
React
React는 사용자 인터페이스를 구축하기 위한 선언적이고 효율적이며 유연한 JavaScript 라이브러리입니다. “컴포넌트”라고 불리는 작고 고립된 코드의 파편을 이용하여 복잡한 UI를 구성하도록 돕습니다.
프론트엔드 취업요건 1위, React다. React는 Facebook 재단에서 개발한 컴포넌트 선언형 라이브러리로 SPA나, 모바일 앱 개발에 사용된다. 이게 무슨 말이냐하면 반복되는 기능이나 콘텐츠들을 컴포넌트 단위로 분리해 레고를 조립하듯 맞는 부분에 끼워서 사용하는 방식을 말한다. 이러한 특성이 SPA 개발 형태를 지니게 해준다.
특징
-
선언적 프로그래밍 구조 : 명령형과 다르게 최종목표에 대한 프로그래밍 구조를 띈다. 굉장히 가시적이고 결과론적인 개발 방식을 사용한다.
-
Component 기반 : 화면을 이루는 작은 요소의 집합으로 반복되거나 공통 기능을 Component 단위로 분리하고 필요한 곳에서 활용한다.
-
JSX 문법 사용 : Javascript에 XML을 추가한 확장한 문법이다. React 개발시에만 사용되는 특수만 문법을 제공한다.
-
단방향 바인딩 (one-way binding) & Flux : 기본적으로 부모 Component에서 자식으로 바인딩하는 구조로 데이터 추적에 용이하다. Flux란 양방향 데이터 바인딩 문제를 해결하기 위해 고안한 흐름 패턴이다.
-
VirtualDOM 활용 : 메모리에만 존재하는 가상돔이다. 실제 돔을 추상화해놓은 객체로 업데이트가 발생하면 메모리에 저장된 가상 DOM을 리랜더링하여 변경 전의 가상 DOM과 비교하여 변경된 부분만 동기화 한다.
👍 사용하는 이유

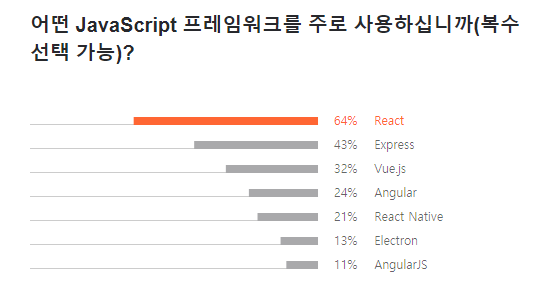
2020년 가장많이 사용된 프론트엔드 라이브러리, 프레임워크 현황이다. 시초였다는 이유도 있겠지만 왜이리 많이 사용할까? 사실상 특징과 결부되는 사안이다.
- SPA 구조 개발방식
필요한 부분만 갱신하기 때문에 네이티브 앱에 가까운 서비스 제공이 가능하다.
- VirtualDOM 활용 효율적 렌더링
메모리상의 VirtualDOM을 활용하여 화면의 렌더링을 최소화하고 변경된 노드만 동기화 하기 때문에 효율적이다.
- Component기반 화면 구성
기능을 Component 단위로 분리하여 개발하기 때문에 재사용성이 좋고 분업이 쉽다. 분리적 관리가 가능하기 때문에 유지보수성이 증대된다.
- 타 프레임워크, 라이브러리와 혼용 가능
React는 라이브러리기 때문에 타 기능과의 결합이 용이하다.
- 넓은 확장성과 생태계
React는 View에 대한 라이브러리기 때문에 다른 추가 모듈을 필요로 한다. 이러한 특성때문에 개발 생태계가 넓어 React 보조 라이브러리들이 많고, 오류 디버깅이 용이하다.
