 html을 한 단어로 축약해서 쓸 수 있는(사실 리액트 쓰는 큰 이유중 하나
html을 한 단어로 축약해서 쓸 수 있는(사실 리액트 쓰는 큰 이유중 하나
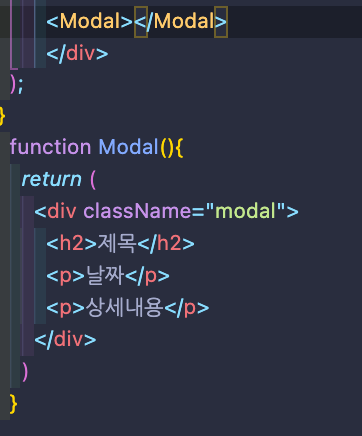
react의 마법의 component 문법모달창을 만들고 싶다면 이렇게 나만의 단어로 치환해서 쉽게 적용할수 있다 제일 상단에 시작하는 function app() {} 밖에
제일 상단에 시작하는 function app() {} 밖에
내가 넣고싶은 컴포넌트(function Modal(){}을 함수로 만들어서 넣는다. 맨 끝부분에 넣는다고 생각하면 됨.그렇게 만든 함수를 상단 function app 안에있는 리턴부분, 즉 내가 넣고싶은곳에 함수명을 적으면 그 함수가 적용되서 뿅하고 나옴 요로케 적용하면 된다
요로케 적용하면 된다
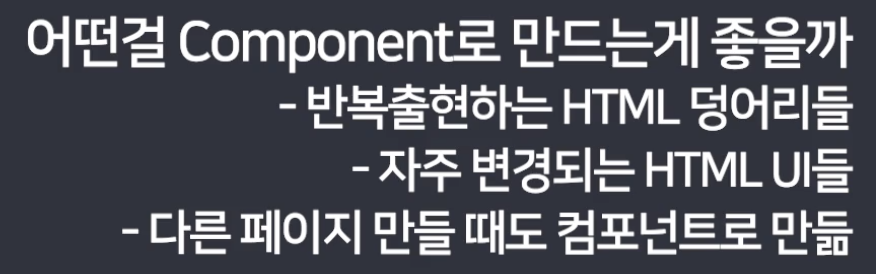
Component 제작시 유의사항! function app 도 하나의 컴포넌트임, html 덩어리라고 생각하자
function app 도 하나의 컴포넌트임, html 덩어리라고 생각하자
그 이외에 컴포넌트 작성시 항상 하나의 컴포넌트가 끝난 다음에 넣을것
 다른 컴포넌트에서 선언한 변수를 그냥 가져올수 없기 때문에 props라는 문법을 써서 상위 컴포넌트에서 전해줘야함
다른 컴포넌트에서 선언한 변수를 그냥 가져올수 없기 때문에 props라는 문법을 써서 상위 컴포넌트에서 전해줘야함
이렇게 만들어진 컴포넌트는 무수한곳에 넣어서 쓸수가 있음
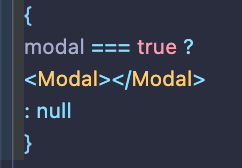
if문 for문 등등 , 하지만 리액트에서는 if문을 못쓰기에 삼항연산자를 사용해야함


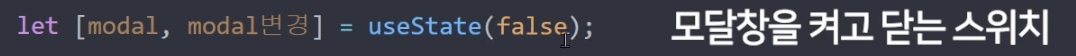
 state로 '모달창이 보이는 상태'같은 데이터를 보관해놓음
state로 '모달창이 보이는 상태'같은 데이터를 보관해놓음
true, false는 스위치 (온,오프) 라고 생각하면 편함
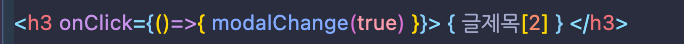
if문(삼항연산자)를 true값으로 지정해놓으면, 사이트 로딩을 처음 딱 했을때 모달창이 보이지 않음, 왜냐하면 state값으로 처음에 false를 주었기 때문 이렇게 js event를 통해서 누르면 true값으로 바뀌게 설정해주면 모달창 스위치 끝!
이렇게 js event를 통해서 누르면 true값으로 바뀌게 설정해주면 모달창 스위치 끝!
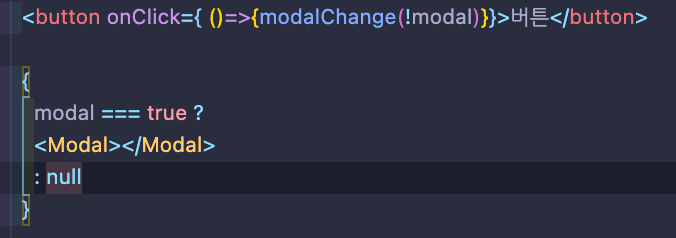
(변경함수는 영어로 다시 바꿧다) 이거는 버튼을 누르면 모달창이 나오고 다시 누르면 끄는 버튼인데(제대로 된 버튼)
이거는 버튼을 누르면 모달창이 나오고 다시 누르면 끄는 버튼인데(제대로 된 버튼)
맨 윗줄을 해석해서 쓰자면 "버튼을 누르면 modal 이라는 state를 반대로 만들어주세요!" 라는 말이다.
true는 false로 false는 true로 ! 그러면 잘 작동하겠지?
! <-이거는 반대,부정의 의미임 ㅇㅋ?