JavaScript(4)
웹브라우저와 javascript
🔎 웹브라우저에 올라가는 것은 html, css, javascript
🔎 HTML : 정보
🔎 CSS : 디자인
🔎 Javascript : 웹브라우저 HTML 제어, 액션

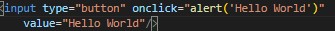
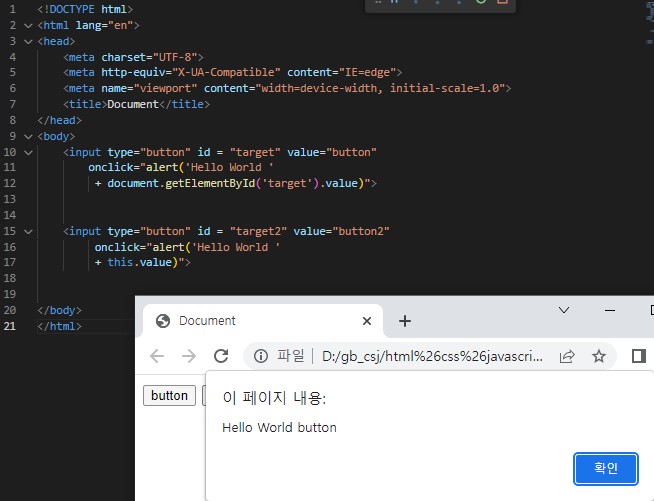
inline 방식
🔎 inline 방식은 태그에 직접 자바스크립트를 기술하는 방식이다.
🔎 장점은 태그에 연관된 스크립트가 분명하게 드러난다는 점이다.
🔎 하지만, 정보와 제어가 섞여있기 때문에 정보로서의 가치가 떨어진다.
🔎 코드가 직관적이나 유지보수 차원에서 번거로움을 겪는다.

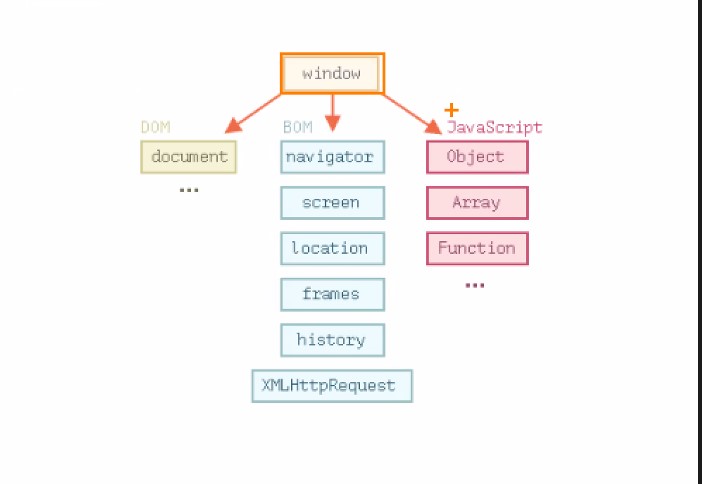
Object Model
🔎 웹브라우저의 구성요소들은 하나하나가 객체화 되어있다.
🔎 자바스크립트로 이 객체를 제어해서 웹브라우저를 제어할 수 있게 된다.

window 객체
🔎 window 객체는 DOM을 포함한 브라우저의 창을 나타낸다.
🔎 자바스크립트의 모든 객체, 전역 함수, 전역 변수들은 자동으로 window 객체의 프로퍼티가 된다.
🔎 window 객체의 메소드는 전역함수이며, window 객체의 프로퍼티는 전역 변수가 된다
DOM
🔎 document object model
BOM
🔎 browser object model
🔎 웹브라우저의 창이나 프레임을 추상화해서
프로그래밍적으로, 제어할 수 있도록 제공하는 수단이다.
