지난 5 개의 포스팅을 거쳐, 인터넷 통신과 IP, TCP 와 UDP, PORT 와 DNS, URI 까지 HTTP 를 본격적으로 학습하기 위한 기본적인 개념들에 대해 살펴보았다.
이번 포스팅에서는 앞서 배웠던 개념들을 토대로 웹브라우저의 요청 흐름 전반적인 내용에 대해 간단히 다루어보겠다.
웹브라우저 요청 흐름
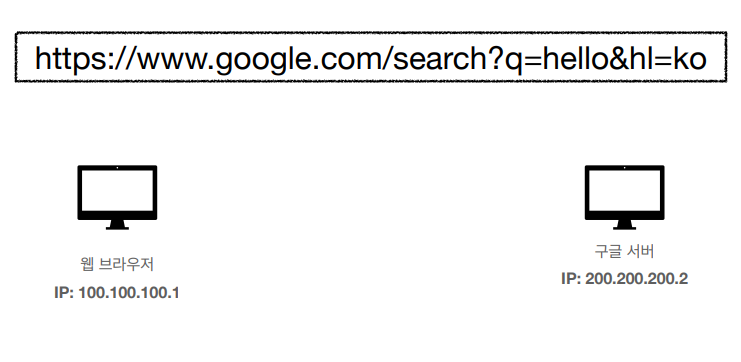
우리가 주소창에 URL 을 타이핑하게되면 어떤 일이 일어날까?

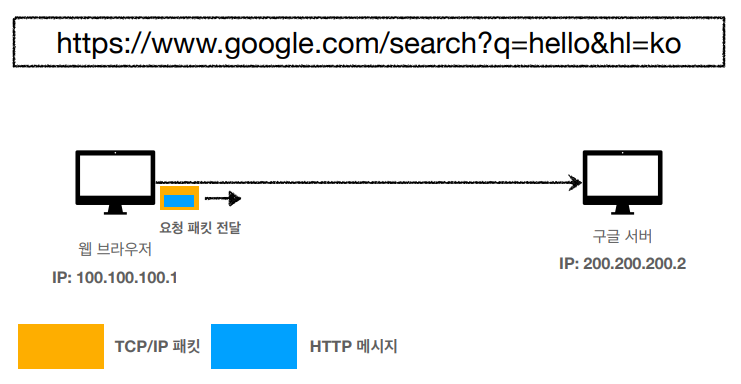
웹 브라우저에 위와 같은 URL 을 입력해 엔터키를 눌렀다고 생각해보자.

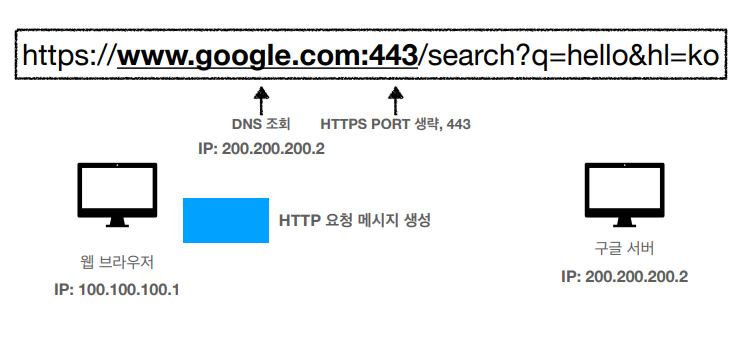
먼저, DNS 를 조회하게 될 것이다. 'www.google.com' 은 Domain Name 이고 이를 IP Address 로 매핑해주어야 구글 서버와 정상적인 연결이 가능하기 때문이다.
따라서, DNS 포스팅에서 알아본 과정대로 Resolver 가 Name Server 에게 Domain Name 에 대한 IP Address 를 요청하고, Name Server 는 Cache root DNS 등 다양한 DNS Server 들을 거쳐 IP Address 를 찾아 브라우저에게 반환해줄 것이다.
- 📌
DNS에 대한 자세한 내용은 아래 링크를 참고 바란다.
HTTP 기초 - DNS
Domain Name 뒤에 붙은 :443 은 PORT 에 대한 정보인데, 사용하는 프로토콜이 https 일 경우, 443 이 자동으로 설정되어 생략이 가능하다. 이외에 http 나 ftp 또한 예약된 기본 PORT 를 가지고 있어 생략 가능하다.
이로써, 웹브라우저는 IP Address 와 PORT 에 대한 정보를 얻었고, 구글 서버와 연결할 수 있는 준비가 되었다고 볼 수 있다. 이제 다음 단계는 HTTP 요청 메시지 생성 이다.

