
Vue.js
Vue.js는 웹 애플리케이션의 사용자 인터페이스를 만들기 위해 사용하는 오픈 소스 프로그레시브 자바스크립트 프레임워크이다.
React와 더불어 프론트엔드 개발의 양대 산맥, Vue.js다. React의 후발주자로 공개된 기술로 Google JavaScript 프로그래머인 Evan You가 개발했으며 React, Angular와 같은 PA 개발을 위한 프레임워크다.
특징
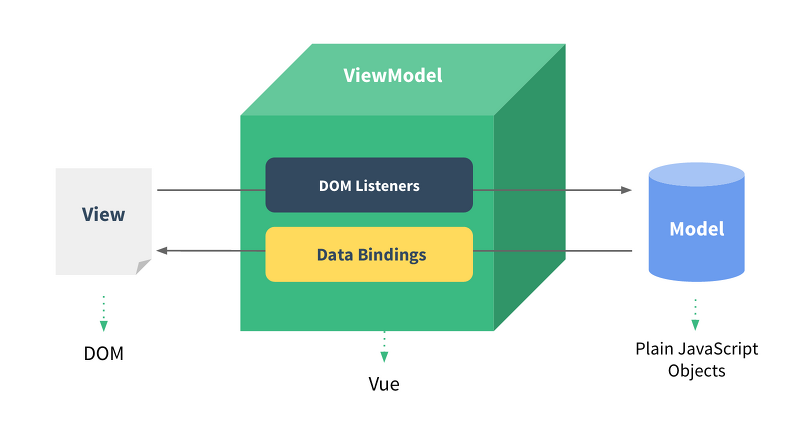
- MVVM 패턴 (Model View View Model) : Front-end와 Back-end 로직을 분리하여 코드를 구성하는 디자인 패턴이 기반이며 View와 Model을 분리하여 개발 효율성을 극대화한다.

| 용어 | 설명 |
|---|---|
| 뷰 (View) | 사용자에게 보이는 화면 |
| 돔 (DOM) | HTML 문서에 들어가는 요소(태그, 클래스, 속성 등)의 정보를 담고 있는 데이터트리 |
| 돔 리스너 (DOM Listener) | 돔의 변경 내역에 대해 즉각적으로 반응하여 특정 로직을 수행하는 장치 |
| 모델 (Model) | 데이터를 담는 용기. 보통은 서버에서 가져온 데이터를 JS 객체형태로 저장 |
| 데이터바인딩 (Data Bindings) | 뷰에 표시되는 내용과 모델의 데이터를 동기화 |
| 뷰 모델 (ViewModel) | 뷰, 모델 중간영역. 돔리스너와 데이터바인딩 제공 |
-
Component 기반 : 화면을 이루는 작은 요소의 집합으로 반복되거나 공통 기능을 Component 단위로 분리하고 필요한 곳에서 활용한다.
-
단반향, 양방향 데이터 바인딩 가능 : 단방향, 양방향 데이터 바인딩이 가능하다.
👽 특징에서 보면 알 수 있듯, React와 Angular의 특, 장점을 모두 수용한 프레임워크다. 그저 쩐다는 뜻
👍 사용하는 이유
뭐든 시작 전에 왜 사용하는지 이유를 알아야한다. 웹 앱 개발에 사용되는 프론트엔드 기술에서 React와 함께 거론되는 이유를 알아보자
-
낮은 러닝커브 (개발 난이도 쉬운편)
이 특징만 봐도 많은 개발자들의 환호를 받을 만 하다. -
고정된 개발방식 존재 (Right-way)
React의 경우 높은 자유도를 제공한다. 하지만 Typescript 포스트에서도 강조했듯 높은 자유도는 개발에 있어 좋은 특성은 아니다. 반면 Vue의 경우 고정된 개발 방식이 존재한다. -
빠른 렌더링 속도
성능에 대한 분석은 해당 게시글에서 확인해보자. Vue3버전 이후로는 React보다 빠른 성능을 보인다. 👉 [ SVELTE.00.이해 ] -
장기적 지원
장기적인 지원에 걱정 없이 사용할 수 있다. 수요의 증가로 지속적인 업데이트를 지원한다. Vue3버전 이후 중요한 기능도 추가되고 편의성도 좋아졌다.
🤮 Vue.js 단점
-
React에 비해 작은 개발 커뮤니티
이것도 이젠 Vue.js를 사용하는 유저가 많은 만큼 옛날 얘기인듯 하다. -
Typescript 지원 여부
Vue3 버전 이후로는 해당 사항이 없다. -
구버전 브라우저 지원안함
대부분의 버전이 IE8 이하 브라우저를 지원하지 않는다.
프로그레시브 프레임워크 (Progressive Framework)

공식문서를 확인해보면 Vue.js를 progressive framework라고 소개한다. Vue core는 React와 동일하게 View에 대한 조작 기능만 제공한다. 하지만 React와 달리 Vue는 라우팅, 상태 관리, 테스팅 등을 쉽게 결합할 수 있는 기능을 같이 제공한다. Vue만으로 웹 개발에 대한 전반적인 조작이 가능하기 때문에 진보적인 프레임워크라고 표현한다.
정리하며
오늘은 Vue.js의 개념과 특징에 대해 알아봤다. React와 Angular의 장점을 흡수한 프레임워크인 만큼 나중엔 Vue 사용자가 더 많아지는 날이 오지 않을까 생각한다.
오늘 저녁은 낙지덮밥이다. 🥕
참고 : https://vuejs.org/
https://dahye-jeong.gitbook.io/vue-js/vuejs/2019-10-15-vuejs
https://jow1025.tistory.com/352?category=0