최상위 객체 사용
🔎 모든 객체는 window 객체의 하위 객체로써 존재한다. 내장객체 접근은
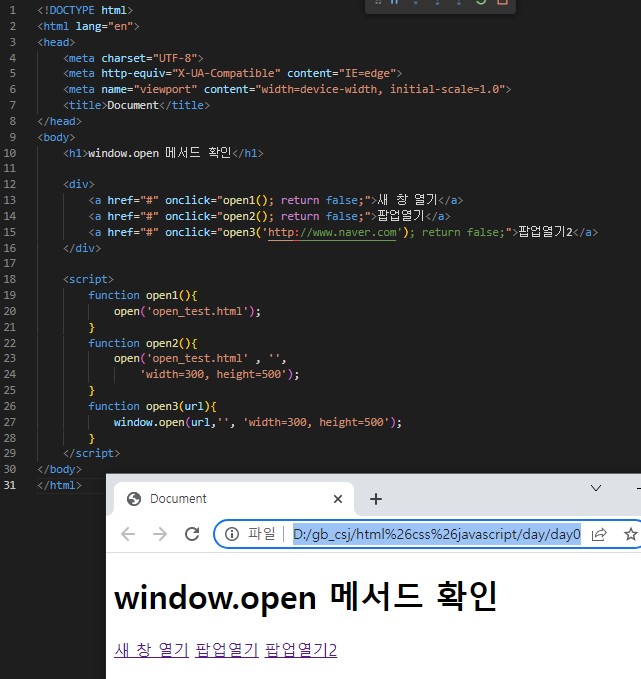
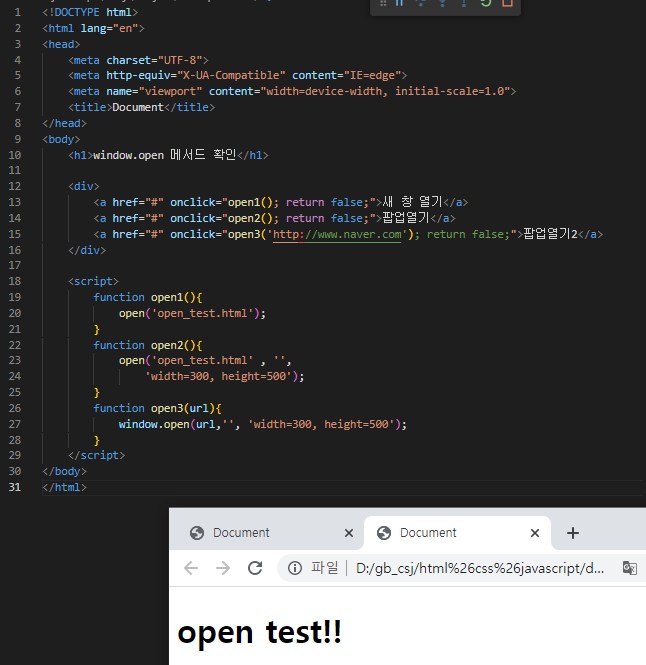
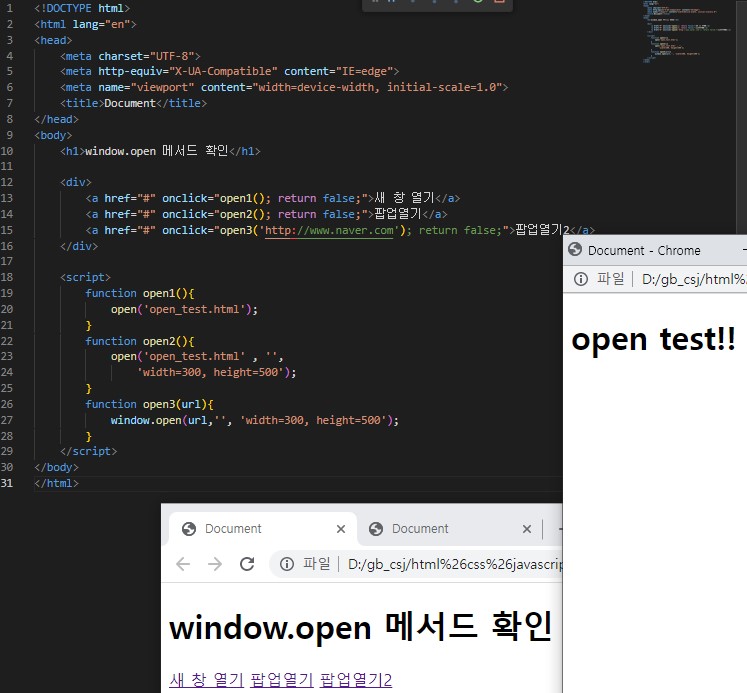
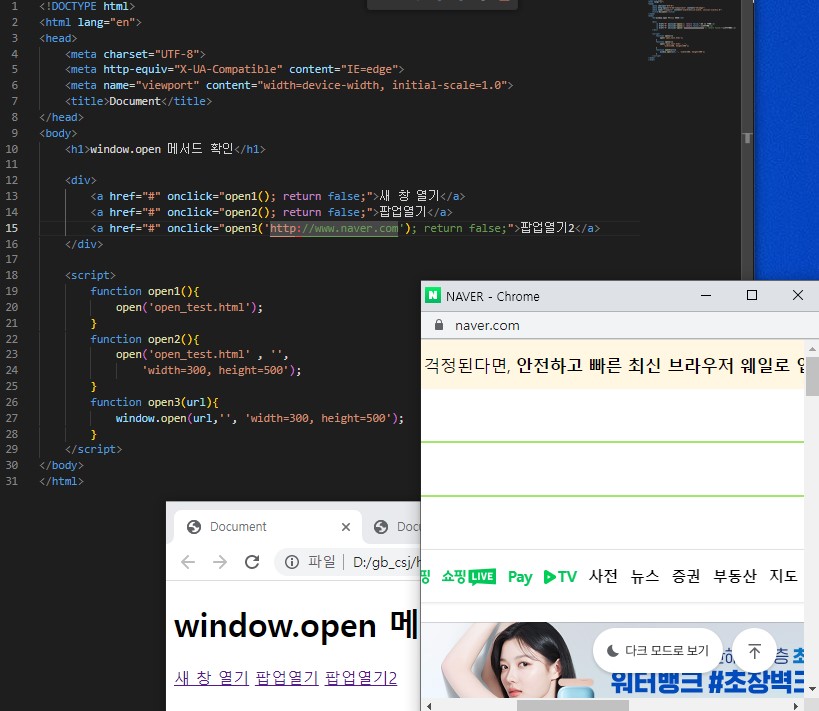
window.내장객체이름window.open()
🔎 새로운 창 열기 : 새로운 브라우저 창을 열 경우
window.open("페이지 url");🔎 팝업창 형태로 창을 열 경우
window.open("페이지 url", "창 이름", "옵션");🔎 현재 창 닫기
window.close();
self.close();<예제>




기본 이벤트 적용 방법
