오늘은 React의 State 와 Props에 대해서 배워보았다. 복습할때 유용하게 사용하고자 TIL을 작성한다.
State
- State란 단어의 의미 그대로 알수있듯이 컴포넌트 내부에서 가지고있는 컴포넌트의 상태값을 의미한다.
- 화면에 보여줄 컴포넌트의 UI정보(상태)라고 할수있다,
- State는 컴포넌트 내에서 정의하고 사용하면서 데이터가 변경될수있다.
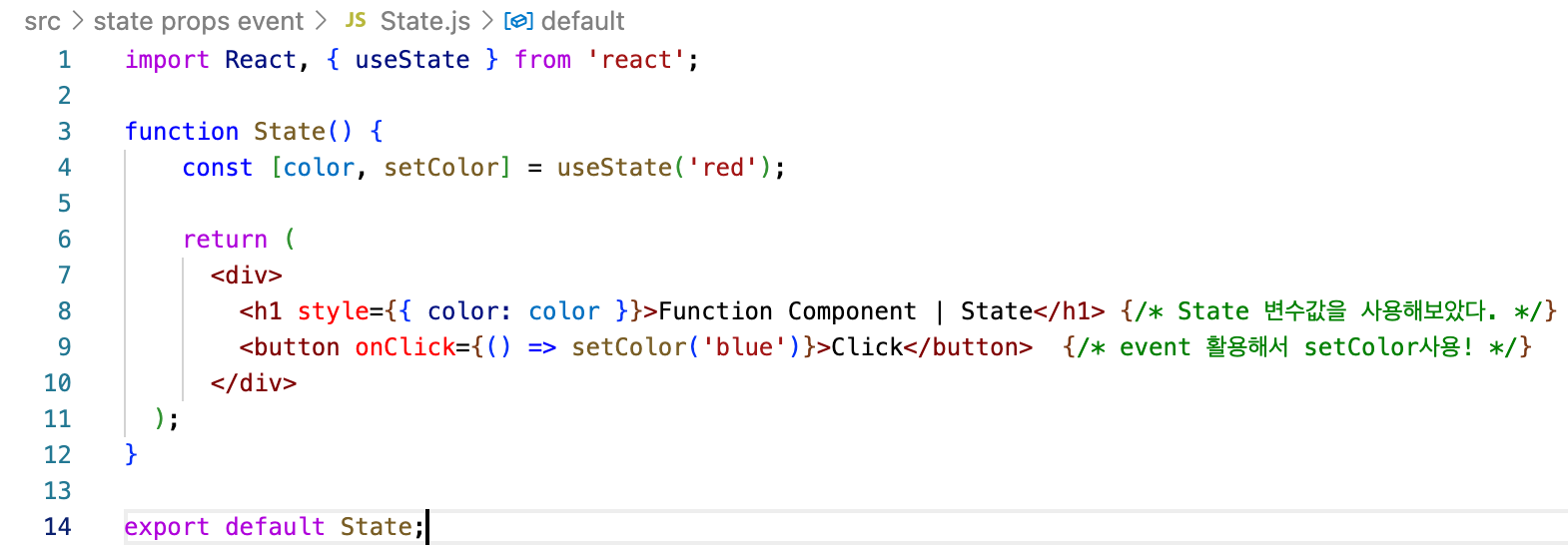
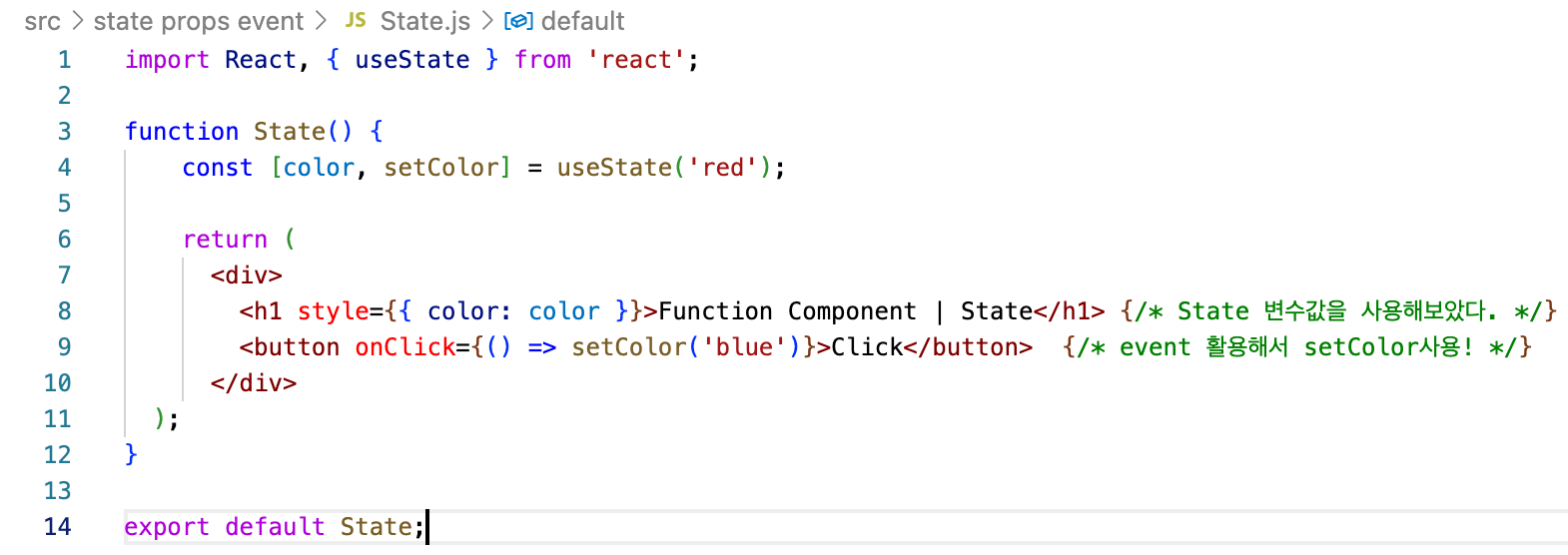
사용예시

- 위에서 확인할수있듯이 state를 설정할 때는 useState 함수를 import 한 후 사용해야 한다.
- useState 함수는 컴포넌트 선언문(function State())과 return 사이에 작성해야한다.
