
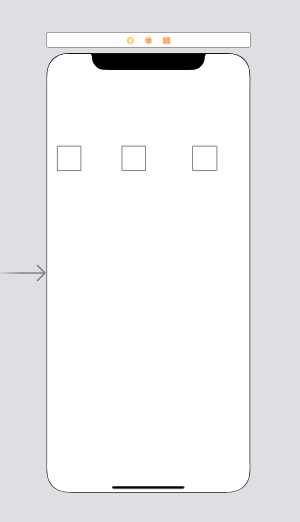
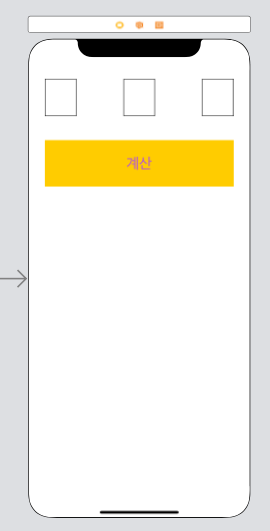
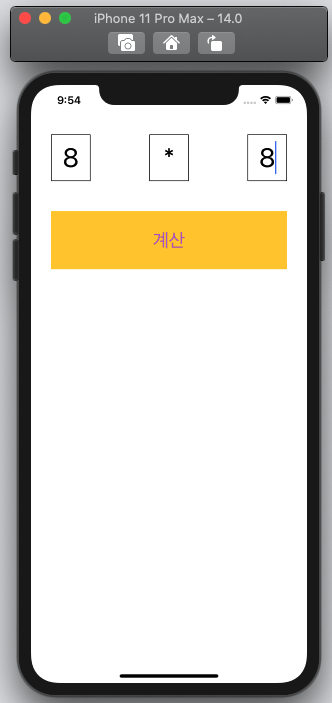
위 그림과 같은 계산기를 만들어보자. 하지만 계산기의 모든 기능을 구현하는 것은 시간이 오래 걸린다. 그러므로 기능이 조금(?) 다운그레이드 된 사칙연산만 가능한 계산기를 만들어 보자!
* 스토리보드 구성
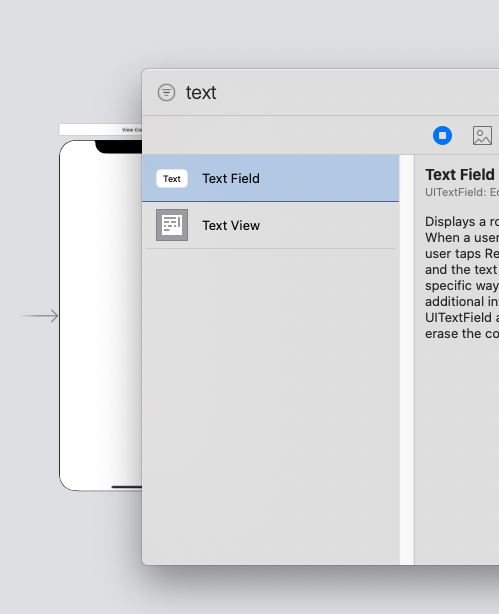
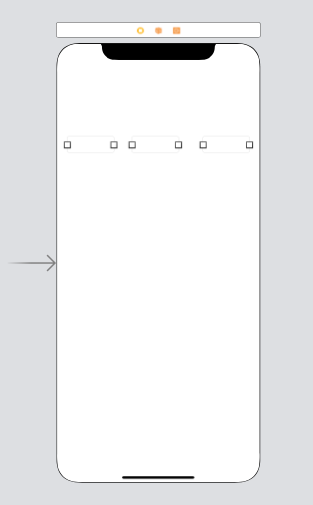
1. TextField 나란히 3개 추가!