🔎 링크 처리하는 <a_>태그에 대한 이벤트 처리 방법 역시 다른 HTML태그에 대한 이번테 처리 방법과 마찬가지로 이벤트 이름을 의미하는 태그 속성을 사용한다.
🔎 href와 onclick 속성의 충돌 방지
- 링크는 클릭했을 때, 자체적으로 페이지를 이동하기 위한 href 속성과 이벤트 처리를 위한 onclick 속성 양쪽 모두 동작하는 과정에서 서로 충돌이 발생하게 되는 경우가 있는데, 이벤트가 동작 전이나 후에 페이지가 이동해 버리는 현상이 발생하기도 한다.
- 두 속성의 충독을 방지하기 위하여 onclick속성에 이벤트 함수를 호출 한 뒤, return false 구문을 추가하여 실행을 중단하도록 처리한다.
<a href="#" onclick="open1(); return false,"></a>
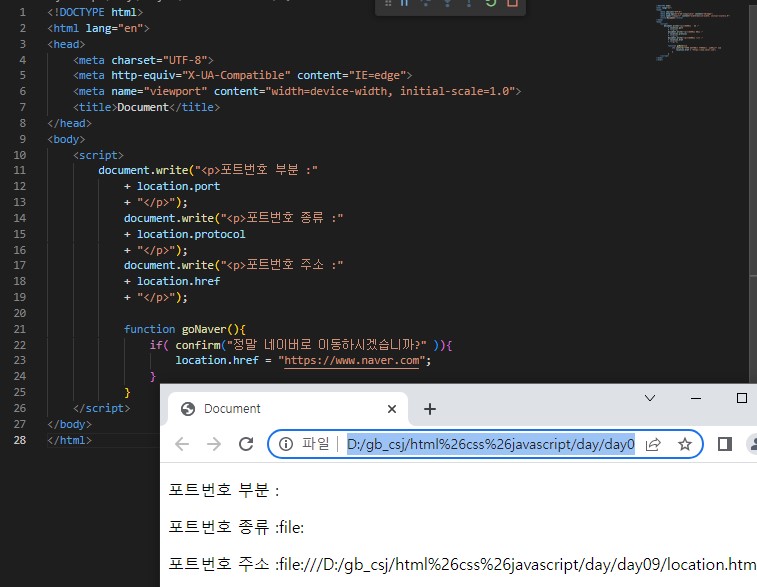
location 객체 개요
🔎 location 객체는 웹 브라우저의 주소 표시줄을 제어한다.
