
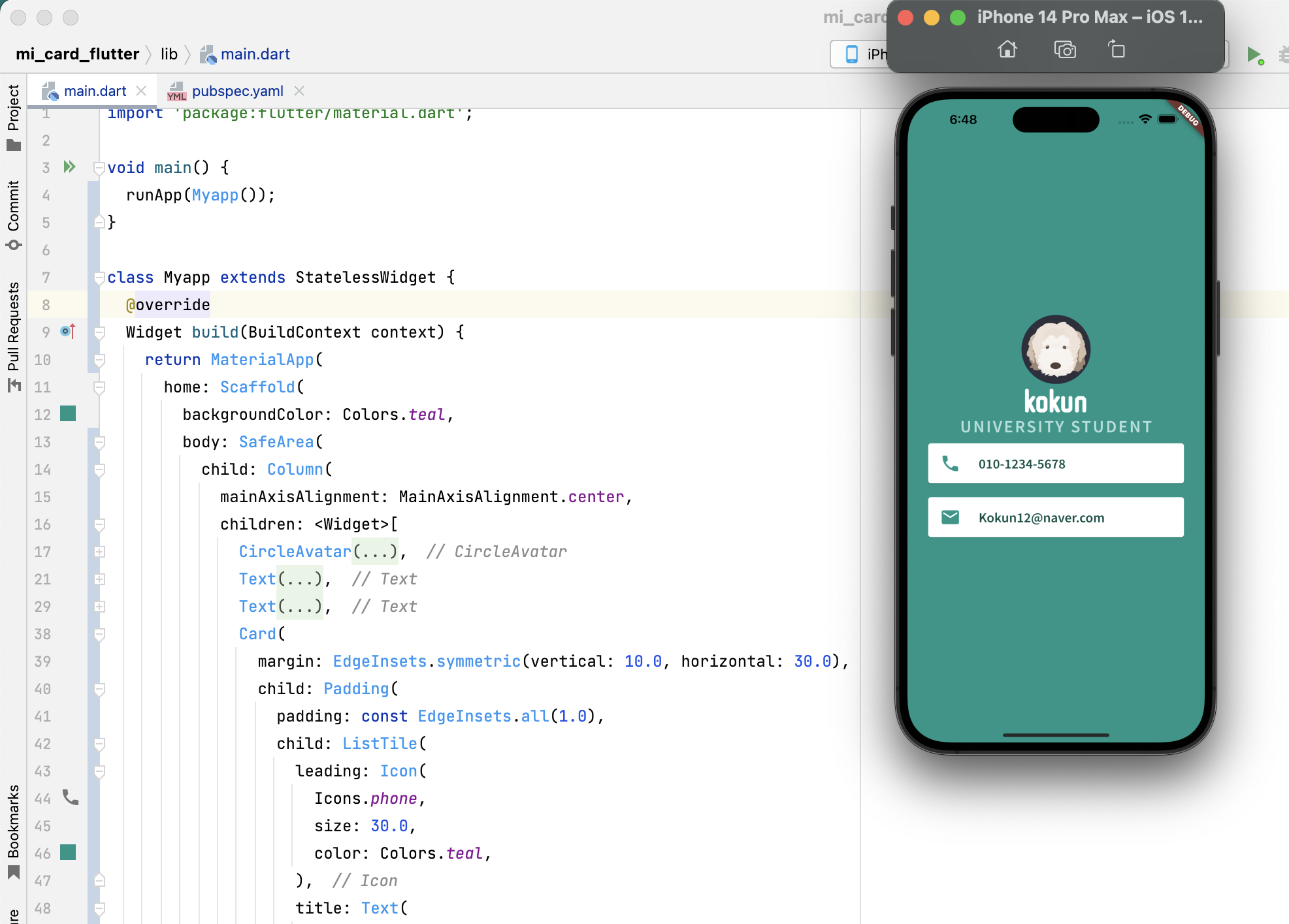
이번 강의에서는 Card와 ListTile 위젯을 사용해보려고 한다.

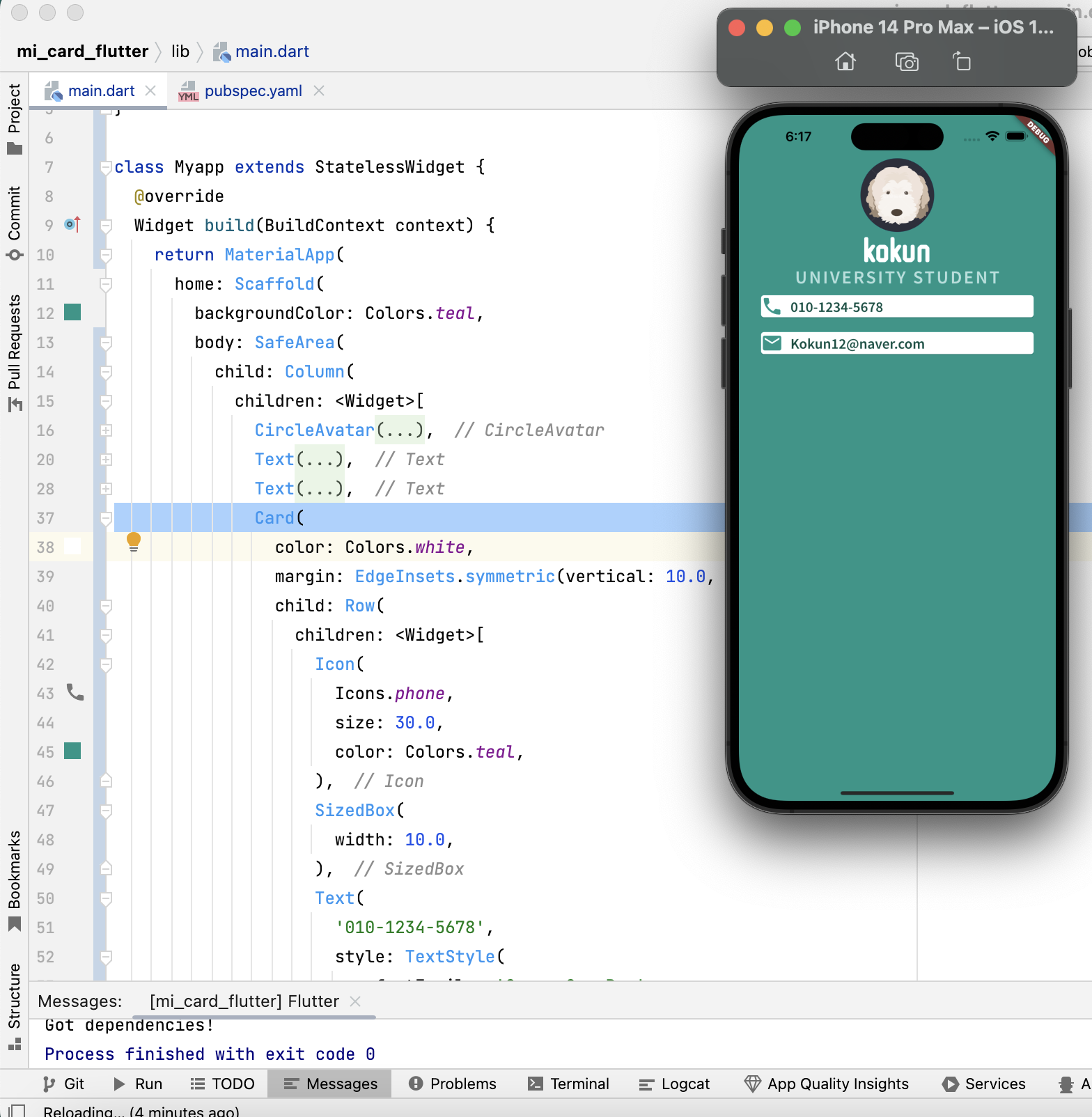