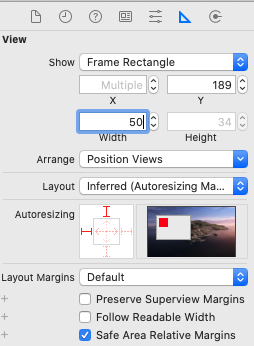
3개의 추가된 텍스트 필드 안에는 숫자와 연산자가 들어가야 한다. 근데 텍스트 필드의 너비가 높이에 비해 비정상적으로 넓어서 좀 이상하다. 그래서 높이를 조절하고 싶어서 Size Inspector 를 열어봤다.

근데 높이 조절이 안먹힌다....클릭 조차 되질 않는다.. 그냥 불가능!

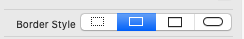
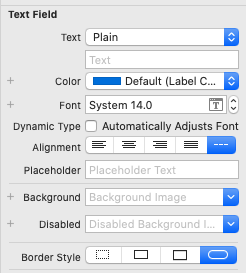
그 원인은 현재 Border Style이 Rounded Rect라서 그렇다. Rounded Rect 는 높이 조절이 애초부터 불가능하다. none을 제외한 나머지 3개의 스타일은 각자 고유한 프레임 설정 방식을 가지고 있다. 근데 나는 지금 높이를 조절하고 싶다. 그렇다면 Line 스타일로 가야한다!

높이 조절이 가능하게 되었다. 이어서 나머지 화면 구성을 빠르게 셋팅 해보자!
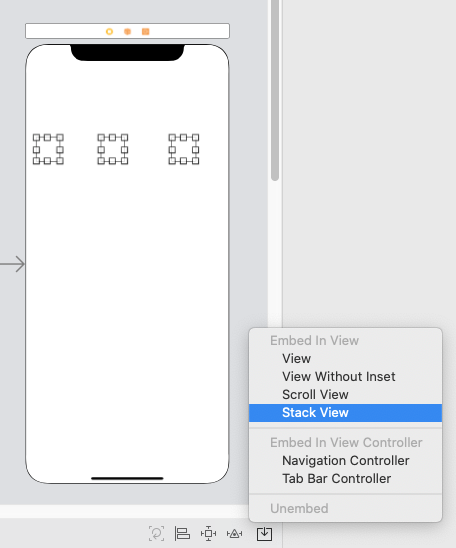
2. TextField 3개 모두 선택 후 stackView!

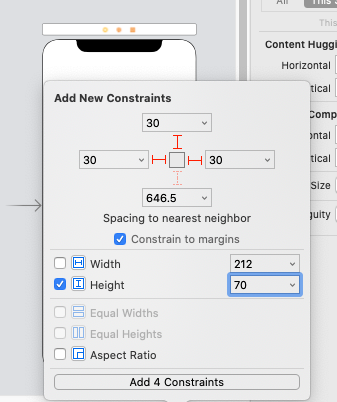
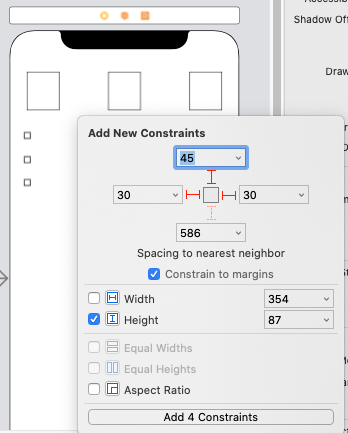
3. 위, 왼쪽, 오늘쪽, 높이 제약 Add !!!

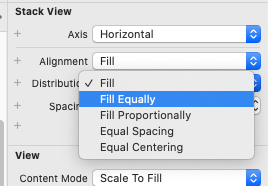
4. 텍스트 필드의 너비를 모두 동일하게 !