🔎 주소를 변경하게 되면, 웹 브라우저는 페이지를 이동시킨다.
🔎 주소표시줄의 현재 주소 혹은 일부를 조회할 수 있다.
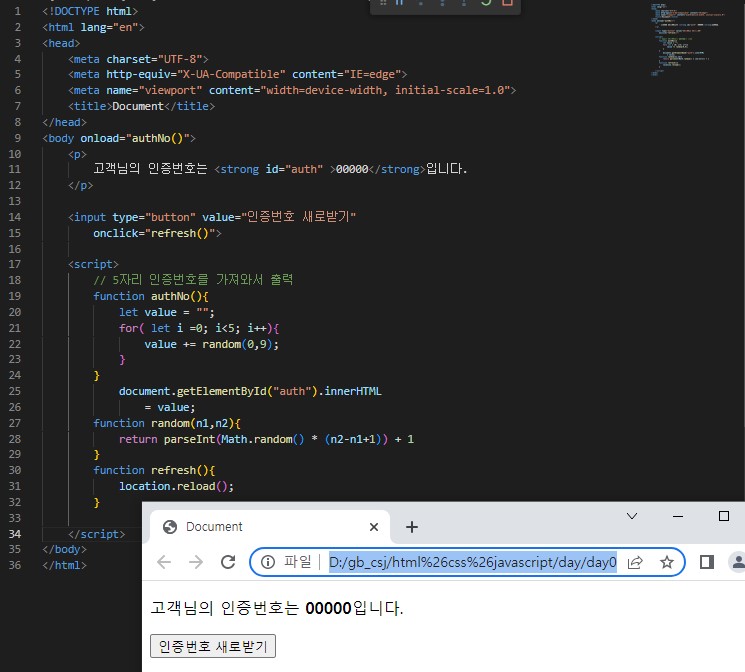
🔎 페이지 새로고침
-> location 객체안에 포함된 reload() 함수는 현재 페이지를 새로고침 한다.
<예제>
1

2

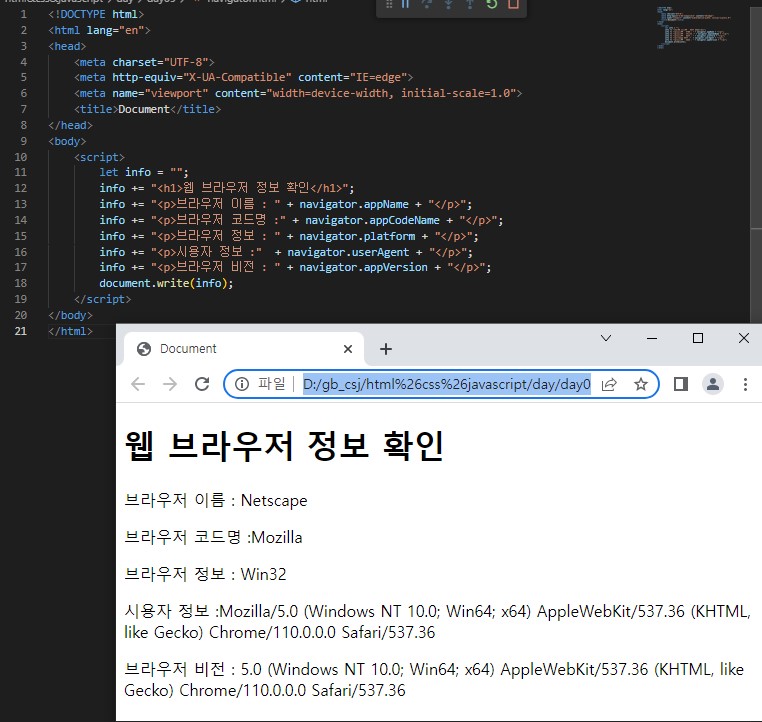
navigator
🔎 브라우저의 정보를 조회하기 위한 속성들을 가지고 있는 객체
🔎 navigator 객체를 사용하여, 하나의 웹 서비스로 다한 브루저를 지원할 수 있도록 처리하기 위한 기준이 되는 정보를 추출한다.

