 먼저 데이터 모음 파일을 src 폴더에 만들어놓자
먼저 데이터 모음 파일을 src 폴더에 만들어놓자
 이 파일 맨 위에에는 이렇게 꼭 !!! 적어주어야함
이 파일 맨 위에에는 이렇게 꼭 !!! 적어주어야함
 export default는 파일당 한번만 !! 가능함 !!
export default는 파일당 한번만 !! 가능함 !!
 그대신 저렇게 괄호안에 여러 변수를 담아서 한번에 내보내기는 가능하다 !
그대신 저렇게 괄호안에 여러 변수를 담아서 한번에 내보내기는 가능하다 ! import 할 때 여러변수를 넣고싶다면 저렇게 괄호를 치고 콤마를 사용하여 변수명을 그대로 적어주자,
import 할 때 여러변수를 넣고싶다면 저렇게 괄호를 치고 콤마를 사용하여 변수명을 그대로 적어주자,
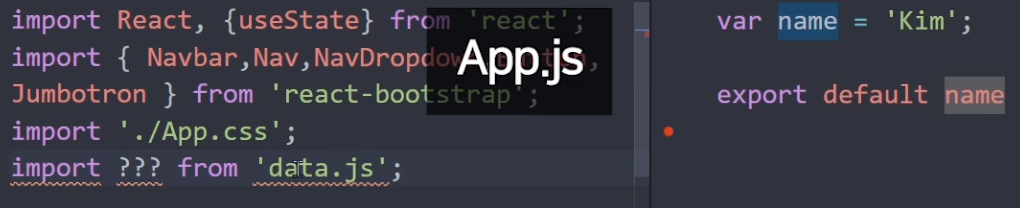
 오른쪽에 보면 kim이라는 이름을 name이라는 변수에 담아서 export default로 내보냈고, 왼쪽에서 import로 가져왔다. 작명은 마음대로 하고 경로를 ./를 사용해서 잘 적어주자
오른쪽에 보면 kim이라는 이름을 name이라는 변수에 담아서 export default로 내보냈고, 왼쪽에서 import로 가져왔다. 작명은 마음대로 하고 경로를 ./를 사용해서 잘 적어주자
쇼핑몰에 올릴 상품의 데이터들 ! 일일이 적기엔 너무많죠?
그러니까 그 상품의 데이터들만 따로 빼서 만들어놓고 데이터 바인딩을 해보자!.
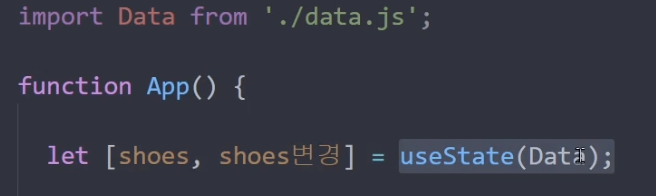
 만들어놓은 'Data' 를 state에 값을 넣어준다