Stack Veiw 에서 Fill Equally 로 수정해준다.
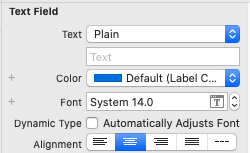
5. 텍스트 필드 내부에 들어갈 값을 가운데 정렬

겸사겸사 폰트 크기도 올려주고

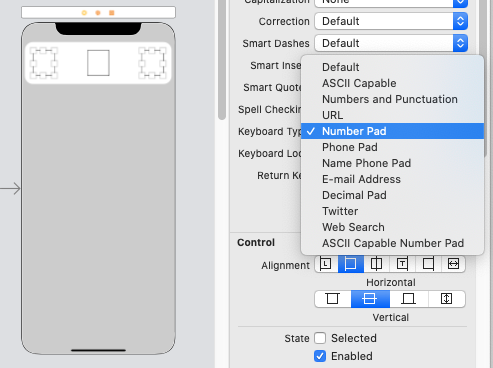
양 옆에 있는 텍스트 필드에는 숫자가 들어가니 키보드 스타일을 넘버패드로 해주고

6. 버튼 추가하고 위, 양 옆, 높이 제약 Add !

* 배경색도 노란색으로 바꾸면

드디어 화면 셋팅이 끝!
이제부터 기능을 구현 해보자!
1. 뷰컨트롤러로 가서 텍스트필드를 모두 아울렛으로 연결하자
.png)
버튼은 액션으로!
.png)
자! 내가 버튼을 탭하면 텍스트필드에 입력된 값은 계산되어야 한다. 그러려면 텍스트필드에 입력된 값을 가져와야 하는데 그것은 텍스트 속성을 통해 얻을 수 있다. 그러나 주의 할점은 이 속성의 형식은 옵셔널 스트링이고 기본값은 빈문자열이기 때문에 옵셔널바인딩을 함과 동시에 문자열도 확인해야 한다. 그러나 어차피 숫자를 넣고 계산할거니깐 문자열 확인은 생략해버리자.
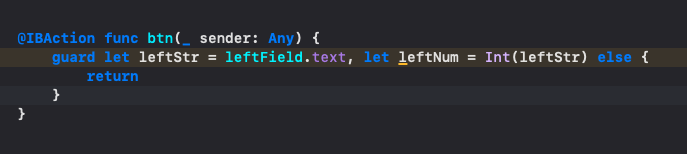
2. 가드문으로 옵셔널 바인딩!
참! text 속성은 기본적으로 String 형식이기 때문에 Int로 타입을 바꿔줘야 한다!
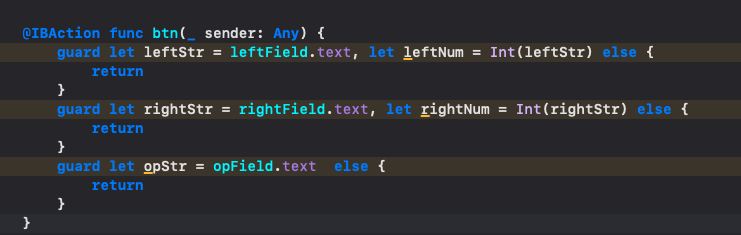
나머지 텍스트필드도 옵셔널 바인딩!
다만 opField에는 연산자가 들어가야 하기때문에 Int로 타입을 바꾸는 과정은 생략하도록 하자.
자..텍스트필드 값도 가져왔겠다...이제는 계산기능을 구현해야 되는데 어떻게 할까...각 연산자마다 다른 방식으로 계산이 되어야 하니깐 switch문을 사용해볼까?
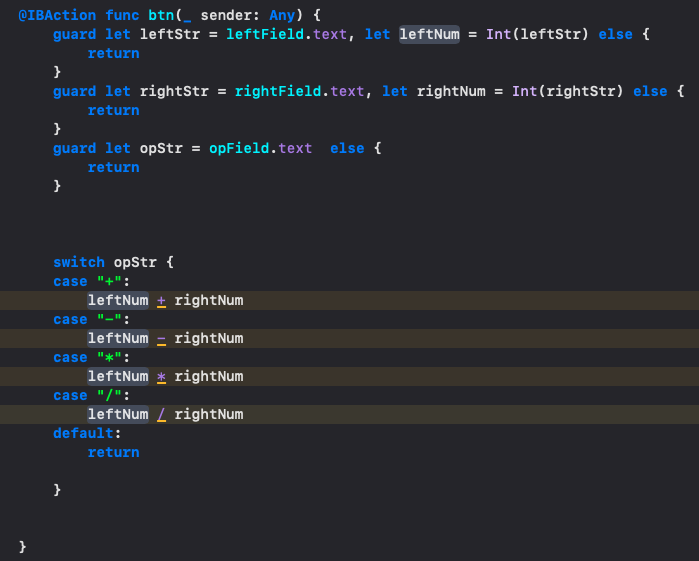
3.switch문으로 분기!

