React Native_style,layout
-Style
리액트 네이티브는 자바스크립트 CSS와 비슷하다. 다만 속성의 이름을 쓸 때는 camel case로 써야 한다.
ex) background-color => backgroundColor
style prop는 이전의 자바스크립트 객체와 같다.
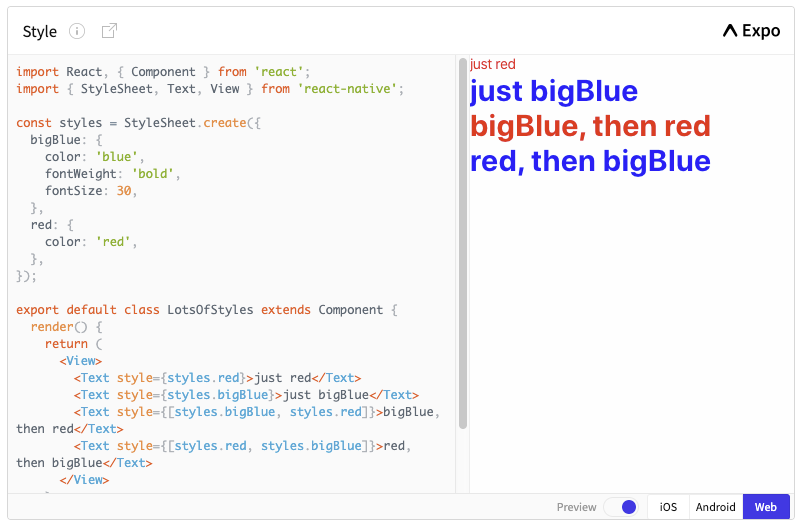
컴포넌트가 복잡해지기 때문에 보통 StyleSheet.creat로 여러가지의 스타일을 한곳에서 정의한다.

이 예시를 보면, CSS 의 cascade로 적용된다.
- 생활코딩 CSS- 타이포그래피 Cascading
Cascading Style Sheet
처음에 등장할만큼 중요한 Cascading ! 무엇일까?
사용자도, 저자도 어떻게 보여질지를 바꿀 수 있다. 그것을 바꾸기 위해서 CSS가 필요했는데 이것은 우선순위의 지정이 필요했다. 그렇지 않으면 organized 되지 않으므로
웹브라우저 < 사용자 < 저자
사용자가 디자인을 바꾸는 경우는 많지는 않다.
여러가지 CSS가 적용되었을 때의 규칙
style, id, class로 했을때. 무엇이 나올까? style에서 나온다
하나의 태그에 중첩해서 CSS를 적용했을때의 우선 순위
style attribute ( 스타일 속성) > id selector > class selector > tag selector
Q. 왜 그럴까?
뭐가 더 구체적이고 명시적인가? 뭐가 더 포괄적인가? 를 생각해보면 된다.
Q. 그러면 그 모든 것을 뒤집고 바꿀 수는 없나?
!important 를 키워드를 하면, 그 모든 우선순위를 이기고 나오게 된다.
Height and Width
컴포넌트의 높이, 넓이는 그 화면의 사이즈에 의해 결정된다.
Fixed Dimensions
가장 간단한 방법은 크기를 고정하는 것이다.
All dimensions in React Native are unitless, and represent density-independent pixelsindependent-pixels
스크린의 사이즈와 상관 없이 어느곳에서도 똑같은 사이즈로 보이게 하고 싶다면 값을 정하는 것이 좋다
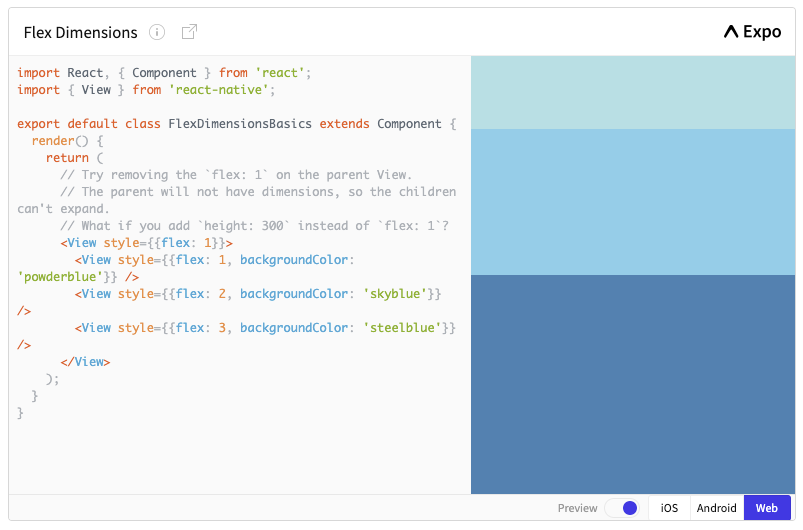
Flex Dimensions
Use flex in a component's style to have the component expand and shrink dynamically based on available space.
다이나믹 하게 크기를 키우거나 줄일 수 있는 방법
우리가 기존에 알고 있는 flex 박스와 똑같다. 다만 그 사이즈를 flex : 1
flex : 2 이런 식으로 숫자를 통해 비율을 정할 수 있다.