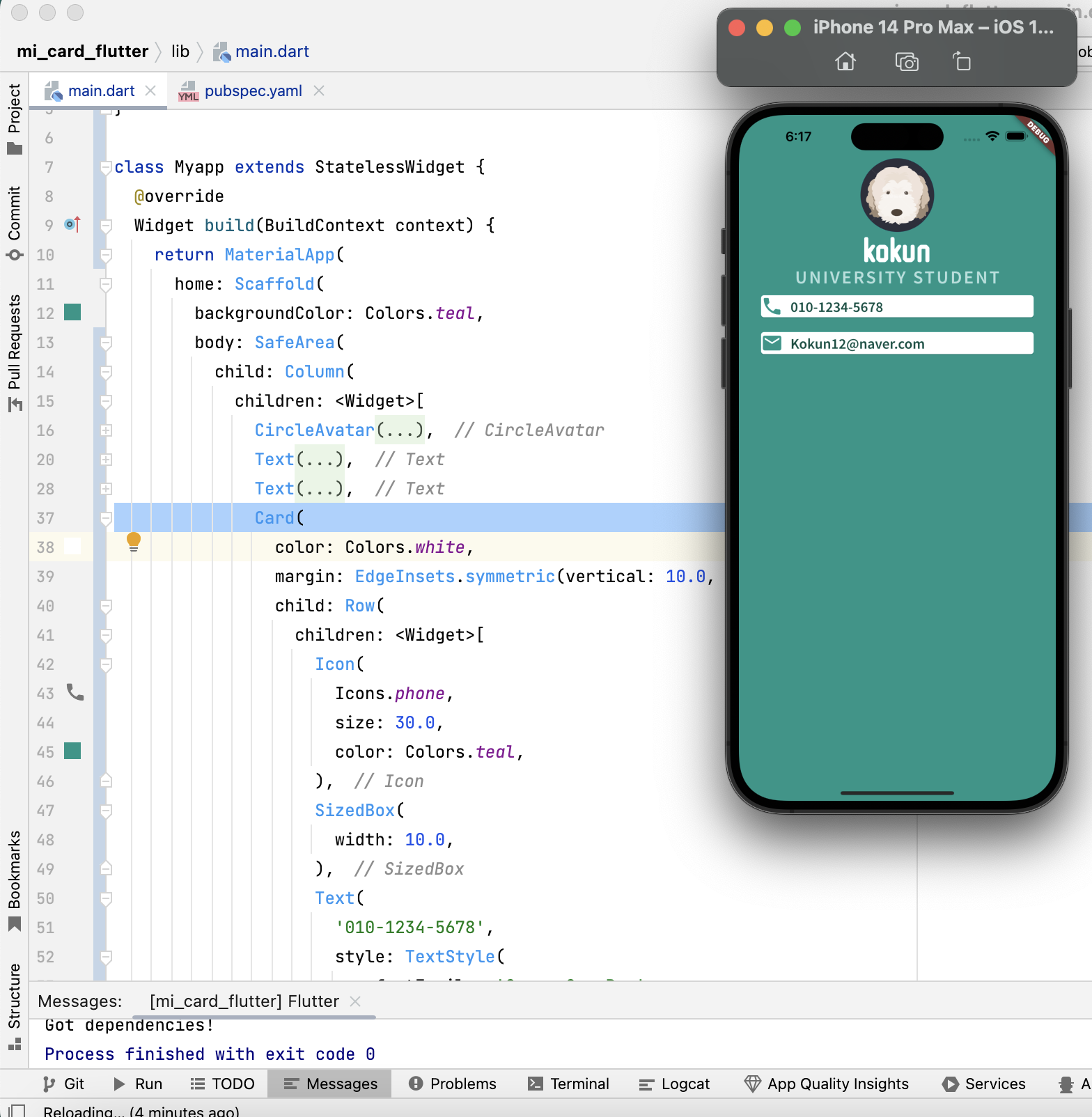
container을 card로 바꿔준 후 padding을 모두 지워줬다.
card에는 padding이 들어가지 않는다!
그런데 padding을 따로 주지 못하니까 여백이 너무 좁게 느껴진다.

