
React의 상태관리
React 앱 구축에 있어 가장 중요시되는 부분은 상태관리다. 어떤 상태에 대한 관리인지 명확히하고 Redux에 대한 개념설명이 이어져야 한다고 생각한다. 상태관리란 말그대로 state에 대한 관리를 일컫는 말이다. 컴포넌트 state를 통해 화면과 데이터의 양방향 바인딩을 지원하고, 해당 값을 props 형태로 하위 컴포넌트로 전달한다.
👽 props, state에 대한 내용은 해당 포스팅을 참고바란다. > [ React.05.props, state ]
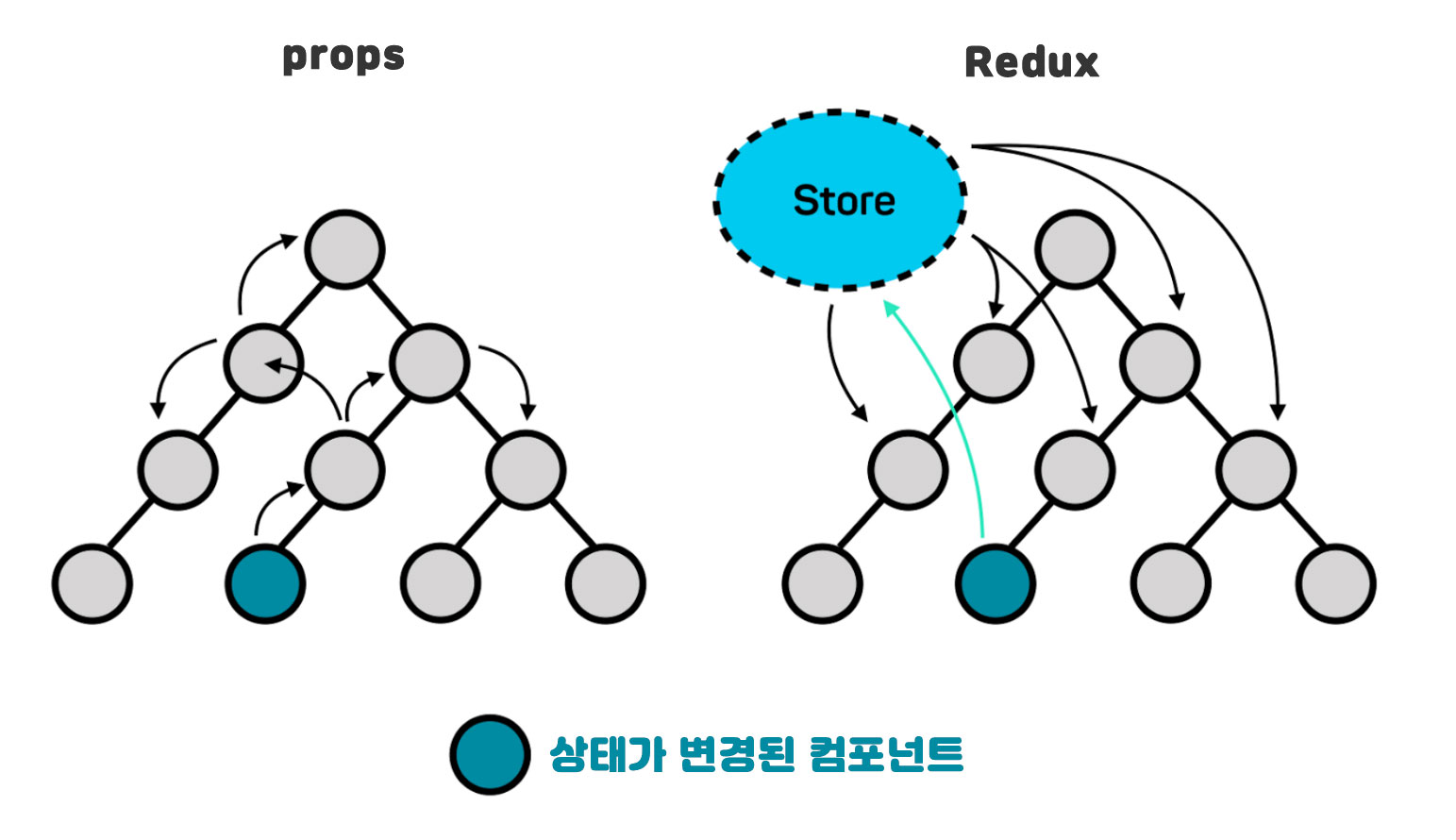
이때 하위 컴포넌트가 1, 2개 정도라면 상관없지만 몇 백개의 컴포넌트가 연결된 구조라면?

