
이번에는 아이콘을 넣는 방법을 배워보려한다.

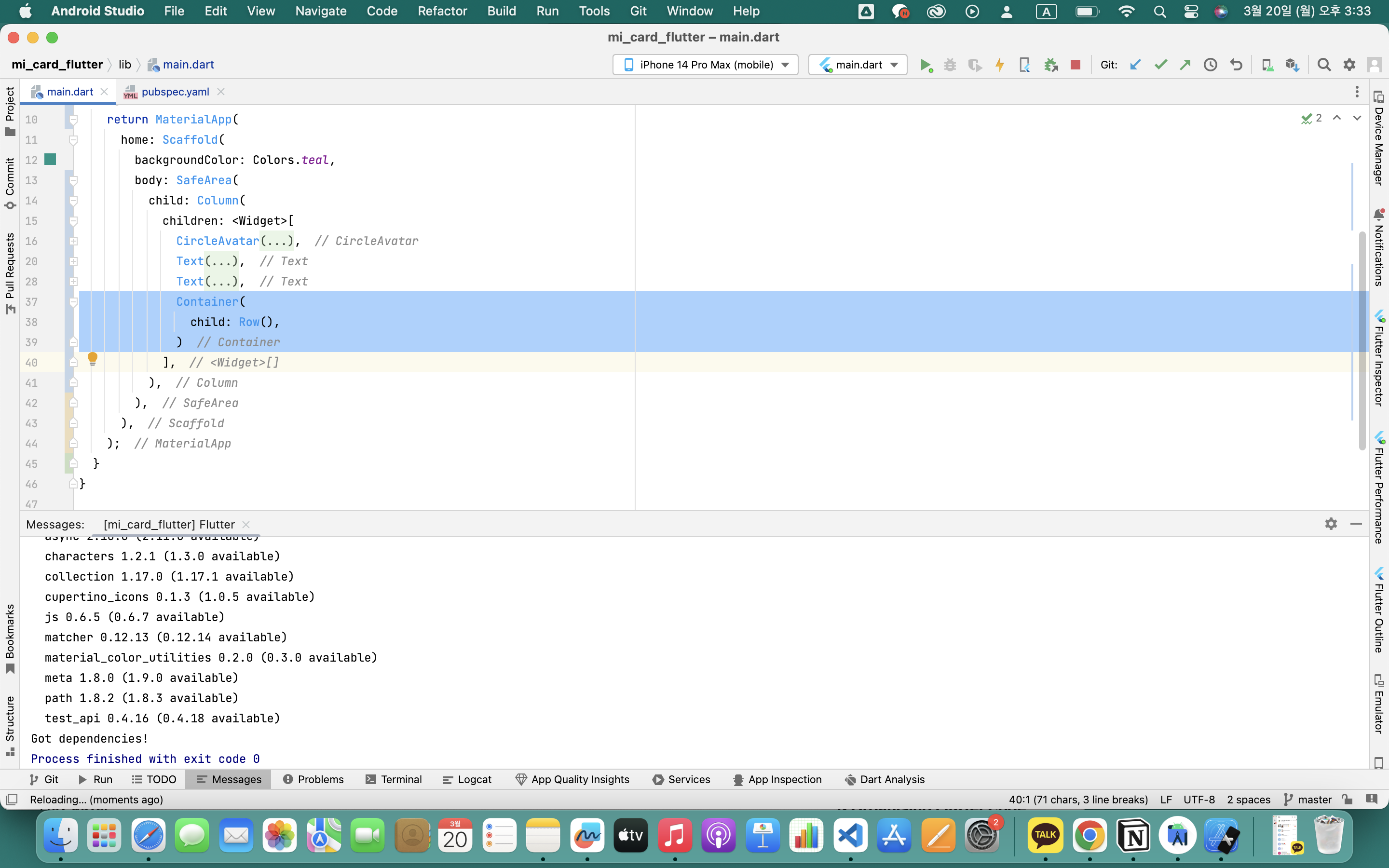
