오늘은 리액트의 첫 세션이라 기본적인 리액트의 개념및 몇몇 기본 개념들을 배웠다. 그중에서 라우터라는 친구를 복습해보고자 TIL을 작성한다.
라우팅이란?
웹 애플리케이션에서 라우팅이라는 개념은 사용자가 요청한 URL에 따라 알맞는 페이지를 보여주는것을 의미한다.예를들어 지난 1주일간 클론코딩을 한 인스타그램을 예로 들자면, 인스타그램은 피드, 로그인페이지, 포스트 작성 페이지, 환경설정등 여러가지의 페이지로 구성되어있다. 이렇게 여러페이지로 구성된 웹을 만들때 라우팅 시스템은 페이지별로 컴포넌트들을 분리해가면서 프로젝트를 관리한다. 리액트에서 라우팅 시스템을 구축하기위해서는 React Router를 사용한다.
React Router
이 라이브러리는 리액트의 라우팅 관련 라이브러리들 중에서 가장 오래됐고, 가장 많이 사용되고 있는 라이브러리이다. 이 리액트 라우터는 컴포넌트 기반으로 라우팅 시스템을 설정할 수 있다. 나는 복습을 위해서 나의 클론코딩한 저스트그램 페이지에 적용해보았다.
사용방법:
- 설치
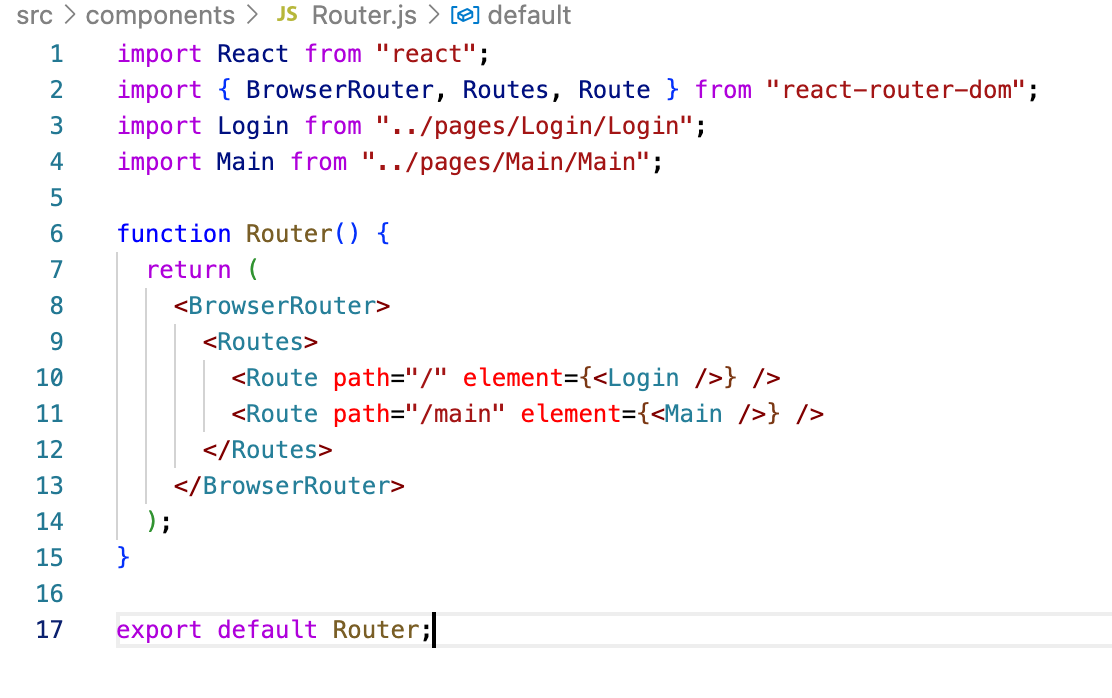
npm install react-router-dom --save //terminal에서 적용하기- Router Component 구현

- import의 소스를 잘 조정해보자! 나는 익숙하지않아서 조금 고생을했다.내가 쓰는 페이지는 로그인과 메인임으로 그둘만 남기고 지워주었다.
