 늘 그렇듯 npx create-react-app shop으로 shop이라는 이름의 프로젝트를 하나 만들어주자
늘 그렇듯 npx create-react-app shop으로 shop이라는 이름의 프로젝트를 하나 만들어주자 파일 - 열기 로 shop이라는 프로젝트 오픈
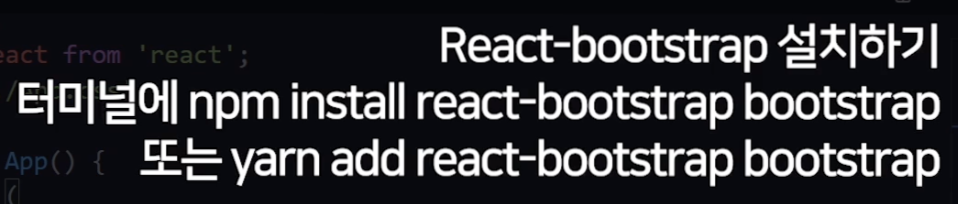
파일 - 열기 로 shop이라는 프로젝트 오픈  ui를 짜기가 귀찮다면 react bootstrap을 이용해 손쉽게 짜보도록 하자.
ui를 짜기가 귀찮다면 react bootstrap을 이용해 손쉽게 짜보도록 하자.
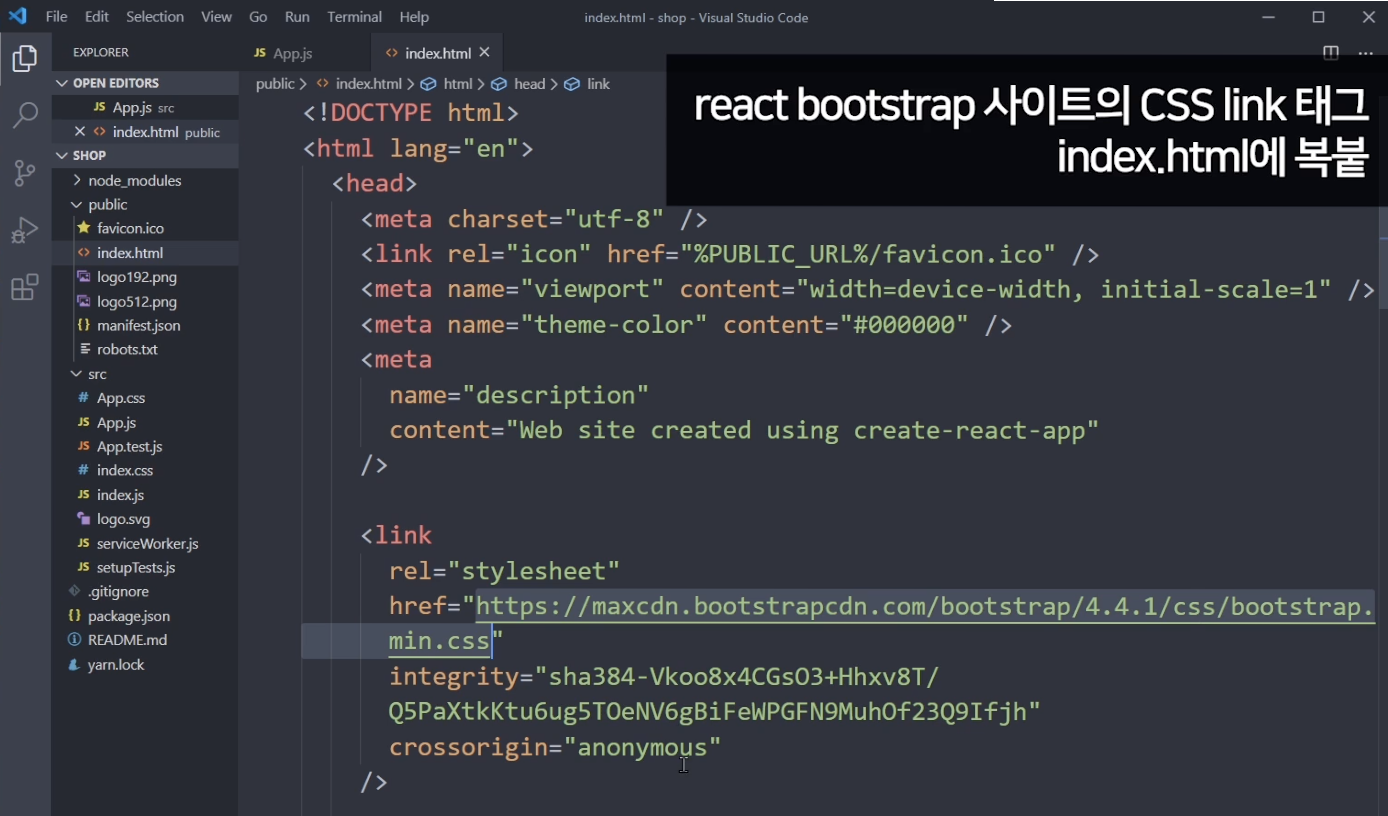
 요로케 복붙해서 넣어주면 부트스트랩 사용할 준비 끝~~ 이거는 CDN방식으로,남의 사이트에서 호스팅해주는 파일을 내가 받아서 쓰겠습니다~ 하는거입니다
요로케 복붙해서 넣어주면 부트스트랩 사용할 준비 끝~~ 이거는 CDN방식으로,남의 사이트에서 호스팅해주는 파일을 내가 받아서 쓰겠습니다~ 하는거입니다
 그대로 react-bootstrap에 있는걸 복붙해서 이제 "버튼넣어야지~!"하고 넣으면 에러가 빠빵 뜰텐데, 그 전에 우리는 app.js 상단에 import로 react-bootstrap이 제공하는 컴포넌트를 넣어줘야한다.