- style에 배치한 color:color에서 처음 color는 css의 키값이고, 두번째 color는 우리가 설정한 State이다.
Event&State
state 에서 상태값을 설정하는 이유는 결국 컴포넌트 안의 요소에서 그 상태값을 반영해서 데이터가 바뀔 때마다 효율적으로 화면(UI)에 나타내기 위함입니다.
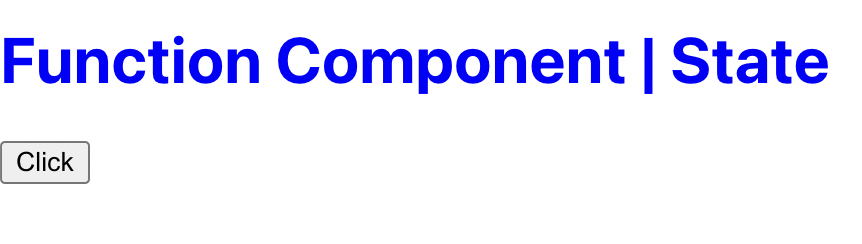
위에 올려둔 예시에서 볼수있듯 버튼태그를 추가했고 State 컴포넌트의 두번째 인자인 Setcolor 함수를 사용해서 버튼을 클릭하면 State의 상태를 파란색으로 바꿔줘!라는 명령을 작성하였다. 결국 State와 Event를 함께 활용하면 유저들이 사용하기 훨씬 풍부한 웹을 구상할수있다고 할수있겠다.
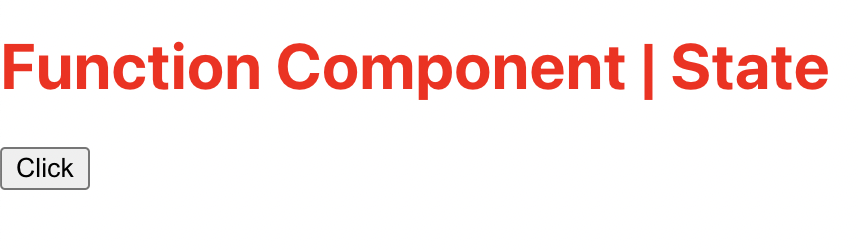
result!