만들어놓은 'Data' 를 state에 값을 넣어준다 이제 데이터 바인딩을 할 곳으로 내려가서
이제 데이터 바인딩을 할 곳으로 내려가서
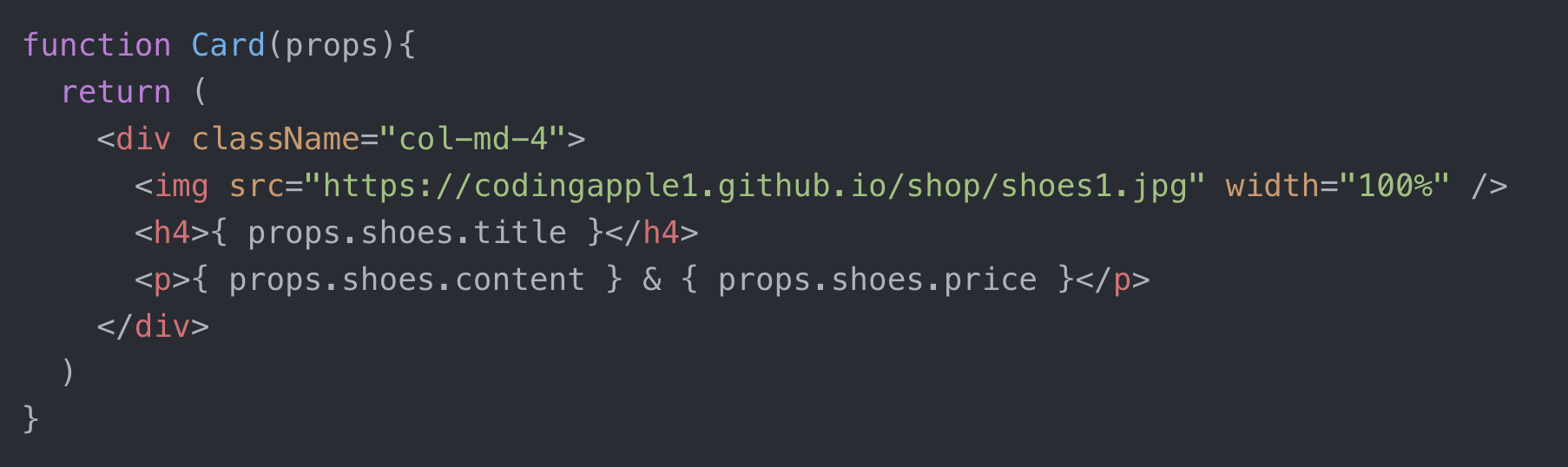
첫번째 상품에 자료를 넣어보자 "아까 만들어놓은 array에 0번째에 있는 오브젝트에서 title이라는 자료를 뽑아오겠다" 라고 적혀있는거다. 이제 쉽게 알수있겠지?
"아 html 반복해서 적어야하는게 너무 좀 그런데 반복문으로 줄여서 넣어볼까?"
강사님 이 숙제를 주셨다 이렇게인데 나 저거 1,2번은 이제 쉽게 할줄아는데 3번이 조금 아리송하네.... 하지만 도전이다
이렇게인데 나 저거 1,2번은 이제 쉽게 할줄아는데 3번이 조금 아리송하네.... 하지만 도전이다 일단 목록 반복문은 손쉽게 제작 완료.이제 컨테이너에 컴포넌트를 넣어주자
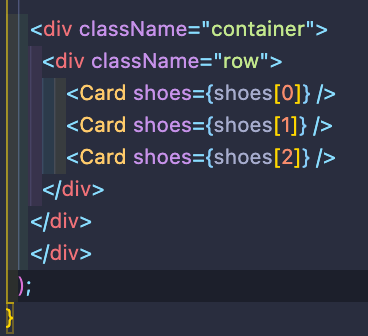
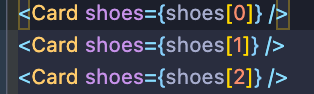
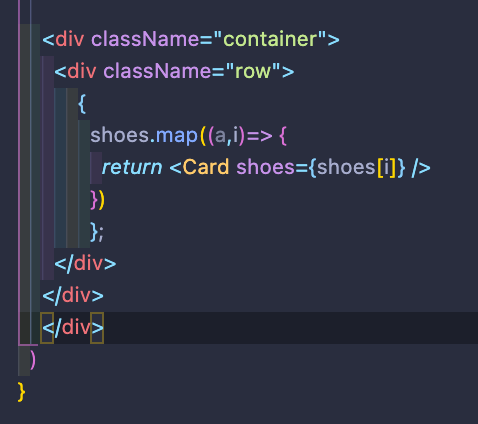
일단 목록 반복문은 손쉽게 제작 완료.이제 컨테이너에 컴포넌트를 넣어주자  기본적인 틀까지 완성햇다,각각의 Card마다 shoes[0], shoes[1] ... 이런 식으로 전송해주면 되겠구만요
기본적인 틀까지 완성햇다,각각의 Card마다 shoes[0], shoes[1] ... 이런 식으로 전송해주면 되겠구만요
그니까 shoes라는 [ {}, {}, {} ] 이렇게 생긴 데이터를 다 전송하는게 아니라
shoes 안에 있던 하나의 {} 오브젝트만 각각 전송하자는 겁니다.
