JavaScript
일치연산자(===)
- 일치 연산자로 === 좌항과 우항이 '정확','엄격'하게
같을 때는 true, 다르면 false가 된다. - 일치 연산자의 부정 : !==
console.log(1 == 1) // true console.log("1" == "1") // true console.log('1' == '2') // false console.log('1' == 1 ) // true
console.log(null == undefined) // true console.log(null === undefined) // false
console.log(ture == 1) //true console.log(false == 0) // true
console.log(true == '1') //true console.log(true ==='1') //false
console.log(1 != 2) // true console.log(1 != 1) // false
-> JS에서는 데이터를 이런식으로도 처리가 가능하다.
<예제>

document.wirte(출력내용)
- HTML페이지의 < body > 태그 안을 javascript에서는 document라고 부른다.
- < body >태그 안에 새로운 내용을 출력하고자 할 경우 자바스크립트에게 "쓰다"라는 명령어를 전달한다.
- HTML 태그안에 출력되는 내용이므로, 다른 HTML태그를 포함하여 출력할 수 있다.
document.write("<h1>출력할 내용</h1>"); - 계속 이동해서 확인해야하는 번거로움을 js영역 내에서 결과값을 출력해주는 명령문(편의성)
조건문
<script> var myage = 19; if( myage == 19){ document.write("<h1>19살 입니다.</h1>"); } if( myage != 20){ document.write("<h1>20살이 아닙니다.</h1>"); } </script>

AND, OR 조건
- &&(AND) : 두 조건이 모두 참이어야 전체가 참
- ||(OR) : 두 조건중 하나라도 참이면 전체가 참
1)
<script> var point = 75; if( point > 70 && point <= 80 ){ document.write("<h1>C학점 입니다.</h1>") } if( point <= 70 || point > 80 ){ document.write("<h1>범위를 벗어났습니다.</h1>") } </script>

2)
<script> var is_korean = true; if( is_korean ){ document.write("<h1>한국사람입니다.</h1>") } if( is_korean == false ){ document.write("<h1>한국사람이 아닙니다.</h1>") } </script>

3)
<script> var is_korean = true; if( is_korean ){ document.write("<h1>한국사람입니다.</h1>") } if( is_korean == false ){ document.write("<h1>한국사람이 아닙니다.</h1>") } </script>

4)
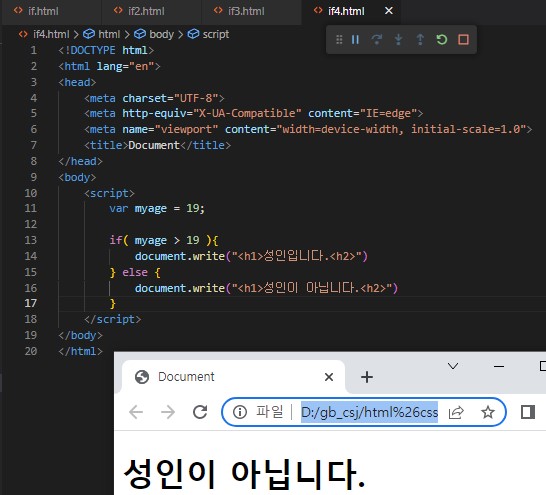
<script> var myage = 19; if( myage > 19 ){ document.write("<h1>성인입니다.</h1>") } else { document.write("<h1>성인이 아닙니다.</h1>") } </script>

