이번 포스팅에서는 URI 에 대해 살펴본다.
URI
Uniform Resource Identifier의 약어로 인터넷에 있는 자원의 위치를 나타내는 유일한 주소
URI 는 이름에서도 알 수 있듯이, 인터넷 상에 존재하는 자원들을 식별하는 식별자이다.
- Uniform : 리소스를 식별하는 통일된 방식
- Resource :
URI로 식별 가능한 모든 자원 - Identifier : 식별자, 다른 항목과 구분하는데 필요한 정보

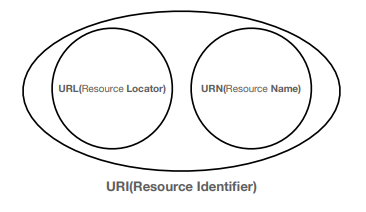
위 그림은 URL URN URI 의 관계에 대해 나타낸 그림인데, URI 가 URL 과 URN 을 포함하고 있는 모습을 볼 수 있다.
즉, URI 는 인터넷 상의 자원들을 유일하게 식별하기 위한 식별자이며, Locator 인 URL 과 Name 인 URN 으로 나뉜다.

먼저 URL 은 우리가 자주 접하는 웹주소와 같다.
'Locator' 라는 이름처럼 인터넷 상의 자원들을 위치로 식별한다.
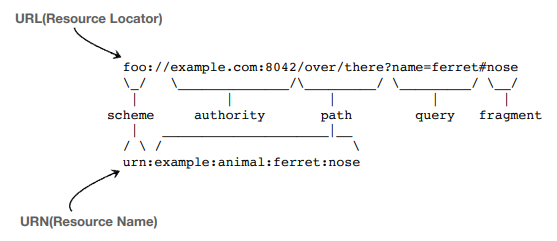
아래 URL 의 예시를 보면,
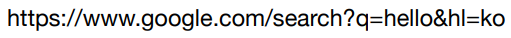
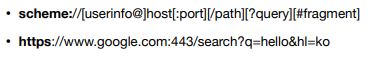
https://www.google.com/search?q=hello&hl=ko
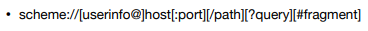
protocol 에 해당하는 scheme, 도메인과 포트에 해당하는 authority, 이후 path 와 query 순으로 이루어져 있다.
URL 에 대해서는 이후 자세히 설명할 예정이다.
그림 아래의 URN 은 거의 사용하지 않는다.
이는 인터넷 상의 자원들을 이름을 기준으로 식별하는 체계인데, URN 의 이름만으로 실제 자원을 찾아낼 수 있는 방법이 보편화되지 않아 사용되지 않는다고 한다.
아래는 URN 의 예시이다.
urn:isbn:8960777331
정리하면, URI 는 인터넷 상의 자원들을 식별하는 식별자로 URL URN 으로 분류된다.
URL 은 자원들을 위치를 기준으로 식별하는 체계이고, URN 은 이름을 기준으로 식별하는 체계이다.
이 중 URL 이 주로 사용되며, URN 은 거의 사용되지 않는다.
URL 분석

이제 URL 을 하나하나 뜯어보면서 살펴보자.
위 주소는 구글에 'hello' 를 검색했을 때의 URL 이다.
URL 문법과 함께 위 주소를 순서대로 분석해볼 것이다.
그전에 결과가 궁금할 수 있으니 스샷을 첨부했다.

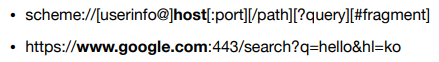
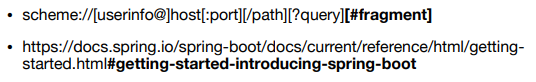
먼저, URL 문법은 다음과 같다.

📌 `Scheme`
Protocol 이 명시되는 scheme (스키마)가 가장 앞에 위치한다. Protocol 은 어떠한 방식으로 자원에 접근할 것인지에 대한 규칙이자 약속이며, http, https, ftp 등이 해당된다. 예시에서는 https 를 사용하였으며 이는 http 에 보안이 추가된 Protocol 이다. (HTTP Secure)
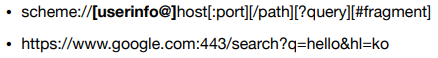
📌 `Userinfo`
그 뒤로는 사용자 정보인 userinfo 가 위치하는데, 이 정보를 포함하여 인증이 가능하며 필요 시에는 password 가 포함되기도 한다. 하지만 잘 사용되지 않는다.
📌 `Host`
host 는 호스트명을 뜻하며, 도메인 네임 또는 IP 주소를 직접 사용할 수 있다. 이전 포스팅에서 살펴봤던 DNS 의 도메인 네임이 이곳에 명시된다. 예시에서는 'www.google.com' 이 사용되었다.
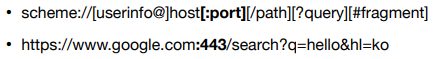
📌 `Port`
port 에는 접속 포트를 명시하며 일반적으로 HTTPS 와 같이 잘 알려진 port 일 경우, 생략이 가능하다. 예시에서는 HTTPS 이므로, 443 포트를 사용한다.
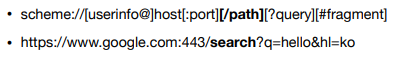
📌 `Path`
/ 뒤로는 path 가 위치한다. 이는 자원의 경로를 의미하며, 디렉터리 구조에서 경로를 찾아가는 원리와 같다. 예시에서는 /search 가 해당될 것이고, /member/100 나 /home/file1.jpg 와 같이 표현될 수도 있다.
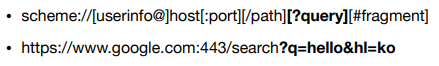
📌 `Query`
query 는 항상 ? 로 시작하며 & 로 다른 query 를 추가 가능하다. 또한, key=value 형태로 명시한다. query 는 웹서버에 제공되는 parameter 이므로 query parameter 라고도 불리며, 문자열 형태로 전송되어 query string 으로도 불린다. 예시에서는 '?q=hello&hl=ko' 가 해당된다.
📌 `Fragment`
fragment 는 html 내부 북마크 등에 사용된다. 웹사이트 내 특정 위치를 지정할 수 있으며 # 으로 시작한다. 실제로 웹서버에 전송하는 정보는 아니다.
이번 포스팅에서는 URI 중 URL 에 대하여 간단히 알아보았다. URN 은 거의 사용하지 않으므로 제외하였다.
또한, URL 의 문법을 살펴보고 간단한 웹주소의 구성을 살펴보기도 했다.
다음 포스팅에서는 지금까지 학습했던 인터넷 네트워크와 프로토콜, TCP/IP 4 Layer Model 등의 개념들을 토대로 웹사이트의 요청 흐름에 대해서 살펴볼 예정이다.
출처
- 김영한 님의 강의 모든 개발자를 위한 HTTP 웹 기본 지식 을 정리한 포스팅입니다.
- https://en.wikipedia.org/wiki/Uniform_Resource_Identifier