JavaScript(5)
Validation Check
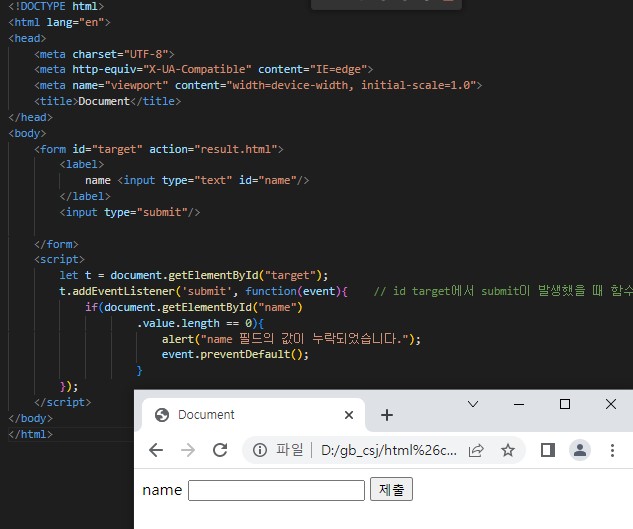
기본 동작의 취소
- 폼에서 submit 버튼을 누르면 데이터가 전송, a태그를 클릭하면href 속성의 url로 이동한다.
- 이러한 기본적인 동작들을 기본 이벤트라고 하는데 사용자가 만든 이벤트를 이용해서 이러한 기본 동작을 취소할 수 있다.
event
change : 폼 컨트롤의 값이 변경되었을 때
발생하는 이벤트. 입력을 끝내고 focus를
빠져나왔을 때 발생
focus : 엘리먼트에 포커스가 생겼을 때 발생
blur : 포커스가 사라졌을 때 발생하는 이벤트
click : 클릭했을 때 발생하는 이벤트