5)
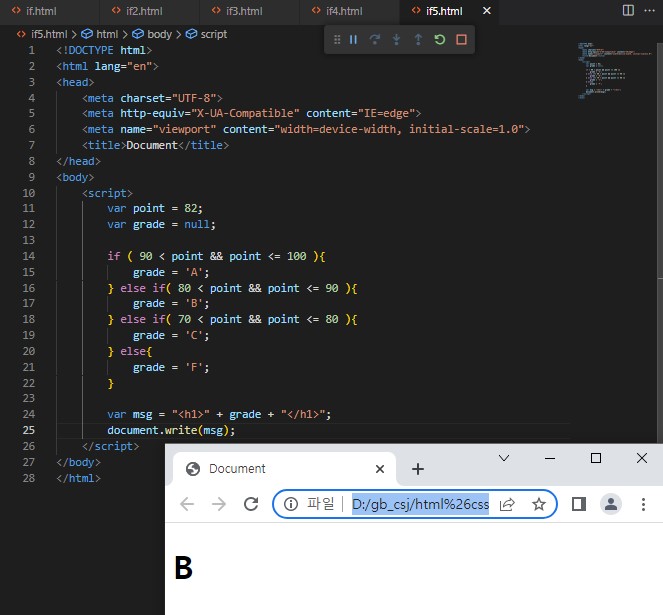
<script> var point = 82; var grade = null; if ( 90 < point && point <= 100 ){ grade = 'A'; } else if( 80 < point && point <= 90 ){ grade = 'B'; } else if( 70 < point && point <= 80 ){ grade = 'C'; } else{ grade = 'F'; } var msg = "<h1>" + grade + "</h1>"; document.write(msg);
6)
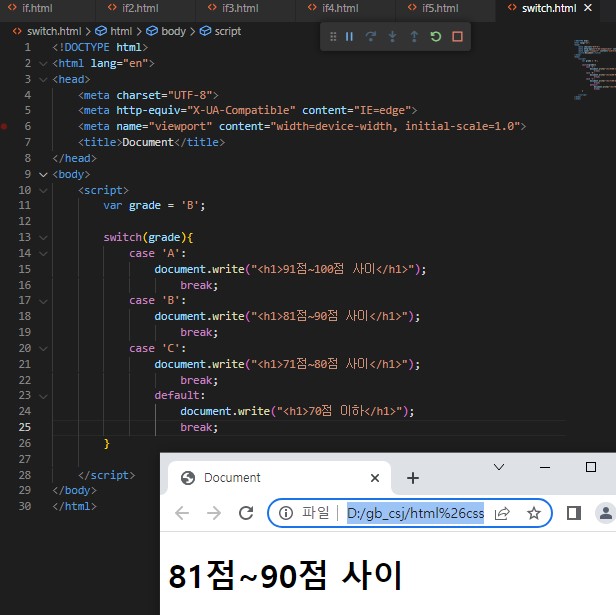
<script> var grade = 'B'; switch(grade){ case 'A': document.write("<h1>91점~100점 사이</h1>"); break; case 'B': document.write("<h1>81점~90점 사이</h1>"); break; case 'C': document.write("<h1>71점~80점 사이</h1>"); break; default: document.write("<h1>70점 이하</h1>"); break; } </script>

7)
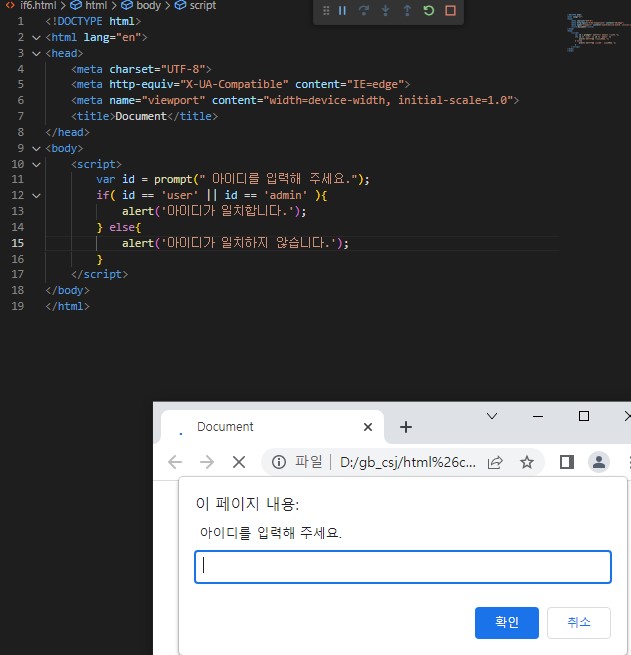
<script> var id = prompt(" 아이디를 입력해 주세요."); if( id == 'user' || id == 'admin' ){ alert('아이디가 일치합니다.'); } else{ alert('아이디가 일치하지 않습니다.'); } </script>

