 먼저 우린 아직 db를 다룰수없기에 다른곳에 데이터를 저장해야한다 ㅠ ㅠ 그게 어디인가 하면 !
먼저 우린 아직 db를 다룰수없기에 다른곳에 데이터를 저장해야한다 ㅠ ㅠ 그게 어디인가 하면 ! 뭐 맨날 하던곳이죠 어디겠습니까?
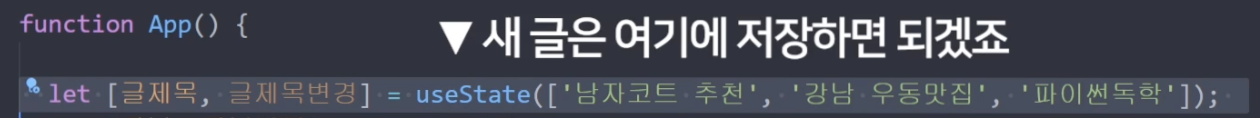
뭐 맨날 하던곳이죠 어디겠습니까? 새로운 블로그 글을 발행해야하니까, 기존에 우리 만들어놨던 목록들state 기억하시죠? 거기에 추가해서 저장하도록 하자
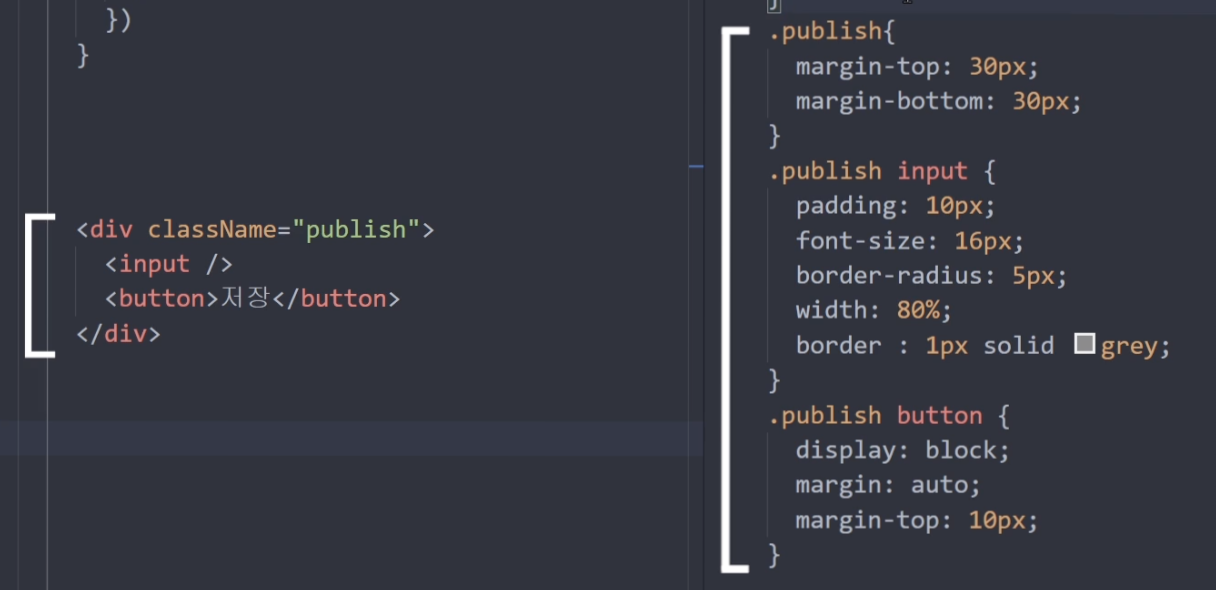
새로운 블로그 글을 발행해야하니까, 기존에 우리 만들어놨던 목록들state 기억하시죠? 거기에 추가해서 저장하도록 하자 먼저 글을 적을수있는 ui가 필요하니까 후딱 만들고 꾸며놓자
먼저 글을 적을수있는 ui가 필요하니까 후딱 만들고 꾸며놓자 자 이제 기능을 만들어보자 우리는 일단 사용자가 input에 뭔가 입력하면 입력한 값을 변수나 state로 저장부터 할 것입니다 (중요한 데이터는 일단 저장해두는게 좋으니까요)
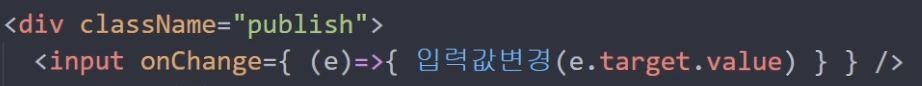
자 이제 기능을 만들어보자 우리는 일단 사용자가 input에 뭔가 입력하면 입력한 값을 변수나 state로 저장부터 할 것입니다 (중요한 데이터는 일단 저장해두는게 좋으니까요)
 이렇게 하면 이제 '입력값' 이라는 state에는 사용자가 입력한 값이 저장이 될겁니다 !
