JavaScript(1)
바닐라 스크립트(Vanilla JS)
🔎 바닐라 자바스크립트란 플러그인이나, 라이브러리를
사용하지 않은 순수 자바스크립트를 이야기한다.
🔎 즉 바닐라 스크립트 = 자바스크립트라고 생각하면된다.
자바스크립트에 영향을 준 언어
- java
- scheme
- self
자바스크립트 버전
- ECMA
- ES6
변수의 사용방법
🔎 변수를 사용하기위해서는 '선언'과 '할당'의 두 영역으로
구분해야 한다.
- 변수의 선언
var num;
var hello;
- 변수의 할당
num=12345;
hello="안녕하세요";
hello='안녕'; -> 뭐가 오든 상관없다.
변수의 종류
🔎 javascript의 변수는 표현하는 값의 종류에 따라서
형식이 구분된다.
🔎 이러한 변수의 종류를 데이터 형이라고 한다.
Number(정수, 실수)
-> 숫자를 표현하거나 산술 연산을 하는데
사용되는 데이터 타입
String(문자열)
-> 문자열을 표현하는데 사용되는 데이터 타입
쌍따옴표나 홑따옴표로 감싸진 문자를 의미한다.
Boolean(참, 거짓)
->true,false 값을 가지는 논리 데이터 타입
Object(객체)
-> 객체를 저장하기 위한 데이터ㅏ 타입이다.
브라우저 제어 기능, Form 제어, HTML 태그
요소에 대한 제어 등이 가능하다.
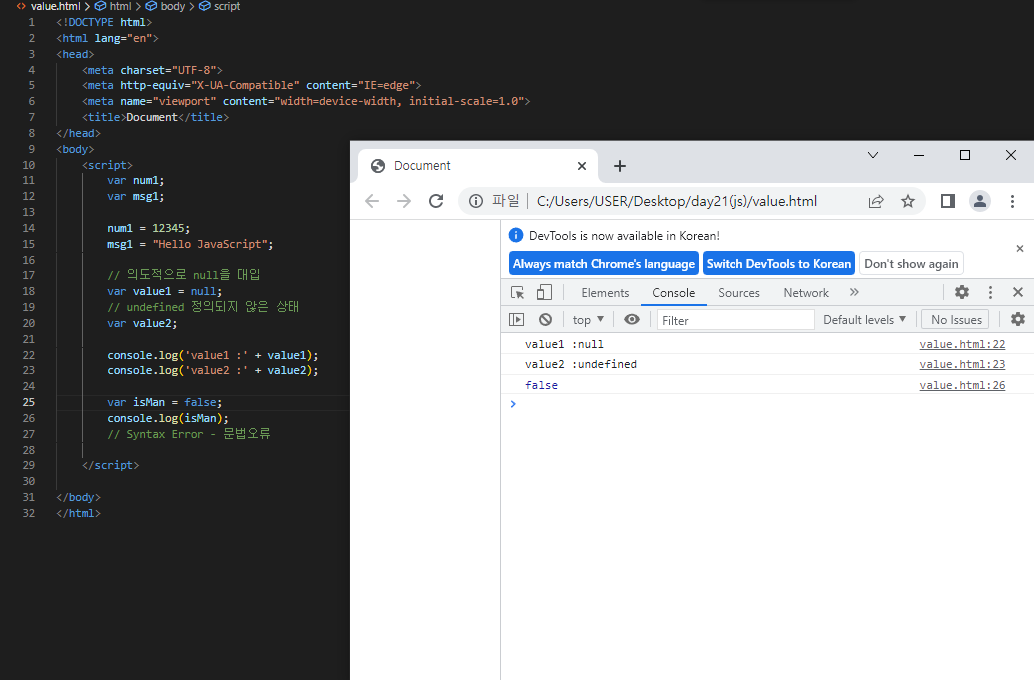
Null(값 없음)
-> 개발자가 의도적으로 변수의 공간을
비워 놓은 상태를 의미한다.
undefined(정의되지 않음)
-> 처음부터 변수가 선언만 되고 아무런 값도
할당되지 않은 상태를 의미한다. 이 상태의 변수는
어떠한 처리도 불가능하다.Null과 undefined의 차이
🔎 java :
-> 변수의 선언시에 자료형이 결정
-> 객체의 경우 null, 숫자형태의 변수는 0, Boolean은 false로 기본값이 할당되었다고 간주한다.