- abcd로 입력했을 때

- admin으로 입력했을 때

<실습>
- prompt '아이디를 입력해주세요.'
- id가 usertest가 맞으면 prompt '패스워드를 입력해주세요.'
- 그렇지 않으면 '인증실패'경고창 출력
- 입력받은 패스워드가 1234가 맞으면 '인증되었습니다.' 경고창 출력
- 그렇지 않으면 '인증실패' 경고창 출력
<조건에 맞을 때>



<조건에 맞지 않을 때>


삼항연산자
conditon ? expTrue : expFalse
var age = 26; var beverage = (age > 21) ? "Beer" : "Juice" ;
🔎condition : 조건문으로 들어갈 표현식
🔎expTrue : 참일 때 실행할 식
🔎expFalse : 거짓일 때 실행할 식
반복문
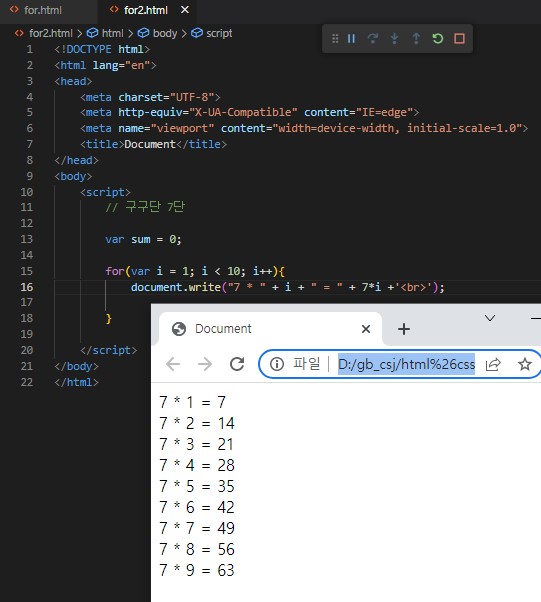
1) for문
i)

ii)

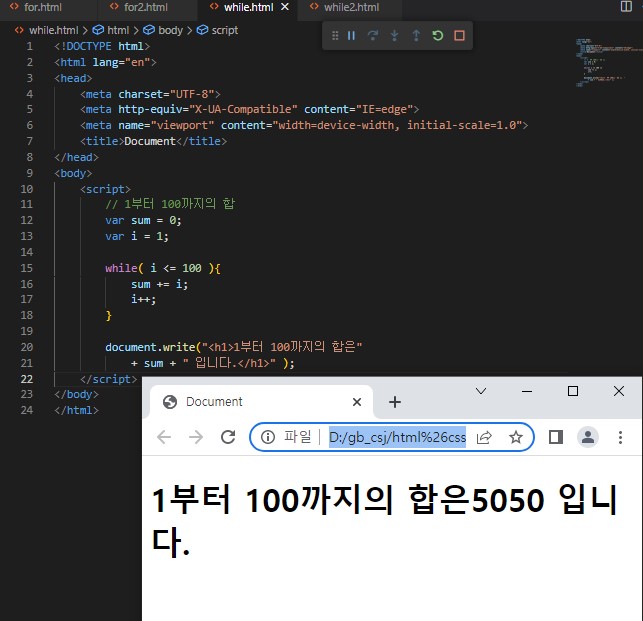
2) while문
i)