이렇게 하면 이제 '입력값' 이라는 state에는 사용자가 입력한 값이 저장이 될겁니다 !
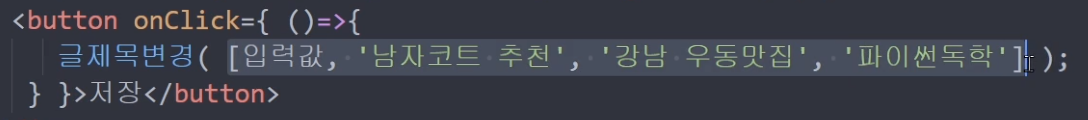
그리고 뒤에있는 버튼을 누르면 그 '입력값'이라는 state를 '글제목'이라는 state 어레이의 뒤에 하나 뿅 추가할 것입니다.  버튼 기능을 만들어봅시다, 우리는 '입력값'이라는 state를 이미 만들어놨고, 이제 그 데이터를 '글제목'이라는 state의 array 맨앞에 추가해주면 되겠죠? 하지만 이건 좀 구린 방법이고 우린 좀 "PRO"답게 해봅시다
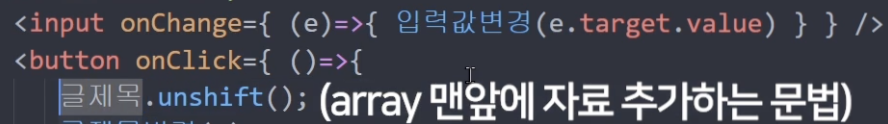
버튼 기능을 만들어봅시다, 우리는 '입력값'이라는 state를 이미 만들어놨고, 이제 그 데이터를 '글제목'이라는 state의 array 맨앞에 추가해주면 되겠죠? 하지만 이건 좀 구린 방법이고 우린 좀 "PRO"답게 해봅시다  이게 끝입니다. 그러면 알아서 글이 4개 보일 것입니다. unshift 는 "맨 앞에 자료를 추가해주세요~" 라는 문법이다, 이제 저 괄호안에
이게 끝입니다. 그러면 알아서 글이 4개 보일 것입니다. unshift 는 "맨 앞에 자료를 추가해주세요~" 라는 문법이다, 이제 저 괄호안에
글제목.unsifht(입력값); 이라고 넣어주면 된다
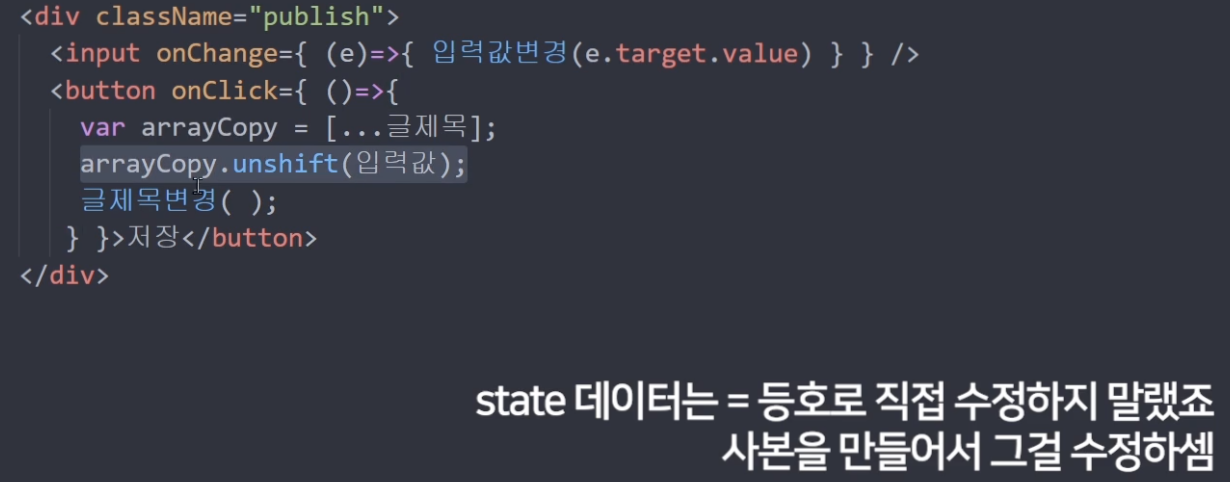
 아 그리고 !!!우리는 글제목이라는 state를 바로 수정하면 안된다!!