크로스 브라우징(cross browsing)
크로스 브라우징이란?
🔎 웹 페이지 제작 시에 모든 브라우저에서 깨지지 않고 의도한 대로 올바르게(호환성) 나오게 하는 작업을 말한다.
크로스 브라우징이 필요한 이유
🔎 브라우저마다 랜더링 엔진이 다르기 때문이다.
Document
특정 HTML요소를 객체 형태로 가져오기
🔎 document 객체는 HTML 문서를 제어하기 위하여 특정 HTML 태그 요소(Element)를 id값에 의하여 객체 형태로 가져오는 기능을 제공
let somel = document.getElementById("ID속성값");HTML 요소의 내용 제어
🔎 객체화된 HTML 요소의 innerHTML 속성을 사용하면, 해당 태그에 속해 있는 내용을 새롭게 설정하거나, 현재의 내용을 읽어올 수 있다.
somel.innerHTML = "<h1>Hi</h1>"Element 객체의 Style 하위 객체
🔎 Style 객체는 css속성에 대응되는 변수들을 내장하고 있으며, 이 변수에 특정 값을 대입하는 것으로 javascript를 통한 특정 요소의 css 제어가 가능해진다.
let somEle = document.getElementById("ID값"); somEle.style.CSS대응속성 = "CSS적용값";
이벤트
이벤트란?
🔎 특정한 상황이 발생했을 때 호출되도록 사용자가 정의하는 함수들
🔎 특정한 상황, 특정한 동작
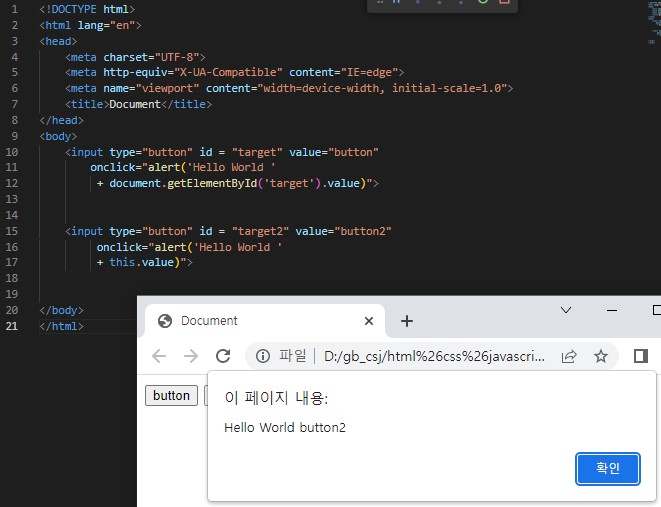
this
🔎 이벤트가 발생한 대상을 필요로하는 경우 this를 통해서 참조할 수 있다.
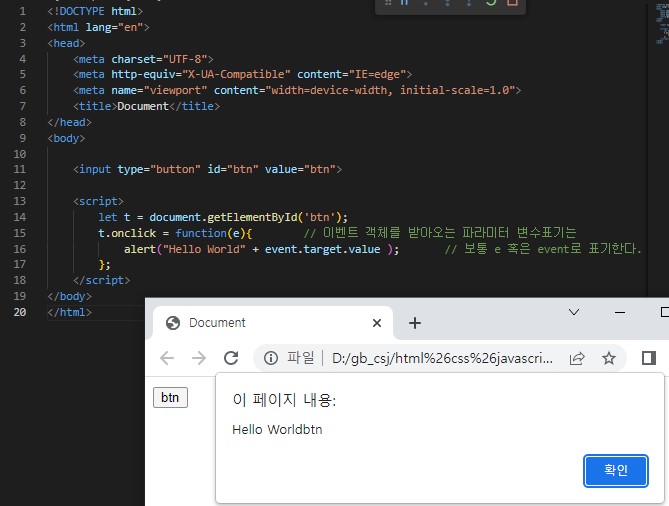
프로퍼티 리스너
🔎 프로퍼티 리스너 방식은 이벤트 대상에 해당하는 객체의 프로퍼티로 이벤트를 등록하는 방식이다.
이벤트 객체
🔎 이벤트가 실행된 맥락의 정보가 필요할 때는 이벤트 객체를 사용한다.