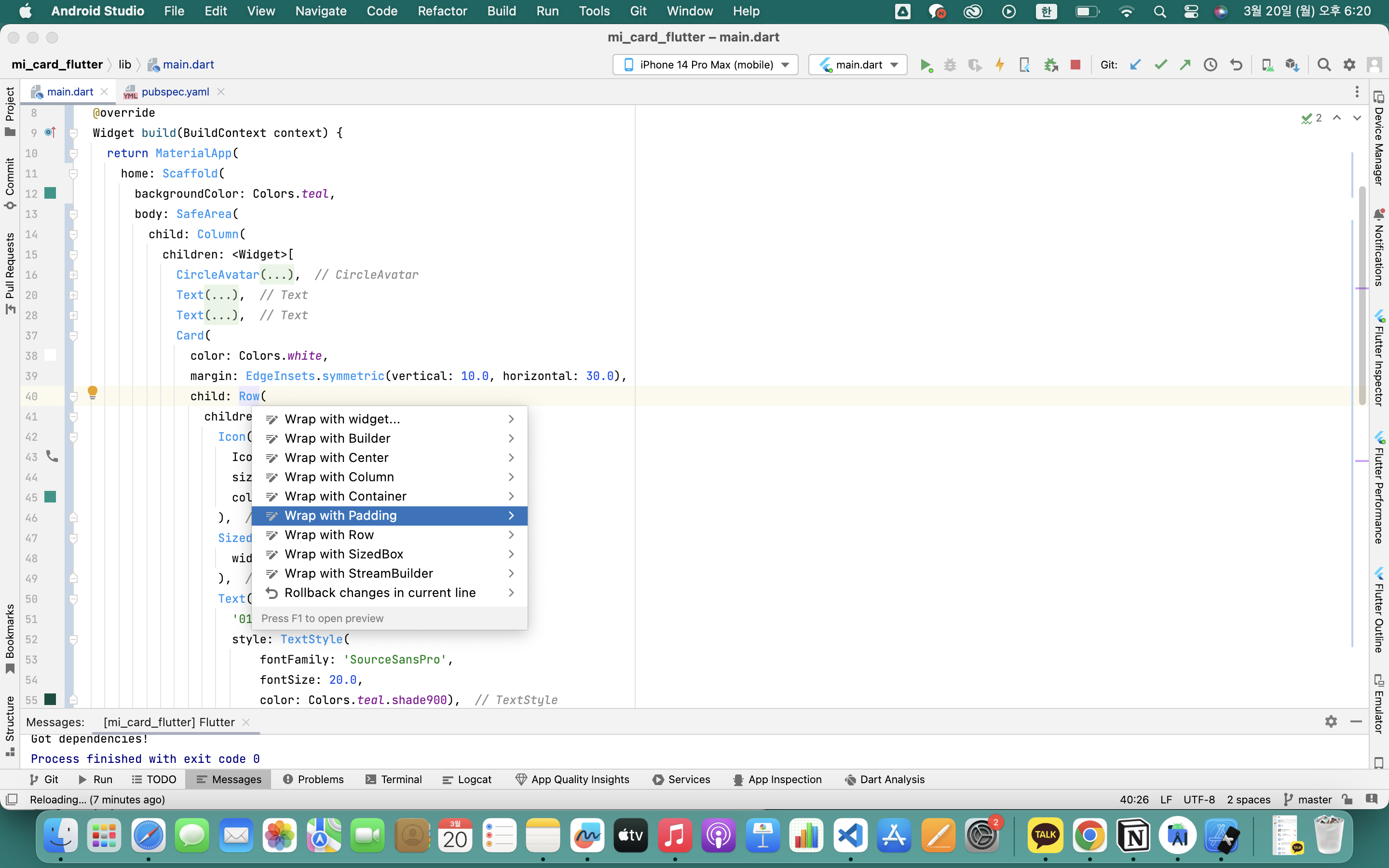
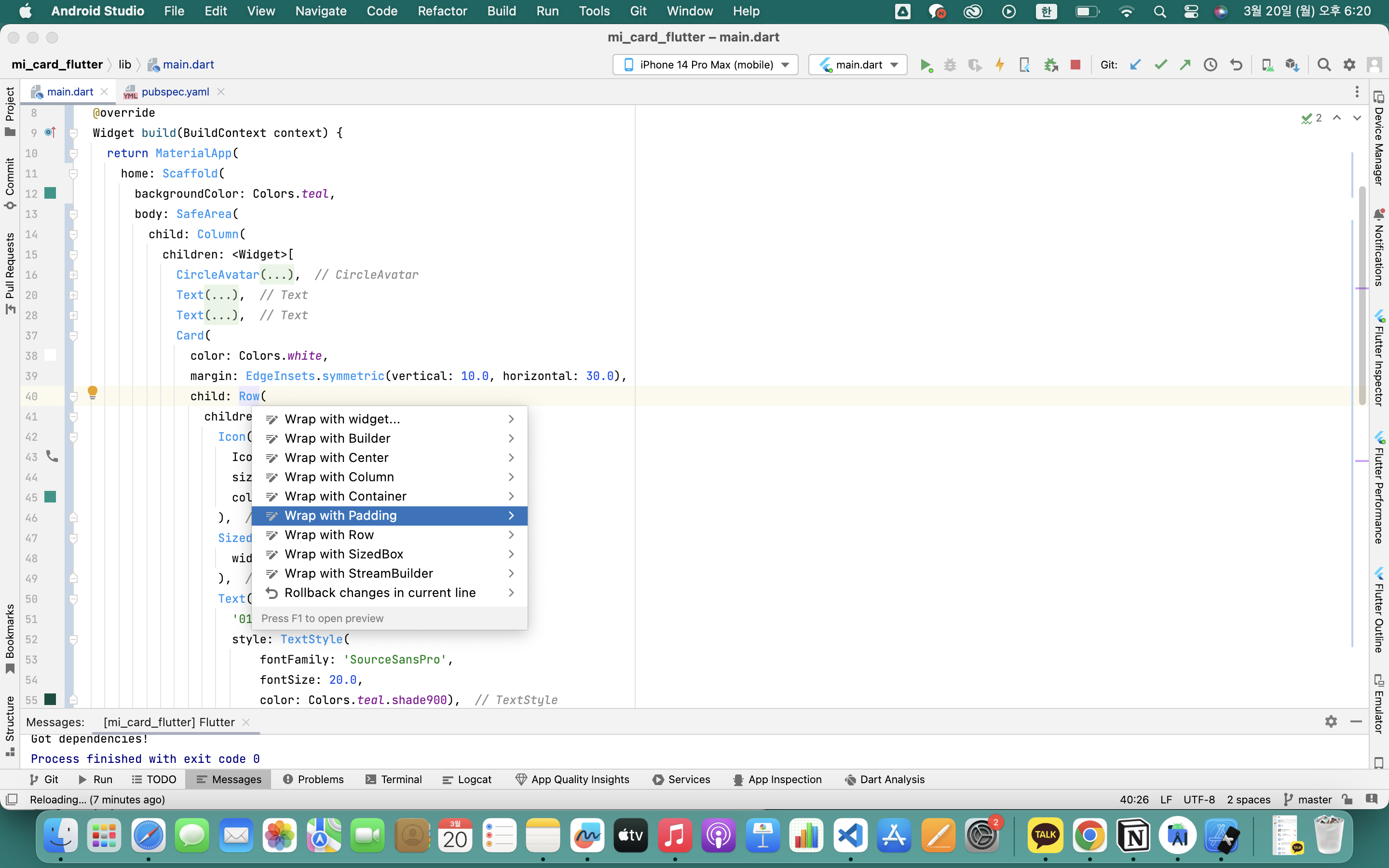
이럴때는 padding을 card 위젯의 부모로 감싸주고 여백을 주면 된다!
