
React 디자인 패턴
React의 Component, 상태관리에 대한 글을 쓰기 전에 Flux 패턴, 즉 단방향 바인딩 디자인 패턴에 대한 내용을 이해해야 할 필요를 느낀다. 데이터 추적이 힘든 MVC 한계를 극복하기 위한 대안으로 제시된 Flux와 MVC 패턴의 문제, Flux 패턴의 필요성에 대해 알아보자
MVC 패턴

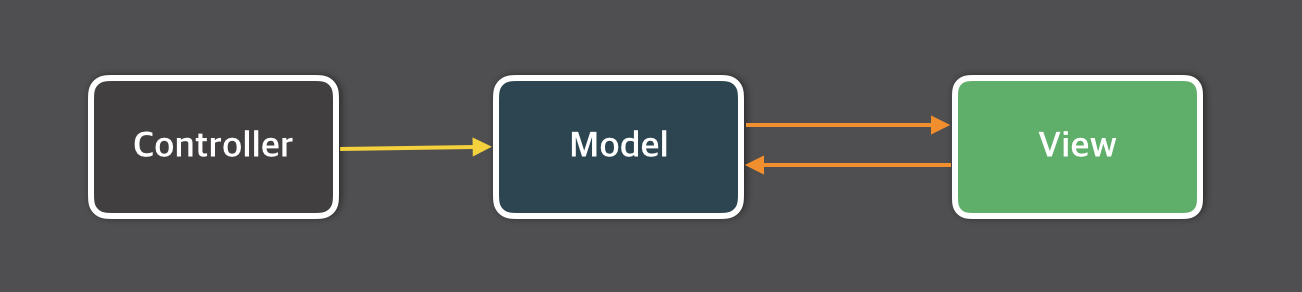
먼저 MVC패턴의 아키텍쳐에 대해 알아보자. 먼저 MVC 패턴은 Controller, Model, View로 프로세스를 분리하여 데이터의 CRUD를 제어하는 디자인 패턴이다. 그림에서 보듯 Controller로 요청을 받고, 내부 비즈니스 로직 수행 후 결과 데이터(Model)을 View로 전달한다. 해당 View를 통해 사용자에게 제공되며 View를 통해 데이터를 입력하면 View 역시 Model을 업데이트할 수 있는 구조를 띈다.
MVC 패턴의 문제점

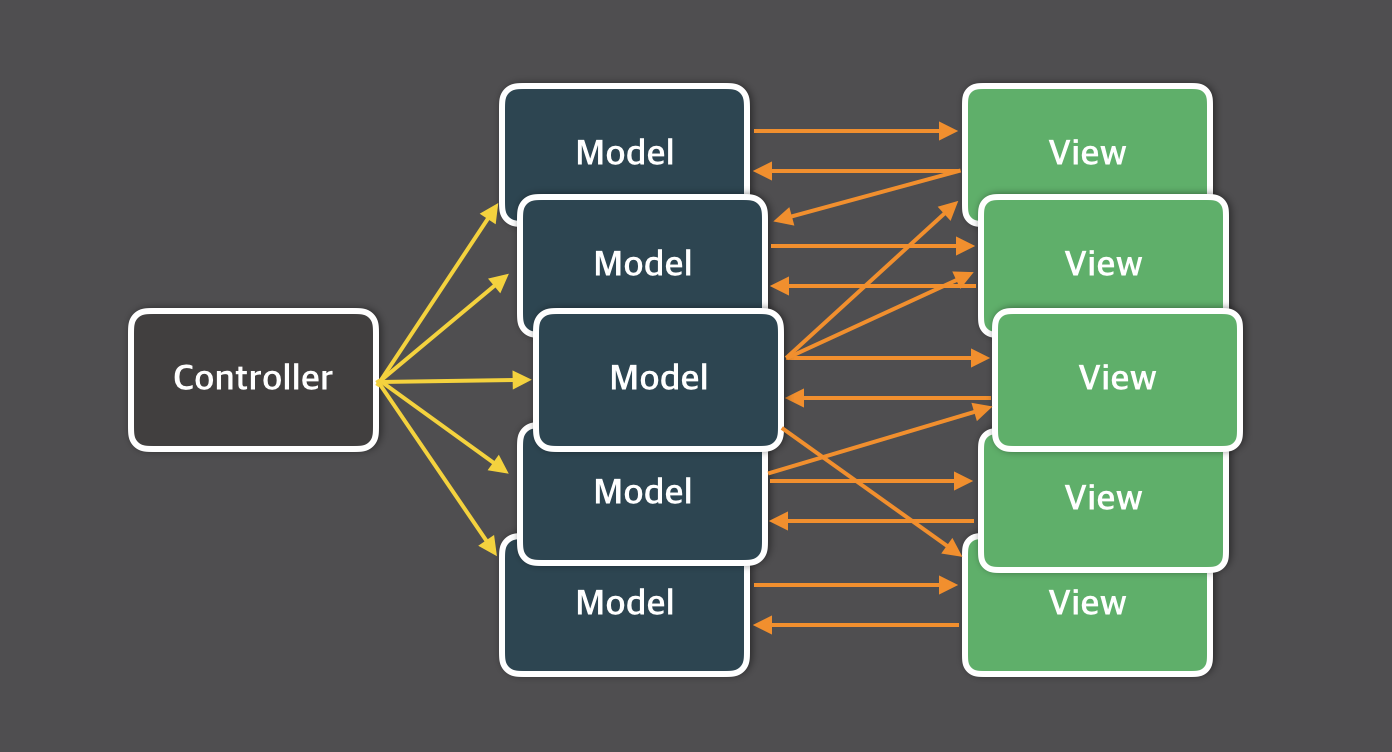
💥 문제는 여기서 발생한다. 단적으로 간단한 앱인 경우는 문제가 되지 않지만 규모가 커지면 다음과 같이 구조가 얽히게 된다. 페이스북에서 초점을 둔 MVC의 가장 큰 문제는 양방향 데이터 바인딩에 있다.
페이스북처럼 앱 복잡해 진다면 이런 양방향 데이터 바인딩은 기능 추가시 시스템의 복잡도를 증가시키고, 예측 불가능한 버그들을 야기한다.
페이스북 알림기능 버그