그대로 react-bootstrap에 있는걸 복붙해서 이제 "버튼넣어야지~!"하고 넣으면 에러가 빠빵 뜰텐데, 그 전에 우리는 app.js 상단에 import로 react-bootstrap이 제공하는 컴포넌트를 넣어줘야한다.
버튼을 넣을거면 저렇게 대문자로Button, 네브바는 Navbar 이런식으로 말이다.잊지말자 !
이렇게 하다가 !!
갑자기 에러가 났다. 이런식으로 나올텐데. 이럴땐 당황하지 말고 그냥 node_modules 폴더와 package-lock.json 파일을 삭제후
이런식으로 나올텐데. 이럴땐 당황하지 말고 그냥 node_modules 폴더와 package-lock.json 파일을 삭제후
다시 터미널에 npm install을 입력해 깔아주면 정상작동 된다 ^--^7
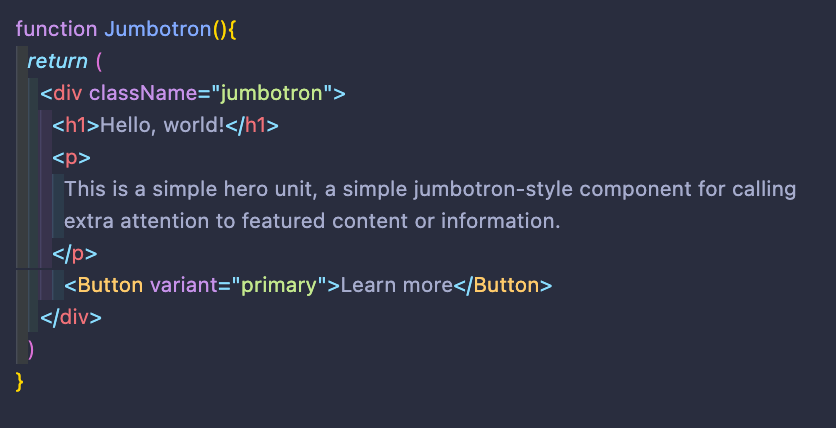
 쇼핑몰 대문을 만드는도중 jumbotron을 계속 bootstrap에서 찾고있는데 안나와서 찾아보니 버전이 올라가면서 없어졌단다 - - 그래서 컴포넌트로 직접 만들어서 추가했다 !