감쌀 위젯에 커서를 올려놓고 option + enter를 누른 뒤 padding으로 감싸주면 된다.

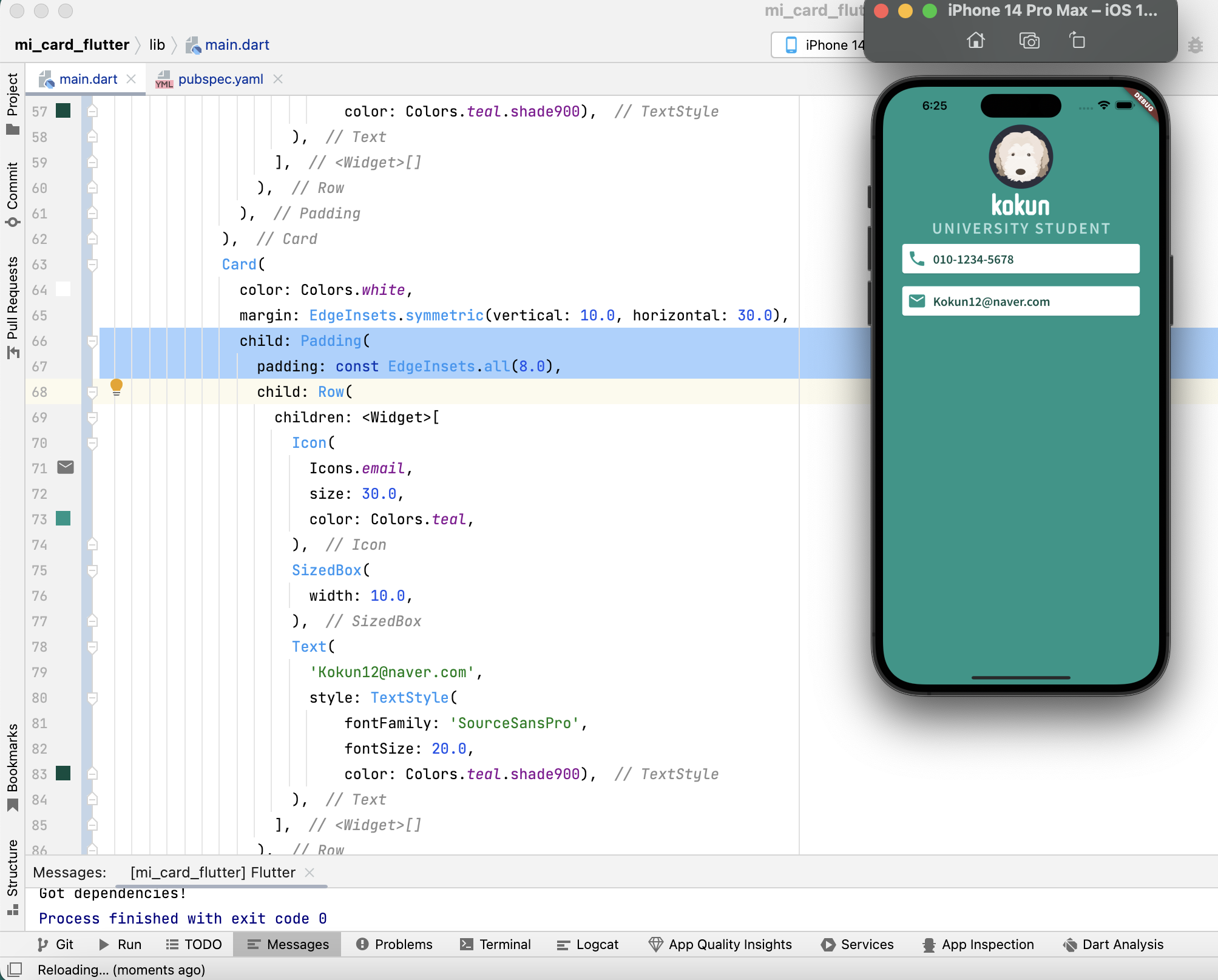
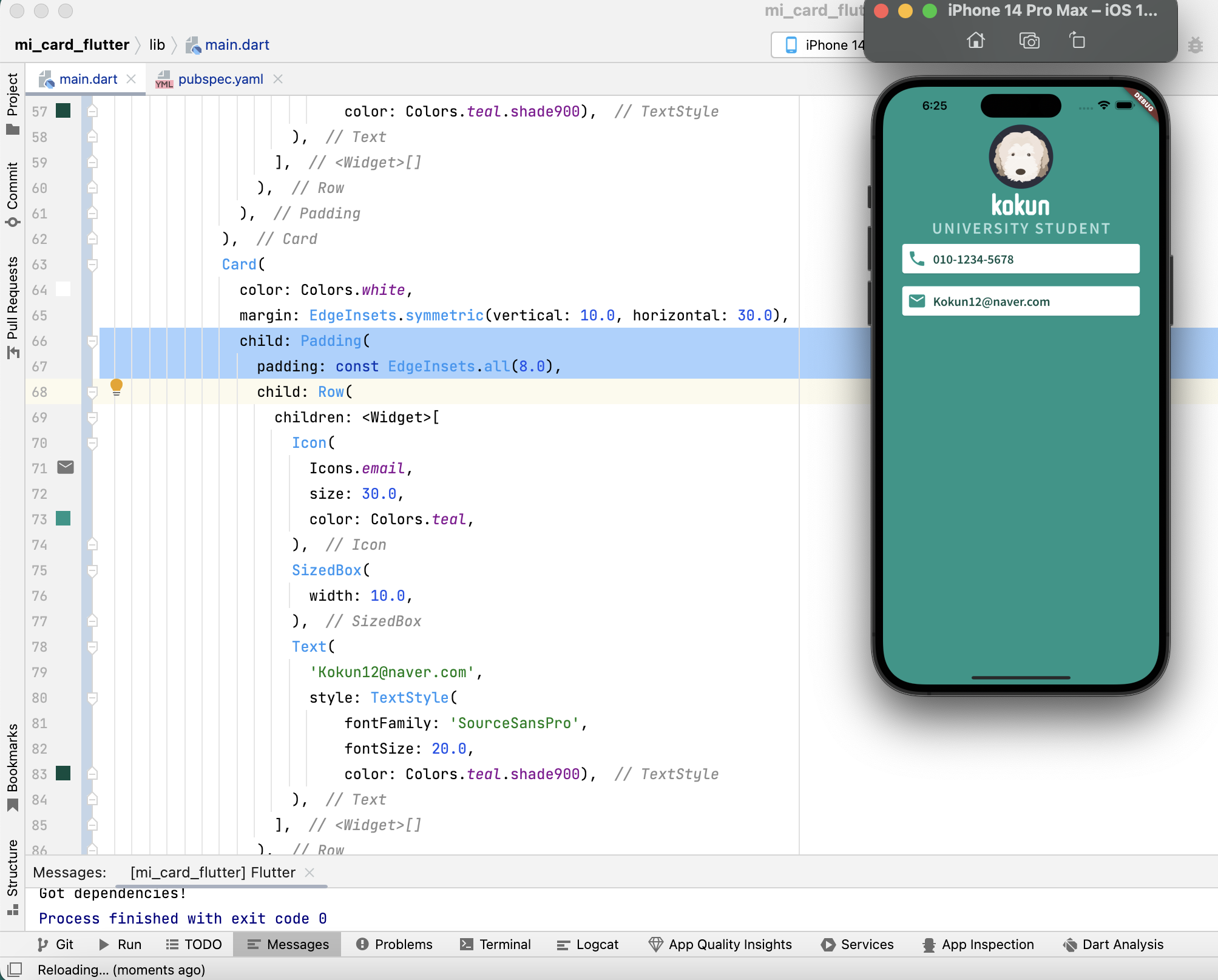
