React Router Dom
React Router Dom 이란?
React Router Dom 을 사용하면 웹 앱에서 쉽게 동적 라우팅을 구현할 수 있다.
라우팅이 실행중인 앱 외부의 구성에서 처리되는 기존 라우팅 아키텍처와 달리 React Router Dom은 앱 및 플랫폼의 요구 사항에 따라 컴포넌트 기반 라우팅을 용이하게 한다.
즉, 라우팅을 용이하게 해주는 라이브러리 라고 보면 된다.
SPA
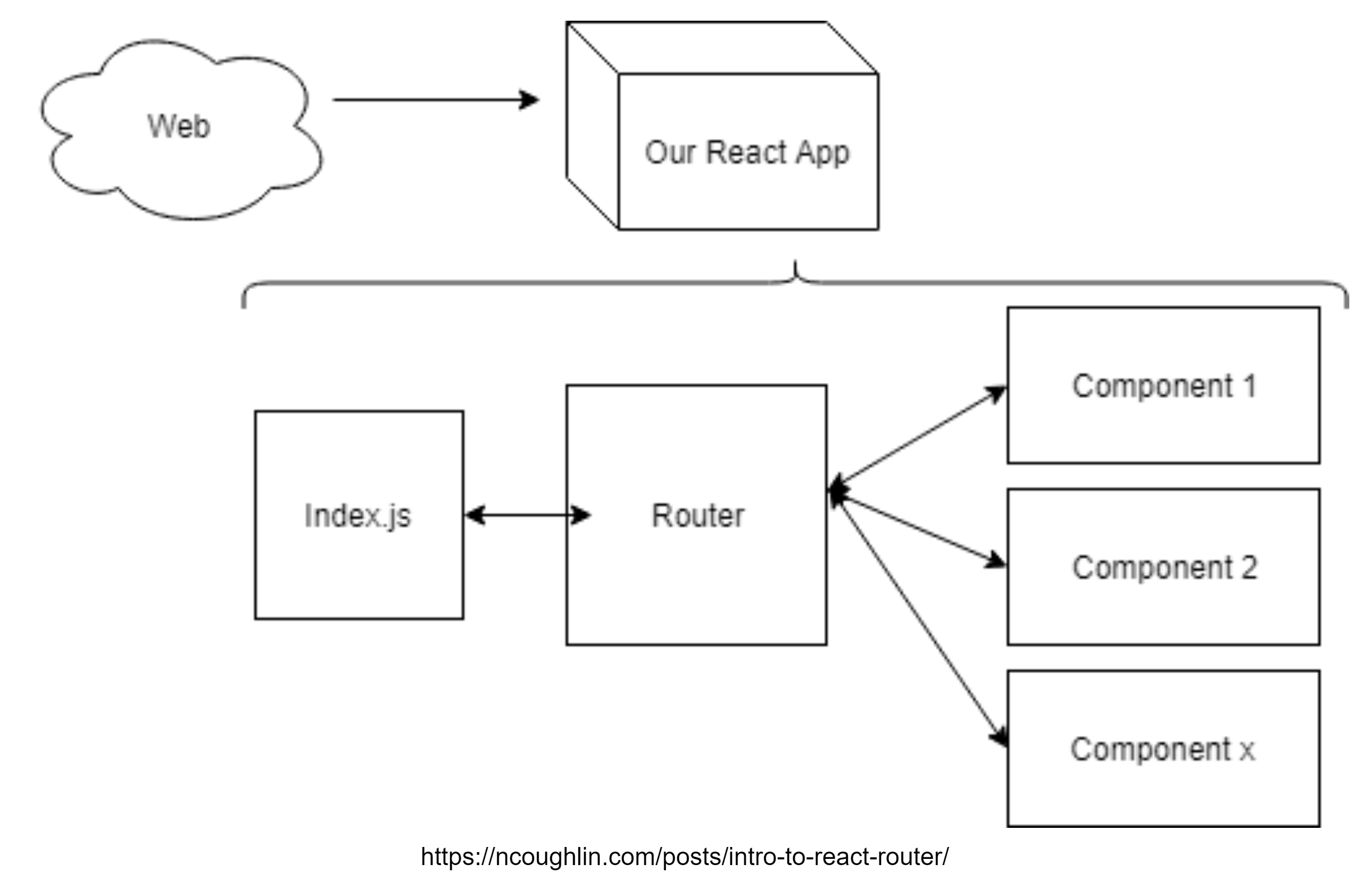
리액트는 SPA이기 때문에 하나의 index.html 템플릿 파일을 가지고 있다. 이 하나의 템플릿에 자바스크립트를 이용하여 다른 컴포넌트를 이 index.html 탬플릿에 넣으므로, 페이지를 변경해주게 된다.