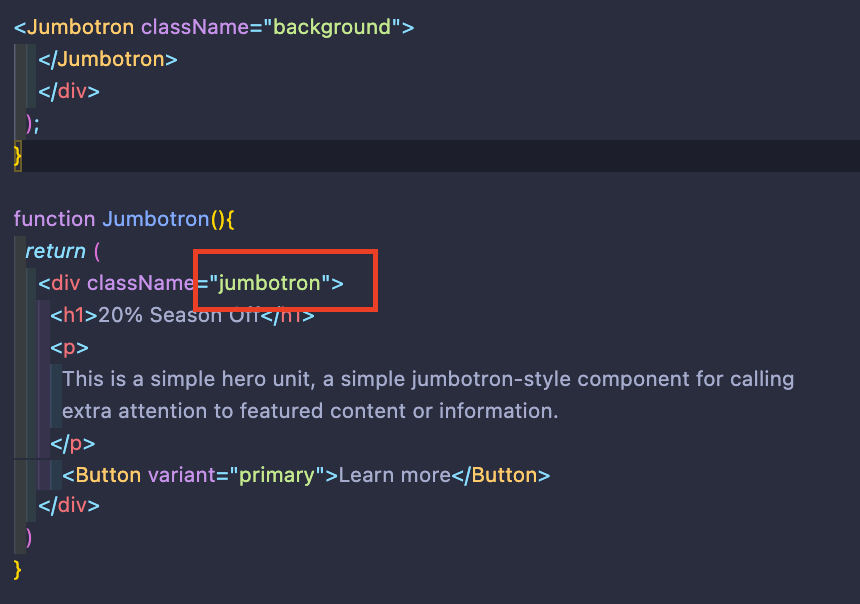
쇼핑몰 대문을 만드는도중 jumbotron을 계속 bootstrap에서 찾고있는데 안나와서 찾아보니 버전이 올라가면서 없어졌단다 - - 그래서 컴포넌트로 직접 만들어서 추가했다 ! 저기 위에 노란색 Jumbotron 컴포넌트에 background 클래스를 주고 app.css에서 background-image를 주려고 하니 안먹길래 "왜 안되는거지?" 하고 내가 만든 컴포넌트 안에있는 jumbotron클래스에 속성을 넣어주니 적용이 잘 된다 ! , 사진이나 내가 넣고싶은 자료들은 src 폴더에 넣도록 하자 파일명이 변경되고 저절로 용량 압축이 된다
저기 위에 노란색 Jumbotron 컴포넌트에 background 클래스를 주고 app.css에서 background-image를 주려고 하니 안먹길래 "왜 안되는거지?" 하고 내가 만든 컴포넌트 안에있는 jumbotron클래스에 속성을 넣어주니 적용이 잘 된다 ! , 사진이나 내가 넣고싶은 자료들은 src 폴더에 넣도록 하자 파일명이 변경되고 저절로 용량 압축이 된다 아이템 리스트를 화면에 딱 나눠서 올리고 싶은데 깔끔하게 나누는 방법 없을까? 하면 이걸 쓰자
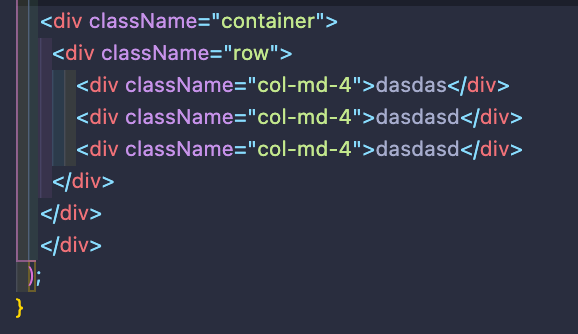
아이템 리스트를 화면에 딱 나눠서 올리고 싶은데 깔끔하게 나누는 방법 없을까? 하면 이걸 쓰자
위에 사진처럼 입력하게되면 가로로3분할이 된다,
자 이제 저거를 좀 더 수정해보자
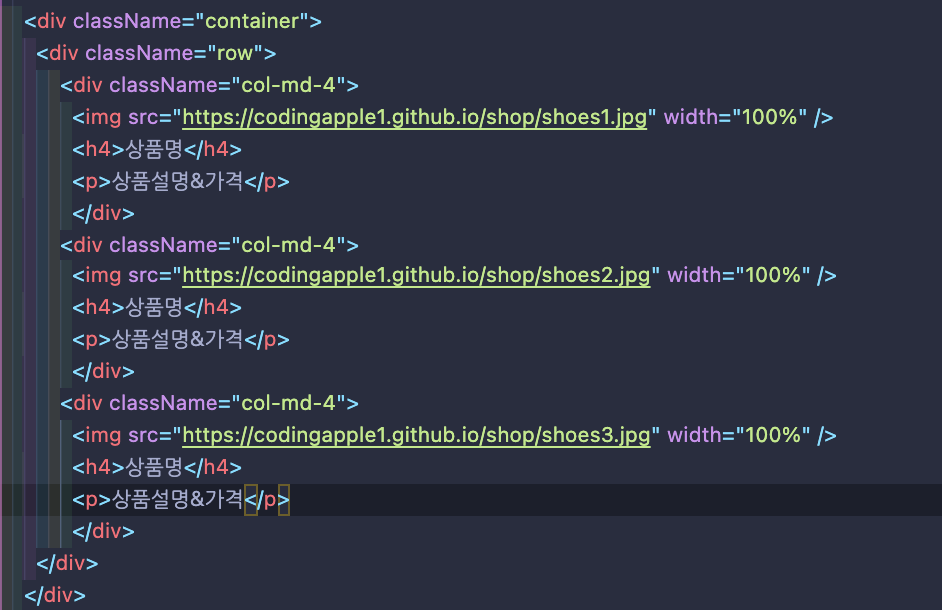
 이미지도 넣고, 이름도 바꿔쓰고, 3분할 했으니 그 공간 사이즈에 맞게 딱 맞추기 위해 width="100%"도 각자 넣어주면!