그 flex박스를 가지고 있는 parent의 크기가 지정되지 않으면 그 아래에 있는 child 는 펼쳐지지 않는다.
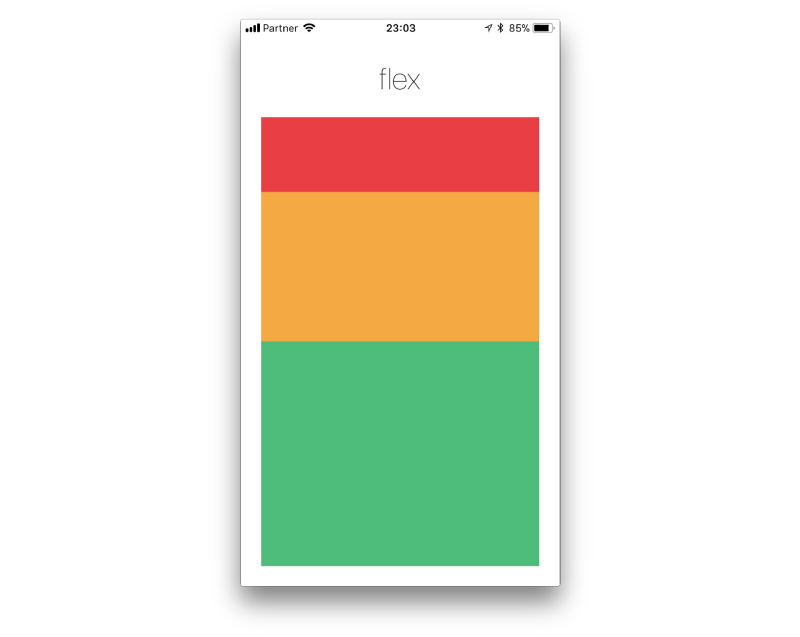
Layout with Flexbox
A component can specify the layout of its children using the flexbox algorithm. Flexbox is designed to provide a consistent layout on different screen sizes.
flex박스를 이용하면 다른 화면 사이즈에서도 같은 레이아웃을 구현할 수 있다. 내가 원하는 대로의 정확한 레이아웃을 보여줄 수 있다.
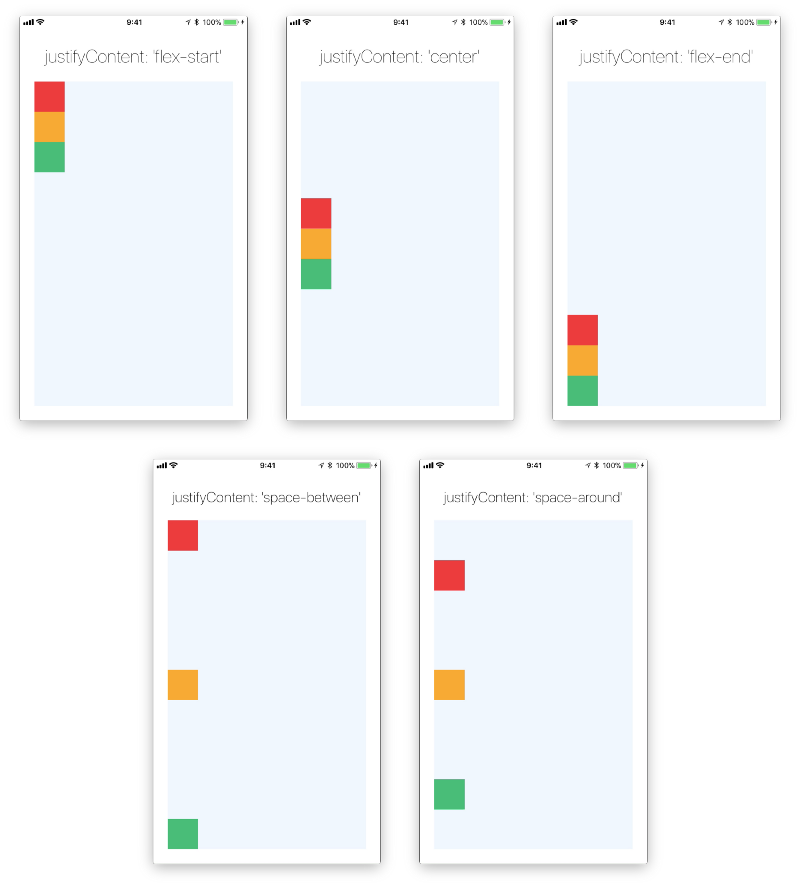
자주 쓰는 것 : flexDirection, alignItems, justifyContent
flexDirection 는 css에서 기본 값이 row 였지만 native 에서는 column 이다.