🔎 javascript :
-> 변수의 선언시에는 변수의 존재 여부와 스코프(범위)만 결정되고 자료형은 값을 할당할 때, 자동으로 결정이 된다.
-> 자료형이 결정되지 않은 상태이기 때문에
기본값이 할당될 수가 없다. 무조건 indefined로 할당된다.
-> javascript는 할당되지 않은 벼수에 대하여 자동으로 기본값이 적용되지 않는다. 기본값을설정하기 위해서는 개발자가 직접 값을 할당해
주어야 하는데, null은 이 때 사용하는 객체 변수에 대한 기본값으로 사용된다.
-> 즉, null은 기능이 부여되지 않은 비어있는 객체 상태를 의미한다.

-> 값을 지정해 주고, f12 콘솔창을 통해 결과값 확인
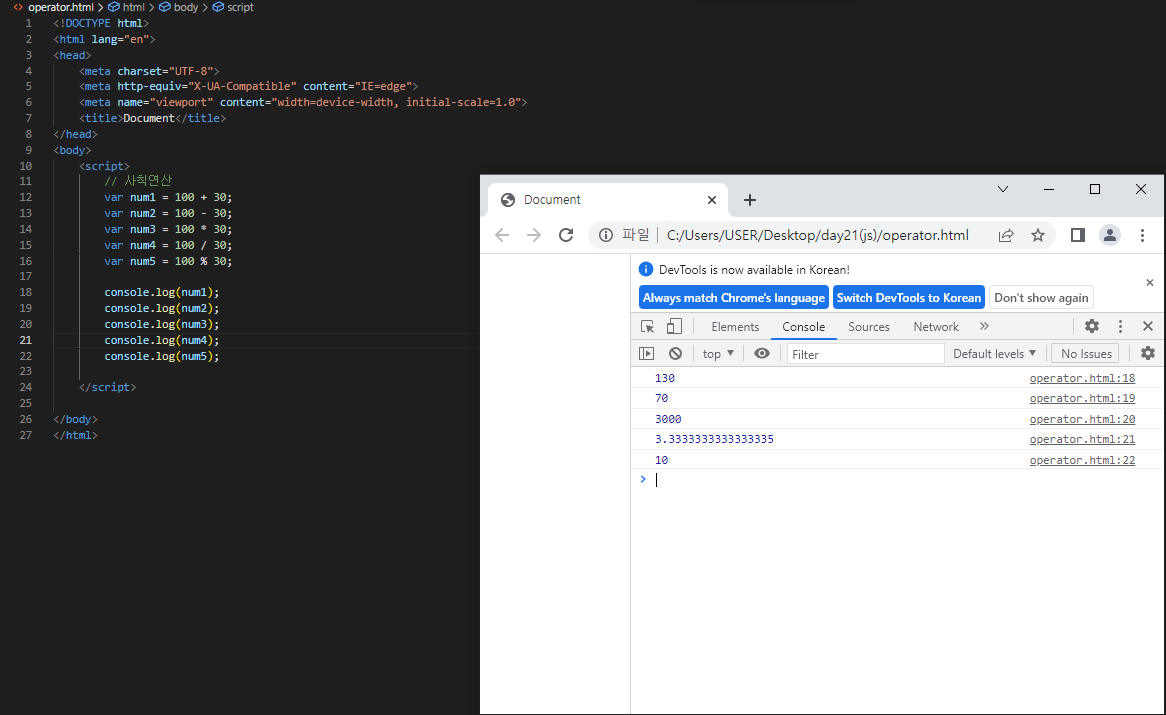
<사칙연산 예제>