dblclick : 더블클릭했을 때 발생하는 이벤트
mousedown : 마우스를 누를 때 발생하는 이벤트
mouseup : 마우스 버틀을 땔 때 발생
mousemove : 마우스를 움직일 때 발생
mouseover : 마우스가 엘리먼트에 진입할 때 발생
mouseout : 마우스가 엘리먼트에 빠져나갈 때 발생
contextmenu : 컨텍스트 메뉴가 실행될 때 발생<예제>
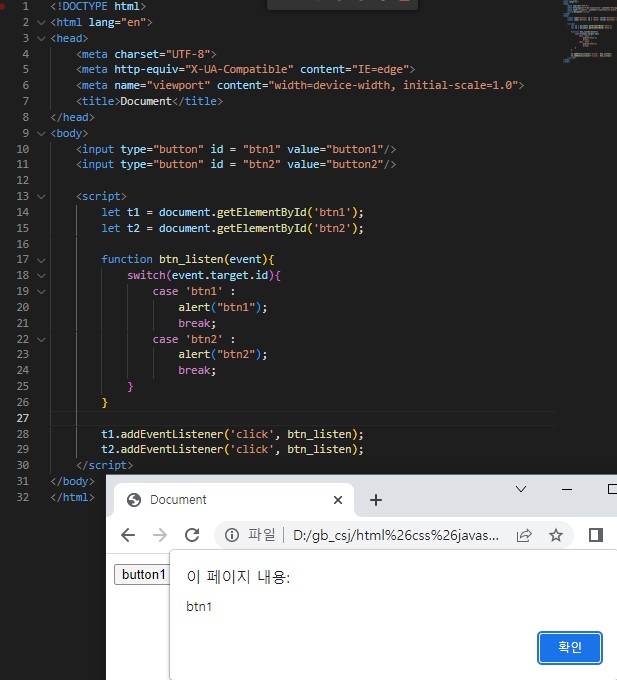
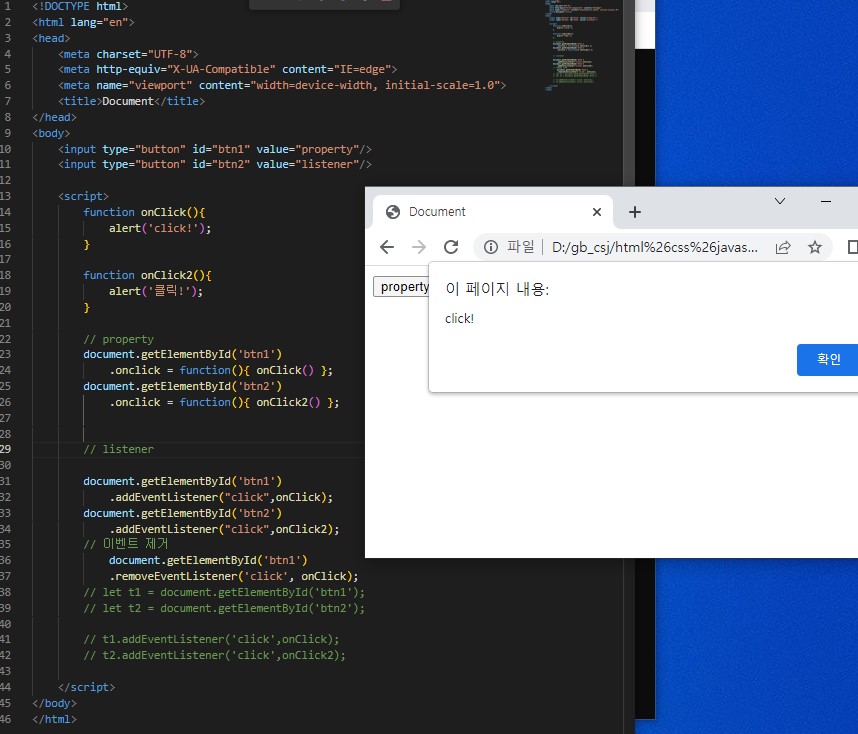
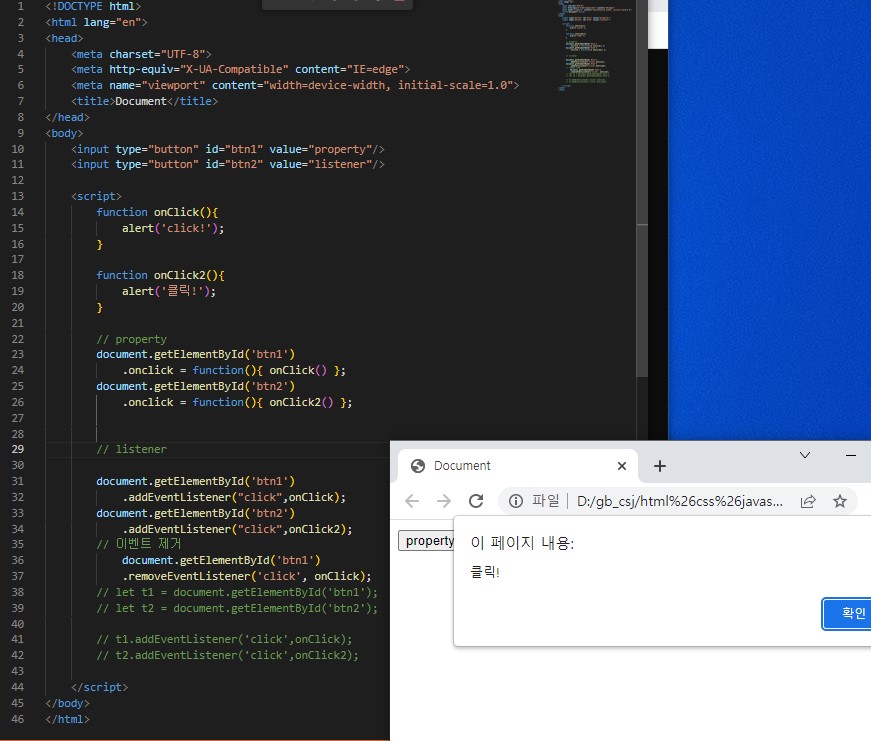
1

