HTML(3)
button
-> 클릭이 가능한 버튼 표시
choice
🔎 select 태그로 드롭다운의 박스를 구성
🔎 option 태그로 선택 항목을 구성
div
div의 영역
-> 콘텐츠 담기 위한 컨테이너이며, CSS로 손대기 전에는 기본적인 뼈대는 영향을 받지 않는다.
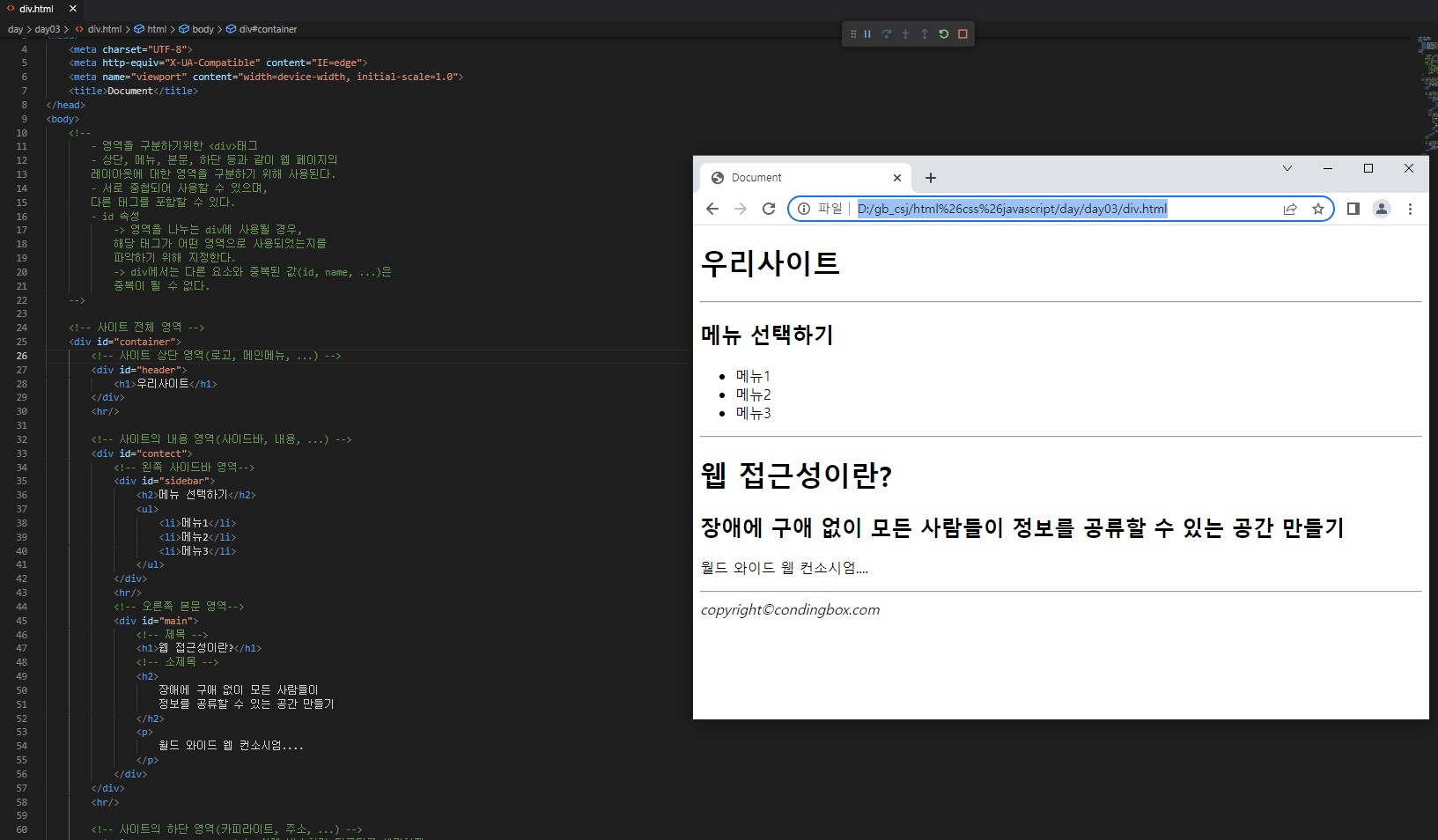
🔎 영역을 구분하기위한 div 태그
🔎 상단, 메뉴, 본문, 하단 등과 같이 웹 페이지의
레이아웃에 대한 영역을 구분하기 위해 사용된다.
- & copy; : ⓒ를 표현하는 특수문자
🔎 서로 중첩되어 사용할 수 있으며, 다른 태그를 포함할 수 있다.
id 속성 -> 영역을 나누는 div에 사용될 경우, 해당 태그가 어떤 영역으로 사용되었는지를 파악하기 위해 지정한다. -> div에서는 다른 요소와 중복된 값(id, name, ...)은 중복이 될 수 없다.