🤮 React 단점
-
러닝커브와 버전에 따른 문법 변화
JSX라는 React 전용 문법에 대한 학습이 필요하고 버전에 따라 문법이 상이한 경우가 빈번함. (React 17, 18 버전 차이가 굉장히 큼) -
높은 상태관리 복잡도
React는 단방향 데이터바인딩 구조이기 때문에 앱 규모가 커지면 모듈간 상호작용과 상태관리에 문제가 발생한다. React 자체에는 상태관리에 대한 기능을 제공하지 않는다. 따라서 타 라이브러리 (recoil, redux 등) 를 사용해야 한다. -
빌드 속도와 성능
VueJS, Svelte 등 타 프론트엔드 개발 기술 중 속도가 낮은 편에 속한다. (이는 기능, 순서에 따라 다르긴하다.) 또한 React나 VueJS의 경우 브라우저에서 React 구조를 활용할 수 있도록 React를 다운받아 실행시켜야하는 구조를 지닌다. 한마디로 첫 페이지가 뜨기 까지 오랜 시간이 걸린다는 얘기다. 성능 분석표는 해당 글에 기재해놨다. SVELTE.00.이해 -
구버전 브라우저 지원안함
대부분의 버전이 IE8 이하 브라우저를 지원하지 않는다. (이건 당연한듯 하다.)
라이브러리 VS 프레임워크
React에 대해 얘기할때 꼭 대두되는 이슈가 있다. React는 라이브러리인가 프레임워크인가 이다. 일단 라이브러리와 프레임워크의 차이를 분명히해야할 필요가 있다. 핵심은 제어에 있다. 어플리케이션 프로세스의 흐름의 주인이 누구인가의 차이다.
💥 라이브러리, 프레임워크 차이
먼저 라이브러리는 서드파티로 분류되며 내가 작업한 코드에 라이브러리 기능을 추가하여 사용한다. 어디에 쓸지, 어떤 방식으로 쓸지는 개발자 본인의 몫이란 애기다. 하지만 프레임워크는 다르다. 정해놓은 규칙에 맞게 구현해야하고, 그 이후 프로세스는 프레임워크가 개발자의 코드를 호출해 어플리케이션을 구축한다.
👽 개인적인 생각
이런 의미에서 React가 라이브러리인지 프레임워크인지에 대한 논쟁이 끊이지 않는다. 난 후자였다. Component 선언시 JSX 문법을 사용해야 하고, 해당 모듈을 호출해 SPA를 완성한다라는 개념이 프레임워크라고 생각했다. 하지만 이제는 라이브러리가 맞다라고 생각이 바뀌었다.
React core는 반응형 웹, Component를 만드는 방식을 제공할 뿐, 완전한 APP을 구현하기 위해서는 다른 라이브러리 (hooks, router, Redux..) 가 추가적으로 필요하다. 그런 점에서 라이브러리가 맞는 것 같다.
👋 결론적으로 공홈가보면 라이브러리라고 못밖혀있다.
React Native

리액트 네이티브는 페이스북이 개발한 오픈 소스 모바일 애플리케이션 프레임워크이다. 안드로이드, iOS, 웹, UWP용 애플리케이션을 개발하기 위해 사용되며, 개발자들이 네이티브 플랫폼 기능과 더불어 리액트를 사용할 수 있게 한다.
한마디로 React 빌드 모듈로 IOS, Android 개발 플랫폼을 구축하는 것이다. React Native에 대해서는 차후 다른 글에서 설명한다. React와 React Native는 서비스 대상이 다르다는 것을 보여주기 위해 무엇인가에 대해서만 설명한다.
정리하며
오늘은 React의 개념과 특징에 대해 알아봤다. 한마디로 정리하자면 React는 VirtualDOM을 활용한 View 라이브러리라는 것이다. 요즘 프론트엔드 개발자 시장에서 항상 요구하는 React에 대해 공부하고 테스트해볼 필요가 있다고 느낀다.
오늘 저녁은 오징어보끔이다. 🥕
참고 : https://data-study-clip.tistory.com/202?category=1085803
https://seizemymoment.tistory.com/134
https://hyejin-dev.tistory.com/3
