HTTP
HTTP 란, HyperText Transfer Protocol 의 약자로 Client 와 Server 가 서로 요청과 응답을 주고받기 위한 응용계층(Application Layer)의 통신규약이다
위 내용은 http 에 대해 MDN 이 정의한 문장이다.
이름만 살펴봐도 HyperText 를 전송하기 위한 프로토콜임을 알 수 있다. 뒤의 Application Layer 는 OSI 7 Layers Model 에 대한 내용인데 이번 포스팅에서는 살펴보지 않을 예정이다.
HyperText
그렇다면, http 에서 HyperText 란 무엇을 말하는걸까.
참조(하이퍼링크)를 통해 독자가 한 문서에서 다른 문서로 즉시 접근할 수 있는 텍스트
일반적인 텍스트의 의미보다 초월(?)된 개념으로 보인다.
우리가 자연스럽게 읽어내는 포괄적이고 일반적인 의미에서의 Text 가 아니라,
초월과 확장의 개념을 담고 있는 Hyper 가 접두어로 붙어 그 이상의 의미를 담고 있는 듯하다.
전통적인 Text 와 HyperText 를 비교해보면 이해가 쉬울 것이다.

위는 전통적인 Text 이다. 우리는 위와 같은 Text를 읽을 때 위에서부터 아래로, 왼쪽에서 오른쪽으로 방향을 따라 읽어내려간다. 그렇게 한 페이지를 다 읽어내면 다음 페이지를 읽어내려가는 순서가 반복될 것이다.
하지만 HyperText 는 그렇지 않다.

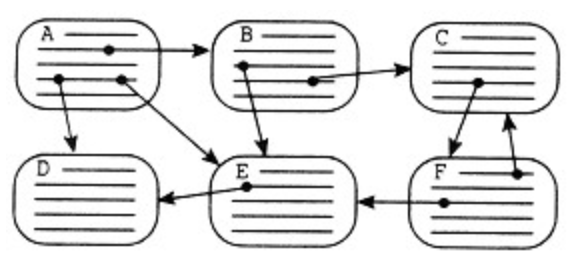
위 그림은 HyperText 의 구조를 시각화한 그림이다.
그림을 보면, A 의 특정 부분을 읽다가 B 로 이동할 수도 있고, E, D, C 등 다른 노드의 특정 부분으로 어디든 이동하며 읽어낼 수 있다. 즉, 전통적인 Text 와 달리 HyperText 에서는 Text 가 읽히는 순서가 정해져있지 않다.
전통적인 Text 가 정해진 방향을 따라 순차적으로 처리되는 반면, HyperText 는 각 노드와 링크를 통해 구조화되어 있어 비순차적 처리가 가능하다
결론적으로, HyperText 는 전통적인 Text 와는 달리 주로 컴퓨터나 전자기기에서 표현되는 Text 데이터로서 그 처리 순서나 방향이 비순차적이므로 특정 Text 를 처리하는 도중에 링크로 연결된 다른 노드의 Text 로 언제든지 이동이 가능하다.
특히, HTML 은 대표적인 HyperText 로 웹의 주요 구성요소이다.
따라서, 웹은 HyperText 로 이루어진 컨텐츠들이 수많은 링크로 연결되어 있는 HyperText 의 집합이기도 하다.
HTTP 와 HyperText
지금까지 HyperText 에 대해 간단히 살펴보았다.
그렇다면 HTTP 와 HyperText 는 어떤 관계가 있을까.
다시 HTTP 의 정의로 돌아가보자.
Client 와 Server 가 서로 요청과 응답을 주고받기 위한 통신규약

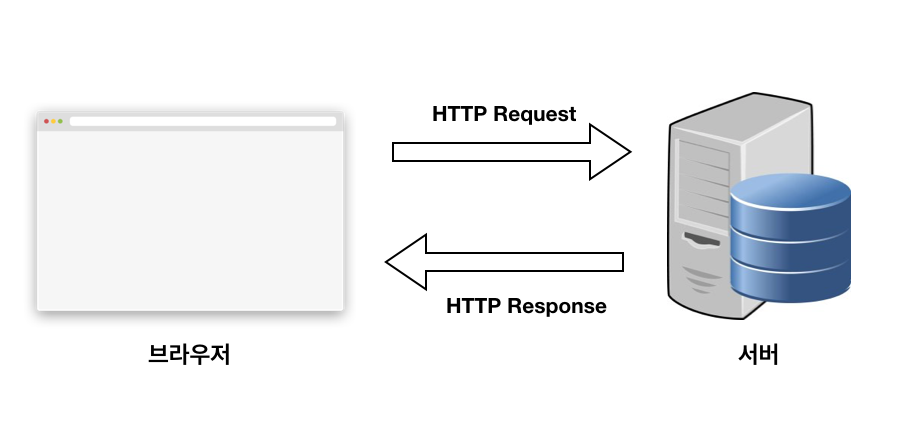
위의 그림처럼 Client(Browser) 와 Server 는 서로 요청과 응답을 주고 받으며 통신하는데, 이 때 HyperText 로 이루어진 데이터를 주고 받는다. HyperText 로 이루어진 데이터는 HTML 문서가 될 수도 있고, 일반적으로 컴퓨터나 전자기기에서 표현되는 Text 데이터가 될 것이다.
그런데 만약, 통신 과정에서 각각의 Client 와 Server 가 정해진 규칙이 없이 마구잡이로 HyperText 데이터를 주고받는다면 어떻게 될까?
각 Client 와 Server 마다 서로 다른 의미를 가지는 Text 데이터를 주고받게 될 것이고, 웹개발자들은 수많은 Client 와 Server 마다 오가는 HyperText 데이터에 대해 그때마다 새롭게 정의해주어야 할 것이다.
심지어 이러한 과정에서 실수가 발생하게 된다면, Client 와 Server 는 서로의 요청과 응답을 정확하게 이해할 수 없어 동작하지 않거나, 의도와 전혀 다른 응답을 전송할 가능성이 있다.
서로의 언어를 모르는 외국인 2 명이 자신들만의 언어로 대화를 나누는 장면을 떠올려보면 쉽게 그 문제점이 와닿는다.
따라서, 우리는 이러한 소통의 문제점을 해결하기 위해 Client 와 Server 가 HyperText 데이터를 주고받을 때 전세계의 수많은 컴퓨터들이 공통적으로 서로의 요청과 응답을 이해할 수 있도록 규칙을 정의하였다.
그리고 이 규칙을 'HyperText Transfer Protocol' HTTP 라고 부르기로 했다.
결론
Client 와 Server 는 요청(request)과 응답(response)을 주고받으며 통신하는데, 이 때 HyperText 데이터를 매개로 활용한다. 또한, 두 컴퓨터가 통신할 때는 원활한 소통을 위해 HTTP 라는 통신 규약을 따르도록 한다.
- 이렇게 HTTP 의 기본적인 개념과 HyperText, HTTP 의 필요성에 대해 간단히 살펴보았습니다.
- 공부하는 과정에서 작성한 글로 오류가 있을 수 있습니다.
- 잘못 설명된 내용이 있다면 지적해주시면 감사하겠습니다 :)
출처
https://developer.mozilla.org/en-US/docs/Web/HTTP
https://en.wikipedia.org/wiki/Hypertext
https://velog.io/@udt6236/HTTP-%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80