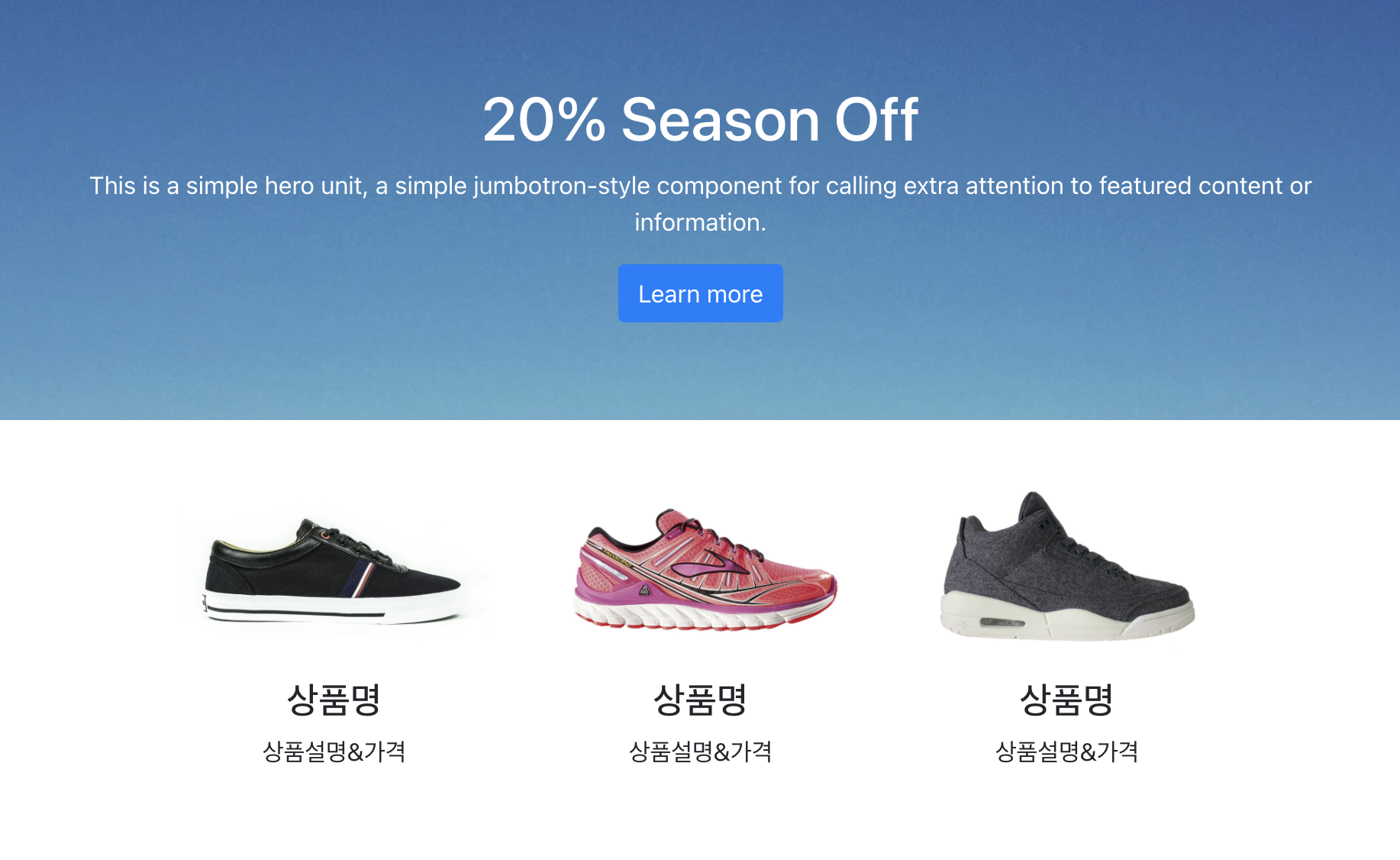
이미지도 넣고, 이름도 바꿔쓰고, 3분할 했으니 그 공간 사이즈에 맞게 딱 맞추기 위해 width="100%"도 각자 넣어주면! 이렇게 깔끔하게 나뉘어서 나오게 된다, 아이고 뿌듯해
이렇게 깔끔하게 나뉘어서 나오게 된다, 아이고 뿌듯해


안녕하세요 !
이 글을 참고하며 리액트로 쇼핑몰 만드는 공부를 하는 중인데 혹시 코드 받을 수 있을까 해서 댓글 남깁니다 :)
덕분에 유익하게 공부 중이에요 감사합니다 !