2
property 버튼 클릭)

listener 버튼 클릭)

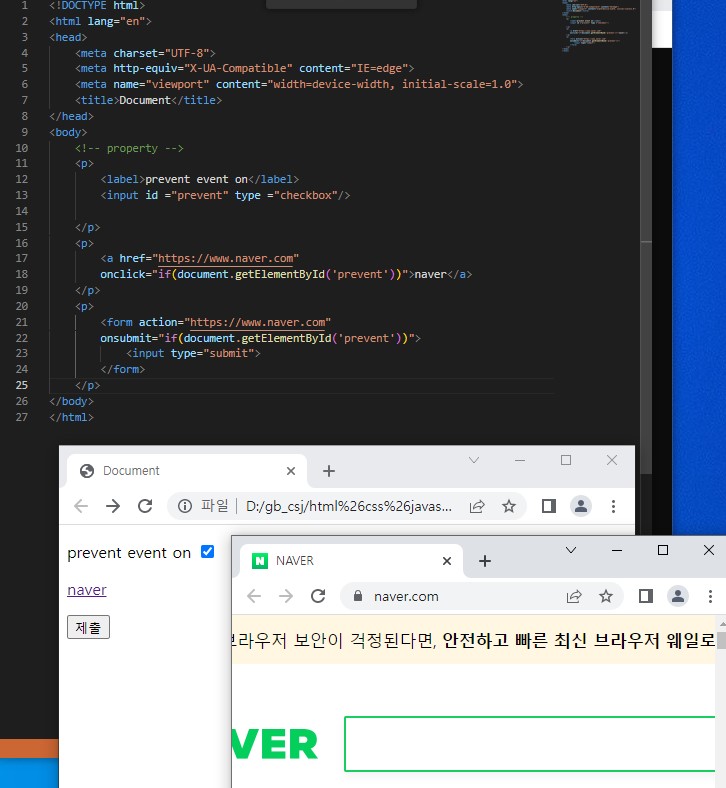
3

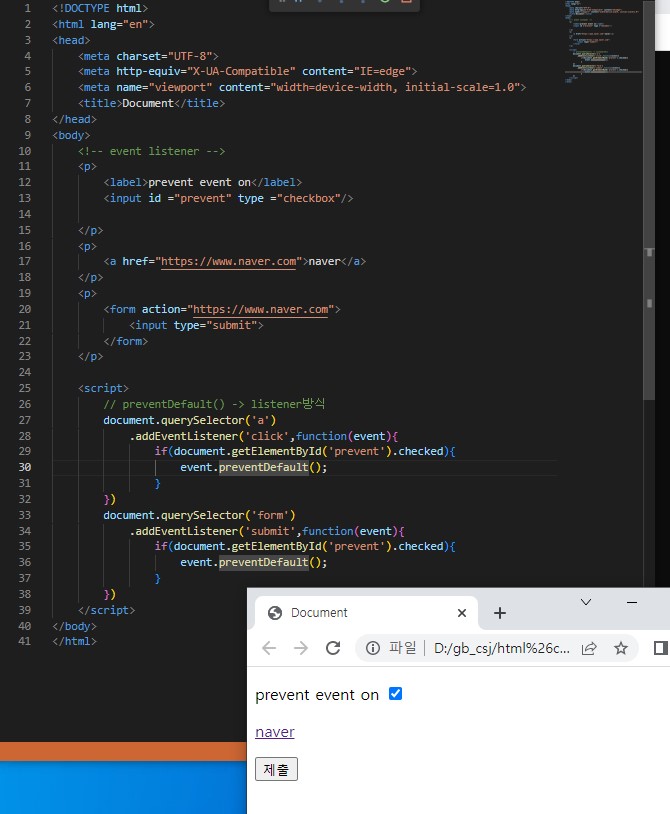
4 prevent 방식
checked x)

checked o)