Props
- Props는 Properties의 줄임말로, 단어뜻 그대로 컴포넌트의 속성값이다.
- Props는 부모 컴포넌트로부터 전달받은 데이터를 지니고 있는 객체이다.
- Props를 이용해 어떤 자바스크립트 값이든 모두 자식 컴포넌트에 전달할 수 있습니다.(변수, state 값, event handler 등)
솔직히 이렇게만 봐서는 정말 아무것도 모르겠어서 예시를 따라해보면서 감을 익히려고 노력했다.
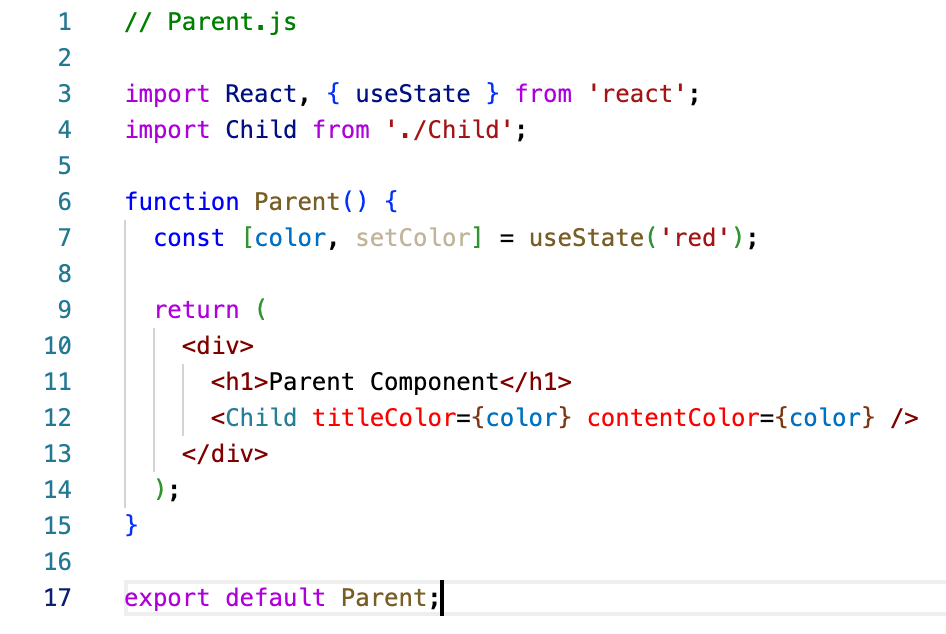
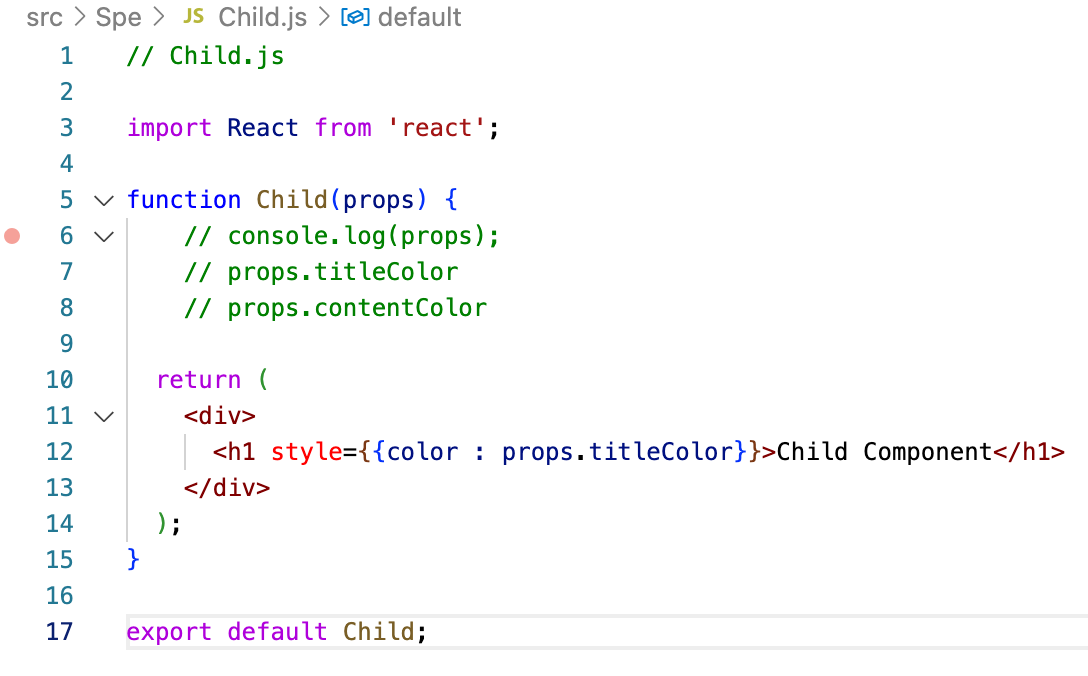
사용예시


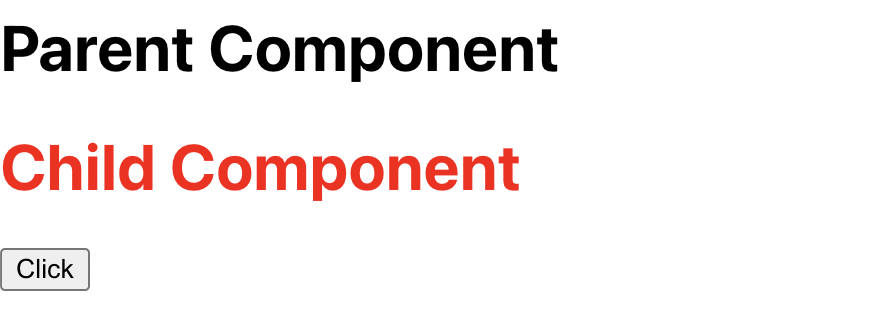
- 결과!

- 결과에서 확인할수있듯이 Parent.js에서 useState를 이용해서 선정한 color값이 Child.js의 color: props.titleColor에서 적용되었음을 확인할수있었다.
Props & Event
State와 마찬가지로 Props역시 event handler와 함께 사용할수있었다.
사용예시
// Parent.js
import React, { useState } from 'react';
import Child from '../pages/Child/Child';
function Parent() {
const [color, setColor] = useState('red');
return (
<div>
<h1>Parent Component</h1>