각각 {} 오브젝트에는 각각 다른 상품명이 들어가있고요
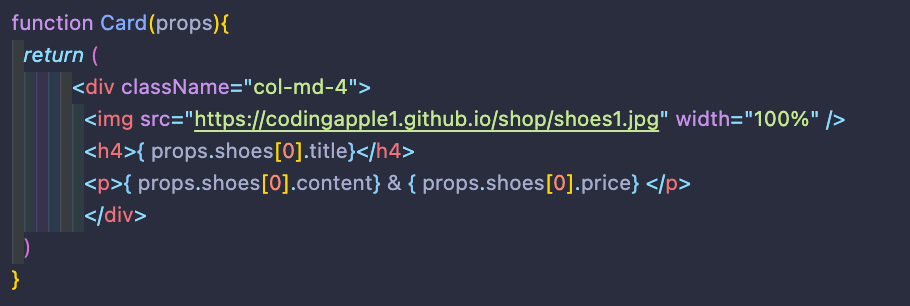
그럼 이제 Card라는 컴포넌트에 작성해놨던 데이터바인딩 방법도 바꾸면 됩니다 (이번문단 출처: 강사님 설명) 아까 위에서 shoes[0] 이라는 데이터를 shoes라는 이름으로 props로 전송했기 때문에, 만들어놓은 컴포넌트 양식 안에있는 array값은 쏙 ! 빼주자.
아까 위에서 shoes[0] 이라는 데이터를 shoes라는 이름으로 props로 전송했기 때문에, 만들어놓은 컴포넌트 양식 안에있는 array값은 쏙 ! 빼주자.
 여기에 대신 다 넣어놨으니 빼도 된다!
여기에 대신 다 넣어놨으니 빼도 된다! 좋은교훈 감사합니다 강사님... 뇌를 깨우친 느낌이였습니다
좋은교훈 감사합니다 강사님... 뇌를 깨우친 느낌이였습니다 그렇다면 저도 지금부터 안달나볼게요.
그렇다면 저도 지금부터 안달나볼게요. (shoes라는 state 갯수만큼 돌려야하니까 shoes에 map을 붙였습니다)
(shoes라는 state 갯수만큼 돌려야하니까 shoes에 map을 붙였습니다)
map 반복문 안엔 2개의 파라미터가 들어갈 수 있는데 (a, i 이렇게 써놓은거요)
왼쪽거는 shoes라는 array에 있던 하나하나의 데이터를 의미하고,
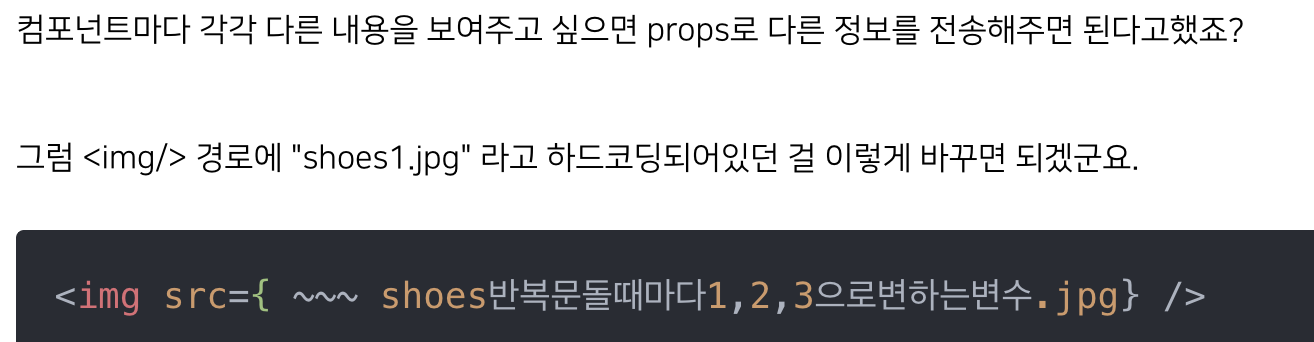
i는 반복문 돌면서 1씩 증가하는 정수입니다. 0,1,2 ... 이런 식으로 변하는 변수다, 고로 array에 있는 갯수만큼 i가 늘어나면서 넣어둔 자료가 다 나오게됨! 근데 이미지가 다 똑같아요 쌤 ㅠ 혹시 어떻게 바꾸죠?