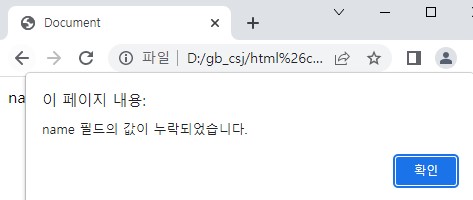
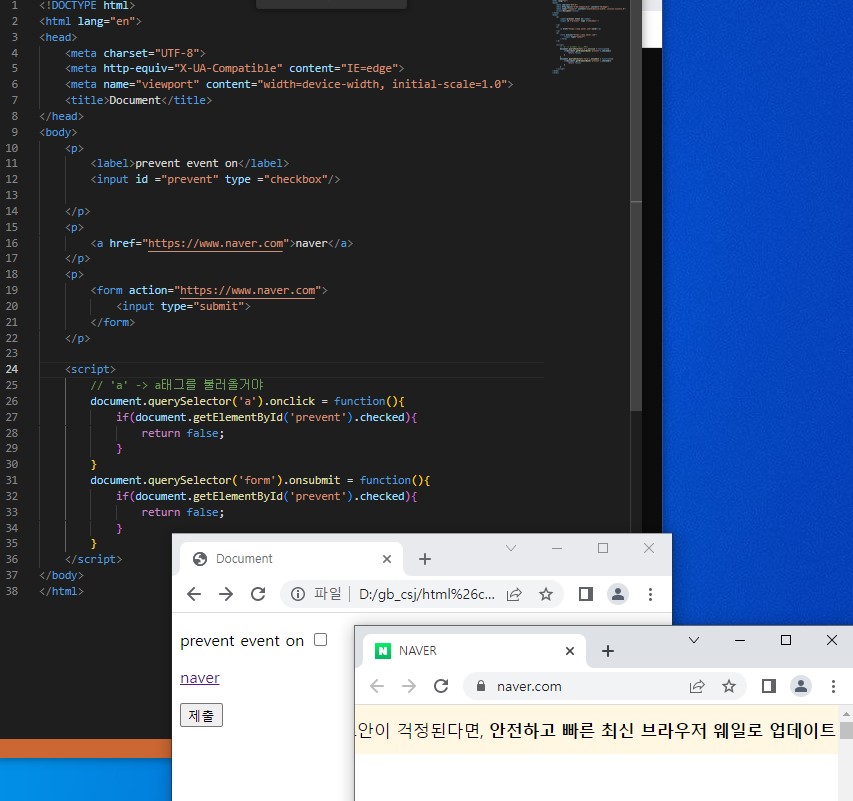
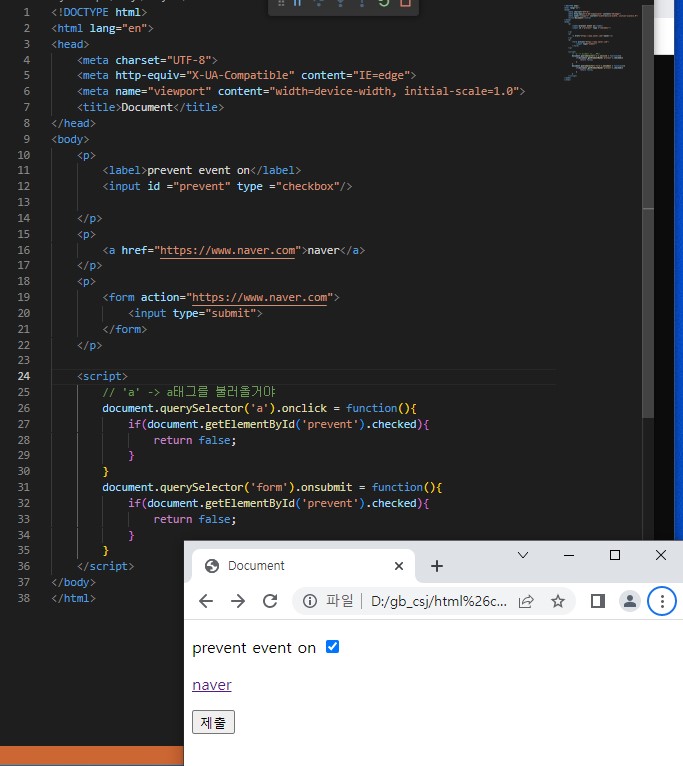
5 listener 방식
checked x)

checked o)