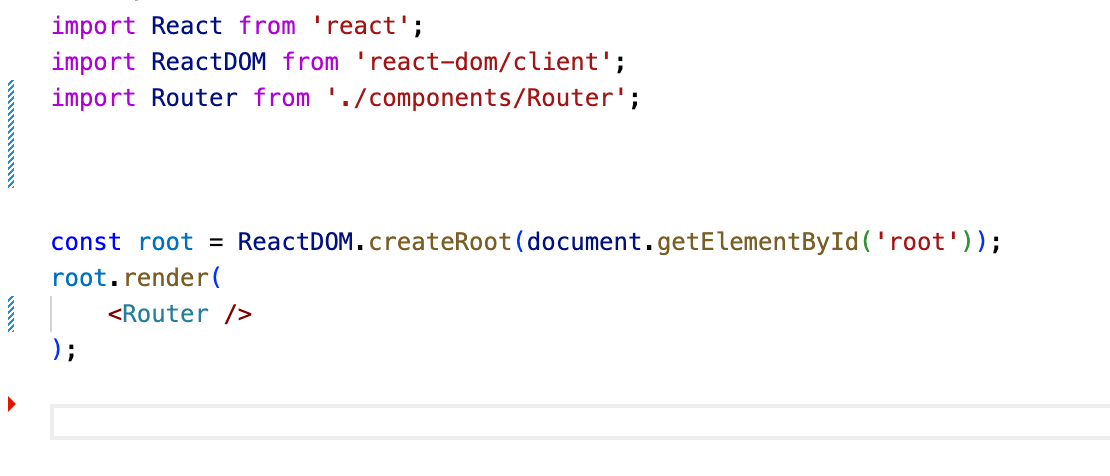
- URL/은 Login 페이지, URL/main은 메인페이지로 이동하는것을 확인할수있었다.(10,11번째줄) - Index.Js에서 적용

Route 이동!
- 루트를 이동하는 방법은 <Link> 컴포넌트와 useNavigate가 있다. 구현하는 방법은 다음과 같다.
<Link> 사용하는방법
import React from "react";
import { Link } from "react-router-dom";
function Login() {
return (
<div>
<Link to="/signup">회원가입</Link>
</div>
);
}
export default Login;useNavigate 로 구현하는 방법
import React from "react";
import { useNavigate } from "react-router-dom";
function Login() {
const navigate = useNavigate();
const goToMain = () => {
navigate("/main");
};
// 실제 활용 예시
// const goToMain = () => {
// if(response.message === "valid user"){
// navigate('/main');
// } else {
// alert("가입된 회원이 아닙니다. 회원가입을 먼저 해주세요.")
// navigate('/signup');
// }
// }
return (
<div>
<button className="loginBtn" onClick={goToMain}>
로그인
</button>
</div>
);
}
export default Login;어떤때 어떤걸 사용해야할까?
- <Link>
- 클릭 시 바로 이동하는 로직 구현 시에 사용
- ex. Nav Bar, Aside Menu, 아이템 리스트 페이지에서 아이템 클릭 시 > 상세 페이지로 이동
- useNavigate
- 페이지 전환 시 추가로 처리해야 하는 로직이 있는 경우
useNavigate훅을 활용하여 구현 - ex. 로그인 버튼 클릭 시
- Backend API로 데이터(User Info) 전송
- User Data 인증 / 인가
- response message
- Case 1 : 회원 가입되어 있는 사용자 > Main 페이지로 이동
- Case 2 : 회원 가입이 되어 있지 않은 사용자 > Signup 페이지로 이동
- 페이지 전환 시 추가로 처리해야 하는 로직이 있는 경우