HTML(2)
태그
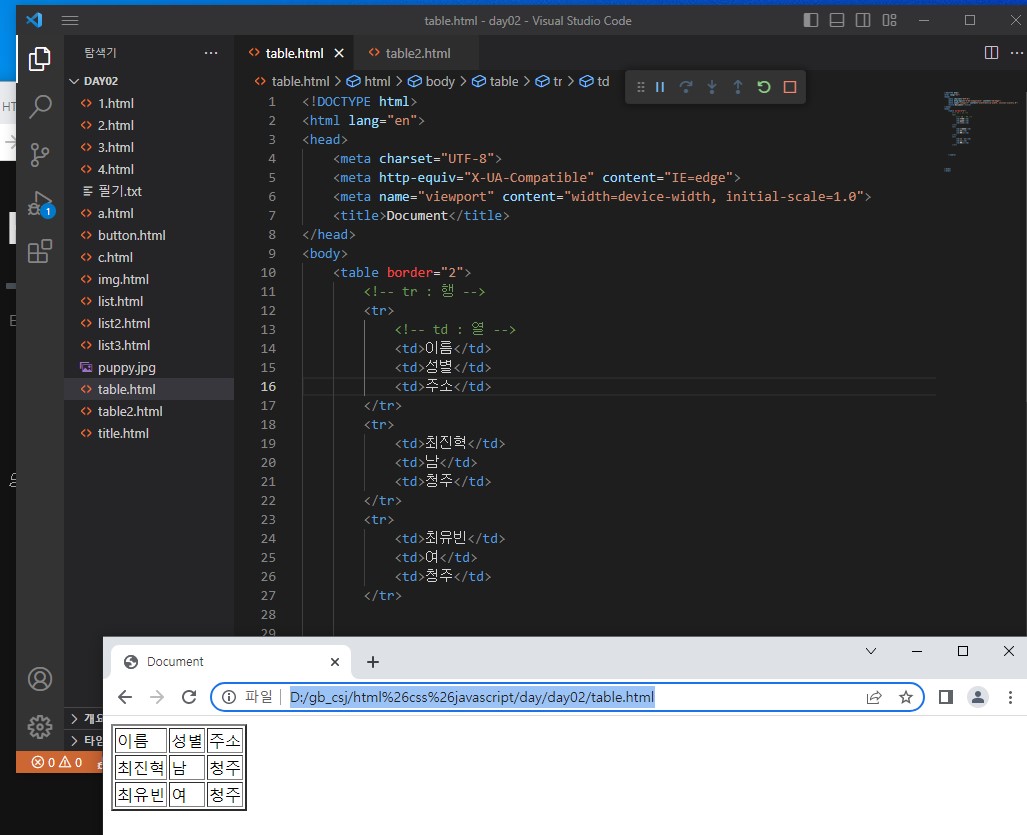
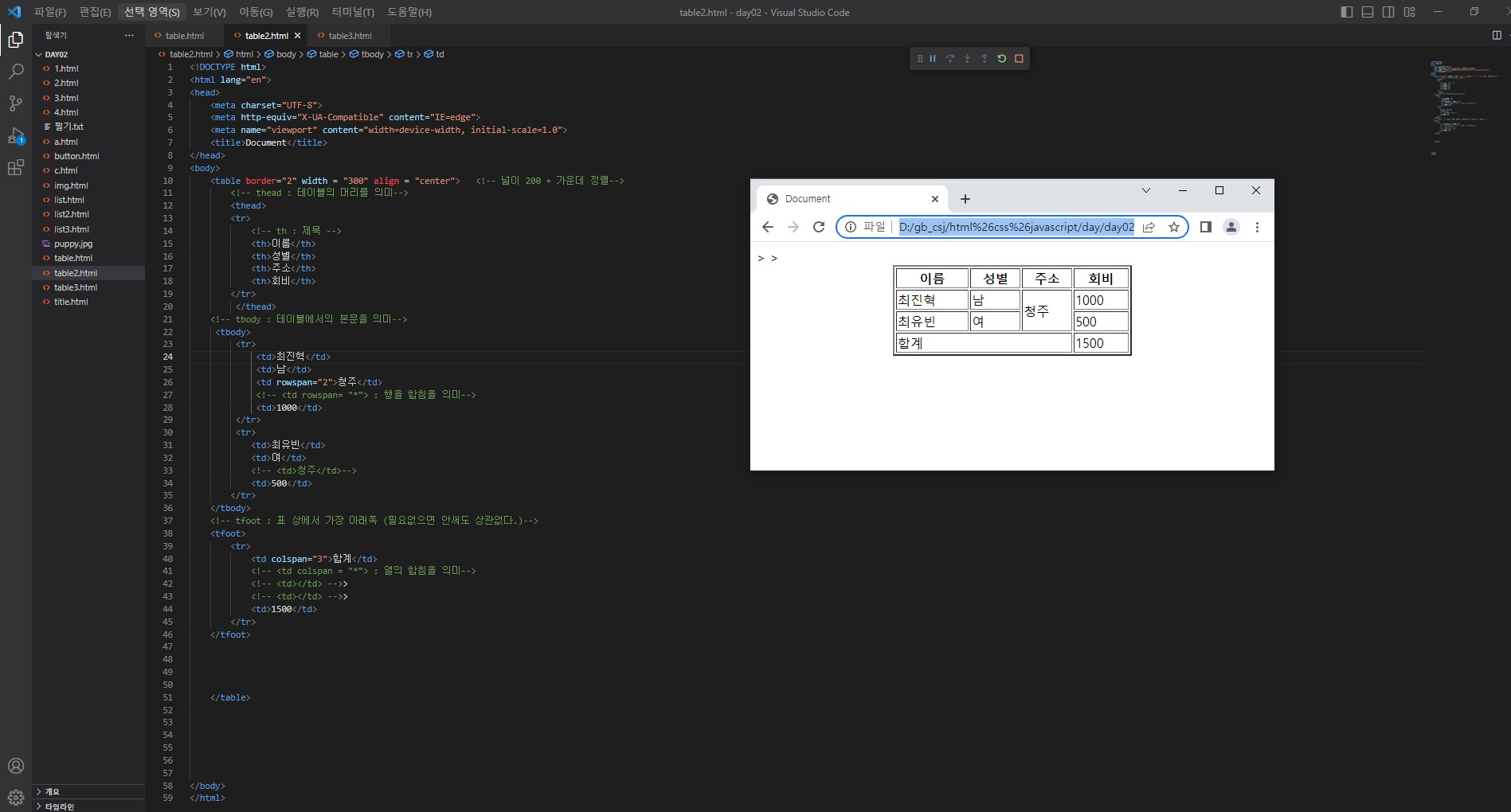
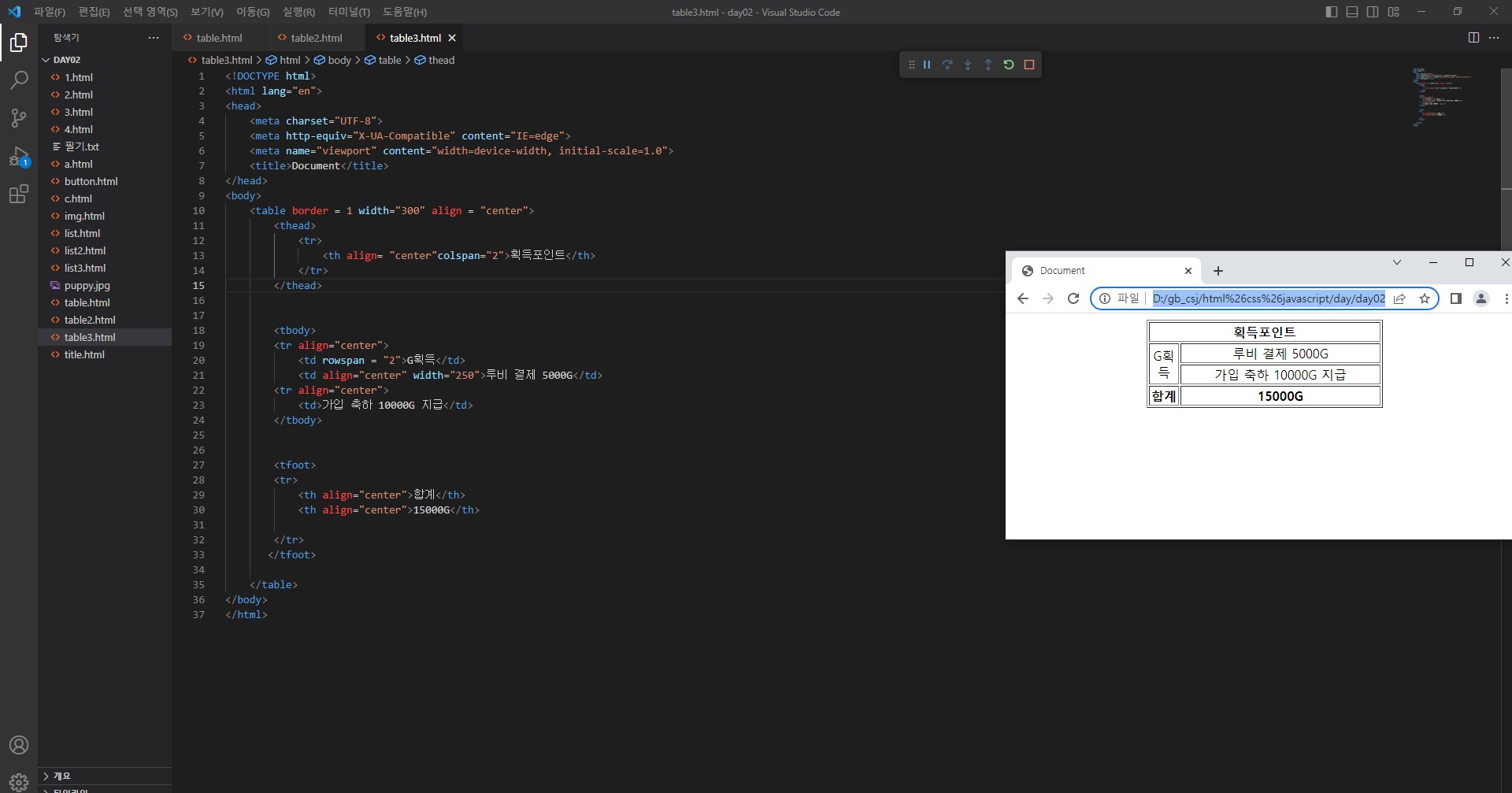
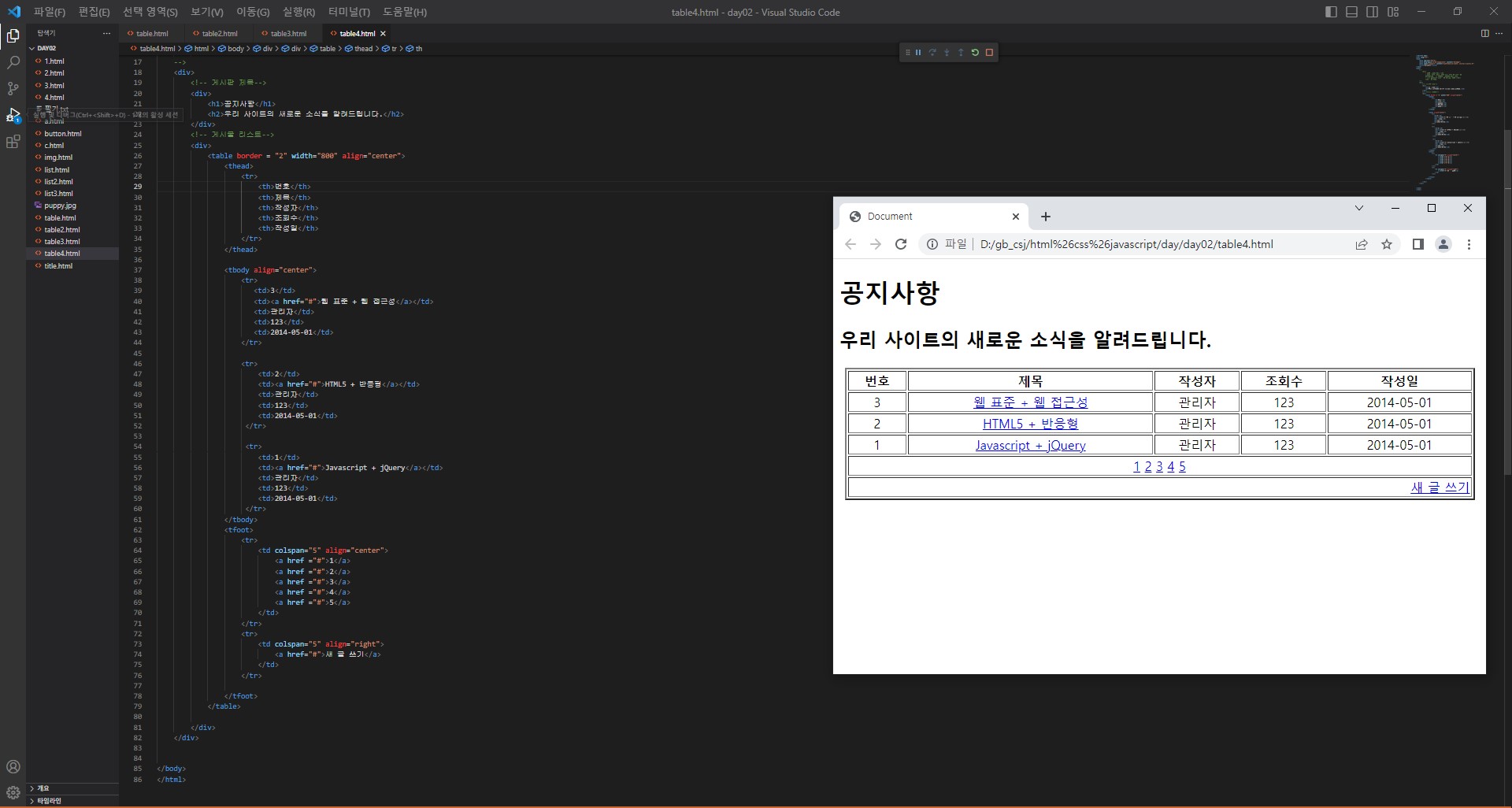