근데 이미지가 다 똑같아요 쌤 ㅠ 혹시 어떻게 바꾸죠? 그렇다고 하십니다..
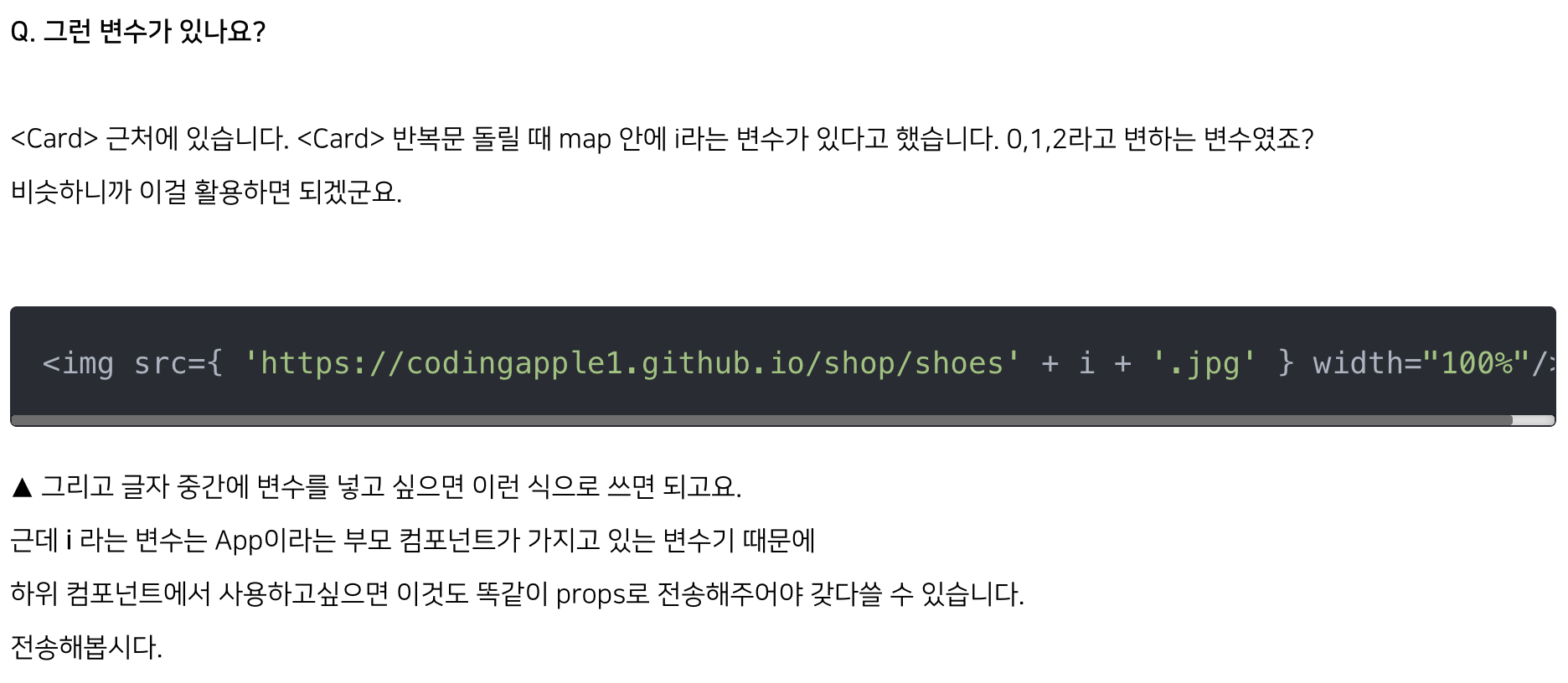
그렇다고 하십니다.. 이건 조금 복잡하니 명품 해설집을 보시겠습니다
