react input은 무조건 닫아줘야한다 슬래쉬로 닫아야한다
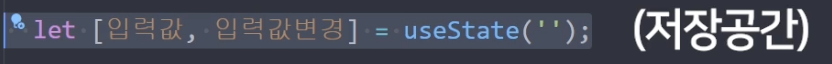
input에 담긴 값은 state로 저장하게끔 하자 input에 입력한 값이 저장될 공간이다.
input에 입력한 값이 저장될 공간이다.
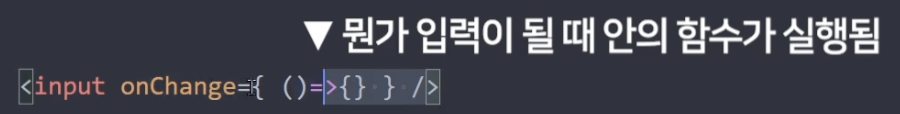
문자열로 입력되기 때문에 () 안에 ''로 넣어주자, 이게 0과 같은 초기값이 된다 input에 입력하면 뭔가 작동해야겠지? 그럴땐 onChange 또는 onInput을 쓴다 react에서는 두개가 거의 똑같다(한정)
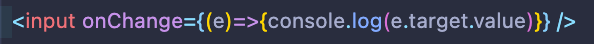
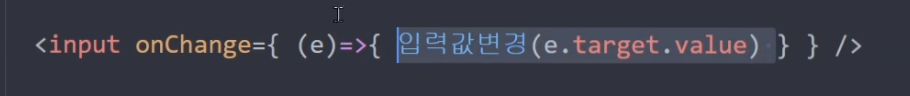
input에 입력하면 뭔가 작동해야겠지? 그럴땐 onChange 또는 onInput을 쓴다 react에서는 두개가 거의 똑같다(한정) 이제 input창에서 내가 입력한 값이 출력되게 하고싶다면? 저기 보이는것처럼 파라미터로 e를 넣고 함수 자리에 e.target.value를 적어주면 내가 입력한 값이 나오게 된다 그냥 이건 외우자
이제 input창에서 내가 입력한 값이 출력되게 하고싶다면? 저기 보이는것처럼 파라미터로 e를 넣고 함수 자리에 e.target.value를 적어주면 내가 입력한 값이 나오게 된다 그냥 이건 외우자 입력값 이라는 state를 만들고 그 뒤에 변경함수로 '입력값변경'이라는걸 넣어준걸 기억하는가? 우린 이제 그걸 써야한다(물론 계속 써왔지만)
입력값 이라는 state를 만들고 그 뒤에 변경함수로 '입력값변경'이라는걸 넣어준걸 기억하는가? 우린 이제 그걸 써야한다(물론 계속 써왔지만)
아까 알려준 e.target.value는 = 입력값이 되기때문에 state명을 쓰는게 아닌 저렇게 써주면 내가 적는데로 state에 변경(저장)이 된다 ! (홀리)