이때 이 React Router Dom 라이브러리가 새 컴포넌트로 라우팅/탐색을 하고 렌더링하는데 도움을 주게 된다.

설치하기
npm install react-router-dom --save
yarn add react-router-dom
설정하기
설치가 완료된 후, 앱 어디에서나 React router를 사용할 수 있도록 설정해주어야 한다.
그렇게 하려면 src 폴더에서 index.js파일을 열고 react-router-dom에서 BrowserRouter를 가져온 후 다음 루트 구성요소를 그 안에 래핑한다.
BrowserRouter란 HTML5 History API를 사용하여 UI를 URL과 동기화된 상태로 유지해준다. HTML5의 History API를 사용하여 페이지를 새로고침하지 않고도 주소를 변경할 수 있도록 해준다.
import ReactDOM from 'react-dom/client';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<BrowserRouter>
<App />
</BrowserRouter>
);Routes와 Route
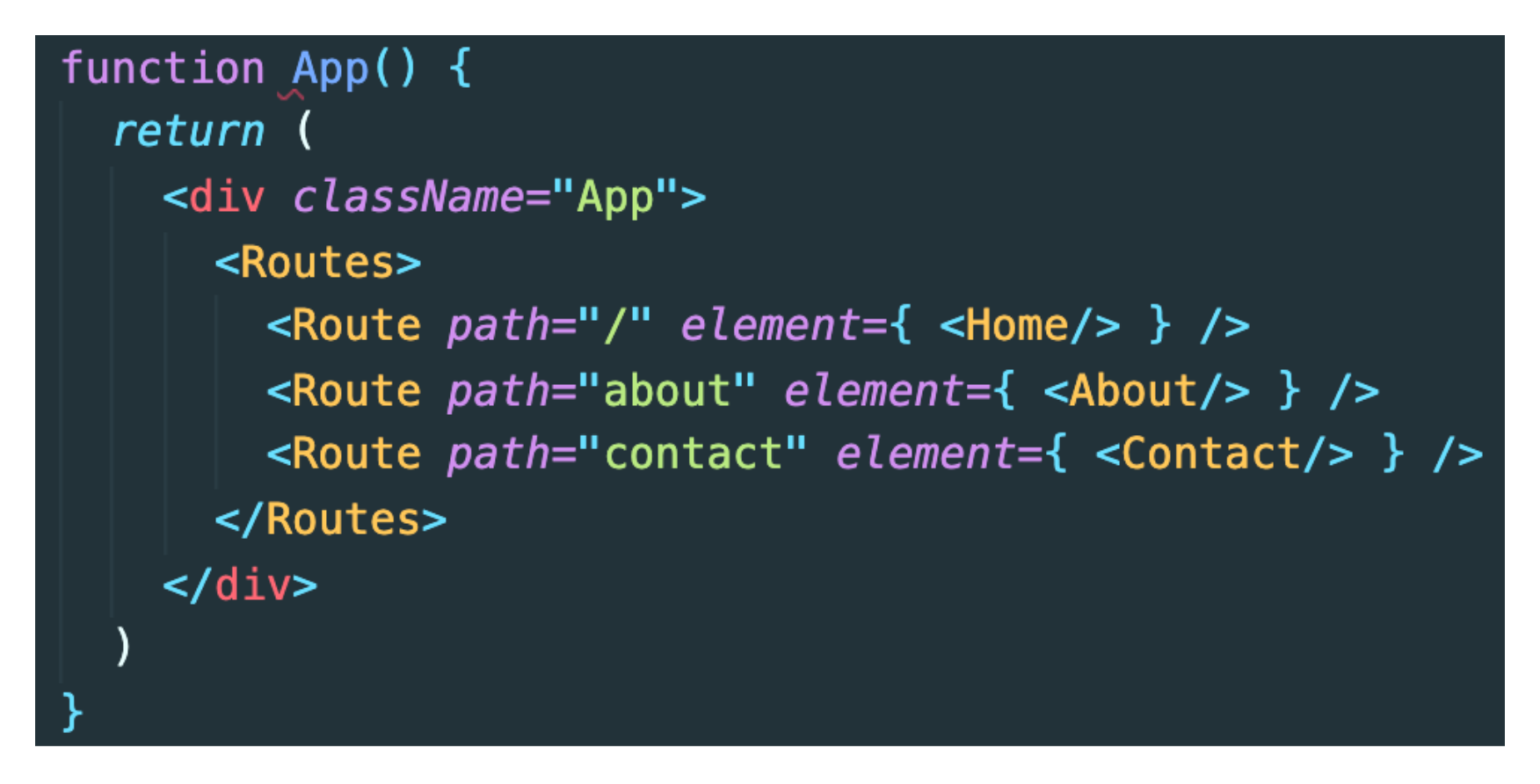
- Routes는 앱에서 생성될 모든 개별 경로에 대한 컨테이너/상위 역할을 한다. Route로 생성된 자식 컴포넌트 중, 매칭되는 첫번째 Route를 렌더링 해주는 것
- Route는 단일 경로를 만드는데 사용된다. path와 element 속성이 존재한다.