이건 조금 복잡하니 명품 해설집을 보시겠습니다 props 전송하시려면
props 전송하시려면
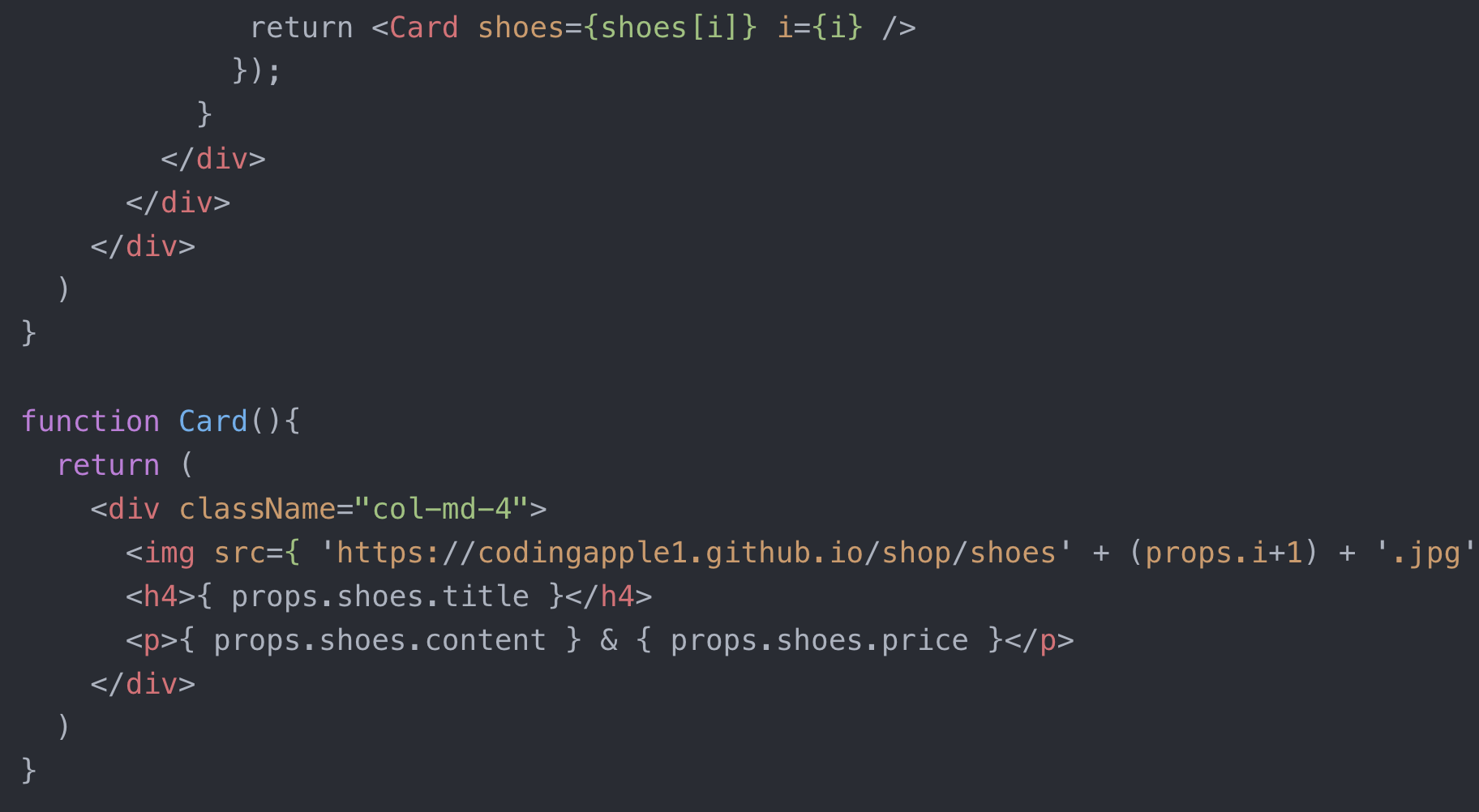
1. i={i} 이렇게 전송해주시고 2. props.i 이렇게 갖다쓴다고 배워봤습니다.
