Next에서 라우팅 설정은 pages 폴더에 파일을 만들면 파일 이름의 경로가 설정됩니다.
1. 정적 페이지 라우팅 하기
메인 페이지("/")에서 다른 정적 페이지로 이동하는 간단한 예제를 만들어 봅시다.
pages 폴더에 index.jsx 파일을 만들고 다음과 같이 코드를 작성합니다.
import Link from "next/link";
import Tomato from "./tomato";
const App = () => {
return (
<div>
<h2>Link to 'tomato' Page</h2>
<Link href="/tomato" as="토마토">
<a>Move to 'tomato'</a>
</Link>
</div>
);
};
export default App;
pages 폴더에 Tomato.jsx 파일을 만들고 다음과 같이 코드를 작성합니다.
import Link from "next/link";
const Tomato = () => {
return (
<div>
<h2>Link to 'main' Page</h2>
<Link href="/">
<a>Move to '/'</a>
</Link>
</div>
);
};
export default Tomato;
npm run dev를 통해 서버를 실행시키고 localhost에 접속하면 메인페이지("/")와 토마토 페이지를 오갈 수 있는 링크를 확인할 수 있습니다. 물론 실제로 동작도 하구요.
2. Link 컴포넌트
앞의 예제에서 Link 컴포넌트를 import를 하여 사용하는 것을 보았습니다. next에서 주소 이동을 할 때에는 주로 Link 컴포넌트를 사용하게 됩니다.
Link 컴포넌트는 DOM을 가지진 않지만 자식인 <a> 태그를 클릭하게 되면 클라이언트 측 네비게이션을 실행하여 페이지 전체를 새로 불러오지 않고 주소 이동을 할 수 있습니다.

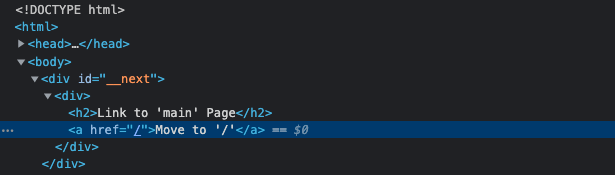
실제로 브라우저 개발자 도구에서도 a 태그만 나오는 걸 확인할 수 있습니다.
이 페이지에서 뒤로가기를 실행하면 새로운 컴파일 시간을 가지지 않고 이전에 렌더링된 페이지를 보여주는걸 확인할 수 있습니다.
Link 컴포넌트를 사용하여 주소를 이동하게 되면 브라우저의 History API를 지원함으로써 뒤로 가기를 할 때 이전에 렌더링된 페이지를 가져오게 됩니다.
Link 컴포넌트 안에 <a> 태그를 사용하지 않으면 기본적인 라우팅 기능을 수행하긴 하지만 웹 접근성과 SEO에 좋지 않습니다.
Link 컴포넌트가 가지는 속성들은 다음과 같습니다. ?는 필수 값이 아님을 의미합니다.
- href: string 값으로 이동할 경로 또는 URL 입니다.
- as? : string 값으로 브라우저의 URL에 표시될 값입니다. Next 버전 9.5.3 이전에 동적 라우팅을 위하여 사용됩니다.
- replace?: boolean 값으로 브라우저의 history 스택에 url을 추가하지 않고 현재 상태를 변경합니다.
- scroll?: boolean 값으로 스크롤을 맨 위로 이동할지 설정하는 값입니다. 기본값은 true 입니다.
- shallow?: boolean 값으로 서버에서 데이터를 불러오는 작업을 스킵 할 때 사용합니다. 기본값은 false 입니다.
- passHref?: boolean 값으로 자식에게 href를 전달하게 됩니다. 리액트 컴포넌트에 href를 전달할 때 사용합니다.
- prefetch?: boolean 값으로 백그라운드에서 페이지를 미리 가져오게 됩니다. 브라우저의 화면의 Link 컴포넌트의 페이지들을 미리 가져오게 되며 기본값은 true 입니다.
3. 동적 페이지 라우팅 하기
이번에는 이전에 정해지지 않은 주소로 라우팅을 해보도록 하겠습니다.
pages 폴더에 vegetable 폴더를 만들고 그 안에 [name].jsx 파일을 만들도록 하겠습니다.
// /pages/[name].jsx
import Link from "next/link";
const name = () => {
return (
<div>
<h2>Hello! This is name page</h2>
<Link href="/">Move to '/'</Link>
</div>
);
};
export default name;
- 파일 이름을 대괄호로 감싸서 만들게 된다면, 이는 페이지가 정적 페이지가 아닌 동적 페이지임을 의미하게 됩니다.
동적 페이지인 [name]페이지로 접속해 보도록 index.js 파일을 수정하도록 하겠습니다.
// index.js
import Link from "next/link";
import Tomato from "./tomato";
const App = () => {
return (
<div>
<h2>Link to 'potato' Page</h2>
<Link href="/vegetable/potato">
<a>Move to 'potato'</a>
</Link>
</div>
);
};
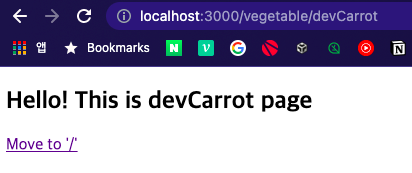
export default App;이후 링크를 클릭하면 /vegetable/potato 페이지로 라우팅이 되는 것을 확인할 수 있습니다.
회원의 프로필 페이지 등 고유의 ID를 가지는 페이지를 동적으로 연결할 때 사용하면 좋을 것 같습니다.
파일 이름에서 대괄호 안에 있는 값은 라우터 객체(router)의 query 속성으로 들어가게 됩니다. 이 값을 확인해 보기 위해 [name].jsx 파일을 수정해 보도록 하겠습니다.
// /pages/[name].jsx
import Link from "next/link";
import { useRouter } from "next/router";
const name = () => {
const router = useRouter();
console.log(router);
return (
<div>
<h2>Hello! This is name page</h2>
<Link href="/">Move to '/'</Link>
</div>
);
};
export default name;- 라우터 객체의 값은
next/router의useRouterhooks를 사용하여 확인할 수 있습니다. useRouter는 라우트 객체를 리턴하게 됩니다.

