
이벤트의 전파
이벤트는 상위에서 하위, 하위에서 상위로 전파되는 특징을 지녔다. 전파 방향에 따라 버블링, 캡처로 구분된다.
이벤트에 대해 공부하다 보면 버블링, 캡쳐, 위임에 대한 내용을 한번쯤은 봤을 것이다. 이번 글에서 브라우저에서 특정 화면 요소의 이벤트를 감지하는지, 그 이벤트를 어떻게 다른 화면 요소에 전파하는지 알아보자
이벤트 버블링 (Event Bubbling)

특정 화면 요소에서 이벤트가 발생하였을 때, 특정 요소뿐이 아니라 상위 요소들로 전파되는 특성을 의미한다. 버블링은 하위요소 부터 시작해 최상위 요소까지 전달된다. 코드로 보면 이해가 가능하다.
<body>
<div class='carrots1'>
<div class='carrots2'>
<div class='carrots3'>
</div>
</div>
</div>
</body>const divs = document.querySelectorAll("div");
// 각 div 객체에 이벤트 등록
divs.forEach((div) => {
div.addEventListener('click', (event) => {
console.log(event.currentTarget.className);
});
});// div 객체 클릭시
carrots3
carrots2
carrots1화면 상으로는 1개의 객체에 클릭했으나 div에 등록된 이벤트가 전부 발생한다. 이유는 브라우저가 이벤트를 감지하는 방식에 있다. 브라우저는 특정 화면 요소에서 이벤트가 발생했을 때 그 이벤트를 최상위에 있는 화면 요소까지 이벤트를 전파한다. 현재 화면을 보면 각 요소들이 겹쳐있는 형태다. carrots1 div 내부에 carrots2, 차례로 carrots3가 겹쳐있다.
이와 같은 하위에서 상위 요소로의 이벤트 전파 방식을 이벤트 버블링 (Event Bubbling)이라고 한다.
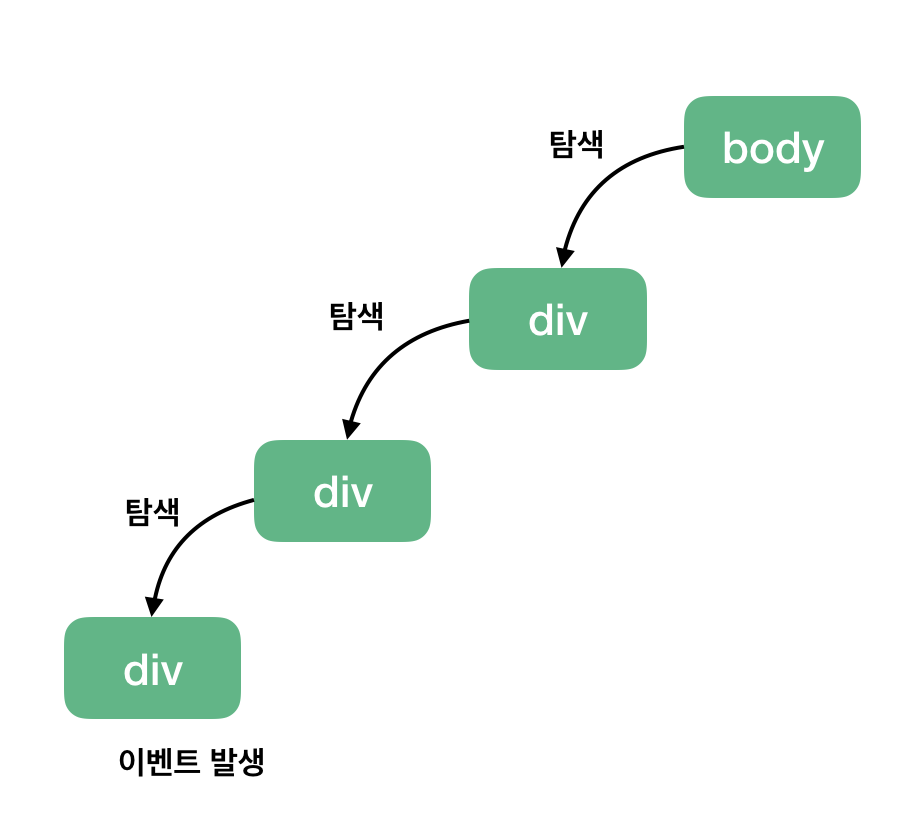
이벤트 캡쳐 (Event Capture)

이벤트 버블링과 반대로 특정 화면 요소에서 이벤트가 발생하였을 때, 상위 요소에서 하위 요소들로 전파되는 특성을 말한다.
<body>
<div class='carrots1'>
<div class='carrots2'>
<div class='carrots3'>
</div>
</div>
</div>
</body>const divs = document.querySelectorAll("div");
// 각 div 객체에 이벤트 등록
divs.forEach((div) => {
div.addEventListener('click', (event) => {
console.log(event.currentTarget.className);
}, {
capture: true // 기본 값 : false
});
});// div 객체 클릭시
carrots1
carrots2
carrots3캡쳐 옵션만 켜주만 아까 이벤트 버블링의 반대로 최상위에서 하위 요소로 이벤트가 전달되는 것을 확인할 수 있다. 이와 같은 상위에서 하위 요소로의 이벤트 전파 방식을 이벤트 캡쳐 (Event Capture)이라고 한다.
💥 이벤트 버블링, 캡쳐처럼 이벤트 전파를 막기 위해선 이벤트 핸들러함수 안에 해당 함수를 호출해주면된다.
div.addEventListener('click', (event) => {
event.stopPropagation(); // 이벤트 전파 방지코드
console.log(event.currentTarget.className);
}, {
capture: true
});이벤트 위임 (Event Delegation)
이벤트 위임을 한 문장으로 요약해보면 ‘하위 요소에 각각 이벤트를 붙이지 않고 상위 요소에서 하위 요소의 이벤트들을 제어하는 방식’을 뜻한다.
<body>
<div class='carrots1'>
<div class='carrots2'>
<div class='carrots3'>
</div>
</div>
</div>
</body>const carrots1 = document.querySelectorAll(".carrots1");
// 각 div 객체에 이벤트 등록
carrots1.addEventListener('click', (event) => {
console.log(event.currentTarget.className);
});뭐 대충 이런 뜻이다.
정리하며
오늘은 이벤트 버블링, 캡처, 위임에 대해 알아봤다. 캡틴 판교님 블로그를 보면서 다시 복기할 수 있었다. 글 정말 잘쓰시는 듯... 고수임;; 솔직히 버블링이니 캡쳐같은 경우 코드를 잘못짠 케이스라고 생각한다. 요소를 겹치게 구성하고 같은 종류의 이벤트를 바인딩시키는 것 자체가 이해가 안된다는 얘기다. 저렇게 짜는 경우가 있나?..
오늘 저녁은 진라면 매운맛이다. 🥕
참고 : https://joshua1988.github.io/web-development/javascript/event-propagation-delegation/
