Grid vs Flex

Flex
Flex 레이아웃은 플렉스컨테이너안에 있는 플렉스 아이템을 중앙정렬이나 균등하게 설정하기 좋고 복잡한 레이아웃도 적은코드로 간결하게 설정이 가능하다.
Flex 속성
- justify-content, align-items
- 가로방향 정렬은 justify-content로, 세로방향 정렬은 align-items로 할 수 있다.
- justify-content의 경우, center로 선언하면 요소들을 컨테이너의 중앙으로 정렬하고, space-between을 선언하면 요소들 사이에 동일한 간격을 둔다.
space-evenly의 경우 첫번째로 오는 정렬 대상 전에 두개 의 인접한 정렬 대상 사이의 간격과 마지막 정렬 대상 이후의 간격이 같도록 항목이 분산된다.
Grid와 Flex와의 비교
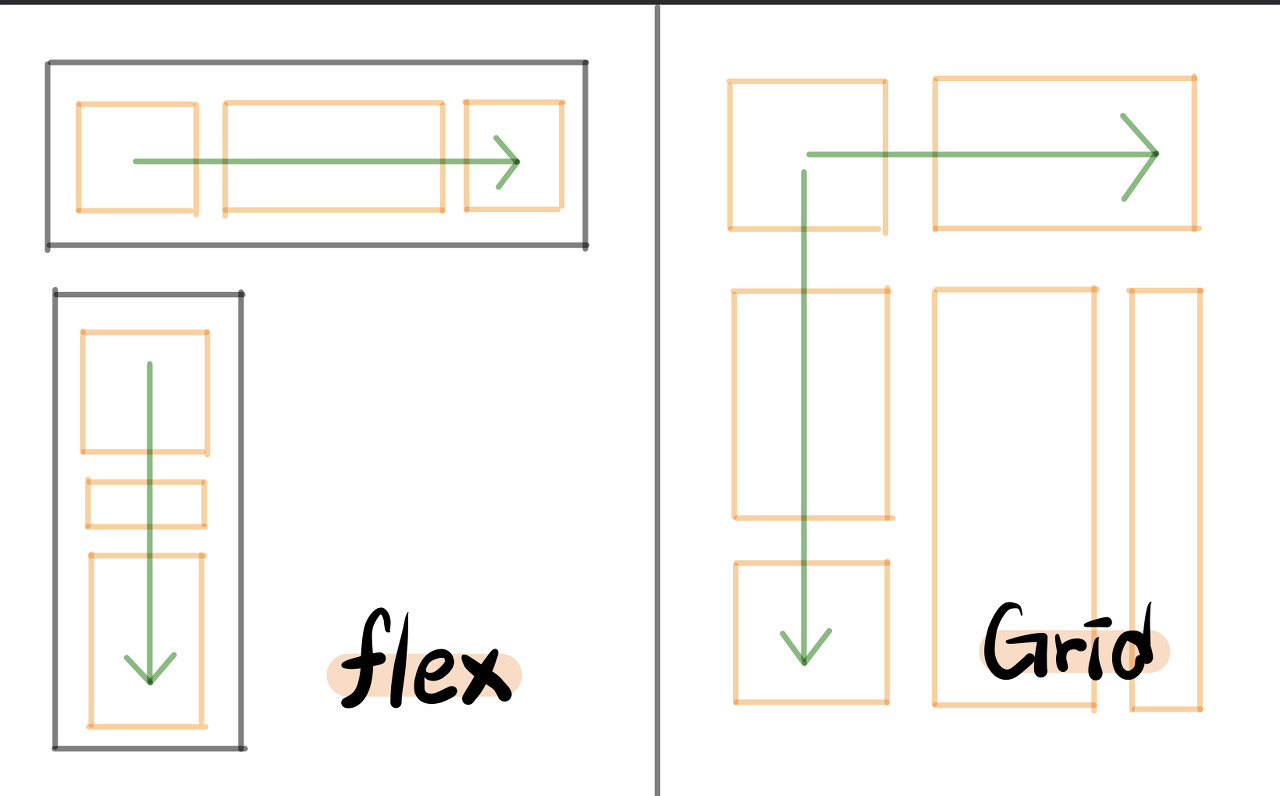
기존의 Flex(Flexible Box)는 단순한 1차원 레이아웃을 제공한다(행 또는 열 하나씩).
그러나 Grid는 2차원 레이아웃 시스템을 제공한다(행과 열을 같이).
그래서 Grid는 카드형 컨테이너 생성에 유리하다.
Grid 속성
-
gap
- 행과 열의 간격을 조절할 수 있다.
- 행과 열을 선택해서 할 수도 있다. ex)column-gap, row-gap
- gap:25px; 로 한다면 행과 열 간격을 25px로 하겠다는 의미
-
grid-template-columns, grid-template-rows
- 공백으로 구분된 값 목록으로 그리드의 열과 행을 정의
- 값은 트랙 크기를 나타내고 그 사이의 공간은 grid line 격자선을 나타낸다
- grid-template-columns: 40px, 50px, auto, 50px, 40px; 처럼 나타낼 수도 있고, grid-template-columns: repeat(5, 10px) 처럼 사용할 수 있다.
- grid-template-columns: repeat(5, 1fr) 처럼 선언하면 사용 가능한 공간의 1 부분(사용 가능한 공간에 대한 비율)을 5등분 하여 공간을 가지게 된다

공감하며 읽었습니다. 좋은 글 감사드립니다.