Java Script(2)
스코프
함수
🔎 함수의 사용은 함수의 정의(선언)과 함수의
호출로 나뉜다.
🔎 함수의 정의(선언)방법
function 함수이름(){
... 실행할 구문..
}🔎 함수 호출 방법
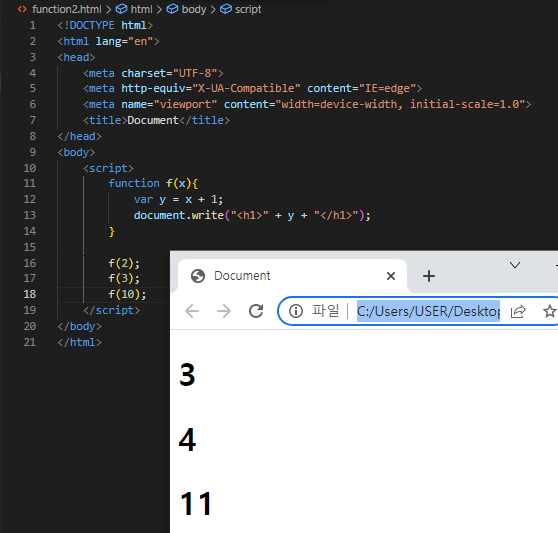
함수이름();파라미터(Parameters)
🔎 자바스크립트에서는 함수의 이름뒤에 위치한
괄호() 안에 파라미터를 기술한다.
function 함수이름(파라미터){
.. 실행할 구문..
}

🔎 파라미터가 있는 함수 호출
함수이름(파라미터);다중파라미터
🔎 자바스크립트 함수의 다중 파라미터
function 함수이름(파라미터1, 파라미터2, ...){
..실행할 구문..
}
- 다중파라미터가 있는 함수 호출
함수이름(파라미터1, 파라미터2, ...);
리턴값
🔎 결과값 되돌려 주는 값
function f(x){
return x + 1;
}🔎 호출
var y = f(5);
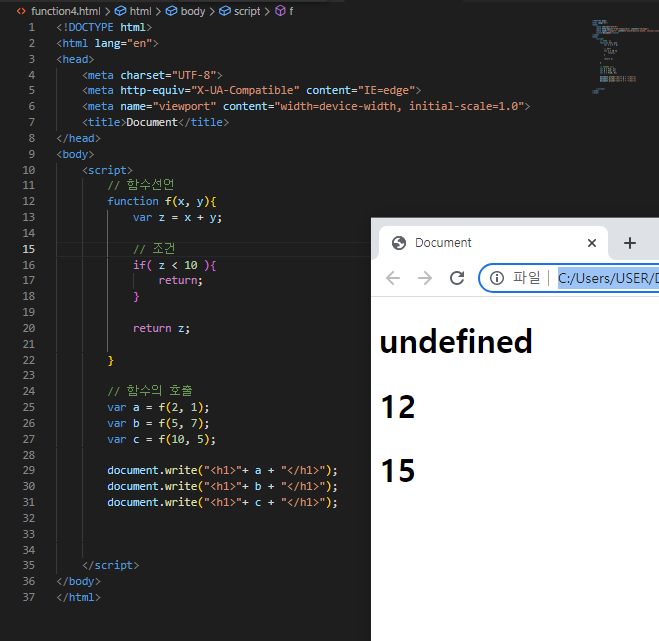
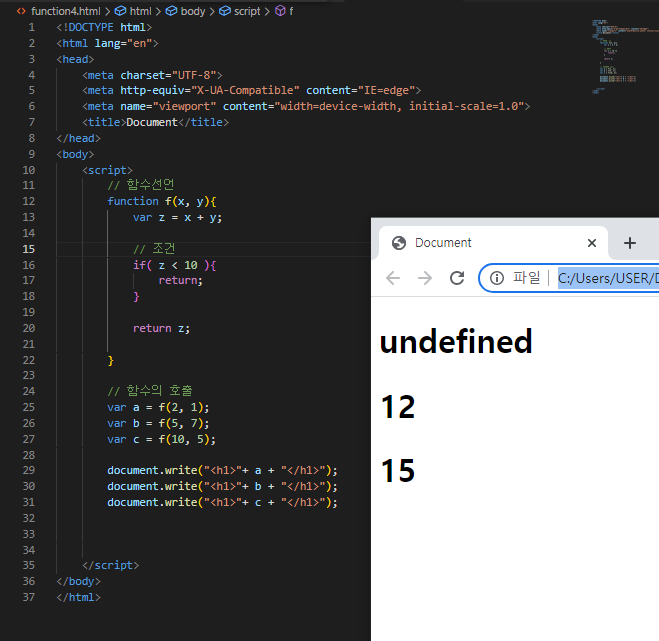
함수의 실행 중단
🔎 자바스크립트 함수는 처리 도중 return문을 만나게 되면 그 즉시 실행을 중단한다.
