to start with..
난 여태까지 위선자였다!!! props를 안다고 생각했는데 퀴즈의 문제를 보니 넘겨준다와 부모와 자식 컴포넌트가 있다는것만 알았지 디테일들에 대해서는 아무것도 아는게 없었다. 심지어 TIL도 이것에 관해 썻는데도 몰랐다. 모르면서 쓰는게 말이되나?? 숫자채우기?? 그렇다고한다.. 퀴즈를 다시풀어보고, 멘토 재준님의 풀이를 다시 두번정도 시청하면서 엄청나게 많이 배웠다. 이제는 조금 props에 대해 아는거일지도..?
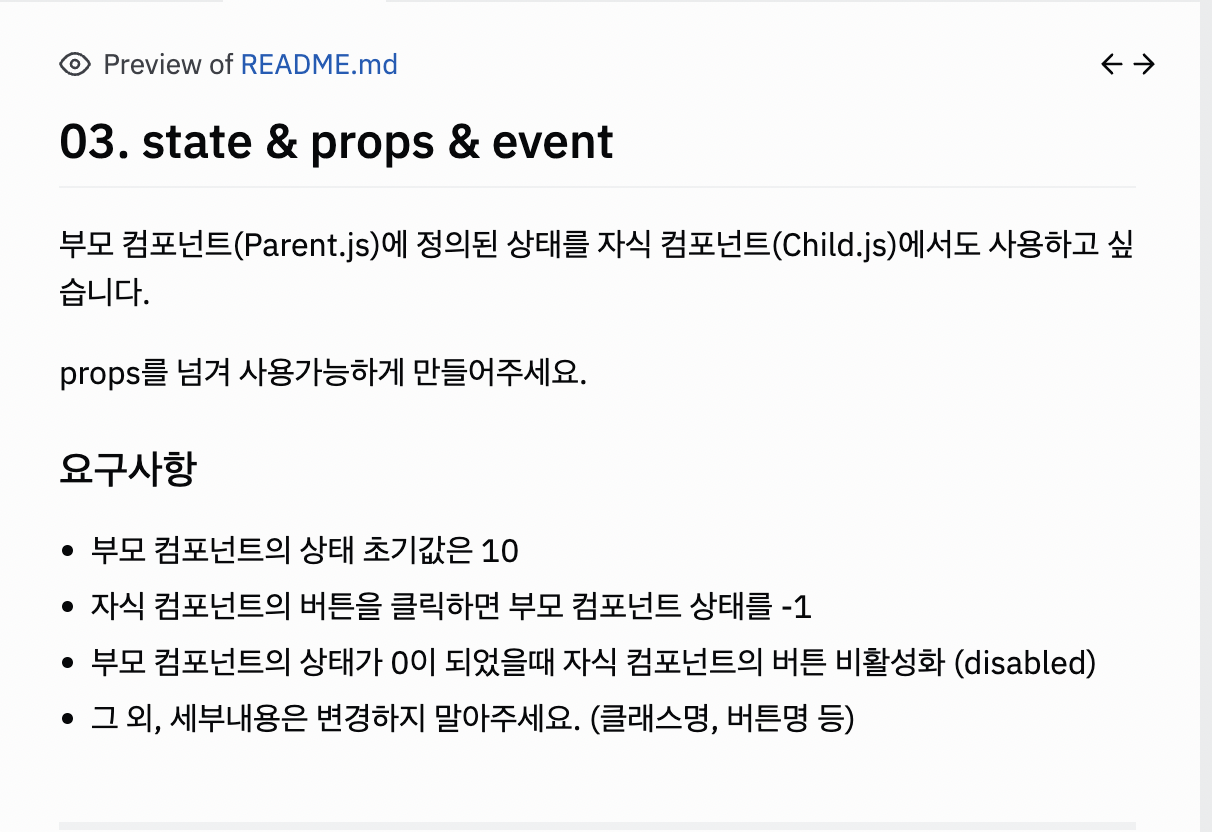
문제

솔직히 문제자체는 props의 개념만알면 완전 간단했다! 2주동안 계속해오던것이었다.