<Child titleColor={color} changeColor={() => setColor('blue')} />
</div>
);
export default Parent;Child의 titleColor와 파란색으로 바꿔줘라고 주문하고있는 함수 changeColor를 props를 통해서 전달하고있다.
// Child.js
import React from 'react';
function Child(props) {
return (
<div>
<h1 style={{color : props.titleColor}}>Child Component</h1>
<button onClick={props.changeColor}>Click</button>
</div>
);
}
export default Child;- function Child의 argument로 props가 들어가있음을 확인할수있다.
- 다음의 순서에 따라서 코드가 실행된다.
- <button> 요소에서 onClick 이벤트 발생
- 이벤트 발생 시 props.changeColor 실행
- props 객체의 changeColor, 즉 부모 컴포넌트로부터 전달받은 setColor 함수 실행
- setColor 함수 실행 시 state의 color 값이 'blue' 로 변경
- 컴포넌트에 변경된 state 데이터(color) 전달
- props.titleColor 를 글자 색상으로 지정하는 <h1> 타이틀 색상 변경
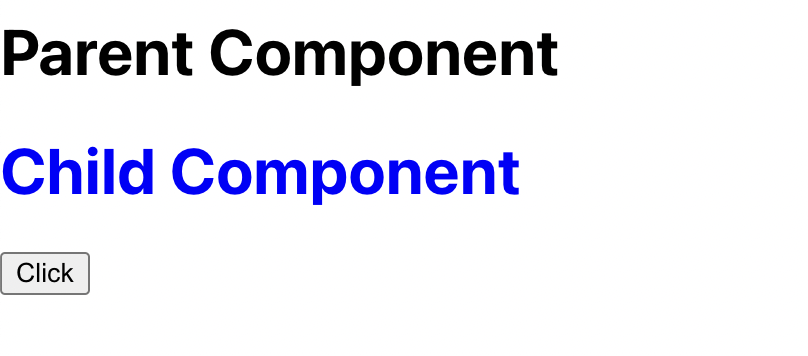
- result!