분기를 끝냈다. 이제는 결과 값을 저장할 공간이 필요한데 result라는 이름으로 상수를 하나 만들어보자
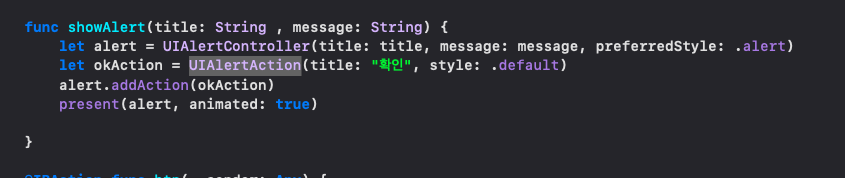
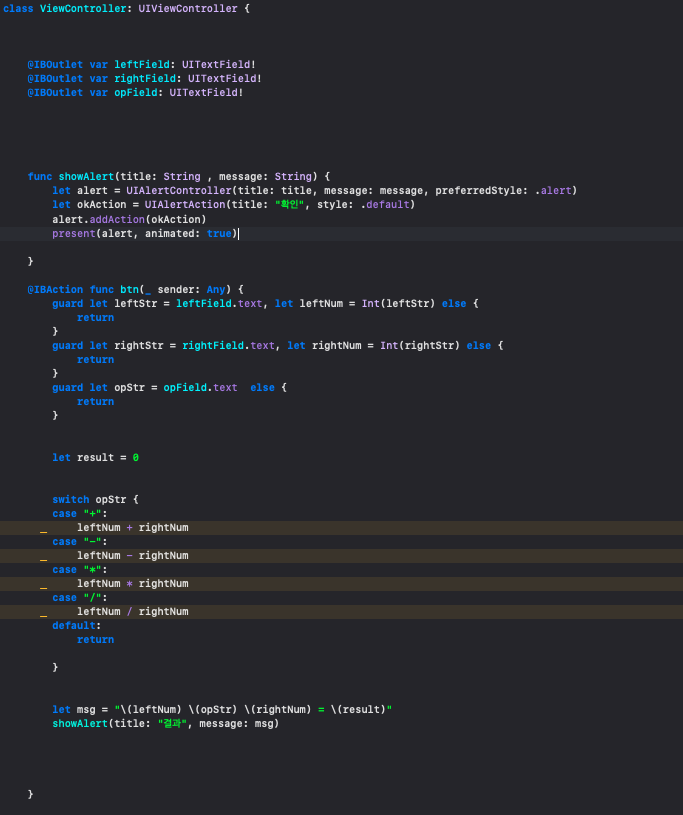
이제 계산된 값을 경고창에 출력하려고 한다. UIAlertController 과 UIAlertAction를 이용하여 경고창 메소드를 만들어보자 !
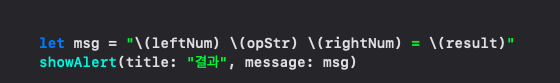
이제 경고창에 출력할 양식을 만들어서 파라미터로 전달 해주고
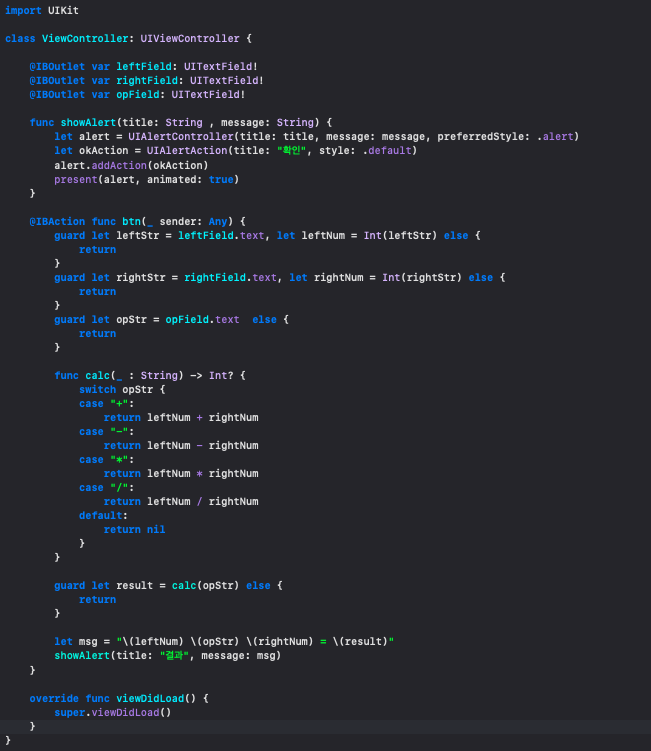
전체코드 확인!