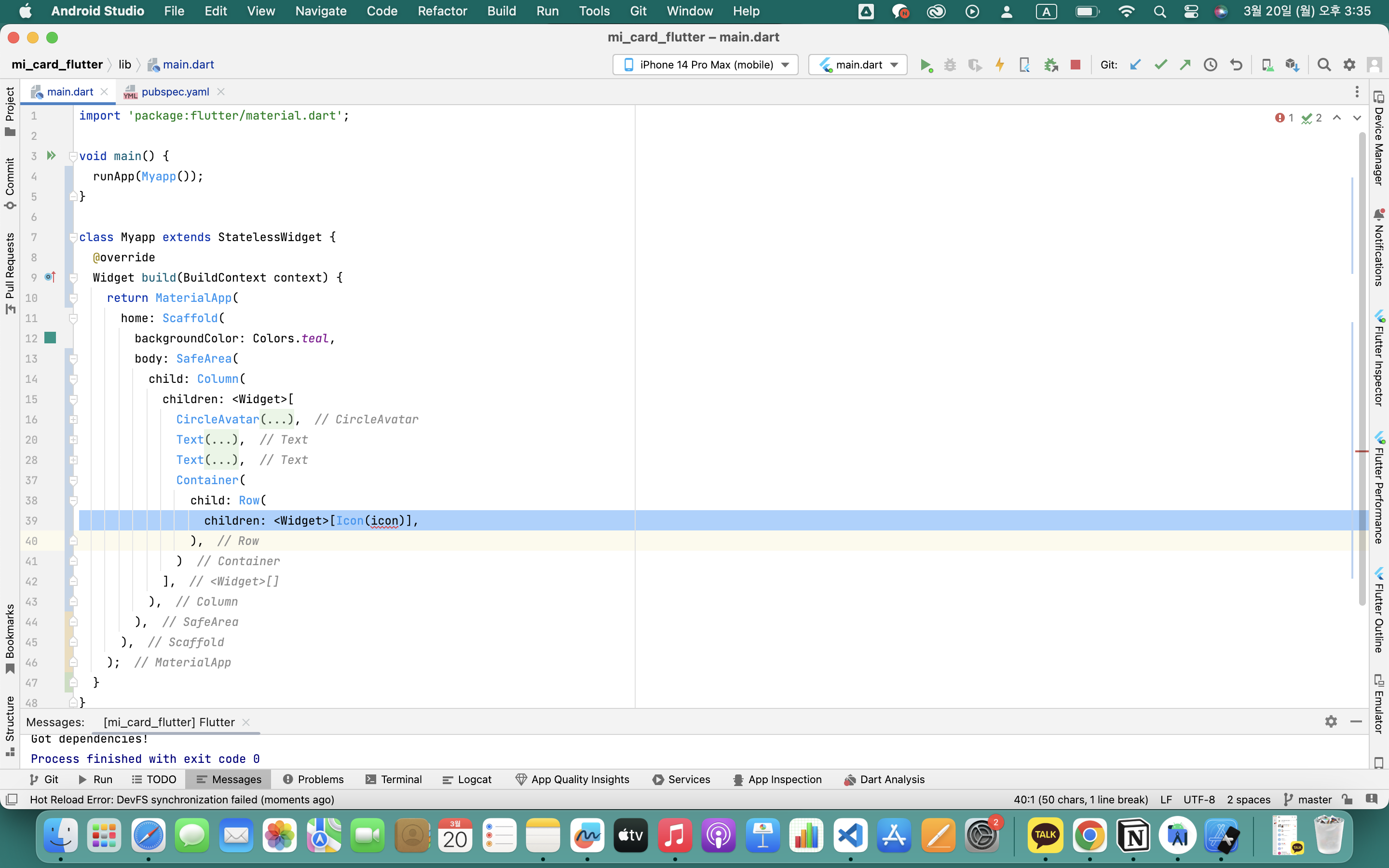