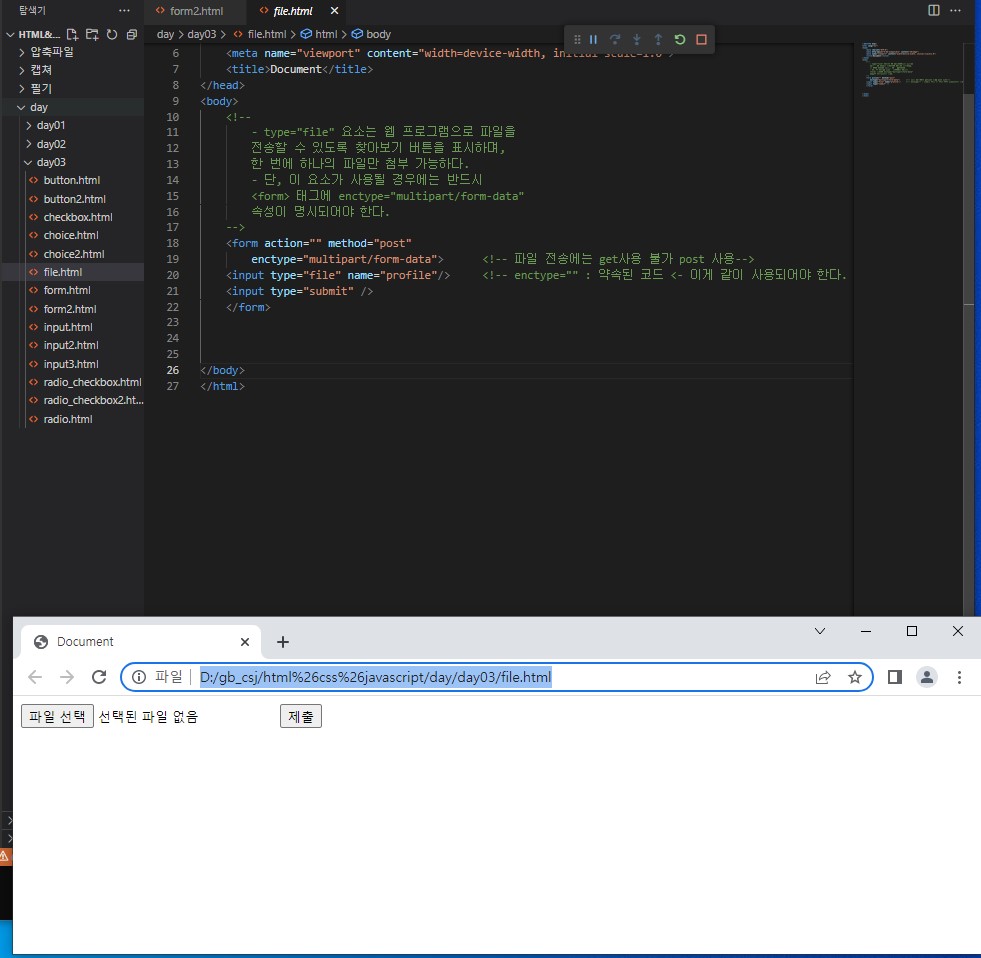
file
🔎 type="file" 요소는 웹 프로그램으로 파일을
전송할 수 있도록 찾아보기 버튼을 표시하며,
한 번에 하나의 파일만 첨부 가능하다.
🔎 단, 이 요소가 사용될 경우에는 반드시
form 태그에 enctype="multipart/form-data"