<!-- **** --> : 주석 처리 <li></li> : 순서 없는 리스트 생성 <ul></ul> : 한 번더 항목을 묶을 수 있다. <ol></ol> : 순서 번호를 만들 수 있다. <title></title> : 탭 이름 변경 <html></html> : 시작과 끝에 넣어준다. </hr> : 구분자 생성(단독사용) <p></p> : 소단락 같은 느낌 <img src ="*.jpg"> : 이미지 불러오기 alt="*" : 불러오지 못했을 때 문구만 출력 width"" : 넓이 조정 height"" : 높이 조정 <table></table> : 행 열로 구성 <tr></tr> : 행을 나타냄 <td></td> : 열을 나타냄 ( <tr> 이 사이에 <td>가 들어가야 한다. <tr/> ) <thead></thead> : 테이블의 머리를 의미 <tbody></tbody> : 테이블에서의 본문을 의미 <tfoot></tfoot> : 표 상에서 가장 아래쪽을 의미( 필요없으면 안써도 상관없음 ) <th></th> : 표의 제목을 나타낼 수 있음 <td rowspan="*"> : 행을 합침을 의미 <td colspan ="*"> : 열의 합침을 의미 <align = "center"> : 가운데 정렬( 왼쪽, 오른쪽 정렬도 사용 가능 ) <div> : - 영역 구분을 위한 태그 - 상단, 메뉴, 본문, 하단 등과 같이 웹 페이지의 레이아웃에 대한 영역을 구분하기 위해 사용 - 서로 중첩되어 사용할 수 있으며, 다른 태그를 포함할 수 있다. <a href="*"></a> : 링크생성 가능 <a href = "#"></a> 이 되면 자기 자신을 의미