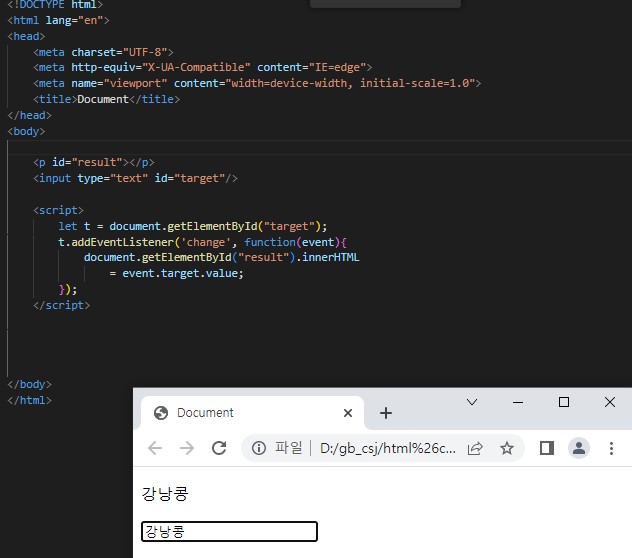
6 change

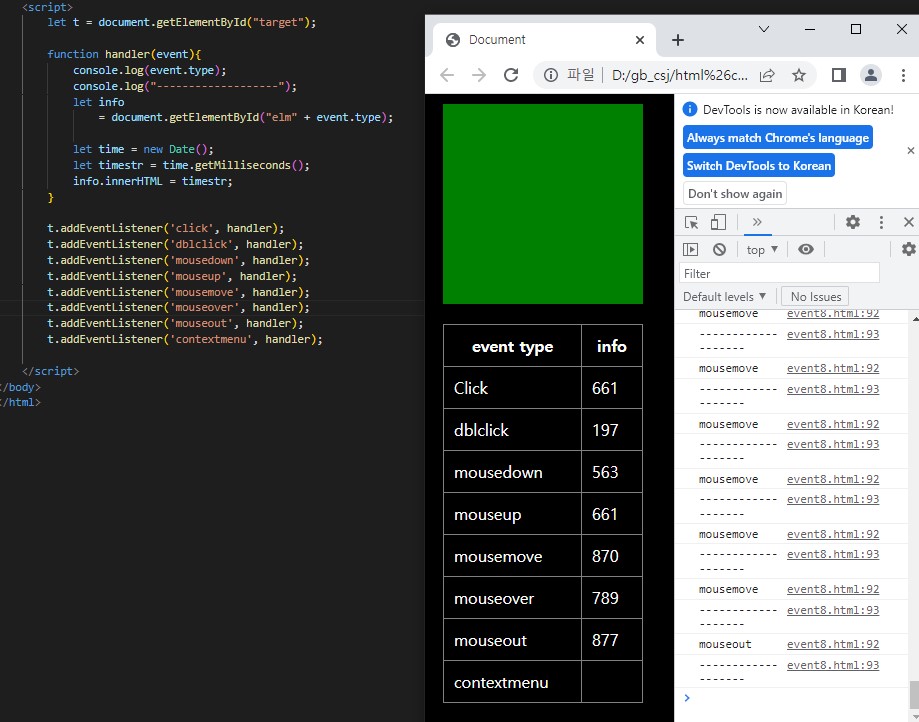
7 mouse

form
객체 획득방법
<form name="form1">
<input type="text" name="user_name" id="user_name">
</form>여기에서
- id값에 의한 객체 획득 방법
let input
= document.getElementById("user_name");
- name값에 의한 객체 획득 방법
let myform = document.form1;
let user_name = myform.user_name;
let user_name = document.form1.user_name;
이렇게 가져올 수 있다.
입력값 획득 방법
<form name="form1">
<input type="text" name="user_name" id="user_name">
</form>여기에서
-입력값(value)의 획득
-id로 접근
document.getElementById("user_name.").value;
-name으로 접근
document.form1.user_name.value;이렇게 가져올 수 있다.
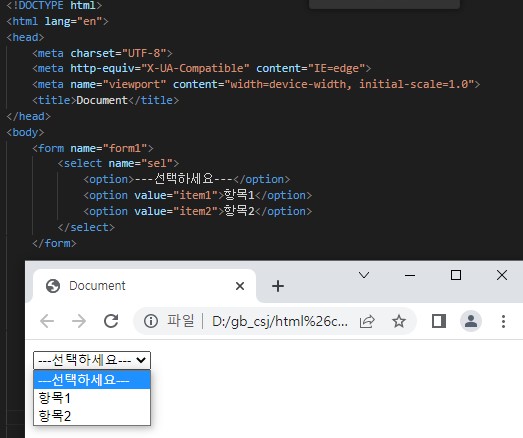
SelectBox에서 입력값 획득
<form name="form1">
<select name="sel">
<option>---선택하세요---</option>
<option value="item1">항목1</option>
<option value="item2">항목2</option>
</select>
</form>여기에서
- selectedIndex : 사용자가 선택한 위치
document.form1.sel.selectedIndex;
- 세 번재 항목 선택하기(배열취급, 0부터 시작한다.)
- 임의의 숫자값을 대입한 위치에 해당하는
<option>태그가 강제로 선택된다.
document.form1.sel.selectedIndex = 2;
- 선택 항목의 값 조회하기
<select> 태그의 객체는 하위<option>태그 객체를
배열 형태로 가지고 있기 때문에, 배열의 인덱스 값을
selectedIndex 속성값으로 사용하면, 선택한
<option>태그의 객체를 획득할 수 있다.document.form1.sel[document.form1.sel.selectedIndex].value;
Selectbox에서의 선택 여부 검사하기
<form name="form1">
<select name="sel">
<option>---선택하세요---</option>
<option value="item1">항목1</option>
<option value="item2">항목2</option>
</select>
</form>여기에서 첫번째 옵션인 '---선택하세요---'에는 value값이 의미가 없다. 따라서
let myform = document.form1;
if( myform.sel.selectedIndex < 1){
.. 선택하지 않았을 경우의 처리 ..
}이렇게 선택 여부를 검사할 수 있다.
1