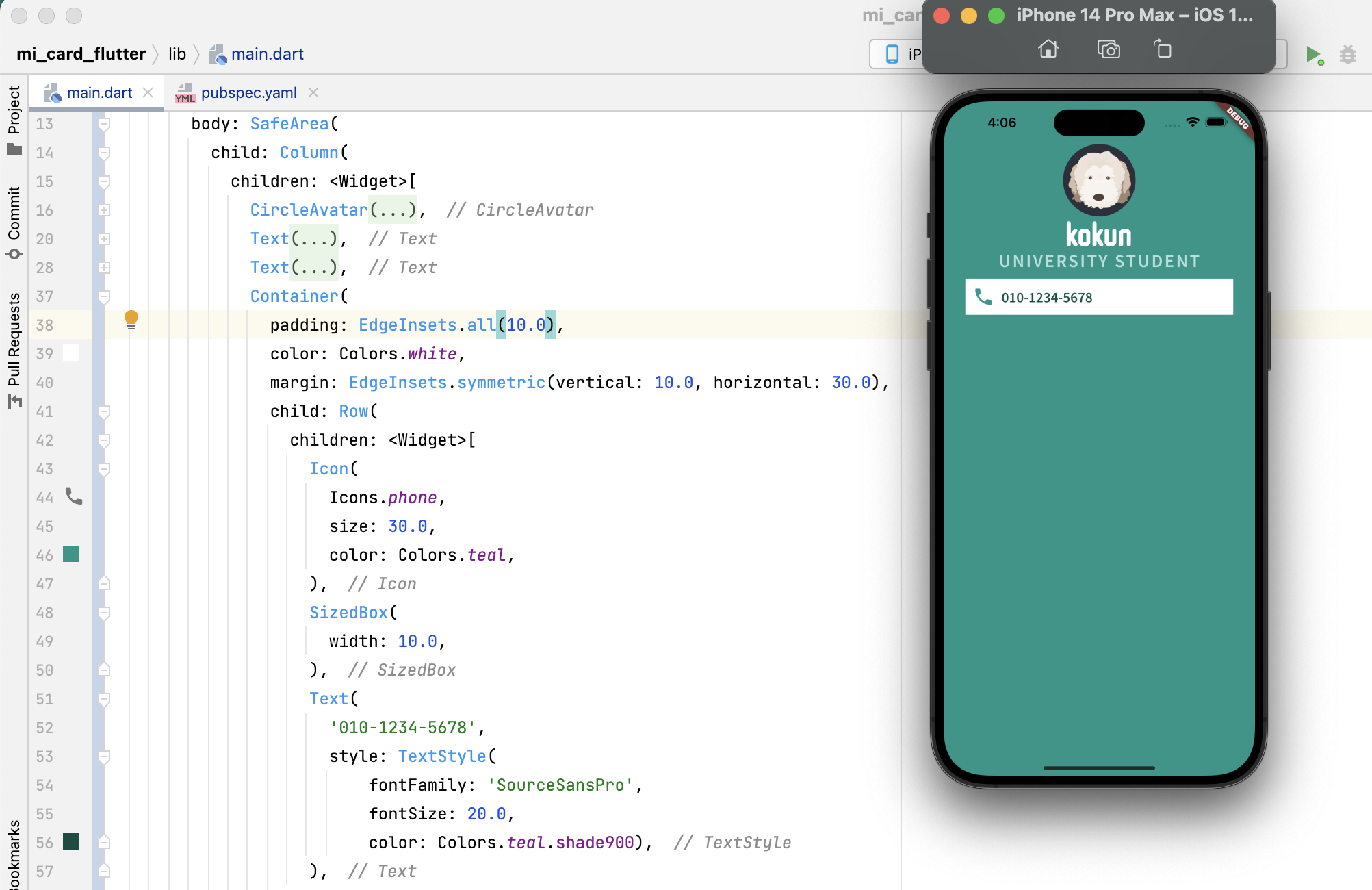
일단 container을 하나 새로 만들어주고, 자식 요소로 row를 준다.

