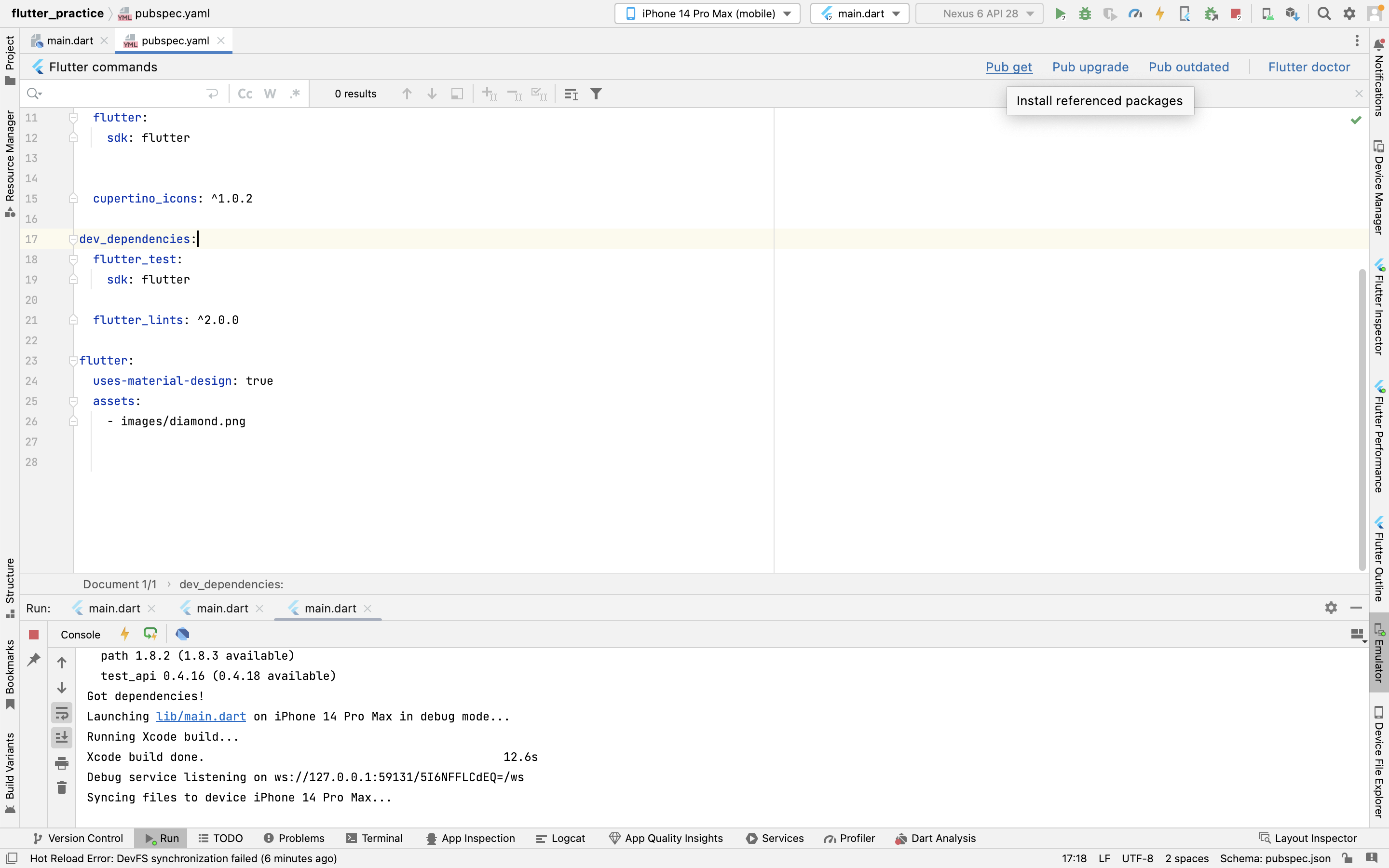
이렇게 images/ 라고 써주면 images 라고 하는 파일 안에 있는 것들을 모두 포함시킨다는 뜻이다.
세줄요악-
1.내 파일에 있는 사진을 앱에 넣고싶으면 yaml 파일의 asset에 추가해주면 된다.
2.yaml 파일을 수정한 뒤, 꼭 Pub get을 눌러줘야 수정 사항이 갱신된다.
3.yaml 파일은 굉~~~장히 조심스럽게 다뤄야한다! 들여쓰기 한칸까지 모두!!! (제일 중요)