🔎 이러한 특성을 이용하여 특정 조건이 충족되지 않을 경우등에 대한 처리중단을 목적으로 return 문을 사용할 수 있으며, 리턴값 없이 처리를 중단하고자 하는 경우에는 return키워드만 사용한다.
🔎 이때, 값이 없이 리턴 결과를 변수에 대입한 경우, 정의되지 않은 값인 "undefined"가 대입된다.

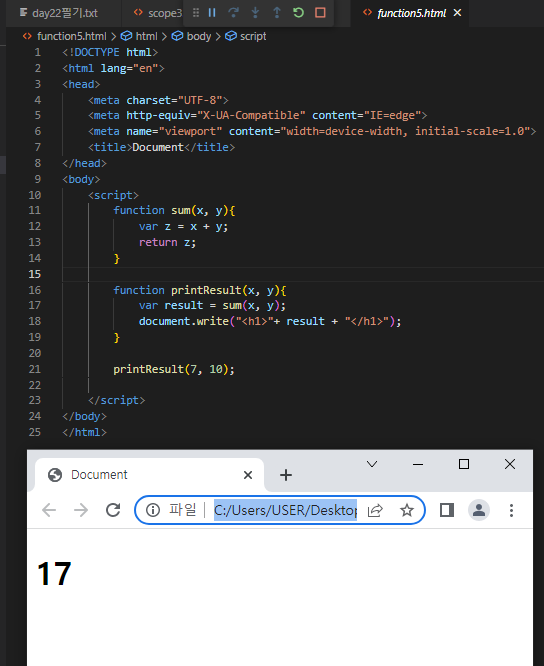
함수간의 호출
🔎 자바스크립트에서도 어떤 함수 안에서 다른
함수를 호출할 수 있다.
🔎 현재 함수 안에서 호출한 다른 함수의 리턴값을, 현재 함수 안에서 다른 계산을 처리하는데 활용할 수 있다.
추가된 변수 선언 방식
let, const 차이점
🔎 let
-> 변수에 재할당이 가능
-> 변수 재선언 불가능
🔎 const
-> 변수 재할당 불가능
-> 변수 재선언 불가능
-> 재할당이 필요 없는 상수와 객체에는