속성이 명시되어야 한다.

<파일 전송 상황>
🔎 파일 전송에는 get사용 불가 post 사용
🔎 enctype="" : 약속된 코드 <- 이게 같이 사용되어야 한다
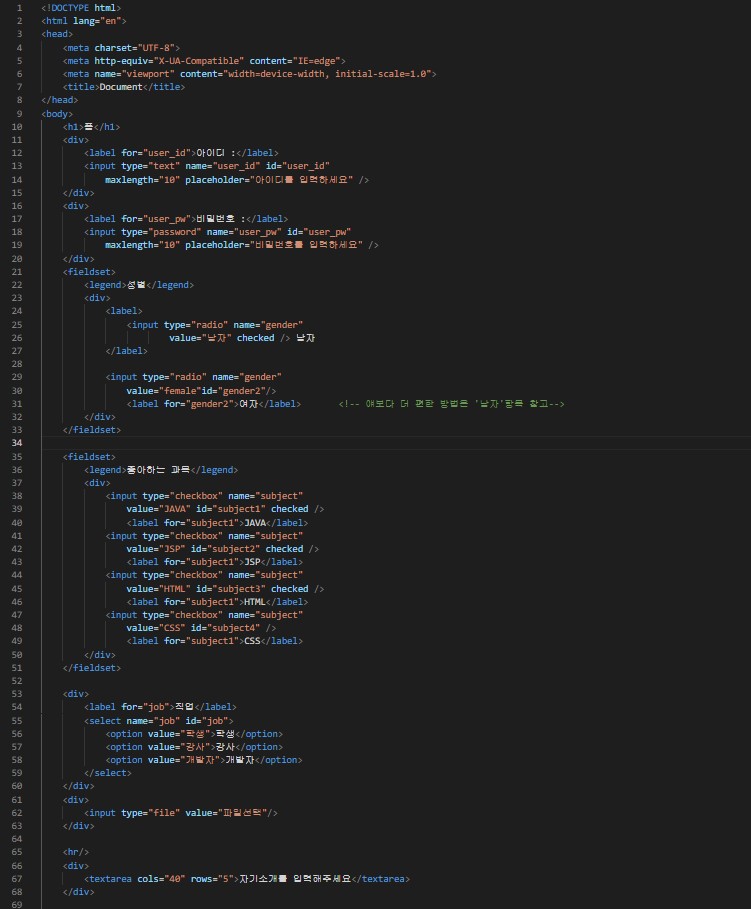
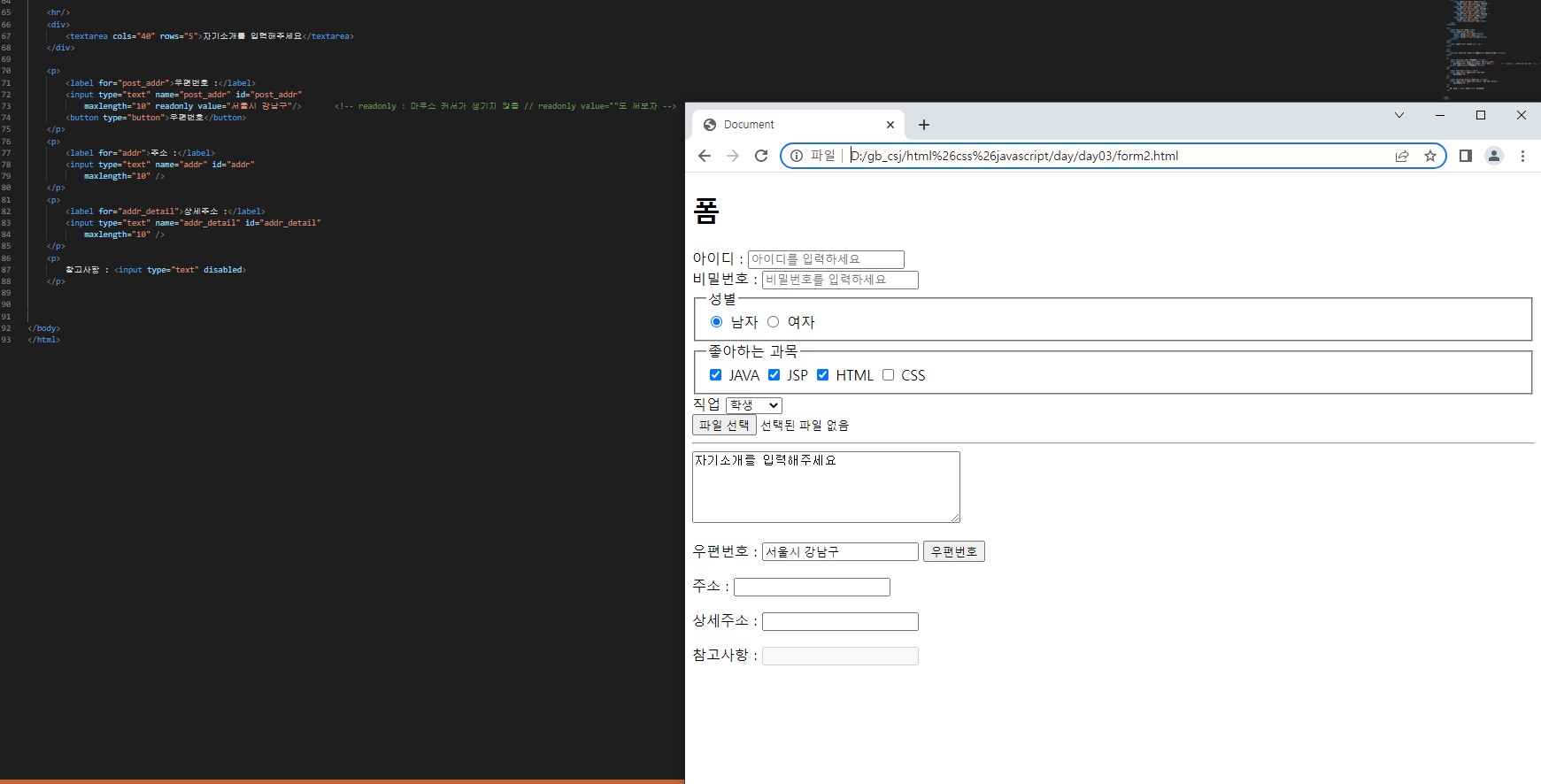
form
2-1.

2-2.

