(vue 2.6.0 버전이후 slot은 v-slot이라는 디렉티브로도 사용가능하며 slot을 대체해나갈 예정이다!)
참고
1. v-slot은 부모 컴포넌트에서 자식 컴포넌트의 엘리먼트를 지정할때 사용한다.
2. v-slot은 template태그와 항상 함께 써야 한다.
3. v-slot은 #로 대체할 수 있다.
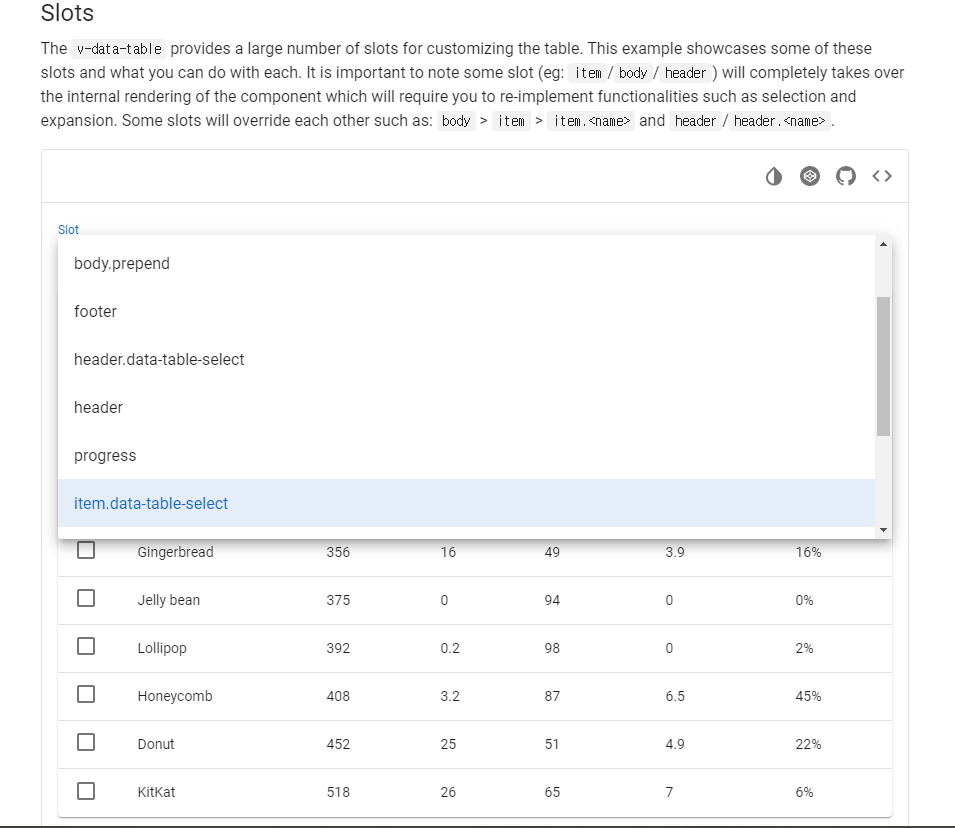
v-data-table의 각각의 컬럼, 헤더, 푸터까지 template v-slot을 활용하면 커스텀해서 제작할 수 있다.
예를들어 v-data-table의 checkbox를 커스텀해야하는 경우 item.data-table-select의 예시를 보고 참고하면
전체선택 메서드를 explicit하게 따로 구현하지 않고 (뷰티파이 내부적인 로직으로)도 커스텀 checkbox와 연결할 수 있다.