그렇게 복잡한 구조가 아님에도 상위, 하위 컴포넌트에서 작업이 이루어지는 경우 복잡한 상호작용이 일어나게 된다. 컴포넌트간 변수 전달시 props로 전달하는 구조가 되고, 각 컴포넌트에서 특정 변수의 값을 변경하다가 오류가 발생하는 경우, 어디서 부터 문제가 되는지 확인이 어렵다. 이에 대해 React는 Redux를 사용하여 Store라는 공통 영역에 전역으로 사용될 state를 분리하고 사용할 수 있도록 한다. 이렇게 되면 props로 전달하는 구조도 개선할 수 있고, 해딩 변수에 대한 조작은 Store 소스 내부에 있기 때문에 관리포인트도 줄일 수 있기 때문에 유지보수성도 증대한다.
Redux

리덕스(Redux)는 오픈 소스 자바스크립트 라이브러리의 일종으로, state를 이용해 웹 사이트 혹은 애플리케이션의 상태 관리를 해줄 목적으로 사용한다.
앞서 설명했듯이, React는 컴포넌트 각각 고유의 state를 가지고 공유를 위해서 props를 사용하여 전달한다. 이에 Redux는 React의 좋은 보완제로 대두된다. global state 를 flux 패턴으로 관리하여 데이터에 대한 관리를 단방향으로 구현함으로써 데이터의 일관성과 추적이 용이하도록 개발하는 방식을 제공한다. 확실히 해두어야하는 것은 Redux는 자바스크립트 앱을 위한 예측 가능한 상태 컨테이너로 React를 위한 상태관리 라이브러리는 아니다. Redux로 상태관리를 구현하는 것이 보편적이라 많이 접할 수 있을 뿐, React Context, recoil등을 활용하여 구현하는 경우도 있다.
👽 flux 패턴은 다음 포스팅을 참고바란다. > [ React.03.Flux 패턴 ]
Redux 구성요소


Redux를 구성하는 요소는 크게 3가지 정도로 구분해볼 수 있다.
-
스토어 (Store)
스토어 (Store)는 실질적으로 상태관리가 이루어지는 요소로, 오직 하나의 공간이다. 컴포넌트와는 별개로 스토어라는 공간이 있어서 그 스토어 안에 앱에서 필요한 상태를 담는다. 컴포넌트에서 상태 정보가 필요할 때 스토어에 접근한다. -
액션 (Action)
상태를 업데이트하는데 필요한 정보를 담은 객체다. 액션 (Action) 객체는 반드시 고유한type프로퍼티를 가져야하며, 이 값은 액션 (Action)의 이름이다. 해당type리듀서 (Reducer)로 전달될 데이터 객체로 Javascript object형태를 띈다.
{
type: 'ACTION_NAME_1', // 필수
payload: { // 옵션
name: 'carrots'
}
}- 리듀서 (Reducer)
스토어 (Store)내부에 선언된 순수함수로, Redux는 액션 (Action)을 통해 바로 스토어 (Store)의state를 변경하는 것이 아닌 리듀서 (Reducer)를 사용하여 해당state를 변경하는 구조를 띈다. Action(액션)을 Reducer(리듀서)에 dispatch하게 되면state가 변경된다. 해당 함수 내부에서 React의setState작업이 이루어진다고 생각하면 쉽다.
const initialState = {
name : 'durian'
};
function reducer(state = initialState, action) {
switch(action.type) {
case 'ACTION_NAME_1':
return state.name = action.payload.name;
case 'ACTION_NAME_2':
return state;
default:
return state;
}
}💥 Redux는 해당 3가지 요소를 사용해 flux패턴을 구현한다.