🔎 이벤트 객체는 이벤트가 실행될 때 이벤트 핸들러의 인자로 전달된다.
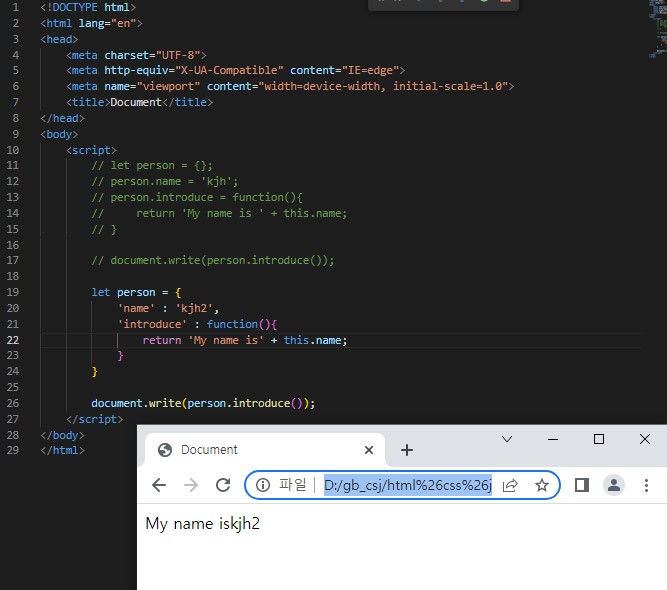
<예제>
1


2

3

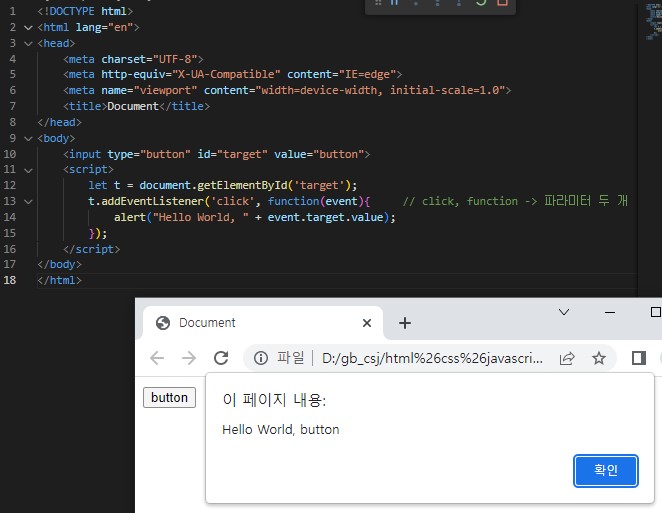
addEventListener();
🔎 이벤트를 등록하는 가장 권장되는 방식이다.
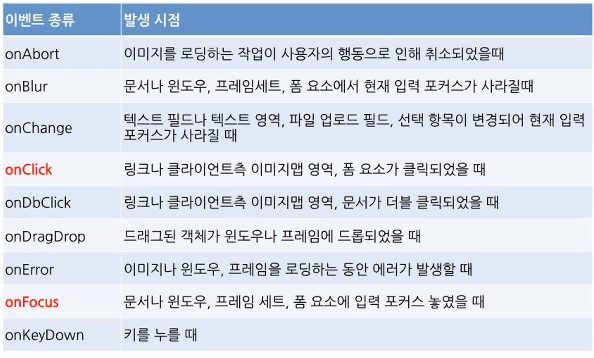
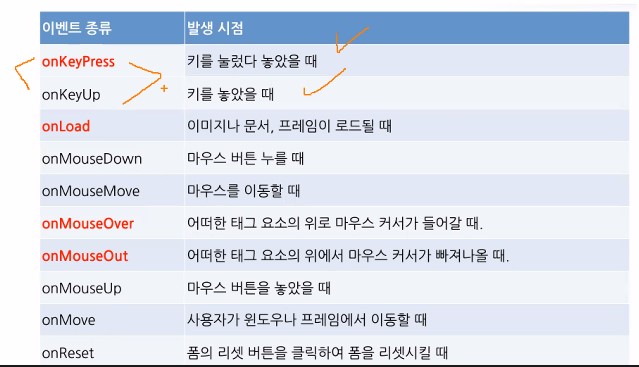
이벤트 종류