path는 원하는 컴포넌트의 url 경로를 지정한다.
element는 경로에 맞게 렌더링되어야 하는 컴포넌트를 지정한다.

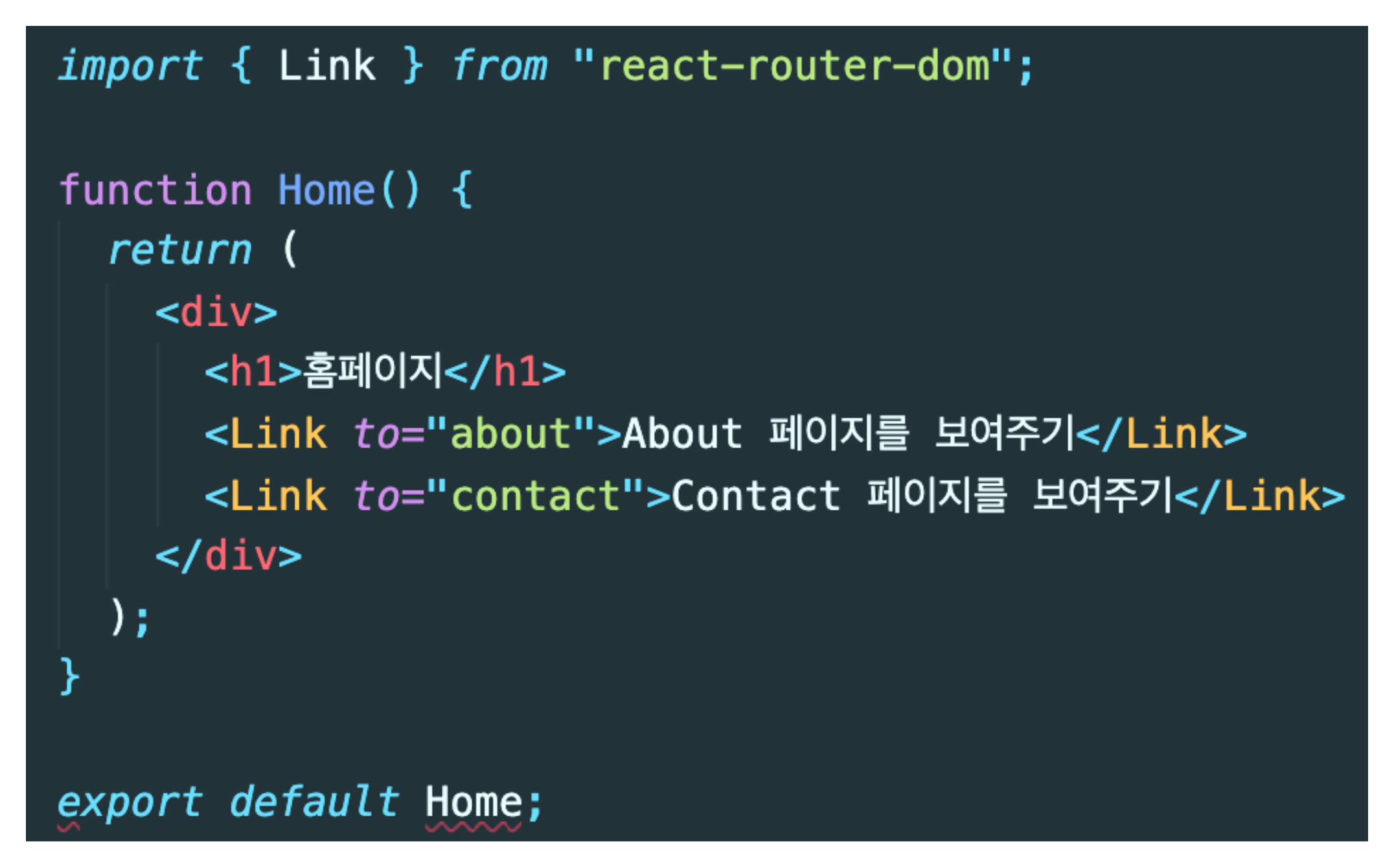
Link

Link는 HTML의 a태그와 유사하다. Link는 to 속성을 이용해 이동하게되는 경로를 지정한다.