풀이
-
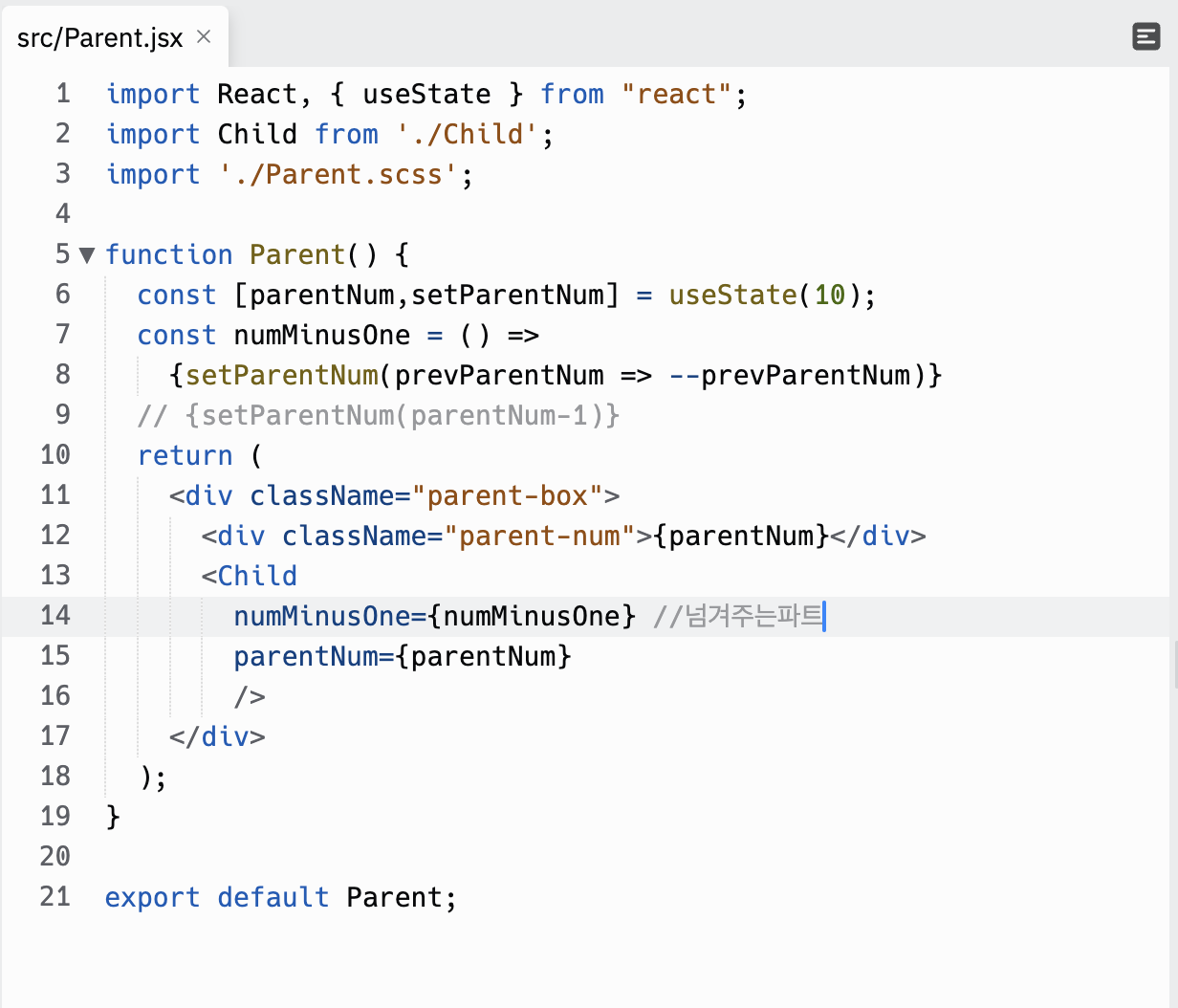
parent component

-
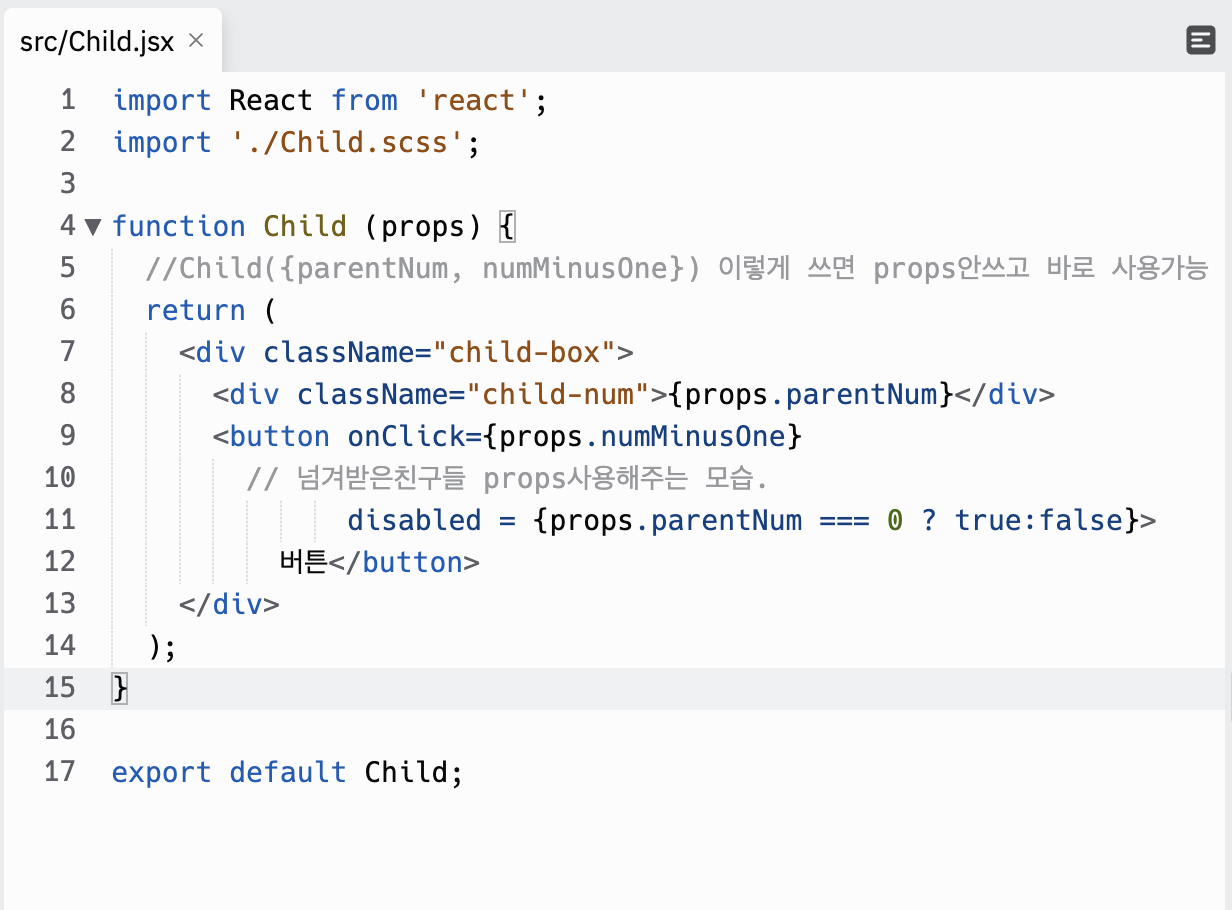
child component

문제 자체가 간단하기에 딱히 해설은 필요없어보인다. 그래서 더욱더 props에대해서 이해하기 쉬웠던것같아서 감사했다. 다만 주석부분들은 메모를 남길필요가있어보인다.
-
{setParentNum(prevParentNum => --prevParentNum)}
원래라면 {setParentNum(parentNum-1)} 이렇게 썻을텐데 prev를 쓴이유는 나도 몰랐는데 멘토님께서 저렇게하면 에러가많이 난다고 prev를 부를수있는상황, 즉 전값을 써도되는상황이라면 저렇게 쓰는게 훨씬 에러가 덜나고 좋은코드라고 하셔서 사용해보았다. -
Parent component의 14번째줄을 보면 child로 함수와 parentNum값을 넘겨주는걸 볼수있다. 난 인스타그램 클론코딩을하면서 저걸 엄청많이썻는데 왜 몰랐을까하는 생각도 들었지만 이제라도 알수있어서 다행이었다.
-
Child component의 4번째줄을 보아라! 저런방법이 있는줄도몰랐지만 난 오늘도 하나 배웠다!! ㅎㅎ