const를 사용한다.
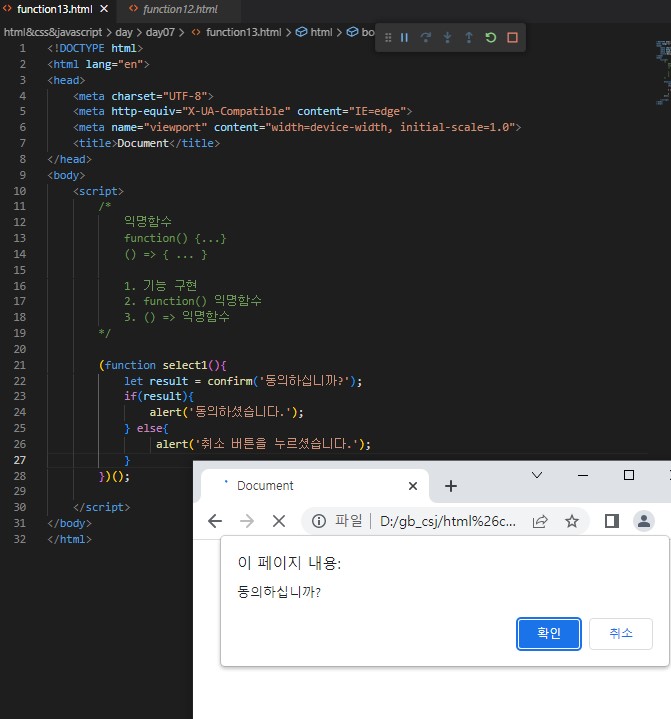
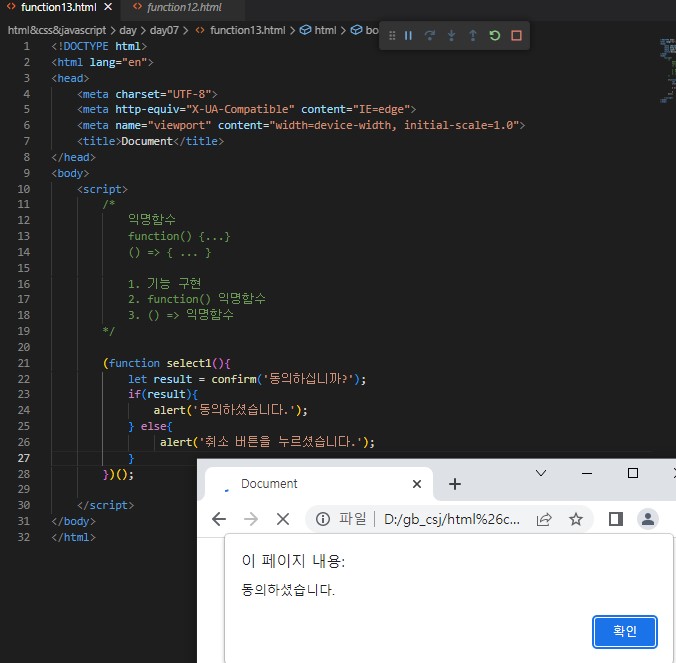
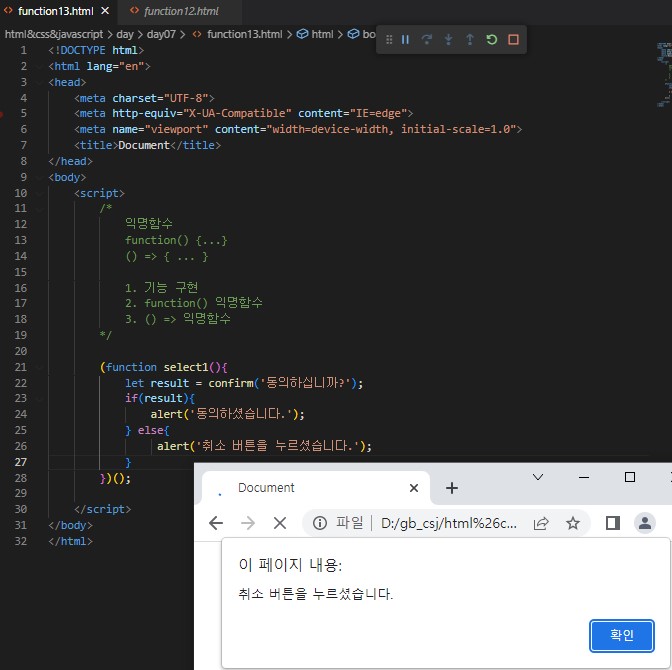
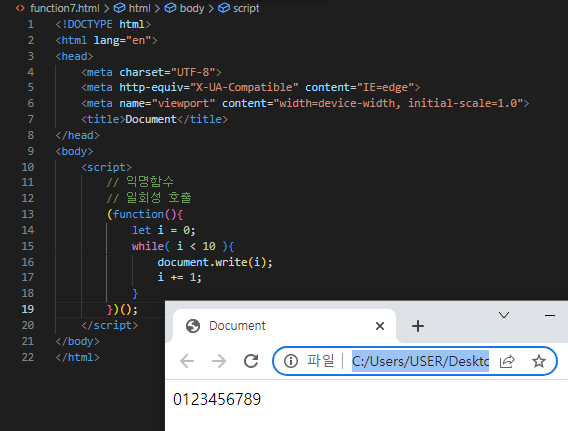
익명함수
변수에 함수의 코드를 저장하는 대신 함수명을 사용하지 않는다. 하지만 변수명을 마치 함수명처럼 사용해서 함수를 호출하거나 변수값을 이동시키는데 사용할 수 있다.

주요내장함수
배열
배열이란
🔎 변수를 그룹으로 묶는 형태의 한 종류로써, 사물함 같은 형태를 갖고 있다.
🔎 하나의 배열안에는 같은 종류(데이터 형)의 값들만 저장될 수 있지만, javascript는 데이터형의 선언을 별도로 하지 않기때문에 데이터 형에 대한 제약은 없다.