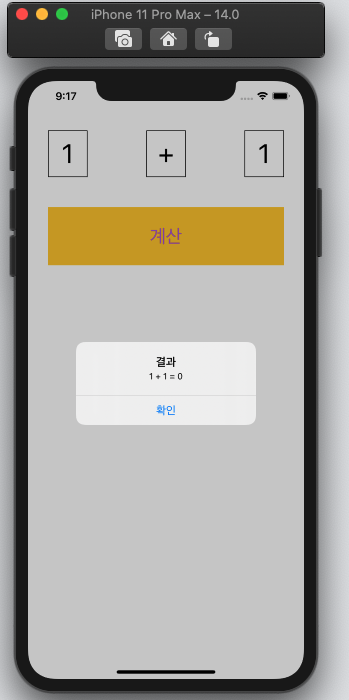
Command + R!!!!

응~ 안돼~
뭐가 문젤까.... 가만히 생각해보니 나는 결과값을 저장한다고 했으면서
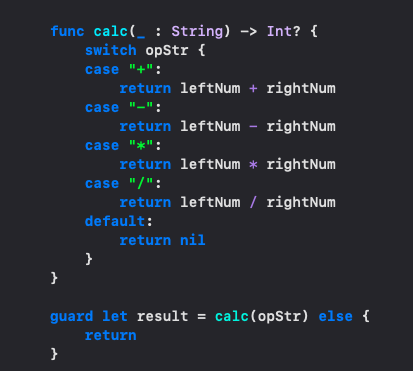
그냥 0을 저장하고 끝냈다. 계산된 결과를 저장해야 한다!!! 생각을 해보자 swicth문을 이용해서 연산자마다 실행될 기능들을 구현 했다. 그런데 기능이 작동을 해야한다! 그리고 작동이 되려면 기능의 호출이 필요 할 것같은데... 호출..호출...왠지 메소드가 생각나는데... 메소드안에 switch문을 넣어볼까?

자 이제 뭔가 호출하면 작동되는 기능이 만들어진 것 같다. 이어서 이것을 result 안에 넣어보자.
* 여기서 주의할점! calc메소드의 리턴 타입이 '옵셔널' 이니깐 그 값을 옵셔널 바인딩한 후, result에 저장하도록 하자!

이제 코드를 실행하기 전에 전체적으로 한번 확인을 하고...

Command + R!!!!

이렇게 숫자와 연산자를 넣고....
Button 터치!