Redux 3가지 원칙

1. Single source of truth
스토어 (Store)라는 하나뿐인 공간으로 제어된다. 하나의 공간에서 제어되기 때문에 관리포인트를 일원화할 수 있고, 오류 트래킹이 용이하다.
2. State is read-only
Redux Store 내부의 변수는 기본적으로 readonly 타입이다. 이것은 액션 (Action)을 통해서만 제어가 가능하다. 상태를 변화시키는 의도와 목적을 명확히 표현하고, 상태변경에 대한 모든 기능을 Redux로 구현한 모듈에서 제공함으로써 추적이 용이하게 하기 위함이다.
3. Changes are made with pure functions
Redux의 state 변경은 순수함수로만 가능하다는 원칙이다. 해당 함수를 리듀서 (Reducer)라고 칭하며, Reducer 함수는 현재 state 와 액션 (Action) 을 파라미터를 받는다.
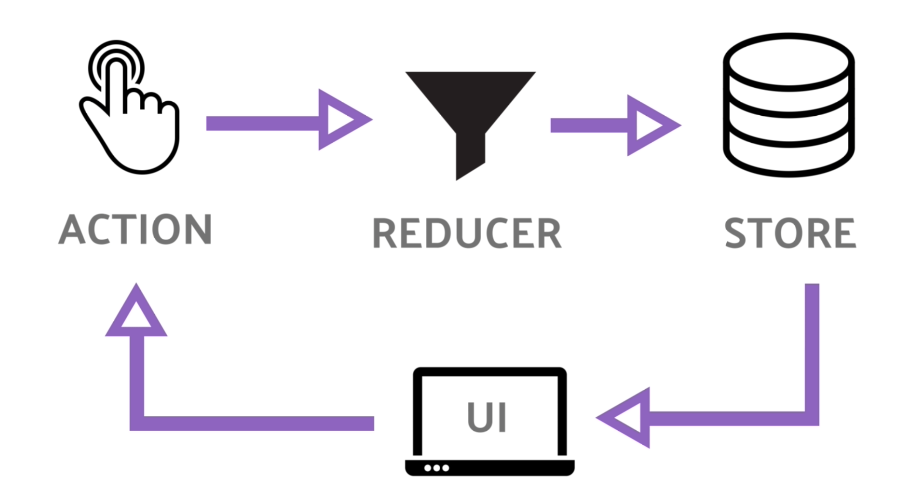
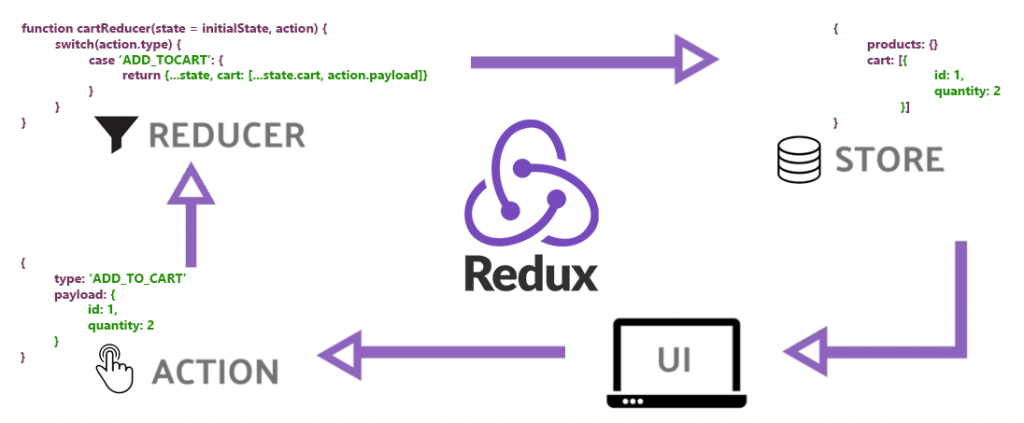
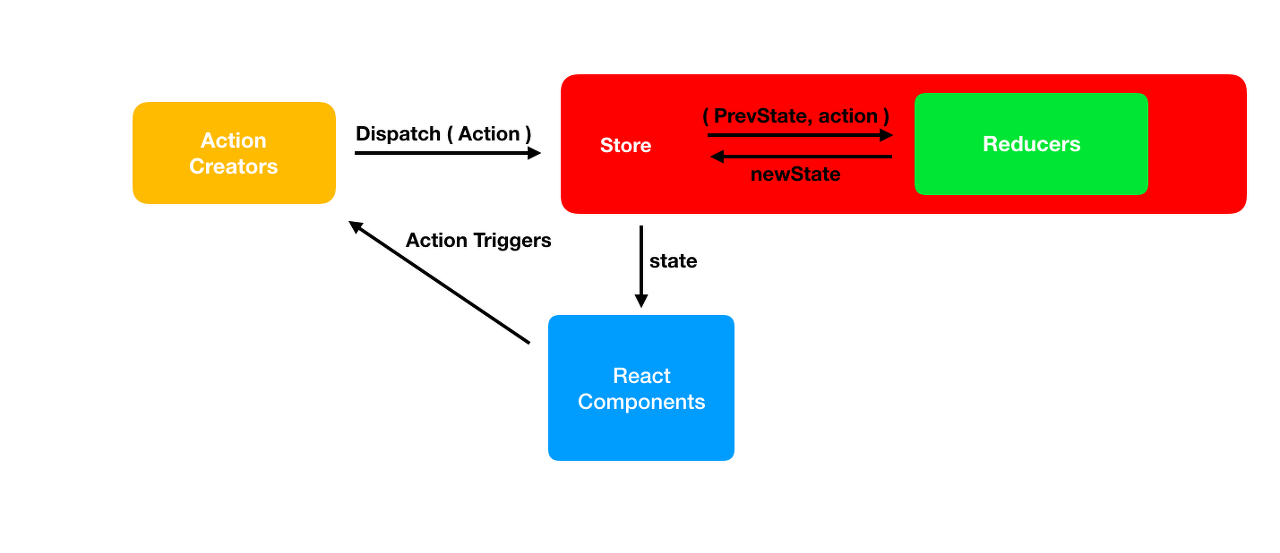
Redux 프로세스

이미지에서 보여주는 프로세스를 통해 Redux가 어떤 형태로 구현되는지 확인해보자.
1. React 컴포넌트에서 UI 작업이 이루어진다.