앱 구성 요소에 나열된 경로 이름을 생성했기 때문에 링크를 클릭하면 경로를 살펴보고 해당 경로 이름으로 구성요소를 렌더링한다.
Nested Routes

중첩 라우팅은, 복잡한 레이아웃 코드를 어지럽힐 필요 없이 Route를 구성할 수 있다.
대부분의 레이아웃은 URL의 세그먼트에 연결되며 React router는 이를 완전히 수용한다.
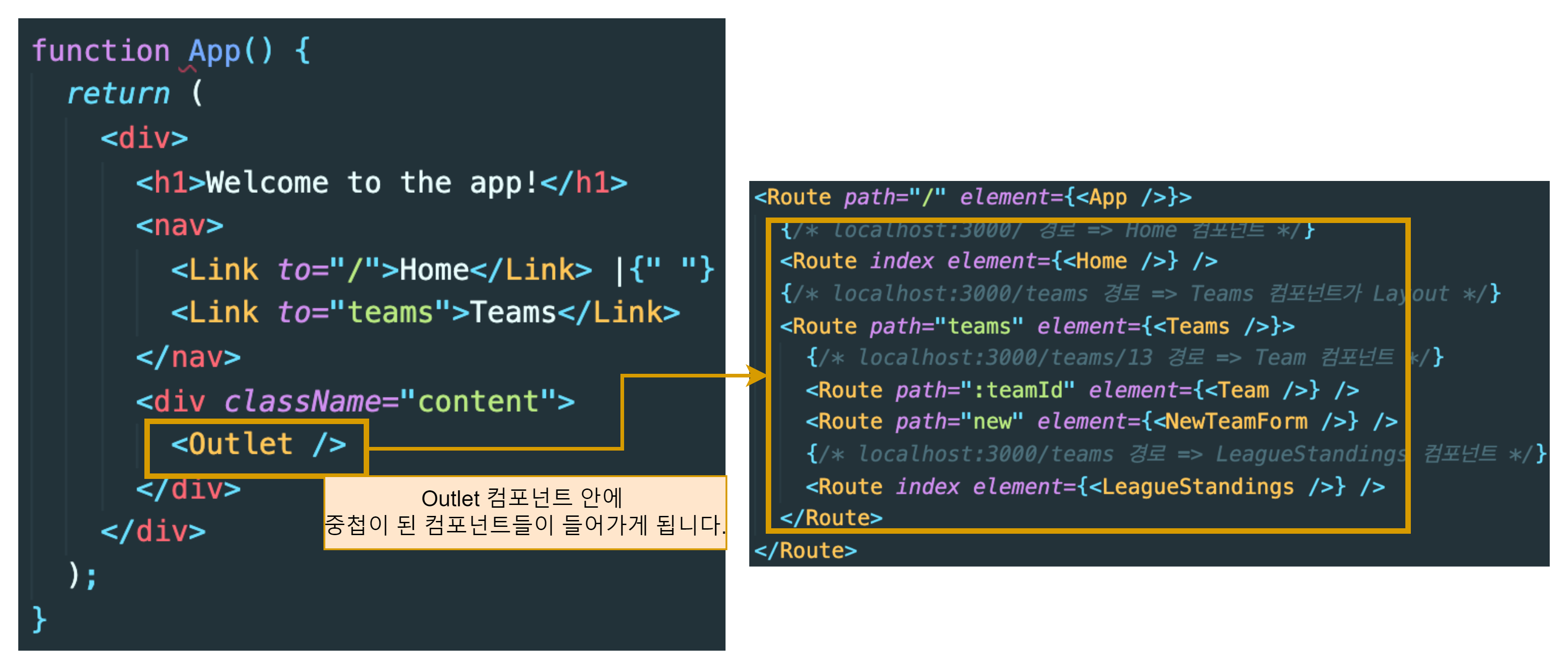
Outlet

자식 경로 요소를 렌더링하려면 부묘 경로 요소에서 <Outlet> 을 사용해야 한다.