flex : 1 인 부모 요소에 flex : 1, flex :2, flex : 3으로 자식이 있다면, 그 부모를 6등분 한 후 비율에 차지하는 만큼을 표현한다.
flexDirection

justifyContent 위아래

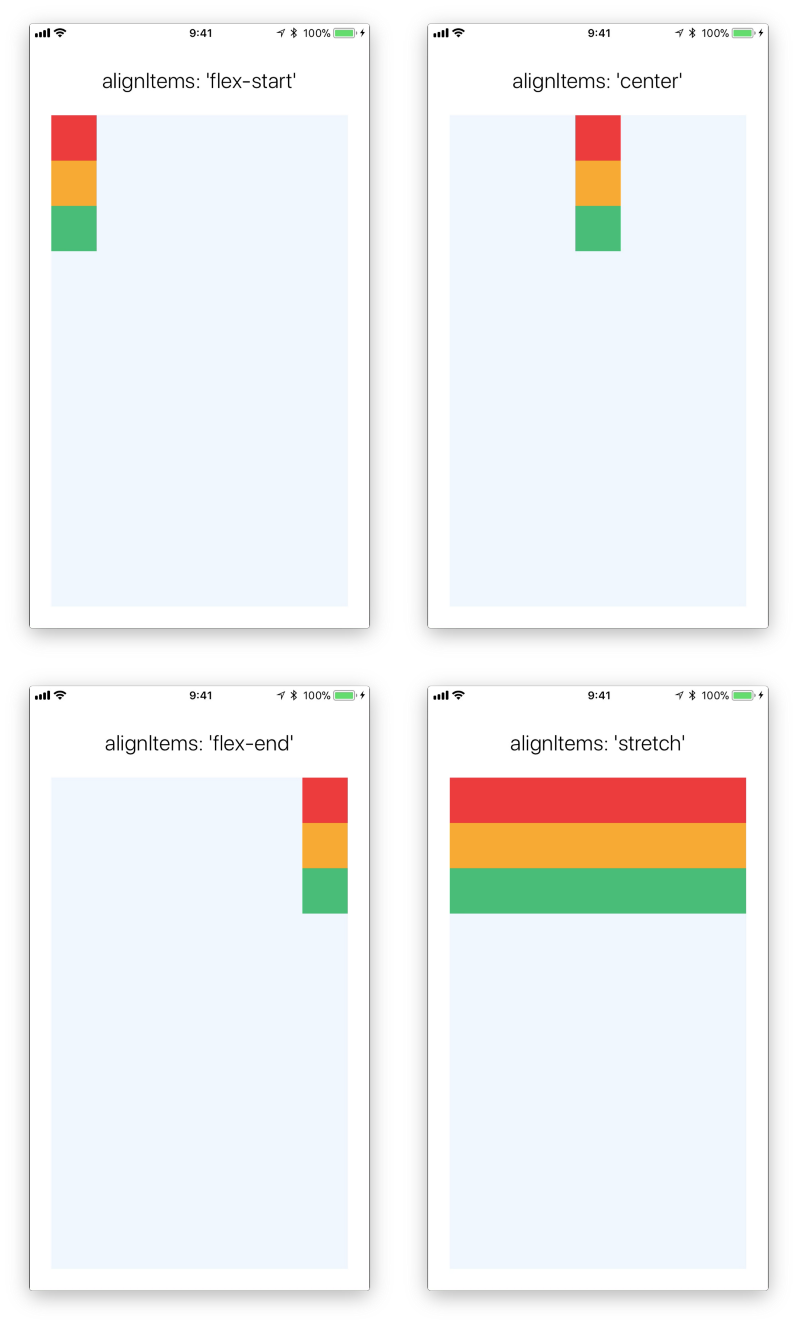
alignItems 가운데

alignSelf
다른 자식요소들과 반대로 독자적으로 표현되게 하고 싶을때.

이외의 더 많은 fle layout 예시들은 https://facebook.github.io/react-native/docs/flexbox 여기서 확인 할 수 있다.