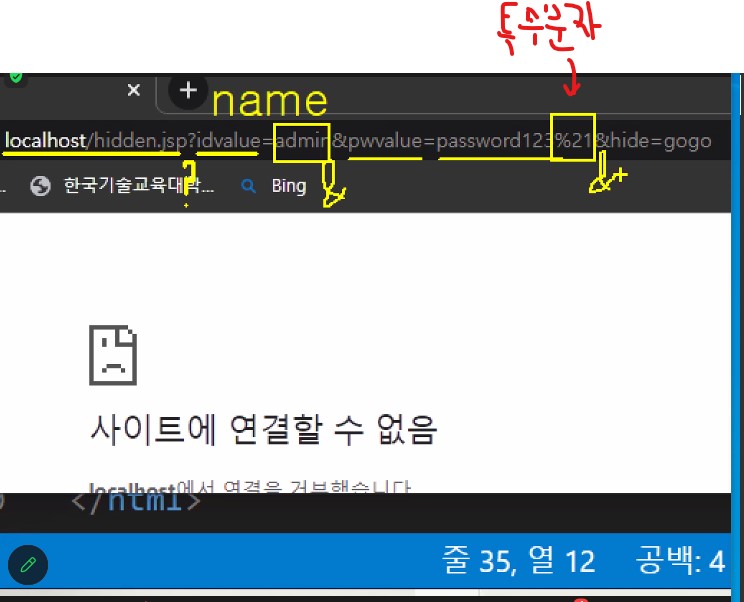
🔎 get방식은 url에 전송이 되기때문에 비밀번호가 노출될 위험이 있으며, 모든 방문자가 볼 수 있다. (주의)


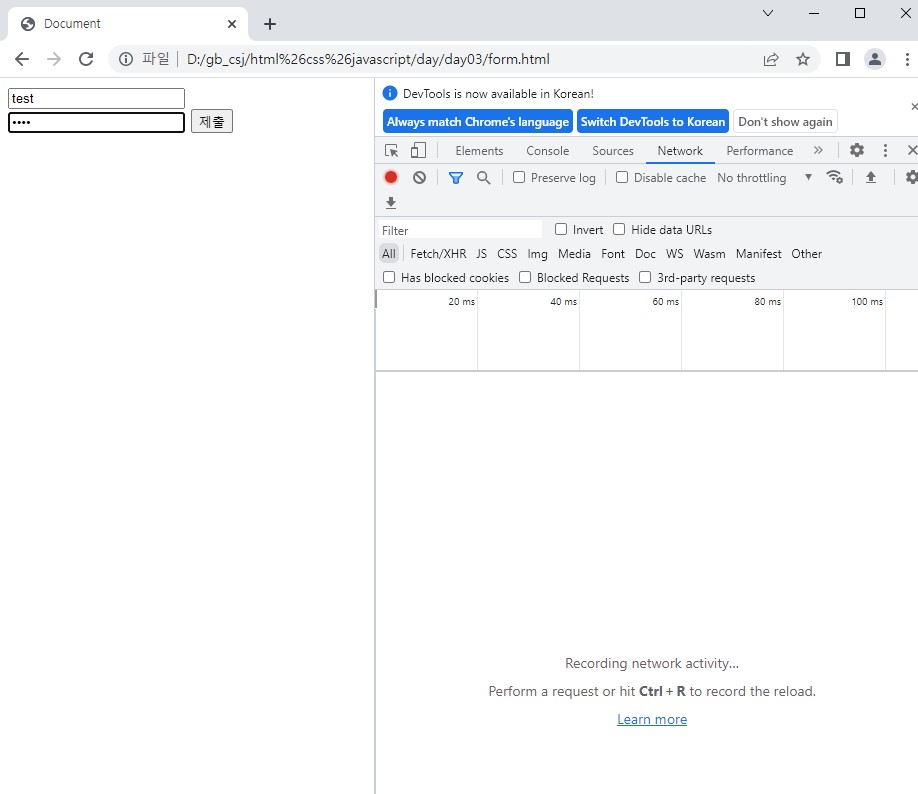
-> 브라우저 접속 후 단축키f12(개발자 도구) -> Network -> method.jsp() -> Payload - id & pw 확인가능
-> 이처럼 개인정보 노출을 방지하고자 sha256이라는 단방향 암호화가 적용되고 있다.