2. 액션 생성 함수(action creator)를 통해 액션 객체를 생성한다.
3. 해당 액션을 리듀서 (Reducer)로 dispatch한다.
4. 리듀서를 통해 state변경
5. 해당 state를 React 컴포넌트에 전달
정리하며
오늘은 Redux에 대해 알아봤다. Redux에 대해 한마디로 정리하자면, 어떤 컴포넌트에서도 접근가능한 저장 공간을 제공하는 라이브러리로, 스토어에 모든 액션형태와 패치 함수를 제공함으로 데이터에 대한 상태관리를 일원화하고 유지보수성을 증대하기 위해 사용한다는 것이다. 다음 포스팅에선 실제로 React에 적용하는 것을 작성해보겠다.
오늘 저녁은 살시찰이다. 🥕
참고 : https://velopert.com/3528
https://hanamon.kr/redux%EB%9E%80-%EB%A6%AC%EB%8D%95%EC%8A%A4-%EC%83%81%ED%83%9C-%EA%B4%80%EB%A6%AC-%EB%9D%BC%EC%9D%B4%EB%B8%8C%EB%9F%AC%EB%A6%AC/
https://ko.redux.js.org/introduction/getting-started/
https://nychicken.tistory.com/15
https://velog.io/@shinwonse/React-2.-Redux%EB%9E%80%EB%91%90%EB%B2%88%EC%A7%B8
