Eslint 및 Prettier 설정하기
사실 워낙 유명한 내용이라 그냥 넘어가려 했는데 지식을 기록하는 것에 의미를 두고 포스팅을 남깁니다.
누군가 그러더군요. 모든 실력에는 반드시 증거를 가지고 있어야 한다고 :)
1. Eslint 설치하기
eslint는 JS를 사용하면서 생기는 에러들을 미리 알려주는 정적 분석 툴입니다. eslint를 사용하여 미리 생기는 에러를 방지할 수 있고, 규칙을 정하여 코드 스타일을 정할 수도 있습니다.
즉, 협업을 위해서는 꼭 필요한 툴이므로 전역으로 설치를 하시고 해당 협업마다 개발 환경을 설정하여 공유하고 작업하면 됩니다.
$ sudo npm install -g eslint이후 vscode 기준, 확장프로그램에서 eslint를 설치하세요.
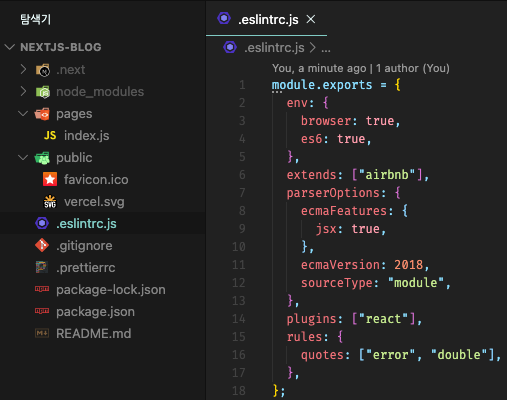
설치 후 프로젝트 루트 폴더에 .eslintrc.js 파일을 만들어서 eslint 설정을 하여 사용할 수 있습니다.
프로젝트 폴더의 경로에서 eslint --init를 입력하면 코드라인에서 간편하게 기본 설정을 할 수 있습니다.
init을 완료하면 프로젝트 폴더에 .eslintrc.js라는 파일이 생성됩니다. 이 파일은 eslint 설정을 할 수 있는 파일입니다. 또한 package.json에 devDependencies에 필요한 모듈들이 추가되며, npm으로 설치하였으므로 package-lock.json 파일이 생성됩니다.

작은따옴표를 사용할지, 큰 따옴표를 사용할지 부터 들여쓰기 등등 많은 부분을 옵션으로 설정할 수 있습니다.
2. Prettier 설정하기
Prettier는 코드 스타일을 정해진 규칙대로 변화해주는 코드 포맷터 입니다. vscode에서 확장프로그램에서 Prettier를 검색하여 설치해 주세요.
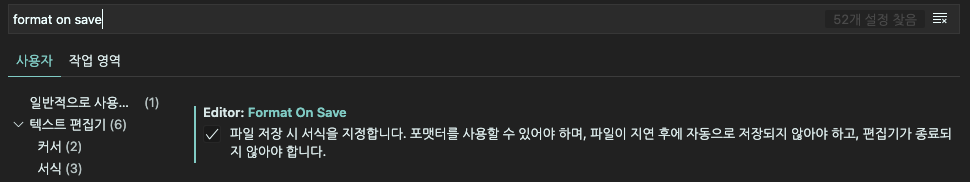
설치 후 vscode Settings 에서 format on save 로 검색한 뒤 해당 설정을 체크해 줍니다.

설정 후 코드를 작성한 다음 save를 하면 코드가 자동으로 정렬되는 것을 확인할 수 있습니다.
추가적으로 prettier를 개인적으로 설정하고 사용하기를 원한다면 프로젝트 루트 폴더에 .prettierrc 파일을 만들어서 사용하면 됩니다.
예를 들어, 팀원들은 쌍따옴표를 사용하는데 나는 작은 따옴표를 사용하고 싶으면 다음과 같이 설정하면 됩니다.
// .prettierrc
{
"singleQuote": true,
}push할 때는 팀의 규칙에 맞는 쌍따옴표로 바꾸는걸 잊지 맙시다.