input
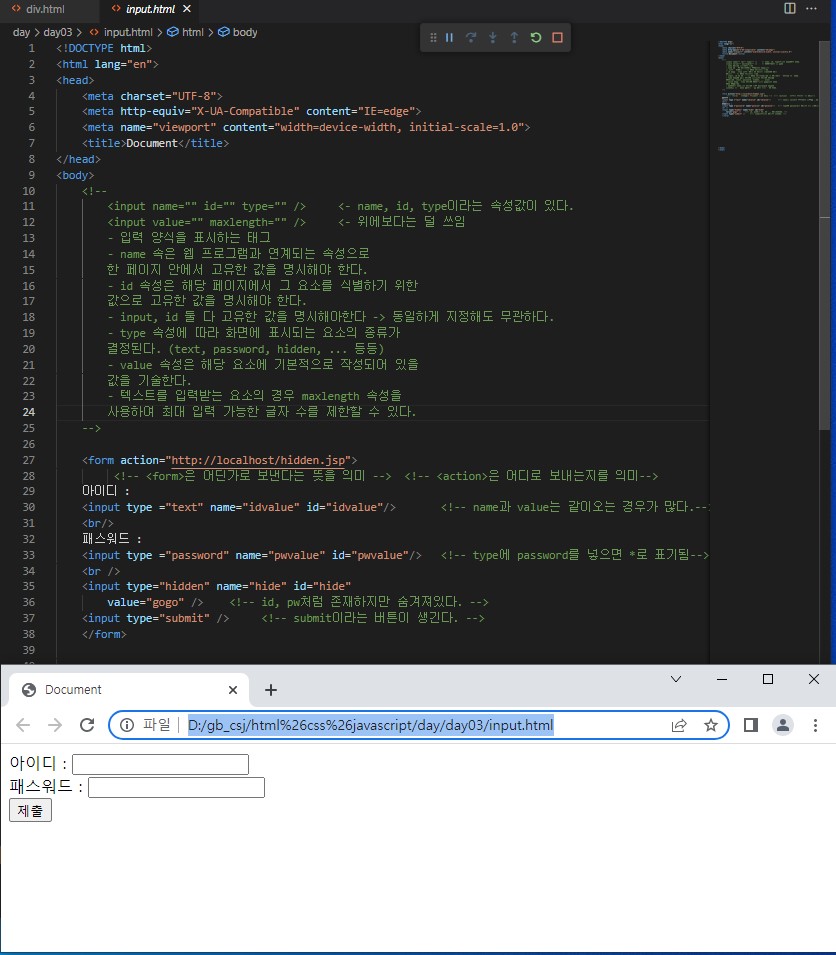
🔎 input name="" id="" type=""
-> name, id, type이라는 속성값이 있다.
input value="" maxlength=""
-> 위에보다는 덜 쓰임
🔎 입력 양식을 표시하는 태그
🔎 name 속은 웹 프로그램과 연계되는 속성으로
한 페이지 안에서 고유한 값을 명시해야 한다.
🔎 id 속성은 해당 페이지에서 그 요소를 식별하기 위한 값으로 고유한 값을 명시해야 한다.
🔎 input, id 둘 다 고유한 값을 명시해아한다 -> 동일하게 지정해도 무관하다.
🔎 type 속성에 따라 화면에 표시되는 요소의 종류가
결정된다. (text, password, hidden, ... 등등)
🔎 value 속성은 해당 요소에 기본적으로 작성되어 있을 값을 기술한다.
🔎 텍스트를 입력받는 요소의 경우 maxlength 속성을
사용하여 최대 입력 가능한 글자 수를 제한할 수 있다.
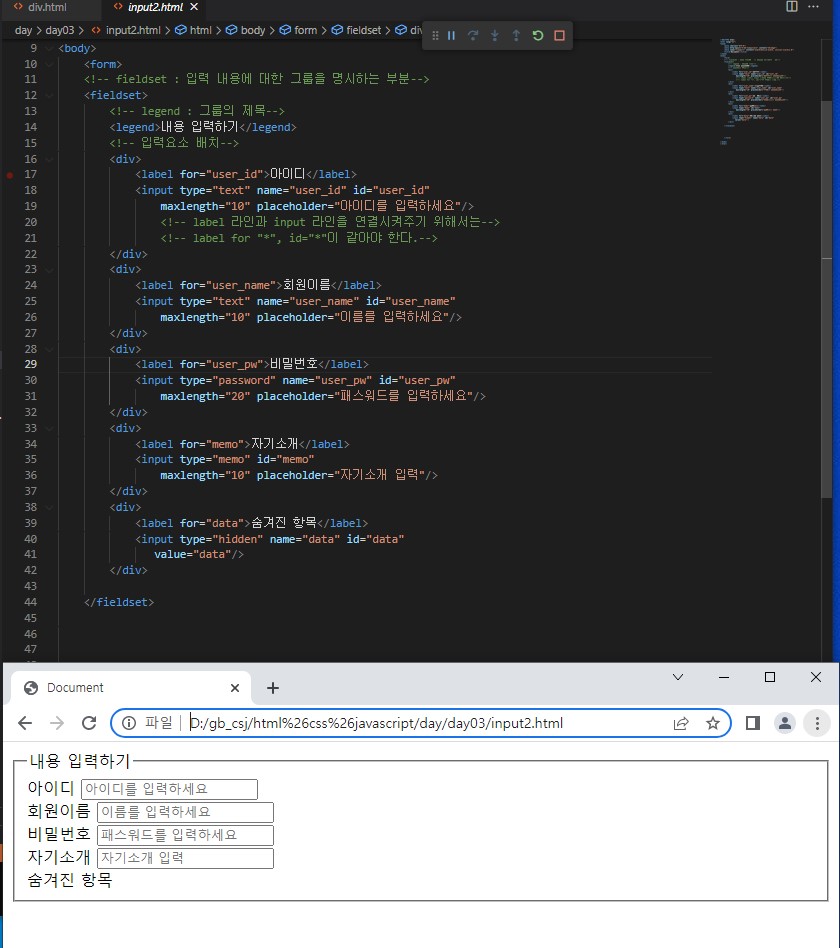
- form : 어딘가로 보낸다는 의미 - action : 어디로 보내는지를 의미 - name과 value는 같이오는 경우가 많다. - type에 password를 넣으면 텍스트창에 *로 표기된다 - hidden : 존재하지만 숨겨져 있는 단락 - type="submit" : submit이라는 링크를 태워주는 버튼 생성 - fieldset : 입력 내용에 대한 그룹을 명시하는 부분 - legend : 그룹의 제목 - label라인과 input라인의 연결 : label for "*", id ="*" 이 각각의 *값이 같아야 한다. - name : 서버로 전송하기 위한 코드, id는 상관없다.
