html을 반복문으로 반복시킬수가 있다?!
JSX에서는 중괄호 안에 for문을 쓸때 for를 쓸 수가 없음 ㅠㅠ
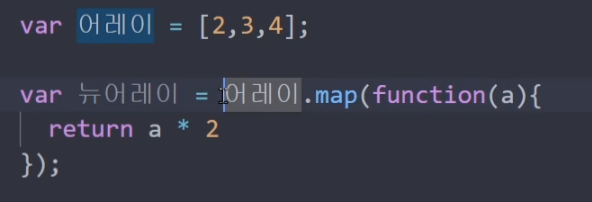
그래서 map();이라는 함수를 써야하는데 이 함수는 array에다 붙일수 있는 함수다..! 예시를 들어보자.
 a 라는 파라미터는 어레이 안에 있는 하나하나의 데이터 [2,3,4]를 의미함
a 라는 파라미터는 어레이 안에 있는 하나하나의 데이터 [2,3,4]를 의미함
그래서 보통 새로운 변수를 만들어서(뉴어레이)씀.
뉴어레이는 = [4,6,8]로 생성이됨 쉽죠? 목록 리스트 매번 적기 너무 귀찮아 ! 하면 이렇게 state에 반복문을 넣어서 작동하게 하면 됨 하지만 이렇게하면 다 똑같은 이름이 나오게 되기 때문에 이제 고쳐보자 !
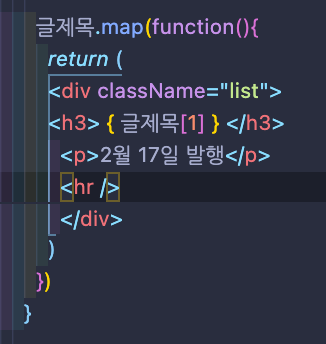
목록 리스트 매번 적기 너무 귀찮아 ! 하면 이렇게 state에 반복문을 넣어서 작동하게 하면 됨 하지만 이렇게하면 다 똑같은 이름이 나오게 되기 때문에 이제 고쳐보자 !  먼저 요로케 파라미터로 하나하나씩 골라준다고 설정해놓자
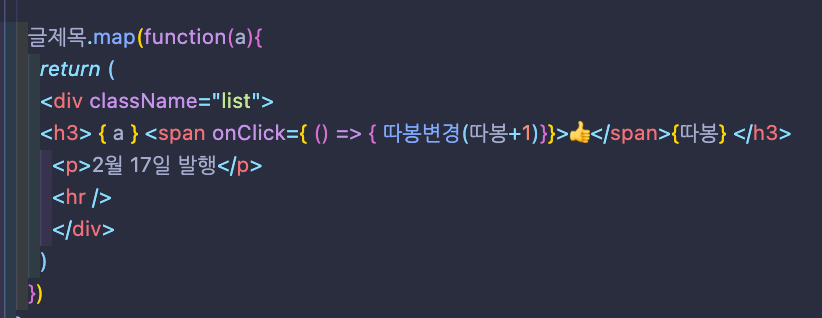
먼저 요로케 파라미터로 하나하나씩 골라준다고 설정해놓자 그 다음 저기 원래 글제목[1] 이였던 부분을 파라미터(a)로 바꿔주면 , 어레이에 있는 갯수만큼 반복이 되면서 각자값이 나오게됨, 따봉도 똑같이 다 올라가는데 요거는 좀만 뒤에 수정해서 따로 올리겠소.
그 다음 저기 원래 글제목[1] 이였던 부분을 파라미터(a)로 바꿔주면 , 어레이에 있는 갯수만큼 반복이 되면서 각자값이 나오게됨, 따봉도 똑같이 다 올라가는데 요거는 좀만 뒤에 수정해서 따로 올리겠소.
우린 오늘 글제목 갯수에 맞게 글리스트를 생성해주세요~ 라고 map 반복문을 만들어놨습니다