배열을 만드는 방법
let myarray = new Array(값1, 값2, ...);
let myarray = [값1, 값2, ...];인덱스 번호를 갖는 데이터 저장소
🔎 생성된 배열은 각각의 칸은 0부터 일련번호가 지정된다.(일련번호 = 배열의 인덱스)
let myarray = ["웹표준", "HTML5/CSS3", "반응형 웹"];배열 데이터의 접근
배열이름[일련번호]
myarray[0] -> 웹표준
myarray[1] - >HTML/CSS3
myarray[2] -> 반응형 웹 > 으로 접근이 가능하다<에제>
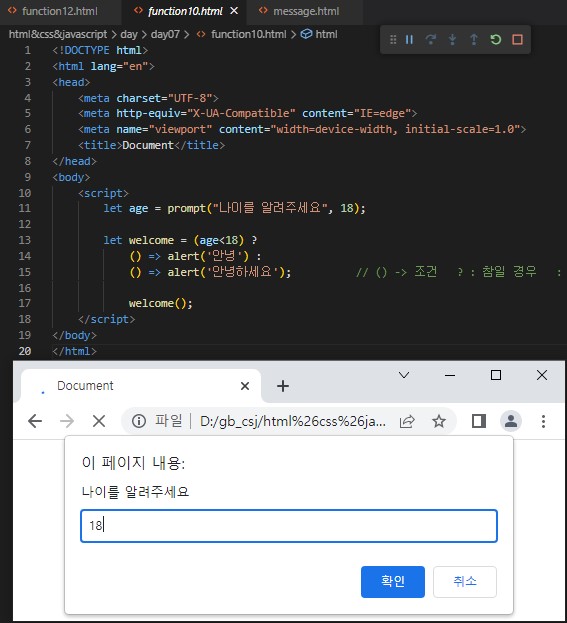
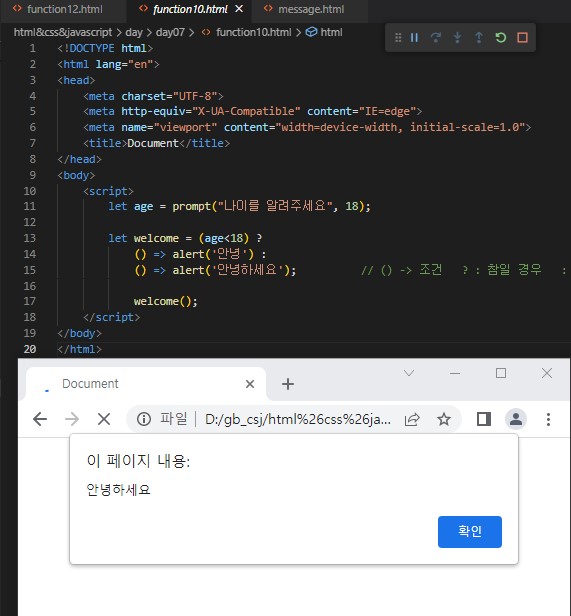
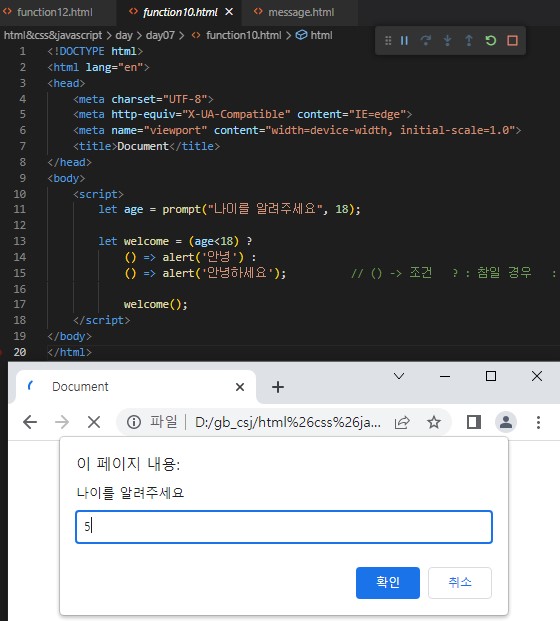
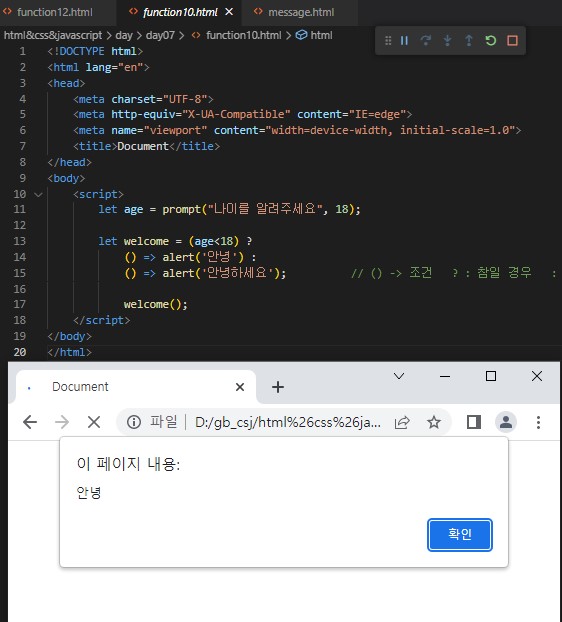
1) 나이에 따라 알림창을 다르게 해보자




2) Y/N으로 나눠보자



3) 익명함수를 사용해보자