VScode 간단한 단축키
- alt + b or alt + shift + b : 브라우저 열기
- ctrl + [ (+) or (-) ] : 화면 확대/축소
- ctrl + b : 전체화면, 다시 돌아가기
- ! + enter : 기본 html 문서 타입 작성
<에제>
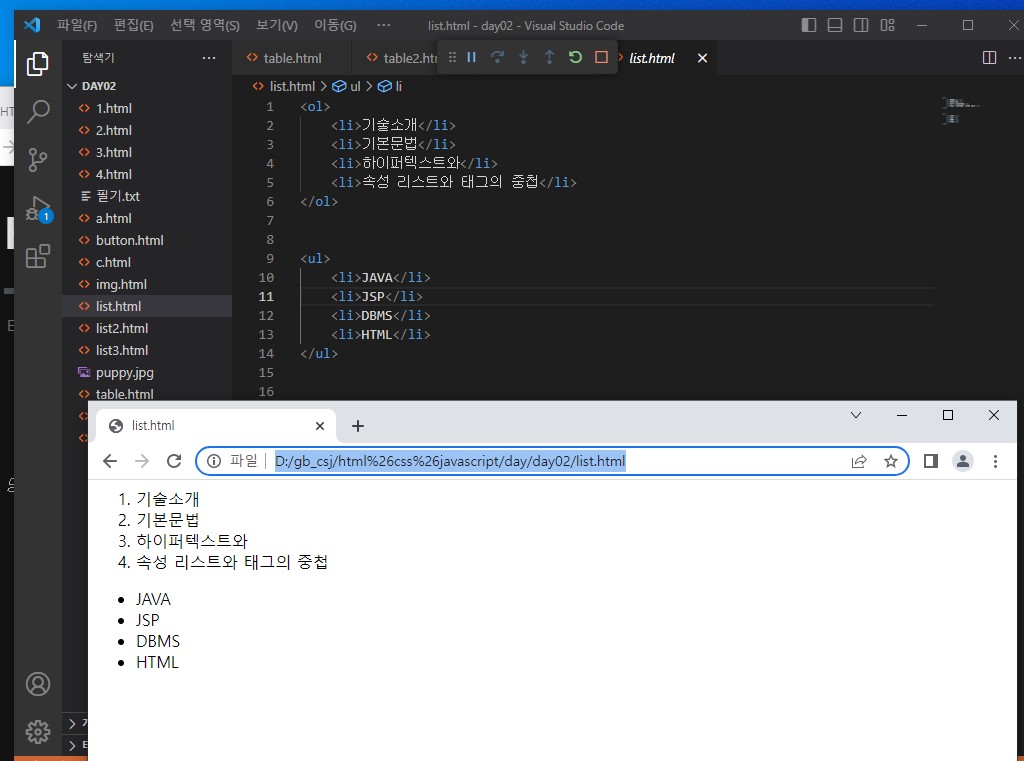