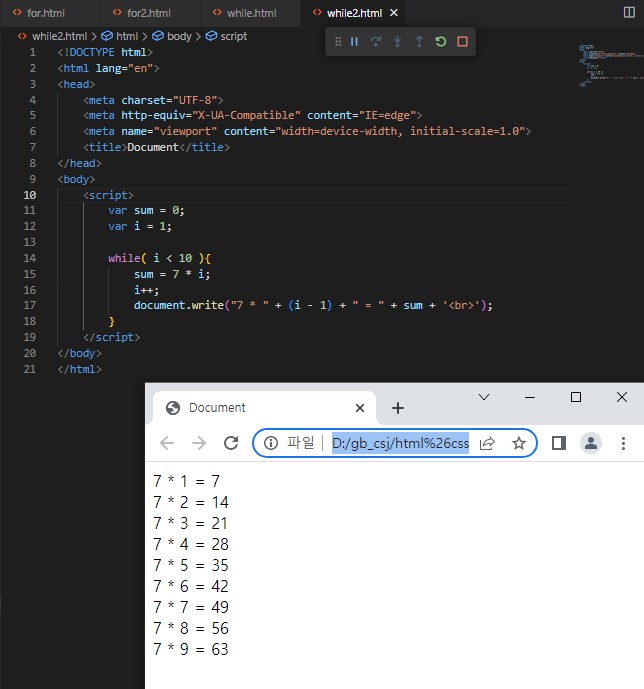
ii)

<실습>
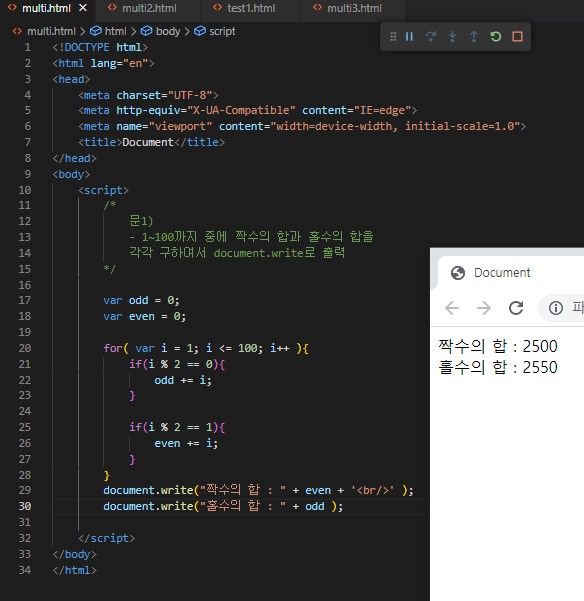
1) 1~100까지 중에 짝수의 합과 홀수의 합을 각각 구하여서 document.write로 출력하라
<script> var odd = 0; var even = 0; for( var i = 1; i <= 100; i++ ){ if(i % 2 == 0){ odd += i; } if(i % 2 == 1){ even += i; } } document.write("짝수의 합 : " + even + '<br/>' ); document.write("홀수의 합 : " + odd ); </script>