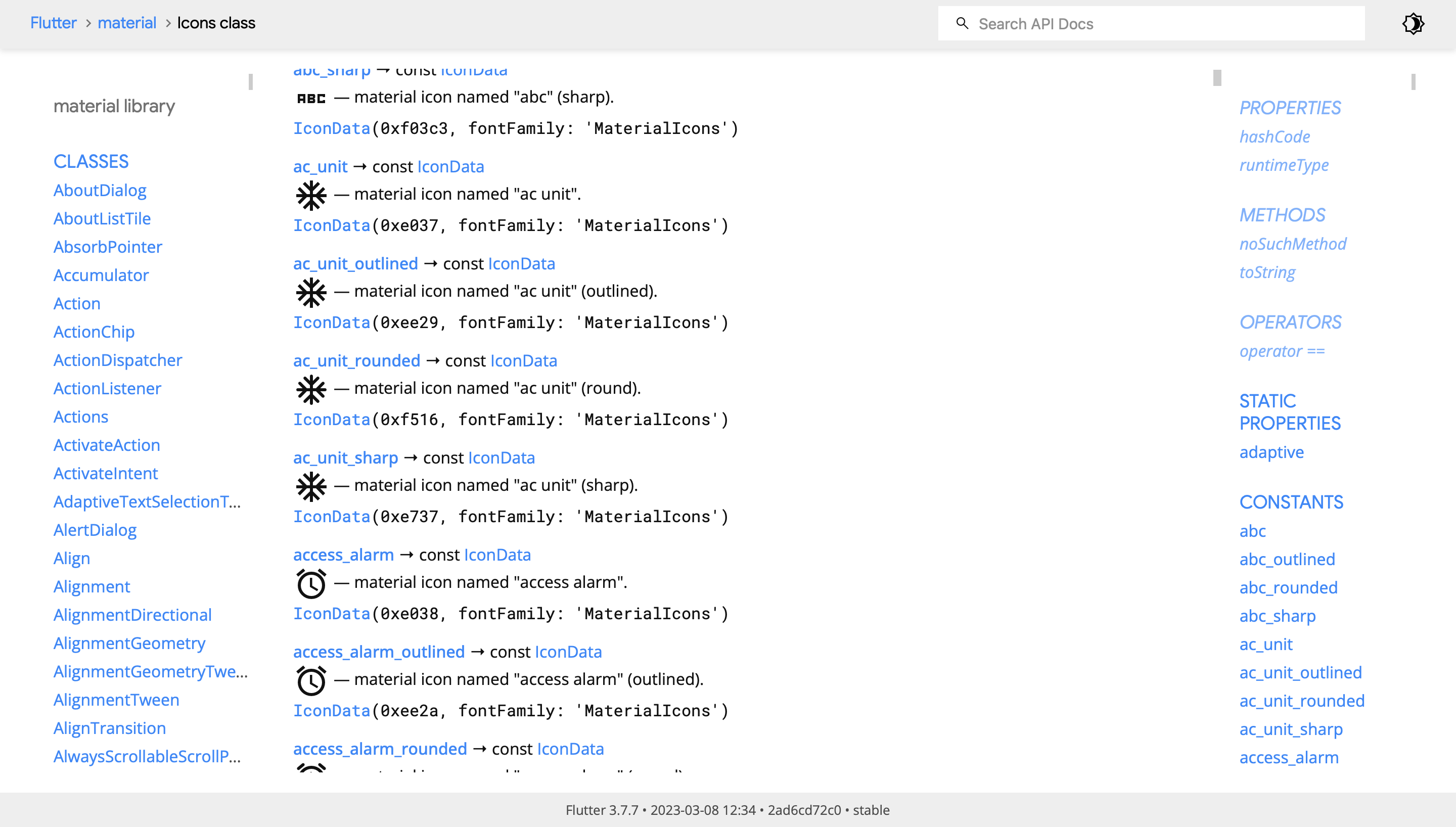
그리고 icon 위젯을 줬는데, 맨 위에 import한 flutter 패키지에 많은 아이콘이 이미 내장되어있다!

공식 문서에 이렇게 많은 아이콘이.. 그냥 가져다 쓰기만 하면 되는구나 😭
쓸 때는 아이콘 위에 써있는 아이콘 이름으로 쓰면 되는듯 하다!
아이콘 찾는 사이트 참고
https://fontawesomeicons.com/flutter/icons

일단 전화번호 표시해주는 부분은 이렇게 여러가지 효과 주면서 완성해줬는데, 아직 padding이랑 margin 주는게 좀 헷갈린다!