
생명주기 hooks

기존 React에서는 클래스형 컴포넌트에서만 생명주기 메소드를 제공했다. 하지만 최근 함수형 컴포넌트 사용을 권장하는 추세기 때문에 기존 생명주기 메소드에 상응하는 기능을 필요로 했고, 이에 React는 useState, useEffect hook으로 더 간략하고 이해가 쉽게 해당 기능을 제공한다. 이외 렌더링 관련 많은 hooks가 있지만 useState, useEffect 위주로 포스팅을 풀어본다.
일단 해당 포스트를 읽기 전, Class형 컴포넌트의 이해를 필요로 한다. 참고 > LifeCycle 함수 - Class형 Component
💥 React hook은 ReactV16.8부터 지원한다.
useState
state 변수와 setter를 생성하는 hook으로 state 변수를 직접 바꾸는 방식이 아닌, setState 함수를 사용하여 변경한다.
const [ state, setState ] = useState(initialState);
- state : state 변수
- setState : state 변수 setter
- initialState : 초기 값
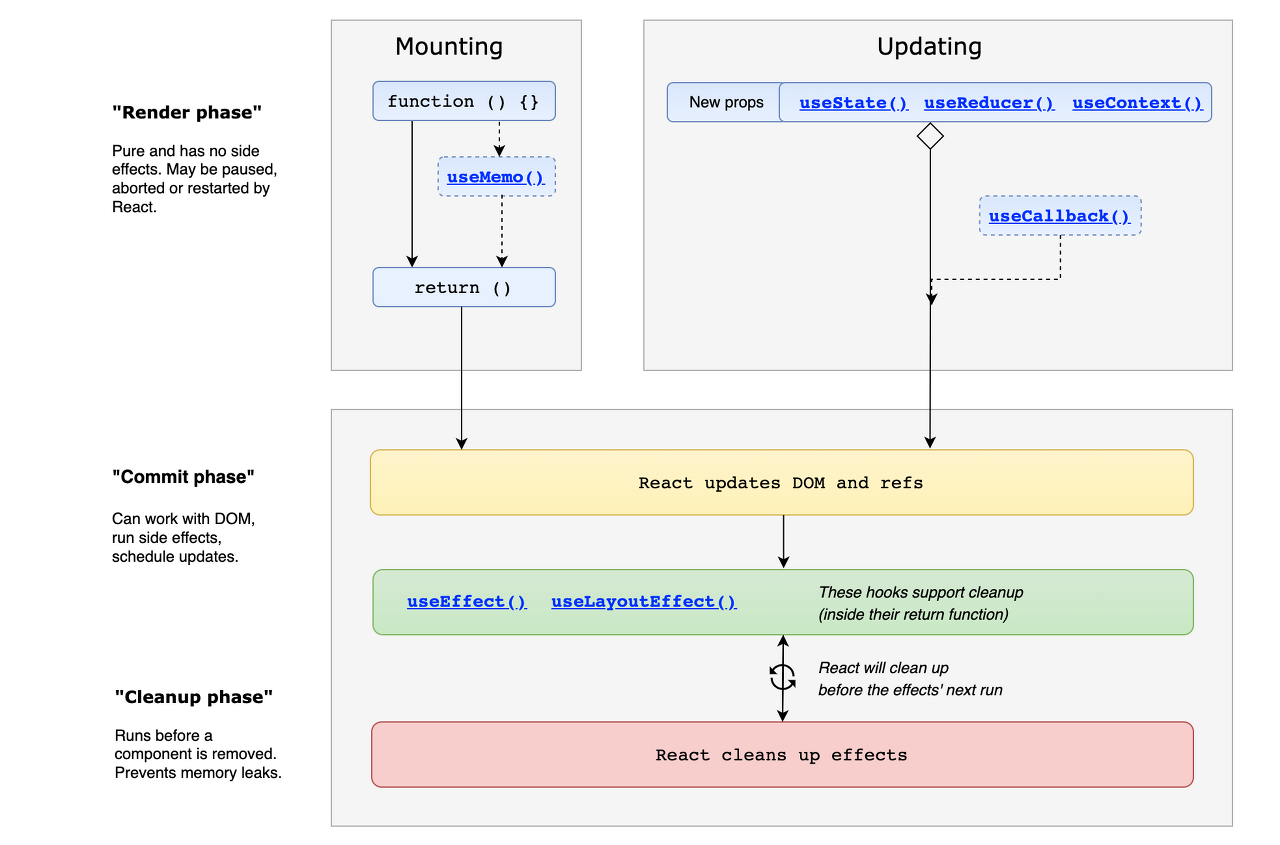
useEffect
Class형 컴포넌트의 componentDidMount, componentDidUpdate, getDerivedStateFromProps, componentWillUnmount 의 모든 기능을 포용하는 hook
useEffect(function, deps?);
- function : 마운트시 수행 함수
- deps [optional] : 의존(dependency) 변수 배열
useState, useEffect import
React 내부에 포함되어 있으므로 모듈을 import하여 사용한다. 대충 구조는 다음과 같다.