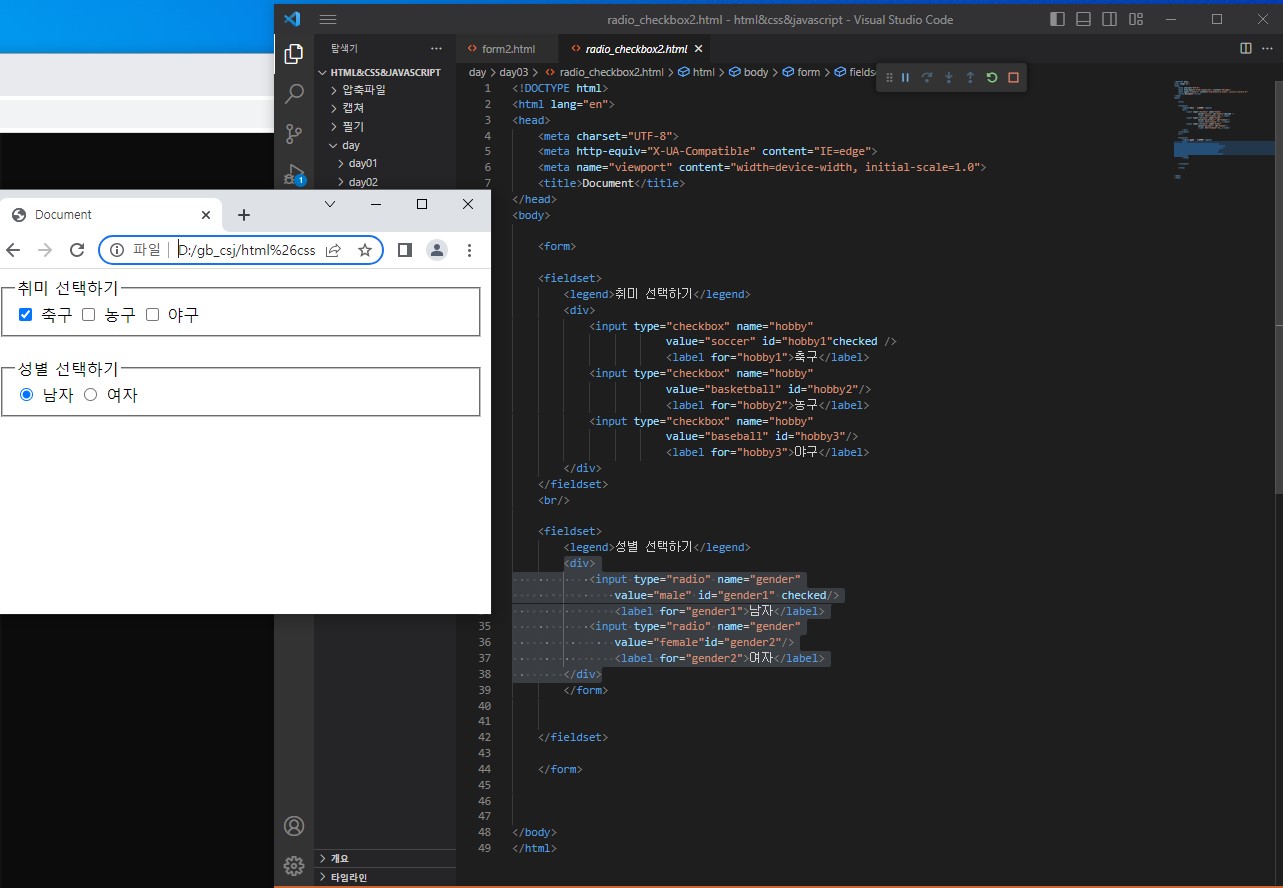
radio & checkbox
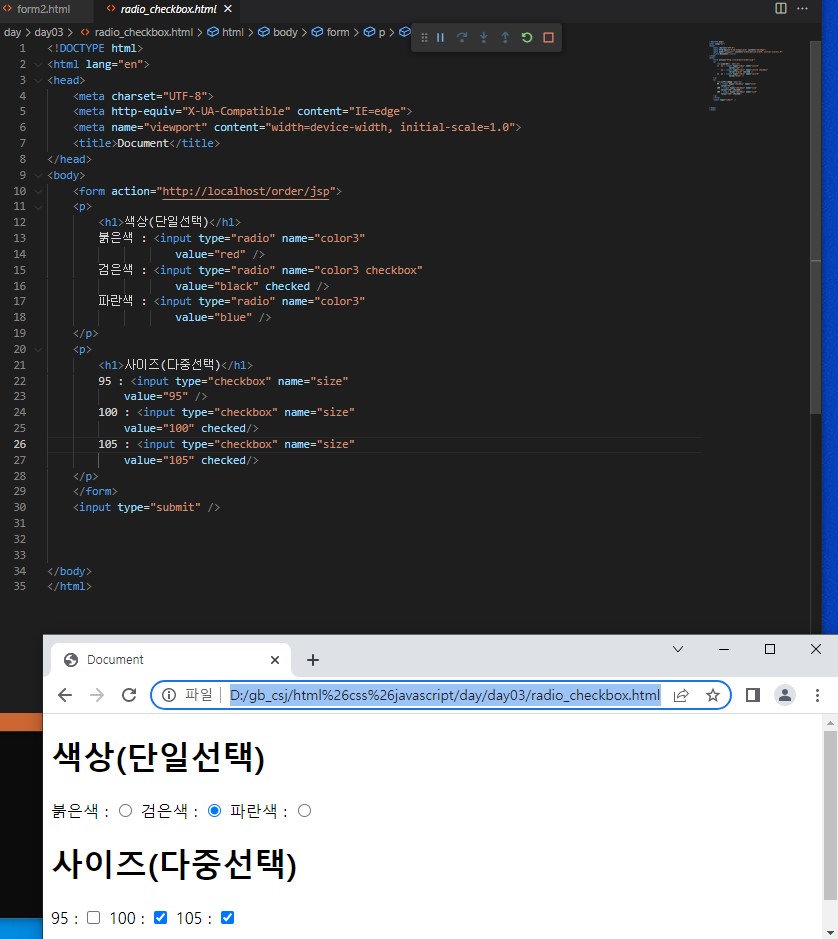
🔎 radio : 여러 항목 중 한 가지만 선택이 가능하다

🔎 checkbox : 여러 항목 중 복수로 선택이 가능하다

🔎 radio나 checkbox는 두 개 이상의 요소가 하나의
그룹으로 묶여 있어야 하는데, 이를 위해서 name의 속성값을 동일하게 명시해야 한다.
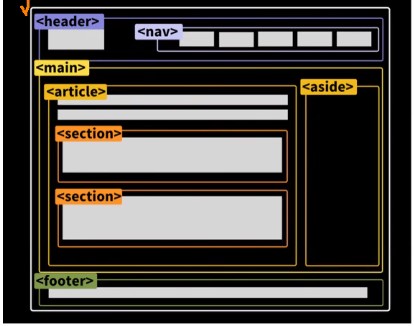