아 그리고 !!!우리는 글제목이라는 state를 바로 수정하면 안된다!!
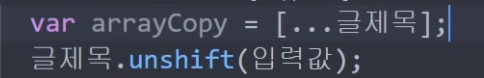
전에 말했던 깊은복사본 기억나지? 그걸 이용해서 카피본을 꼭!!!! 만들어서 써야함 무조건임 이건.  이렇게 카피본을 만들어서 저장해준다는 개념 꼭 잊지말자.
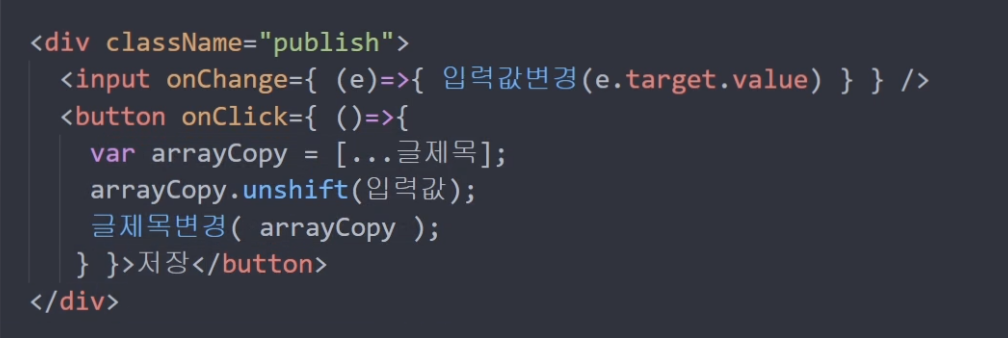
이렇게 카피본을 만들어서 저장해준다는 개념 꼭 잊지말자.  그러면 이렇게 최종적으로 글제목변경(arrayCopy)을 실행하면
그러면 이렇게 최종적으로 글제목변경(arrayCopy)을 실행하면
arrayCopy.unshift(입력값) 으로 넣었던 우리가 입력했던걸들이 글제목state의 array 맨 앞에 뿅 나타나게 됨 끝 !