padding으로 감싸준 뒤 여백을 원하는만큼 주니까 예쁘게 잘 나오는 것을 볼 수 있다.

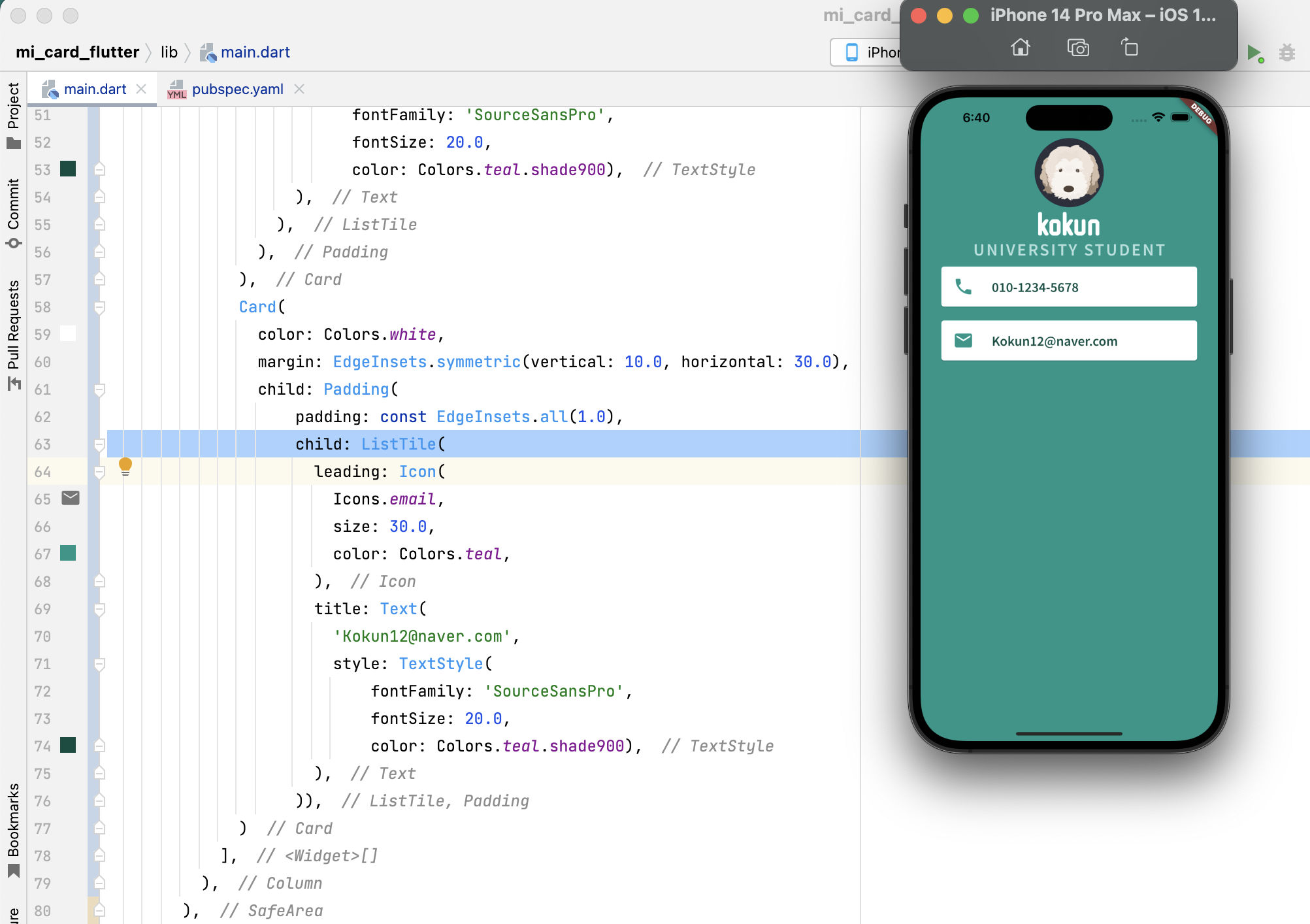
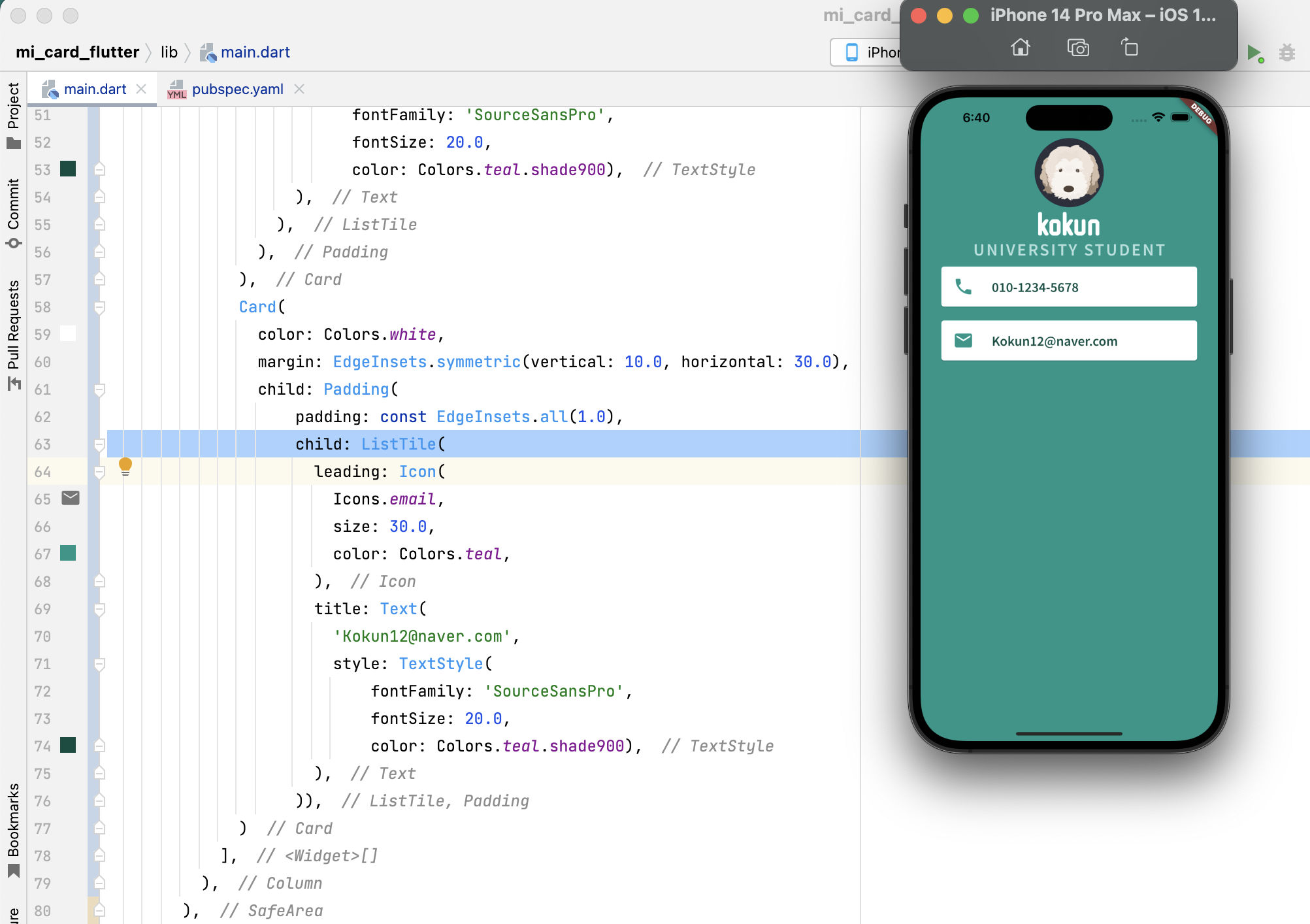
다음으로, row 위젯 대신 ListTile 이라는 위젯을 사용할 수 있다!
이렇게 ListTile을 쓰니까 코드가 훨씬 짧아지는데.. 아직 어떻게 돌아가는지는 잘 이해가 안돼서 당장 응용은 어렵다 ㅠㅠ 쓰다보면 익숙해지겠지..
그리고 card 위젯은 디폴트 색이 흰색이라 color을 따로 안줘도 된다!