이렇게 하면 하위 경로가 렌더링될 때 UI가 표시될 수 있다.
useNavigate
경로를 바꿔주는 용도로 사용된다. ex) navigate('/home') -> localhost:3000/home으로 이동
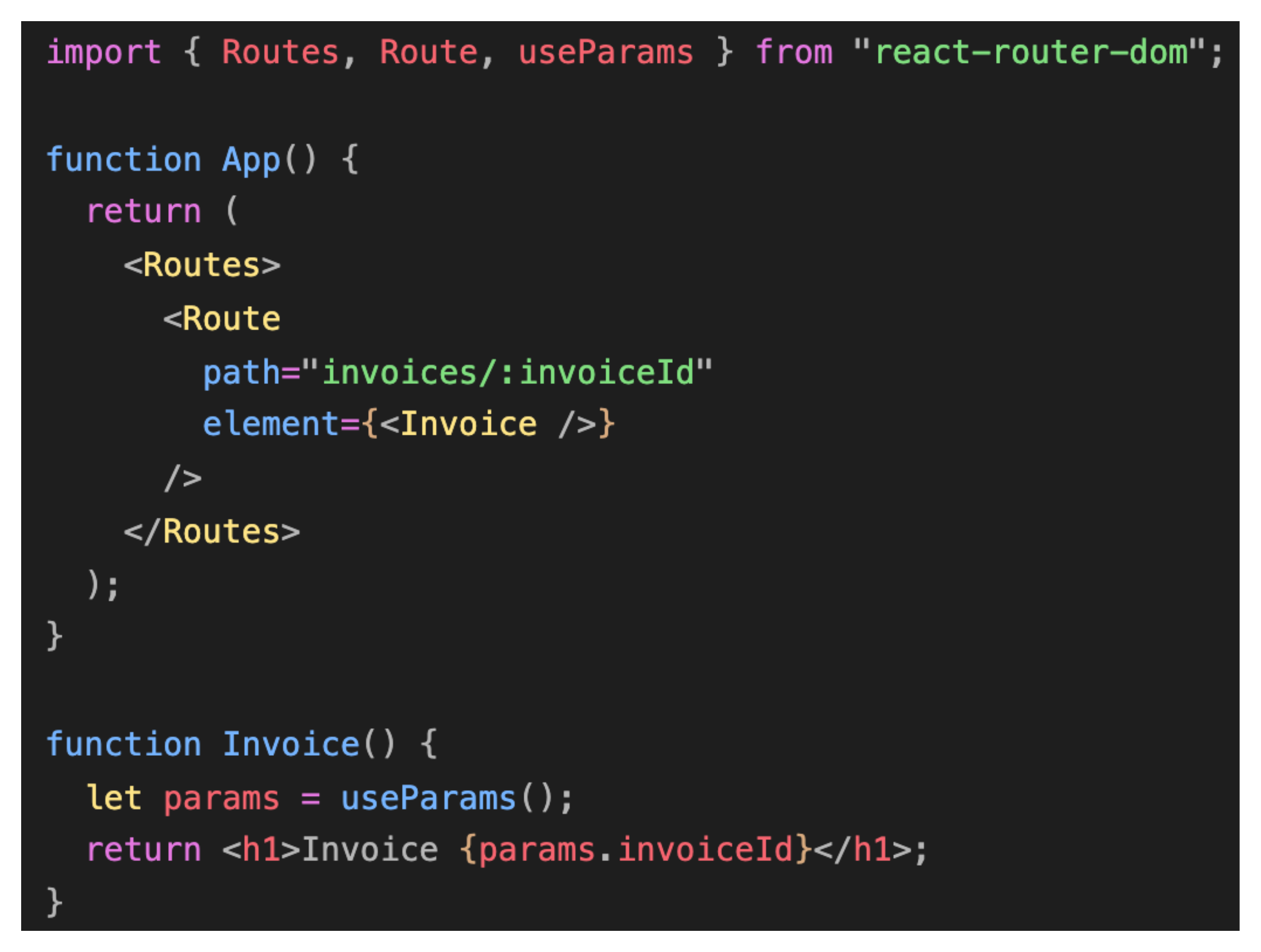
useParams

Route path와 일치하는 현재 URL에서 동적 매개변수의 키값 객체를 반환한다.
useParams를 사용하면 위의 스크린샷에서 invoiceId가 무엇인지 알 수 있다.