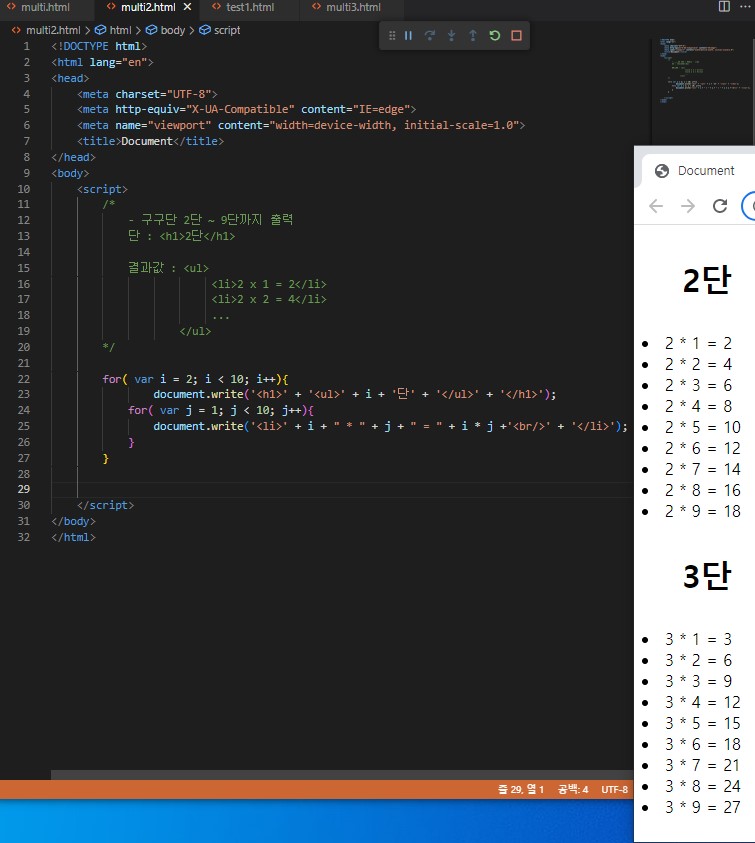
2) 구구단 2단 ~ 9단까지 출력하라
단
<h1>2단</h1>
결과값
<ul> <li>2 x 1 = 2</li> <li>2 x 2 = 4</li> ... </ul>
<script> for( var i = 2; i < 10; i++){ document.write('<h1>' + '<ul>' + i + '단' + '</ul>' + '</h1>'); for( var j = 1; j < 10; j++){ document.write('<li>' + i + " * " + j + " = " + i * j +'<br/>' + '</li>'); } } </script>

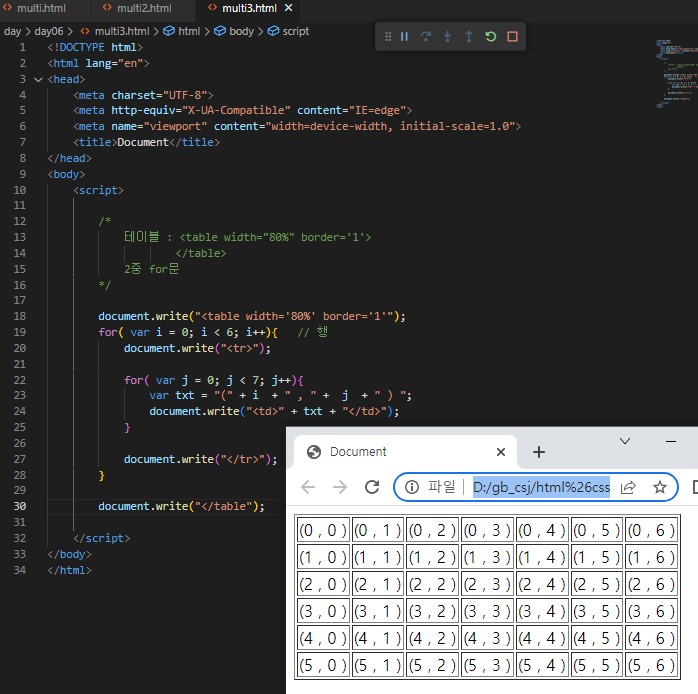
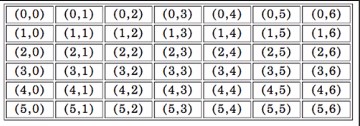
3) 다음과 같은 결과물을 출력하라.

<script> document.write("<table width='80%' border='1'"); for( var i = 0; i < 6; i++){ // 행 document.write("<tr>"); for( var j = 0; j < 7; j++){ var txt = "(" + i + " , " + j + " ) "; document.write("<td>" + txt + "</td>"); } document.write("</tr>"); } document.write("</table"); </script>