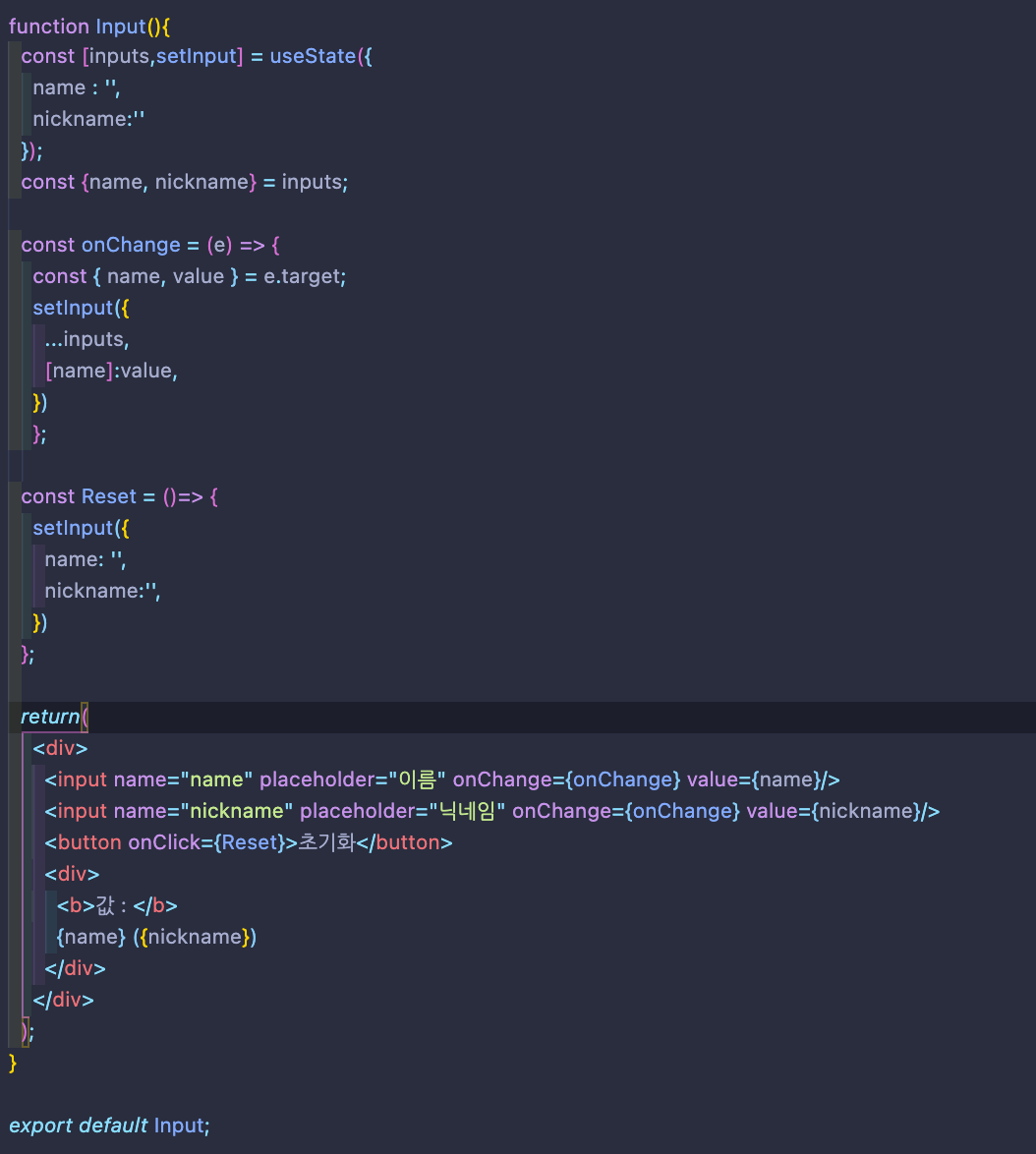
 먼저 input을 활용해 이름과 닉네임을 지어줄수있고, 초기화도 할수있는 기능을 만들자
먼저 input을 활용해 이름과 닉네임을 지어줄수있고, 초기화도 할수있는 기능을 만들자
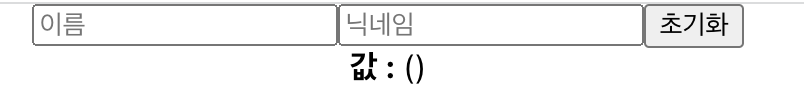
 이렇게 이름과 닉네임을 지으면
이렇게 이름과 닉네임을 지으면
값: 이라는 부분에 똑같이 입력이 되게끔 만들자
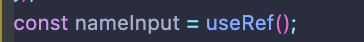
 useRef라는 라이브러리를 import 해주고
useRef라는 라이브러리를 import 해주고
 nameInput 이라는 객체를 만들어주고 !
nameInput 이라는 객체를 만들어주고 !
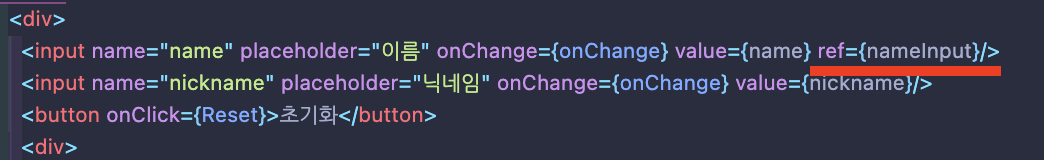
 이 객체는 우리가 선택하고 싶은 DOM인 input태그 안에있는 처음 부분인 '이름'으로 선택해주자
이 객체는 우리가 선택하고 싶은 DOM인 input태그 안에있는 처음 부분인 '이름'으로 선택해주자
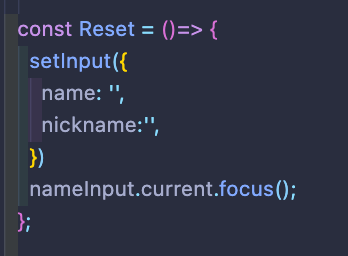
 그러면 이제 우린 저 DOM에 직접 접근을 할 수있는데, reset 함수안에서 실행하게끔 접근을 하자
그러면 이제 우린 저 DOM에 직접 접근을 할 수있는데, reset 함수안에서 실행하게끔 접근을 하자
우리는 아까 만들어놓은 nameInput이라는 객체에 curretn라는걸 이용해 DOM에 접근하고 focus() 함수를 사용하겠다 하는것이다.
 그러면 이렇게 작성해놓고 초기화 버튼을 누르면 !
그러면 이렇게 작성해놓고 초기화 버튼을 누르면 !  뿅 하고 다시 포커스가 처음으로 돌아간걸 알수잇다
뿅 하고 다시 포커스가 처음으로 돌아간걸 알수잇다
useRef는 요약하자면 !
- import로 호출하고
- 객체를 생성해주고 ! (const nameInput)
- ref라는 값으로 원하는 DOM에다 설정해주고 !
- 나중에 해당 DOM을 선택해서 사용하고 싶을땐!
- ref객체(nameInput). current로 접근 !
- 원하는 api를 가져와 사용 !