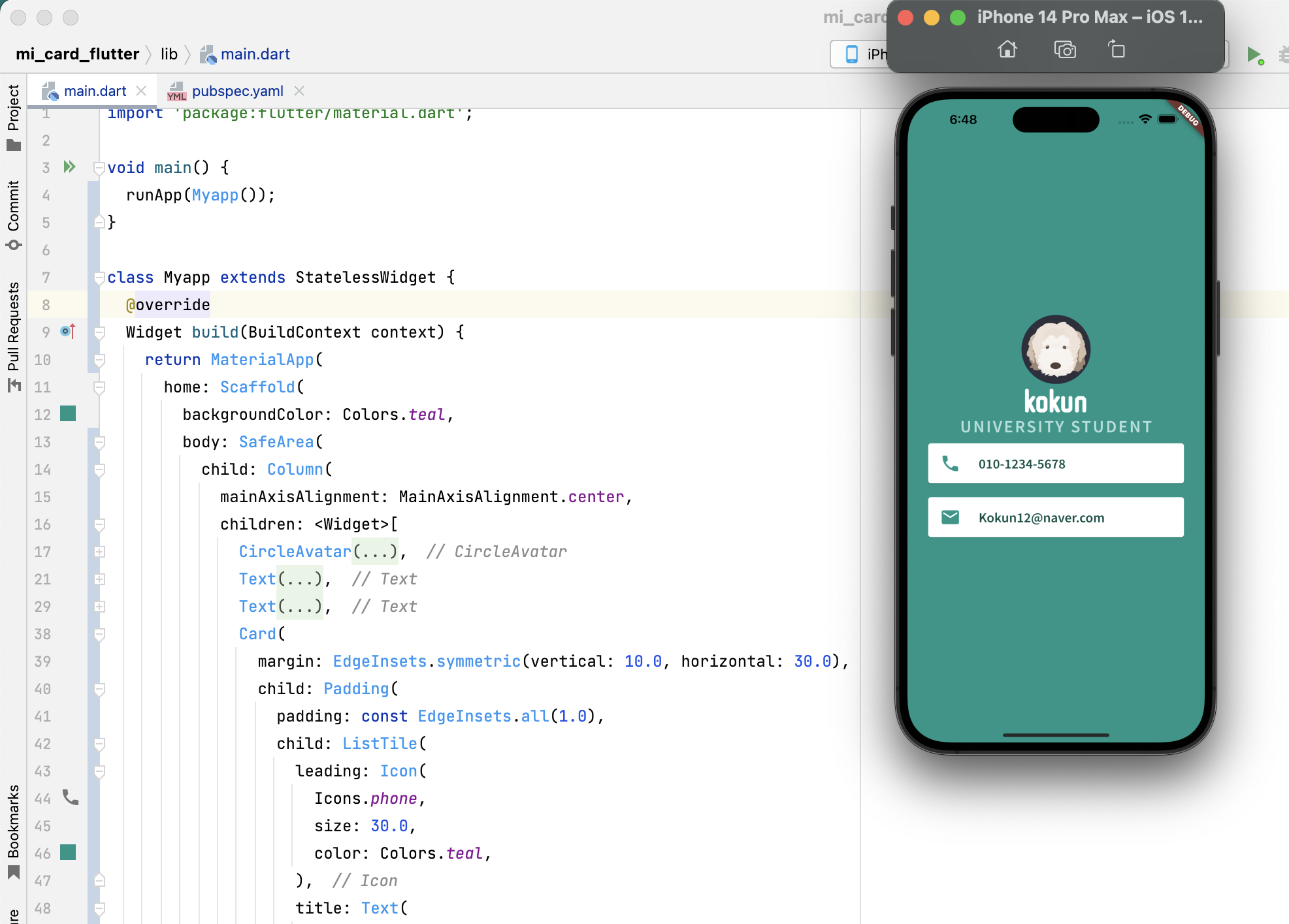
그 다음 모든 내용들을 가운데 정렬하라는 도전 과제가 나왔는데 안막히고 바로 했다!
현재 내용물들을 전부 다 감싸고 있는게 column이다.
그래서 구글에 column 가운데 정렬이라고 검색 뒤 mainAxisAlignment.center 을 사용하면 되는 것을 바로 알아낸 뒤 적용시켰더니 잘 옮겨졌다! (구글은 항상 정답을 안다)

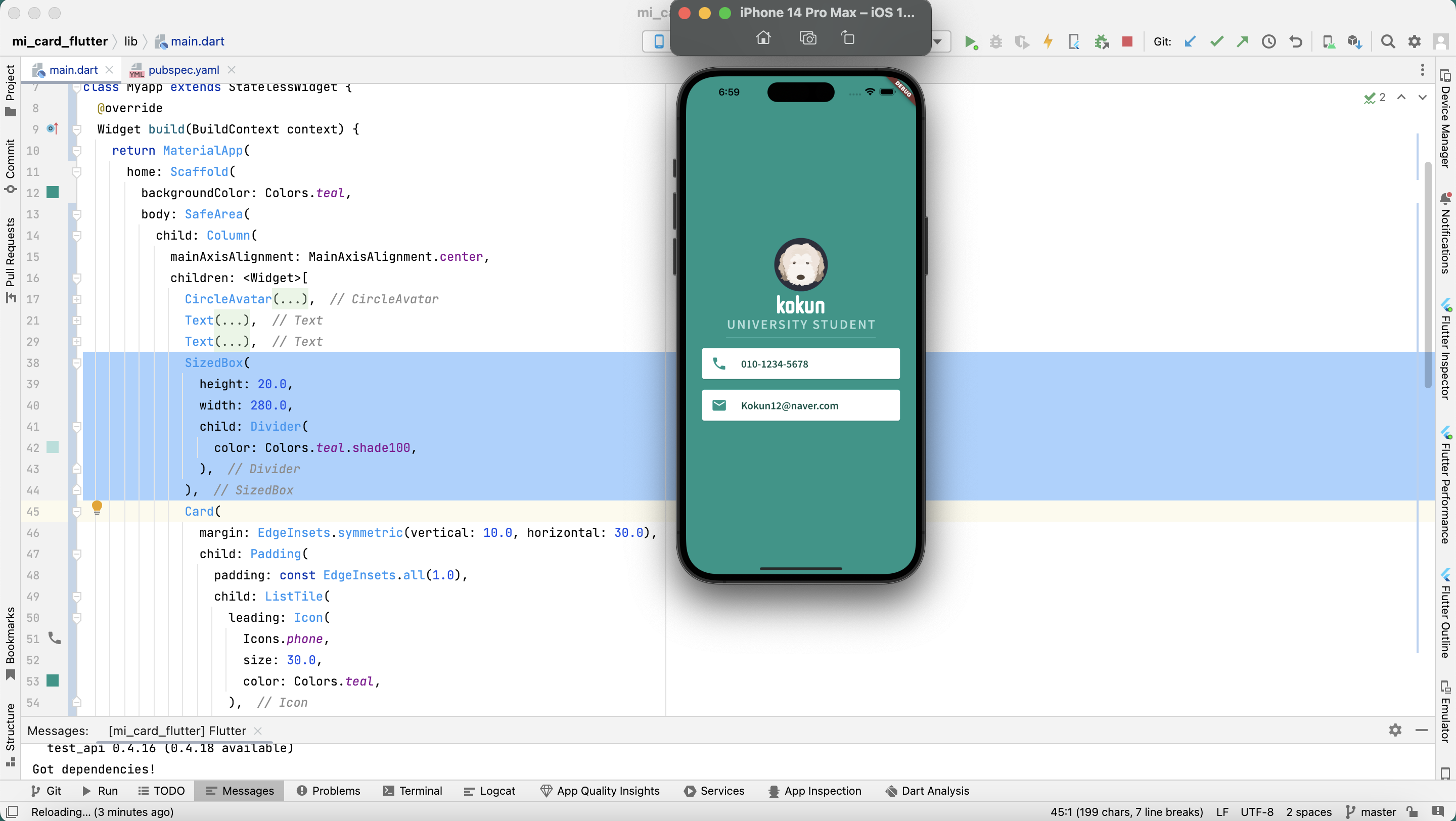
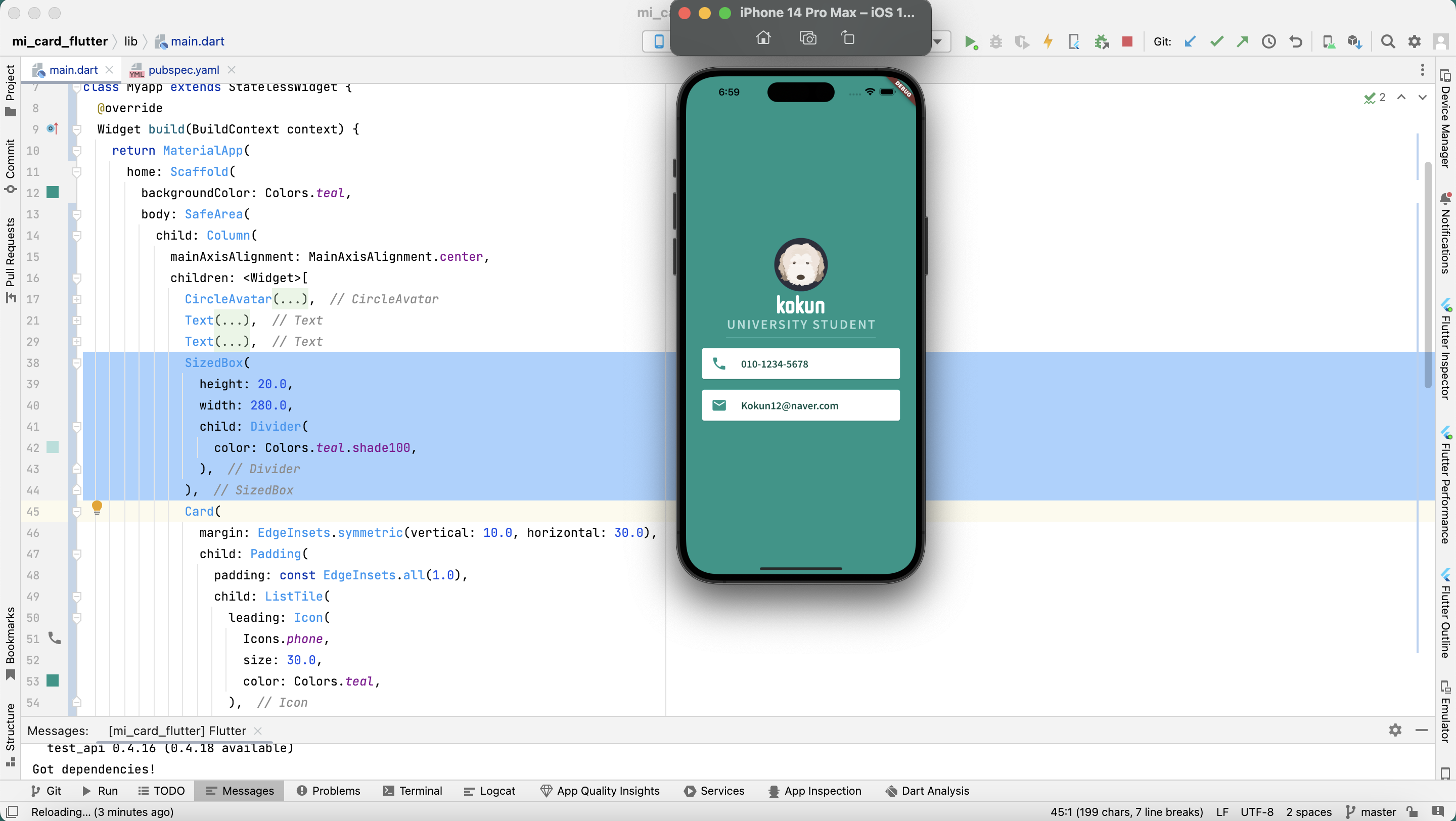
마지막으로 전화번호와 이메일을 조금 떨어뜨려놓기 위해 sizedbox를 이용했고, 그 안에 child로 Divider라는 속성을 줘서 밑줄을 그어줬다.
그리고 width를 줘서 sizedbox의 넓이를 조절해, 밑줄의 길이를 바꿔줬다!
세줄요약-
1. card에는 패딩이 들어가지 않고, 디폴트 색이 흰색이다!
2. 구글은 신이다, flutter 만큼 구글링으로 쉽게 나오는게 없는듯함
3. sizedbox가 그냥 빈 공간을 주는 기능만 갖고있는게 아니라 여러 기능을 해주는 재간둥이다!