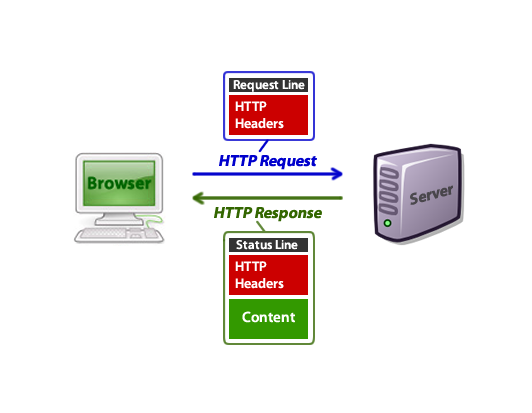
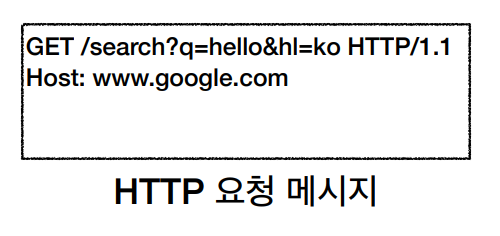
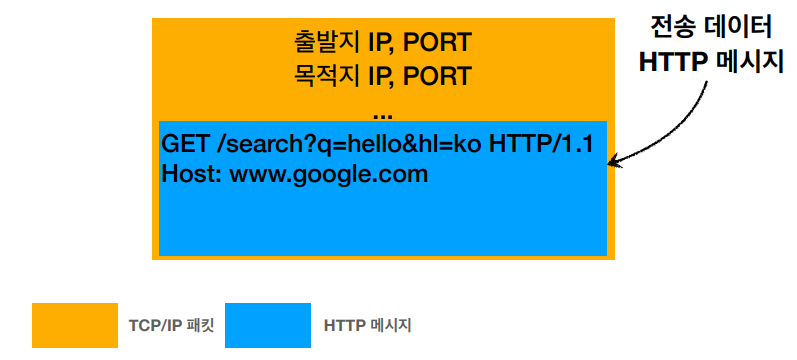
HTTP 요청 메시지 는 간략하게 위와 같이 서버가 수행하여야 할 동작에 대한 메서드와 호스트 정보로 구성되어 있다. 물론 이외에도 여러 가지 정보가 담겨있고 이는 이후 포스팅에서 모두 다루어볼 것이다.
이번 포스팅에서 중요한 것은 웹브라우저가 HTTP 요청 메시지 를 생성했다는 점이다. 이제 이 메시지가 곧 우리가 전송하게 될 requests 이자 전달받게 될 response 의 핵심 내용이 될 것이다.
예시에서는, GET 메서드를 통해 'hello' 에 대한 한국어 검색결과를 가져오라는 명령을 전달하고 있고, http 의 버전정보도 담겨있다.
쉬운 이해를 위해 비유하자면, IP Address 와 PORT 를 통해 집주소를 얻었고, HTTP 요청 메시지 는 우리가 보낼 물건이 만들어진 것과 같다.
이제 물건이 배송되는 과정을 알아본다.