(아 이렇게 html태그에 엔터넣고 함수 길게 입력하는것도 가끔 쓴다고 하니 가끔 이용하자.)

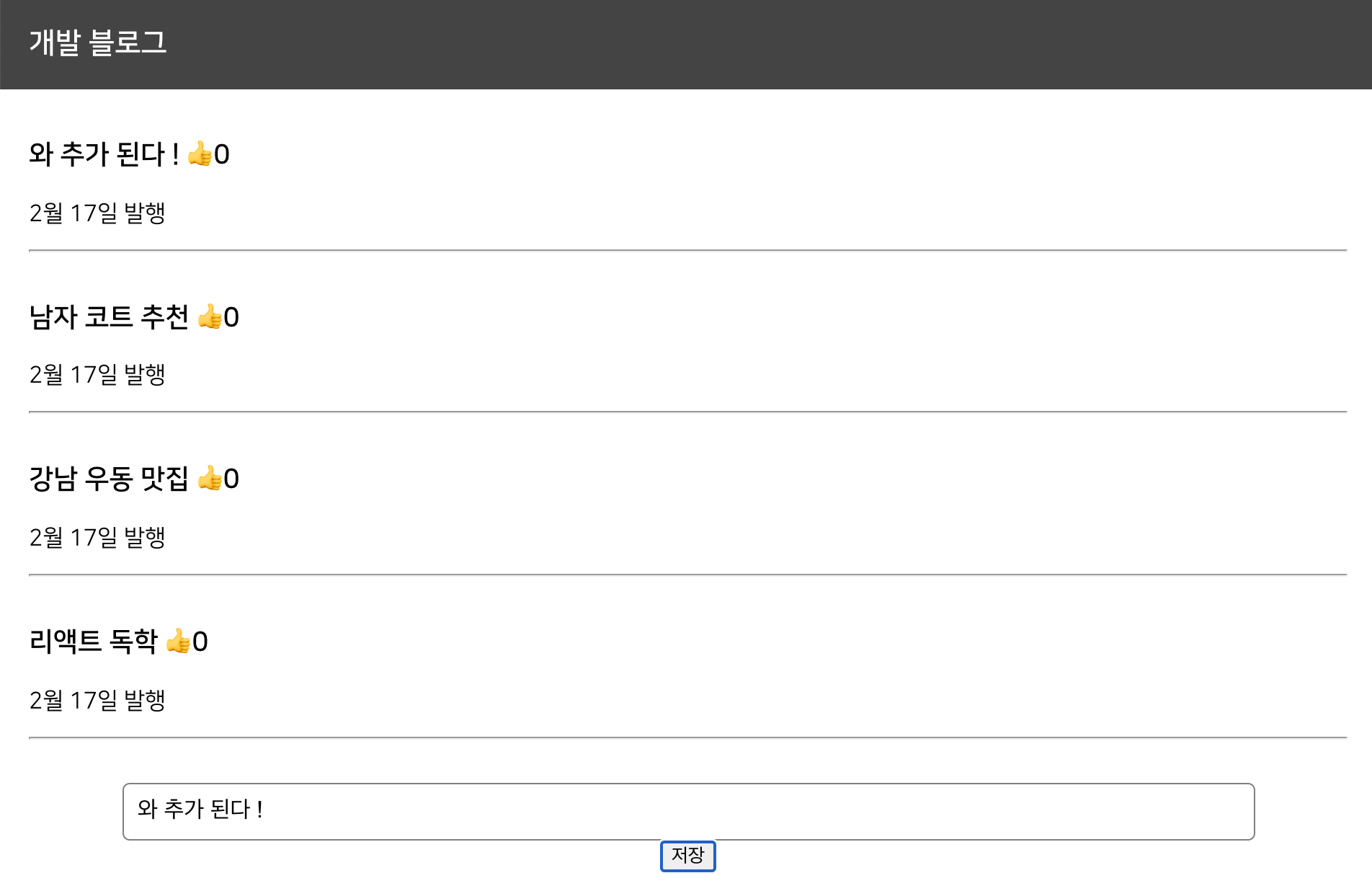
왜 4개가 알아서 보이냐고요? state 변경하면 HTML도 알아서 재렌더링 되니까요, 그러니 div를 하나 더 만들어주세요 이런 코드는 필요가 없습니다. state만 변경하면 됩니다.
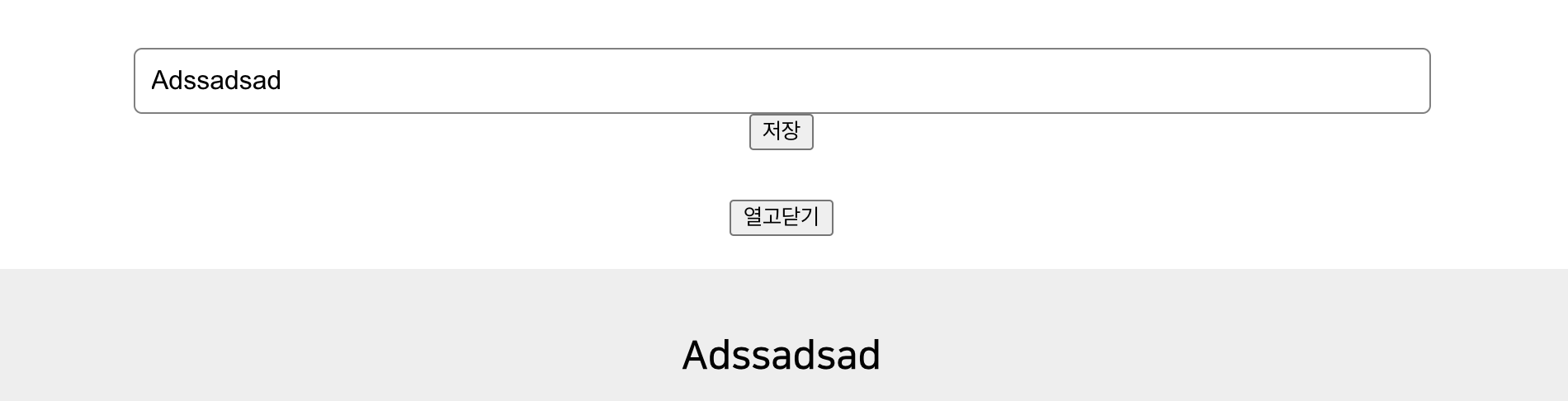
저거 버튼 누를때마다 글 추가가됨 (홀리)  모달창에도 그대로 잘 나오는것까지 확인할수 있다 ㅋ ㅋ
모달창에도 그대로 잘 나오는것까지 확인할수 있다 ㅋ ㅋ
발행글을 서버에 저장해서 ui로 불러오는건 나중에 ajax를 배울때 다시 해보겠다 see ya !