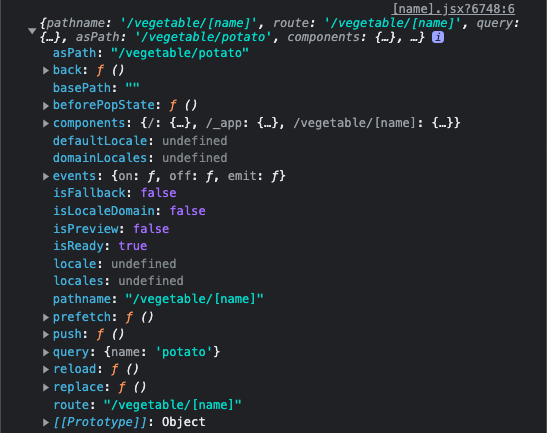
- 콘솔창을 확인해 보면 router 객체가 포함하고 있는 정보들을 확인할 수 있습니다.
- query 값을 확인하면 키값이 name인 path값을 확인할 수 있습니다.
- 파일의 이름은 사용자가 원하는대로 지정할 수 있으며, 만약
[weapons].jsx로 만들어서/swoard로 접속하게 되면 query의 값은{weapons: "swoard"}이 됩니다.
4. router 객체를 이용하여 라우팅하기
주소 이동을 항상 Link 컴포넌트로 사용하지는 않습니다. 때로는 함수 내에서 라우트 이동을 하게 되는 경우도 있습니다. 특정 버튼을 클릭하면 해당 페이지로 라우팅 하는 것처럼 말이죠.
앞에서 router 객체의 값을 보았을 때 다양한 함수를 가지고 있는 것을 볼 수 있었습니다. 그중에는 주소이동을 위한 함수도 있습니다. 이를 이용하여 정적 주소 이동과 동적 주소 이동을 해보도록 하겠습니다.
// index.js
import { useState } from "react";
import { useRouter } from "next/router";
const App = () => {
const [name, setName] = useState("");
const router = useRouter();
return (
<div>
<button type="button" onClick={() => router.push("/tomato")}>
tomato로 가기
</button>
<p>이름</p>
<input
value={name}
onChange={(e) => setName(e.target.value)}
style={{ marginRight: "12px" }}
/>
<button type="button" onClick={() => router.push(`/vegetable/${name}`)}>
{name}으로 가기
</button>
</div>
);
};
export default App;- router 객체 안에는 push, replace, back 등의 함수를 이용하여 주소를 이동할 수 있습니다.
- 주로 사용하는 push는 첫 번째 인자에 pathname, 두 번째 인자에 asPath, 세 번째로는 options를 전달할 수 있습니다.
query를 확인할 수 있도록 [name].jsx를 수정해 보도록 하겠습니다.
// /pages/[name].jsx
import Link from "next/link";
import { useRouter } from "next/router";
const name = () => {
const router = useRouter();
console.log(router);
return (
<div>
<h2>Hello! This is {router.query.name} page</h2>
<Link href="/">Move to '/'</Link>
</div>
);
};
export default name;
이후 input에 원하는 경로를 입력하면 입력된 page로 라우팅 되는 것을 확인할 수 있습니다.

정리!
pages폴더를 사용하여 정적 페이지와 동적 페이지의 라우팅 설정을 할 수 있습니다.- Link 컴포넌트와
router객체를 이용하여 주소 이동을 할 수 있습니다.