import React, { useState, useEffect } from 'react';
// React Hook 을 사용한 Function Component
const Welcome = (props) => {
// 제일 먼저 실행됨
// 기존 constructor에서 state 설정한 것 처럼 함수형 컴포넌트에서는
// useState를 활용하여 state를 할당한다.
console.log("constructor");
const [ name, setName ] = useState(props.name);
// 최초 한번 수행용
useEffect(() => {
// DOM 렌더링 이후 실행
console.log("componentDidMount");
return () => {
// 화면에서 컴포넌트가 삭제되었을 때
console.log("componentWillUnmount");
}
}, []); // deps에 설정된 상태관리 변수가 변화시 useEffect 재실행
// useEffect는 여러개 설정 가능
useEffect(() => {
// deps에 설정된 상태관리 변수가 변화시 useEffect 재실행
console.log("componentDidUpdate");
}, [props.name]);
// class형 render에 해당
return (
<>
<h1>Hello, {name}</h1>
</>
);
};
export default Welcome;👊 useEffect VS Class형 컴포넌트 생명주기 함수
useEffect를 어떻게 사용하냐에 따라 그 기능을 달리한다.
- componentDidMount (컴포넌트 렌더링시)
// Class형 컴포넌트
componentDidMount() {
console.log('componentDidMount');
}
// useEffect
useEffect(() => {
console.log('최초 1번만 수행');
}, []);
// 💥 이렇게 쓰면 컴포넌트 상태관리 변수 변경시 무조건 실행함 (메모리 누수)
useEffect(() => {
console.log('컴포넌트가 리렌더링될 때마다 실행');
});- componentDidUpdate & getDerivedStateFromProps (컴포넌트 상태관리 변수 업데이트시)
// Class형 컴포넌트
static getDerivedStateFromProps(nextProps, prevState) {
console.log("getDerivedStateFromProps");
if (nextProps.color !== prevState.color) {
return { color: nextProps.color };
}
return null;
}
// useEffect
useEffect(() => {
console.log('deps에 설정된 상태관리 변수가 변화시 useEffect 재실행');
}, [props.color]);- componentWillUnmount (컴포넌트 삭제시)
// Class형 컴포넌트
componentWillUnmount() {
console.log("componentWillUnmount");
}
// useEffect
useEffect(() => {
// ...
return () => {
console.log("component 삭제시 이벤트 해제 등 코드");
}
}, [])👽 생명주기 함수라도 이유없이 사용한다면 메모리 누수를 피할 수 없다. 부모에 따라 자식 컴포넌트가 변화되는 구조거나, 내부 state 변경시 수행되어야 하는 코드가 아니라면 useEffect의 사용은 지양하는 것이 좋다.
정리하며
오늘은 React의 컴포넌트 생명주기 함수, useEffect에 대해 알아봤다. 기존 Class형 컴포넌트 생명주기 함수보다 사용하기 편하고 직관적이나 조금만 잘못써도 의도한 대로 기능이 동작하지 않는다. React는 자유로운 개발이 가능하다는 특징을 가졌지만 hook은 예외인것 같다.
오늘 저녁은 삼겹볶음이다. 🥕
참고 : https://guiyomi.tistory.com/21
https://adjh54.tistory.com/43