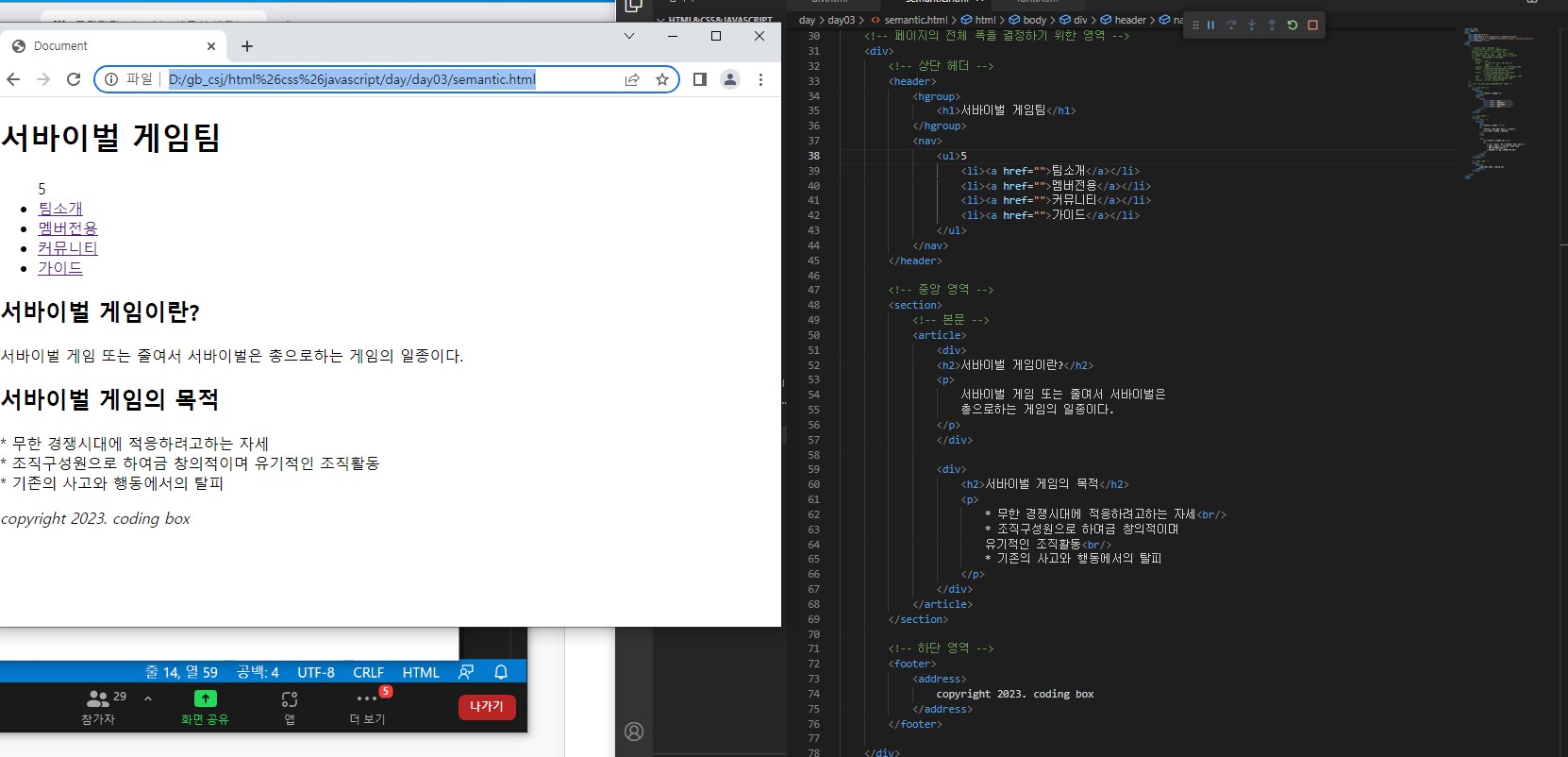
semantic

🔎 semantic tag : 의미론적 tag
🔎 문서의 정보를 보다 잘 표현하기 위해서 의미에 맞는 태그를 잘 사용해야 한다.
🔎 단순히 div tag로만 모든 구조를 짜는 것보다 더 한눈에 알아볼 수 있기 때문에, 다른 개발자들이
코드를 유지보수하기가 더 편해진다.
-article : 본문 -aside : 광고와 같이 페이지의 내용과는 관계가 적은 부분 -details : 기본적으로 표시되지 않는 정보들을 정의 -header : 화면의 상단에 위치하는 사이트나 문서의 전체적인 정보를 정의 -footer : 화면의 하단에 위치하는 사이트나 문서의 전체적인 정보를 정의 -main : 문서에서 가장 중심이 되는 컨텐츠를 정의 -nav : 문서의 네비게이션 항목을 정의 -section : 문서의 구획들을 정의
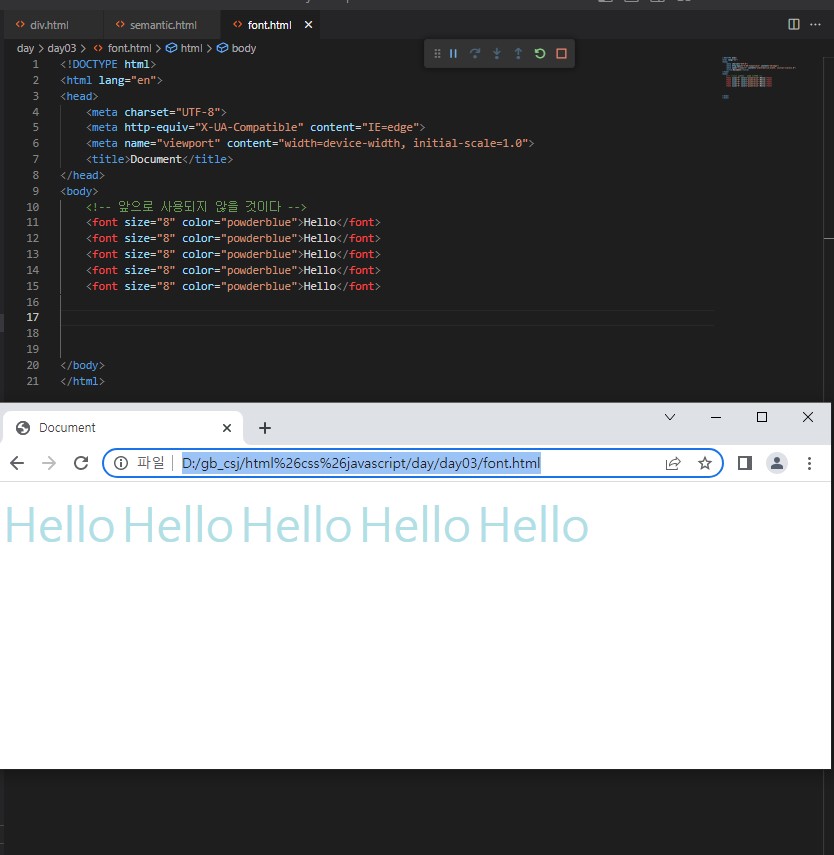
font

-> 앞으로는 잘 사용되지 않을 것이다(과거의 태그)
<참고링크>