근데 i는 0,1,2가 된댔는데 우리가 필요한 숫자는 1,2,3 이잖아요
그래서 (props.i + 1) 이런 변수를 집어넣은 것입니다.
(강사님 해설)

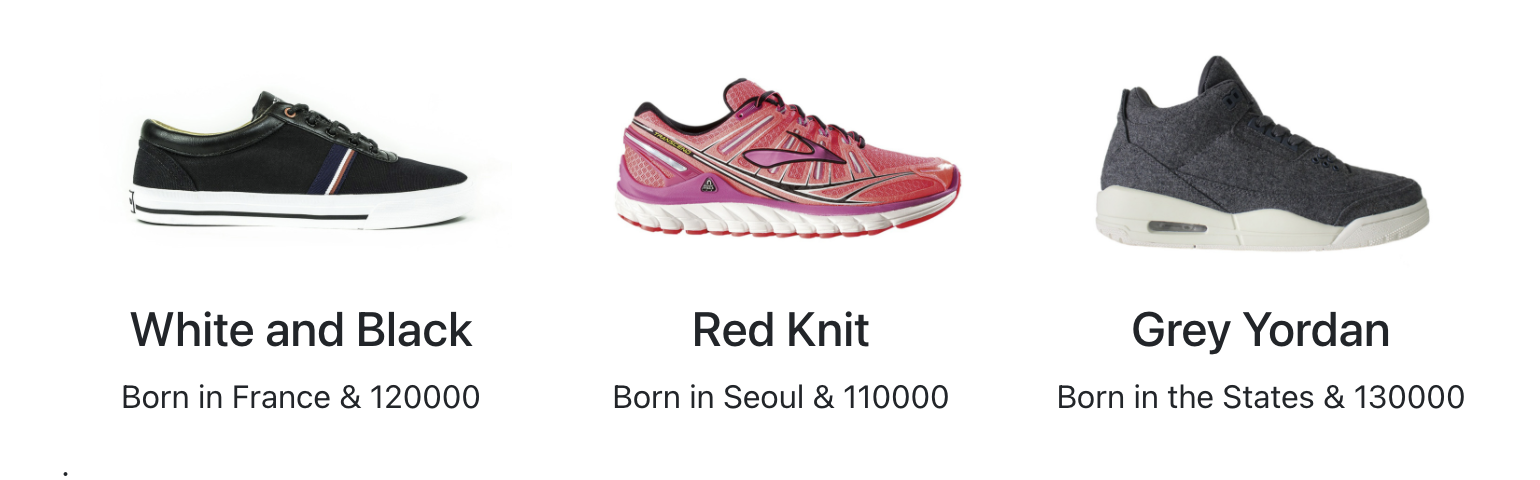
그러면 최종으로 요로코롬 잘 나오네요 !