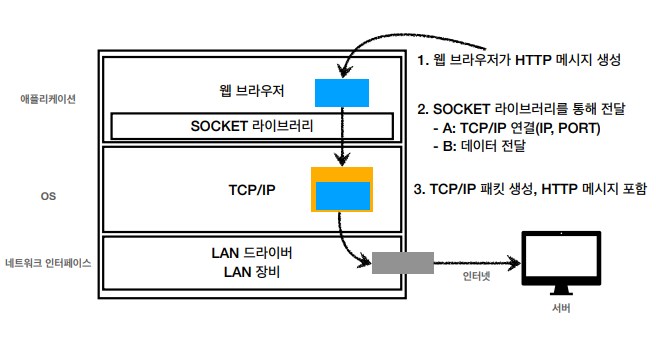
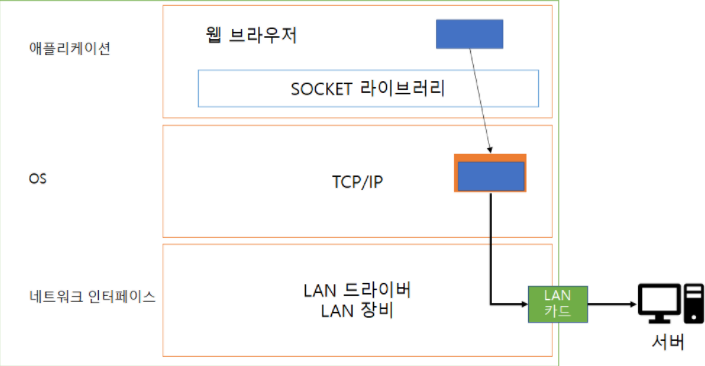
위 그림은 TCP UDP 포스팅에서 한 번 다루었던 TCP/IP 4 Layer Model 이다.
우리는 이 모델의 계층들을 지나며, 생성된 HTTP 요청 메시지 를 IP Address PORT 로 전달하여야 한다.
먼저, 신뢰성있는 통신을 위해 가상 연결을 시도한다. 이는 웹브라우저(Application)가 SOCKET 라이브러리 를 통해 TCP 3 Way Handshake 를 지시하면서 시작된다. 지시를 전달받은 OS 단의 TCP/IP 는 구글 서버와 TCP 3 Way Handshake 를 시도한다. 이 때 앞서 찾아낸 IP Address 와 PORT 정보를 참조한다.
- 📌
TCP 3 Way Handshake에 대한 자세한 내용은 아래 링크를 참고 바란다.
HTTP 기초 - TCP, UDP
TCP 3 Way Handshake 가 성공적으로 완료되었다는 것은 내 컴퓨터(클라이언트)와 구글의 컴퓨터(서버)가 정상적으로 데이터를 주고 받을 수 있는 상태임을 의미한다.
따라서, TCP 3 Way Handshake 가 성공하면, 웹브라우저는 그때서야 SOCKET 라이브러리 를 통해 OS 단의 TCP/IP 로 HTTP 요청 메시지 를 전달한다. 구글 서버와 정상적으로 가상 연결이 이루어졌으니, 이제 본격적으로 메시지를 전달하는 것이다.

TCP/IP 에서는 전달받은 메시지에 위와 같이 패킷을 씌운다. 정확하게는 HTTP 요청 메시지 에 TCP 가 먼저 헤더를 씌워 IP 로 전달하면 IP 가 다시 그 겉에 헤더를 씌우는 식이다. 위 그림에서는 TCP/IP 로 한 번에 설명하였다.
헤더에는 Source IP Address Destination IP Address Source Port Number Destination Port Number 등 다양한 정보들이 담겨 있고 메시지 내부의 Payload 에는 생성된 HTTP 요청 메시지 가 그대로 담기게 된다. 이렇듯, TCP/IP 에서는 데이터의 신뢰성있는 전달을 위해 출발지 및 목적지 정보나 다양한 제어 정보들을 메시지에 추가해준다. 이는 물건을 목적지까지 안전하게 배송하기 위해 박스로 포장하는 작업에 비유할 수 있을 것이다.

이제 포장된 물건은 Network Interface Layer 로 보내지게 되고, 그곳에서 마지막 헤더인 Ethernet Frame 이 씌워진 채 인터넷망으로 나가게 된다. 그림에서는 표현되지 않았지만, 인터넷망은 수많은 서버 노드들로 이루어져 있고 이 과정은 아주 복잡하다.

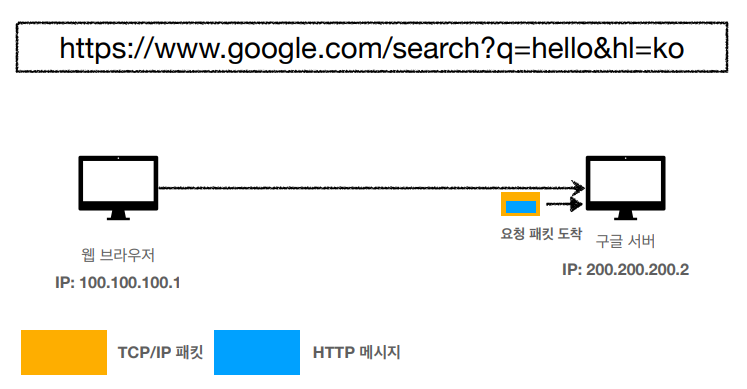
그렇다면 복잡한 인터넷망을 거쳐 구글 서버에 안전하게 도착한 패킷은 어떠한 과정을 거칠까?
패킷을 받은 구글 서버는 이전과는 반대의 순서로 계층을 거치며 TCP/IP 패킷을 벗겨내고 내용물을 확인한다. 여기서 내용물은 앞서 우리가 생성한 HTTP 요청 메시지 가 될 것이다. 이후, 메시지의 명령을 해석하여 요청, 즉 우리가 보낸 request 를 해석해내는 작업을 수행한다.
예시에서는 GET 명령을 통해 /search?q=hello&hl=ko 에 대한 결과를 반환하라는 요청을 수행하게 될 것이다. 결국, 구글에서 'hello' 로 검색한 한국어 결과를 반환해달라는 의미와 같다.