2

Radio Button에서의 입력값 불러오기
<form name="form1">
<input type="raido" name="gender" value="M" />남자
<input type="raido" name="gender" value="F" />여자
</form>여기에서
let gender =
document.form1.gender[0].value;
이렇게 값을 불러올 수 있다.
Radio Button에서의 체크상태 검사
<form name="form1">
<input type="raido" name="gender" value="M" />남자
<input type="raido" name="gender" value="F" />여자
</form>여기에서
if(document.form1.gender[0].checked){
.. 체크되지 않았을 경우의 처리 ..
}
이렇게 체크 상태의 여부를 확인하고 처리할 수 있다.
Radio Button에서 첫번째 항목을 강제로 체크하는 경우
<form name="form1">
<input type="raido" name="gender" value="M" />남자
<input type="raido" name="gender" value="F" />여자
</form>여기에서
document.form1.gender[0].checked = true;이렇게 강제로 체크할 수 있다.( 반대의 경우 false)
포커스 지정(focus)
-
포커스는 입력컨포넌트에 입력을 위한 커서가
지정된 상태document.form1.user.focus();
이렇게 지정할 수 있다.
작성된 내용을 리셋하기
<input type="reset" />작성된 내용을 전송하기
document.form1.user.reset();-
Form객체의 submit 버튼을 클릭한 것과 동일한 효과
<input type="submit" /> document.form1.submit();
<예제>
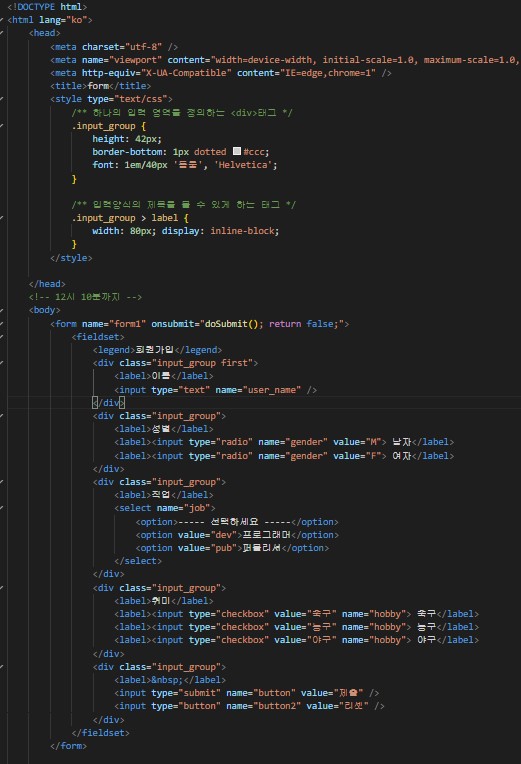
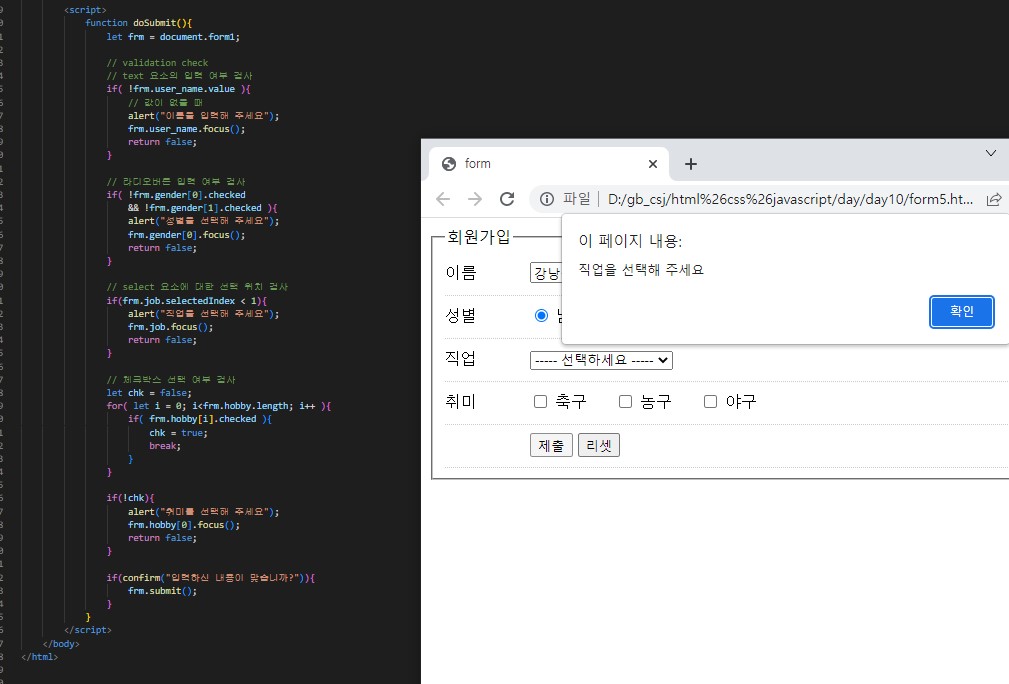
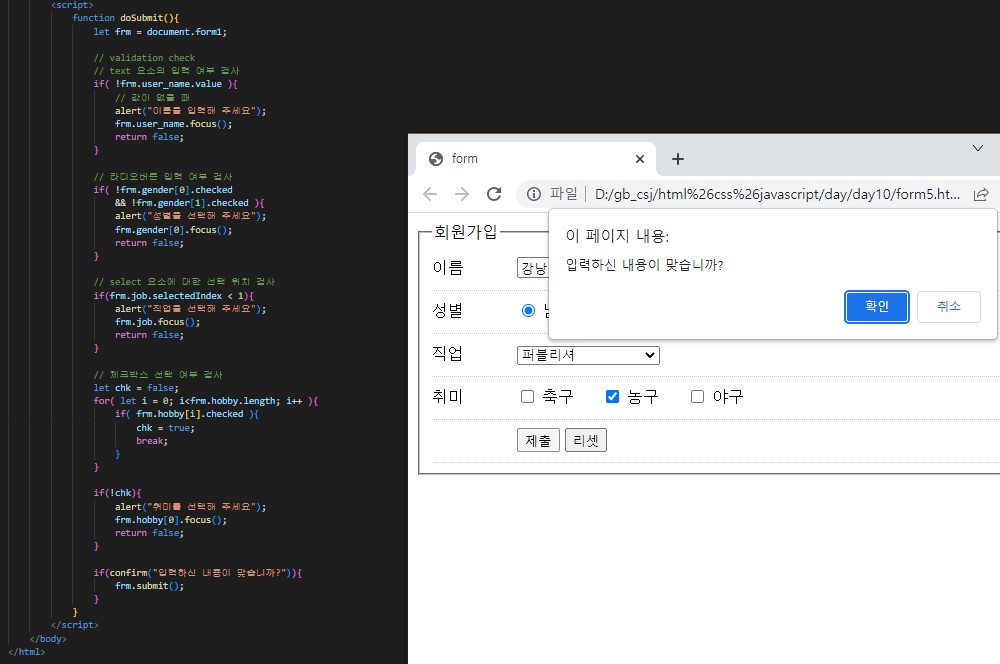
1 회원가입 폼 만들기



2 누락