👽 대표적으로 페이스북의 일림기능 버그가 있다.
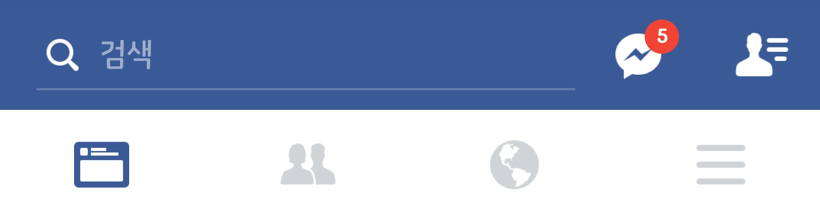
페이스북에 로그인 했을 때, 알림(1)이 있다면 연관되어 있는 기능에 모두 (1) 표시를 해줘야되고, 각각 기능에서 새로운 채팅을 읽었을 때 표시된 모든 기능에 (1)이 사라져야 한다. 여기서 버그가 발생하는데, 사용자가 메시지를 읽어도 (1)이 사라지지 않는 경우가 생긴다. 읽은 직후 사라진 것처럼 보이더라도 (1)이 다시 생기게 되는 버그가 발생했다.
한마디로 기능끼리 데이터의 동기화가 제대로 이뤄지지 않았던 것이다.
페이스북은 이 사이클을 벗어날 방법을 찾게 되었고 단순히 단기적인 해결책이 아닌 "시스템을 더욱 예측 가능하게 만들어서 문제점을 완전히 없애는 것"에 대한 방법을 고민하게 되었다. 그렇게 대두된 디자인 패턴이 Flux다.
Flux 패턴
Flux 패턴은 2014년 페이스북 F8 컨퍼런스에서 발표된 아키텍처로, Client-Side 웹 애플리케이션을 만들기 위해 사용하는 디자인 패턴

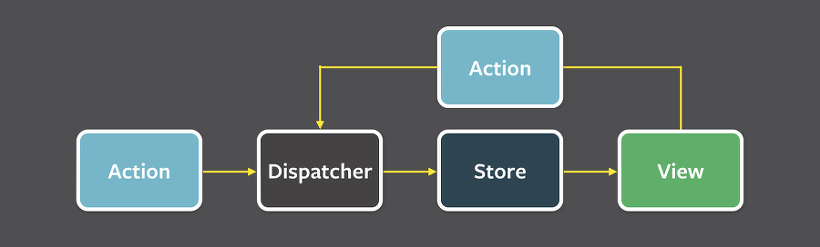
Flux의 가장 큰 특징은 단방향 데이터 흐름에 있다. 데이터 흐름은 항상 Dispatcher에서 Store로, Store에서 View로, View는 Action을 통해 다시 Dispatcher로 데이터가 한쪽 방향으로만 흘러간다. 이런 단방향 데이터 흐름은 데이터 변화를 휠씬 예측하기 쉽게 만든다. Flux를 크게 Action, Dispatcher, Store, View 로 구성된다.
-
Action
Dispatcher의 콜백 함수로 Store를 업데이트하는데, 이 콜백 함수를 실행 할 때 전달되는 객체를 Action이라고 한다. Action은 대채로 액션 생성자(Action creator)에서 만들어진다. -
Dispatcher
Dispatcher는 데이터의 흐름을 관리하는 허브 역할로, 들어오는 Action 객체 정보를 받아 어떤 행동을 할지 결정하는 곳이라고 생각하면 쉽다. Action이 발생되면 Dispatcher로 전달되며 Dispatcher는 전달된 Action을 보고, 등록된 콜백을 실행하여 Stroe에 데이터를 전달하게 된다. -
Store
Store는 싱글톤 상태 저장소로서 상태와 상태를 변경할 수 있는 메서드를 갖고있다. Dispatcher에 등록된 콜백함수를 통해 Store가 변경되고 이후 View에 변경 이벤트를 발생시킨다. -
View
View는 변경된 점을 가져오고, 이를 바탕으로 화면을 다시 랜더링한다.
정리하며
오늘은 Flux 패턴에 대해 알아봤다. React의 상태관리를 위한 Redux, recoil을 이해하고 사용하는데 필수적으로 해당 패턴에 대한 선수지식이 필요하다. 요즘 React에 대해 글을 쓰기 위해 리스트 업하면서 느끼는 것은 러닝커브가 높다는 것.. 인정한다.
오늘 저녁은 소갈비찜이다. 🥕
참고 : https://baegofda.tistory.com/237
https://velog.io/@andy0011/Flux-%ED%8C%A8%ED%84%B4%EC%9D%B4%EB%9E%80
https://sihus.tistory.com/37
https://beomy.tistory.com/44