위는 request 에 대해 구글 서버가 수행한 결과물이다. html 의 형식이 될 것이다.
이제 이 결과물을 다시 클라이언트에게로 보내주어야 한다.

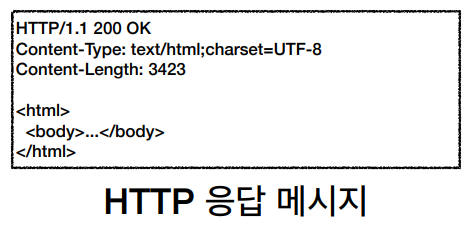
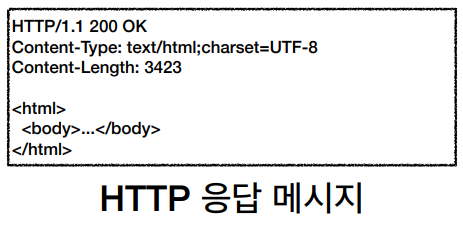
그 때 생성하는 것이 바로 위와 같은 HTTP 응답 메시지 이며, 수행한 결과물이 html 형식으로 담겨있는 모습을 확인할 수 있다. 이외에도 HTTP 의 버전과 타입, 문자셋이나 길이와 같은 정보도 포함되어 있다.
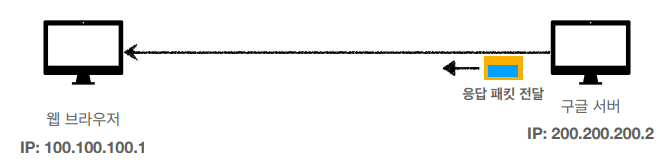
결론적으로, 구글 서버도 클라이언트와 동일한 방식으로 request 에 대한 response 를 HTTP 메시지 의 형태로 생성해 전달한다. 물론, TCP/IP 헤더를 메시지에 씌우는 과정, 인터넷망의 수많은 노드 서버들을 통해 전달하는 과정도 동일하게 수행한다.


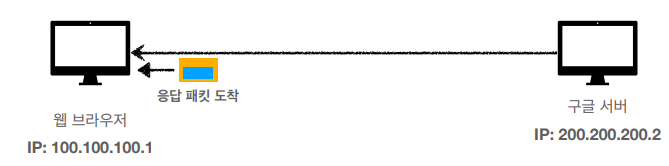
이제, 클라이언트는 자신의 request 에 대한 구글의 response 메시지를 전달받고, TCP/IP 패킷을 제거해 내용물을 확인한다.

내용물에는 html 형식으로 된 결과물이 담겨있다.
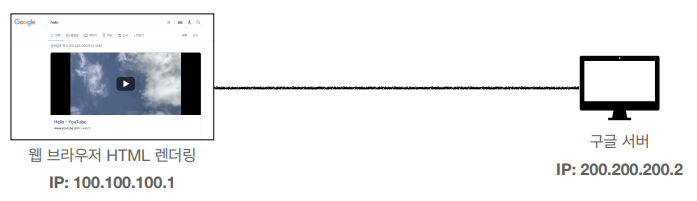
마지막으로, 이는 웹브라우저의 HTML 랜더링 을 통해 화면에 구현된다.

요약
지금까지 살펴본 웹브라우저의 요청 흐름을 정리해보면 다음과 같다.

클라이언트
-
DNS조회- 'www.google.com' 의
IP Address조회
- 'www.google.com' 의
-
PORT획득 -
HTTP Request생성 -
SOCKET Library통해TCP 3 Way Handshake수행- 이전에 획득한
IP AddressPORT정보 참조
- 이전에 획득한
-
TCP/IP로 메시지 전달 -
TCP/IP패킷 생성 -
Network Interface Layer로 패킷 전달 -
인터넷망통해 목적지 서버로 패킷 전달
서버
-
HTTP Request헤더 제거 및 내용물 확인 -
HTTP Request해석 및 요청 수행 -
결과물 담아
HTTP Response생성 -
TCP/IP로 메시지 전달 -
TCP/IP패킷 생성 -
Network Interface Layer로 패킷 전달 -
인터넷망통해 목적지 클라이언트로 패킷 전달
클라이언트
-
HTTP Response헤더 제거 및 내용물 확인 -
HTTP Response해석 -
Browser동작html형식일 경우 랜더링
지금까지 기본적인 웹브라우저의 요청 흐름에 대해 알아보았다.
다음 포스팅부터는 본격적으로 HTTP 에 대해 살펴볼 예정이다.
출처
- 김영한 님의 강의 모든 개발자를 위한 HTTP 웹 기본지식 을 정리한 포스팅입니다.