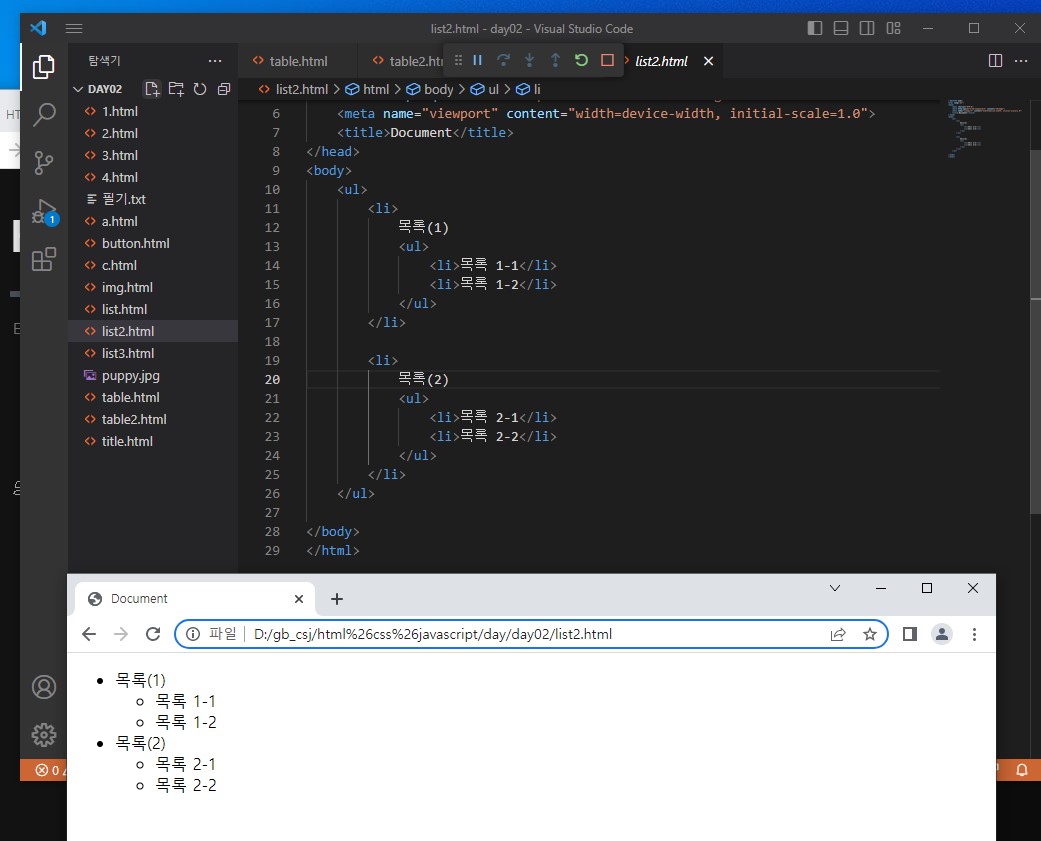
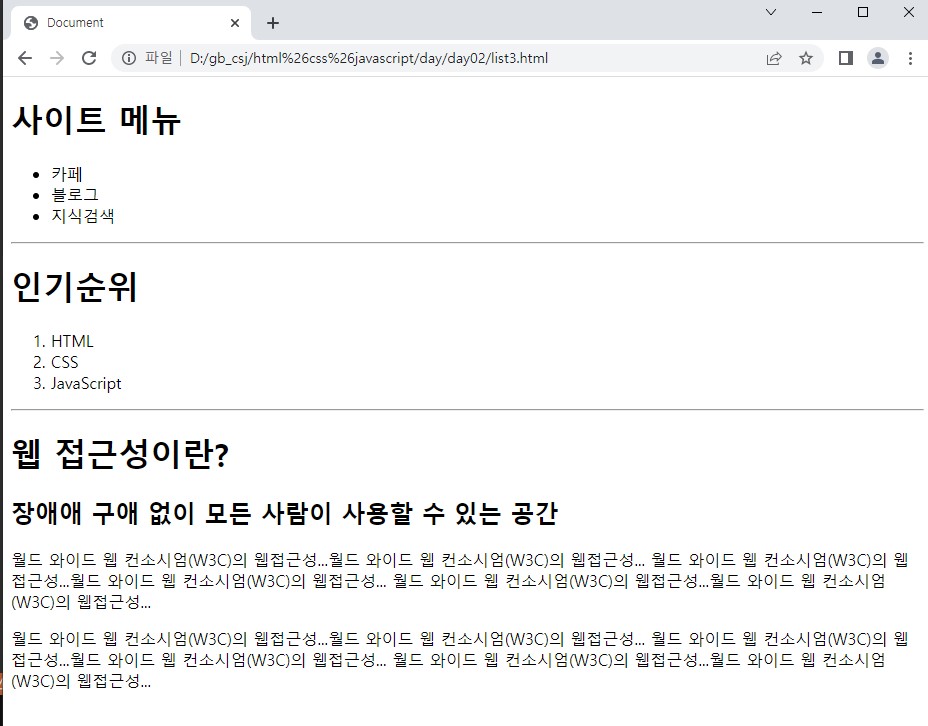
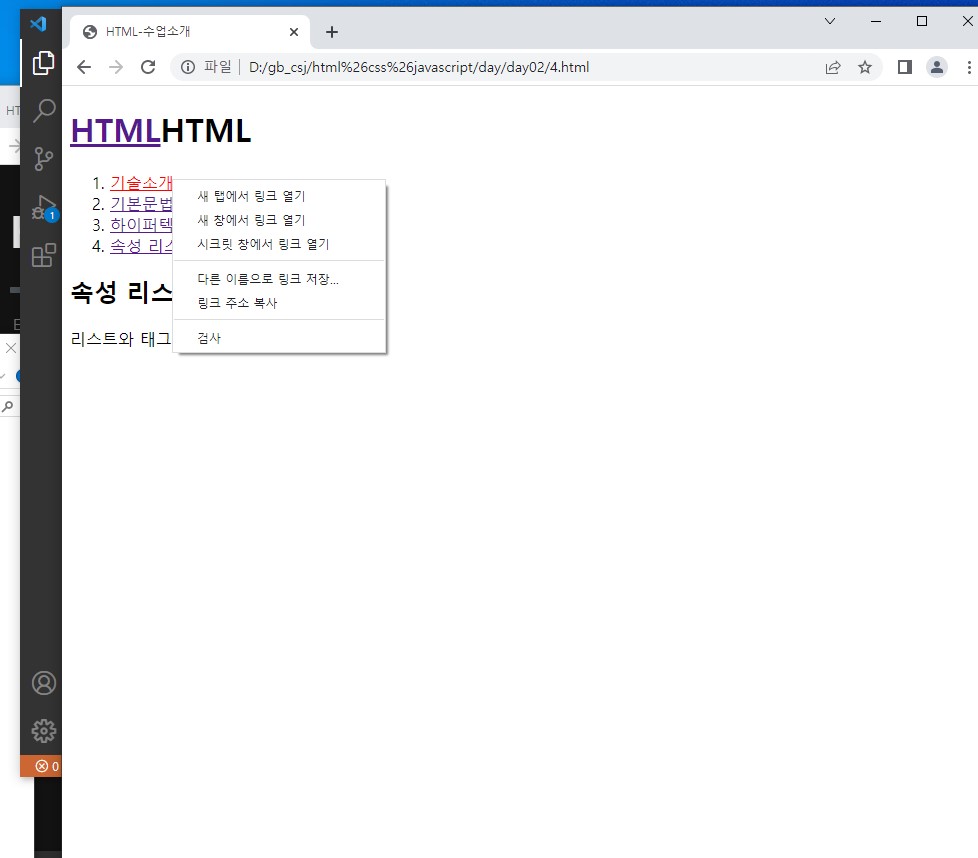
리스트




문법






버튼

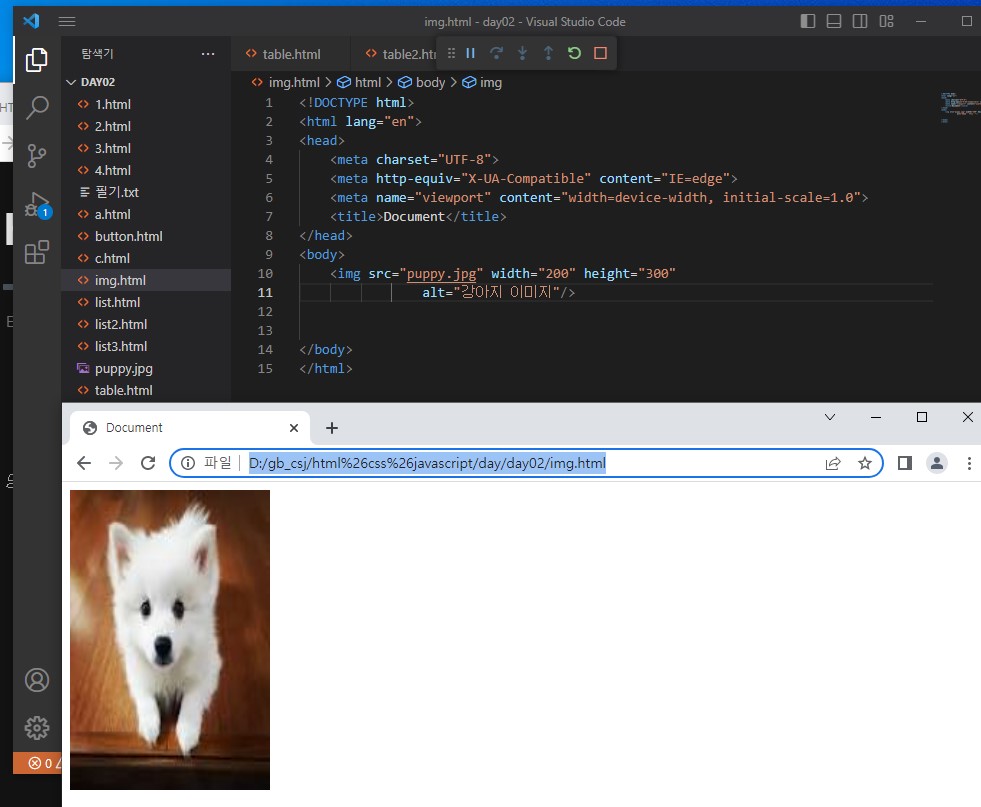
이미지

표