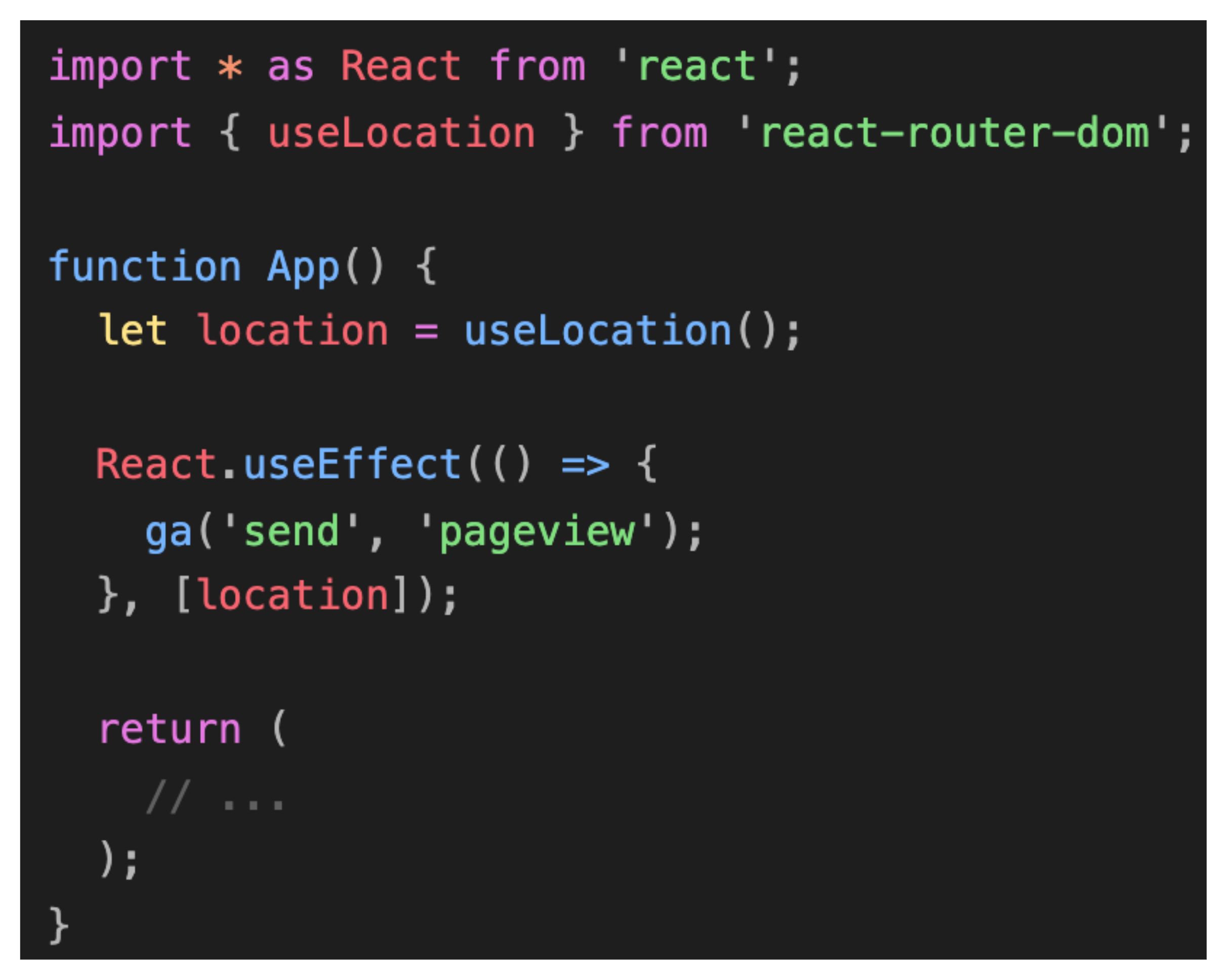
useLocation

현재 URL의 정보를 가져올 수 있다. 이 훅은 현재 위치 객체를 반환한다. 현재 위치가 변경될 때 마다 일부 side effect를 수행하려는 경우에 유용

정리가 잘 된 글이네요. 도움이 됐습니다.