📖 js
1. 변수
2. 자료형
3. 연산자
(1) 비교연산자
== 같다 (값만 판단!)
=== 같다 (+자료형 까지 판단)
🤙
let v1 = 10;
let v2 = 10;
let v3 = "10";
console.log(v1==v2); => true (값 같아)
console.log(v1==v3); => true (값 같아)
console.log(v1===v2); => true (값, 자료형 같아)
console.log(v1===v3); => false (값 같아, 자료형 달라)
!= 다르다 (값만 판단!)
!== 다르다 (+자료형 까지 판단)
🤙
console.log(v1!=v2); => false (다르냐? 아니 값 같아)
console.log(v1!==v3); => true (다르냐? 응 자료형 달라)👀형변환
Number() : 숫자형으로 변환
String() : 문자형으로 변환
🤙
console.log(Number('123')); => 숫자 123
console.log(10 + String(20)); => 10 + '20' = 10204. iteration (반복문)
※java에서 향상된 for문※
for(int n : arr) {
}📌js에서 향상된 for문📌
(1) for in : 키
for(변수 in 배열O / 객체O) {
변수 : 키
}(2) for of : 값
for(변수 of 배열O / 객체X) { 문법상 못쓰게함,,
변수 : 값
}🤙 배열인 경우!
let arr = ['A', 'B', 'C'];
for(key in arr) {
console.log(key); => 변수 : 키 (0 1 2)
console.log(arr[key]); => arr[0 1 2]의 값
}
=>
0
A
1
B
2
C
for(value of arr) {
console.log(value); => 변수 : 값 (A B C)
}=>
A
B
C
🤙 객체인 경우!
let desk = {
size: 300,
brand: 'bestdest',
price: 15000
};
for(key in desk) {
console.log(key); => 변수 : 키 (size brand price)
console.log(desk[key]); => desk[size brand price]의 값
}=>
size
300
brand
bestdesk
price
15000
🚨🚨🚨
for(value of desk) {
console.log(value); => 변수 : 값
}
=> 오류뜬다!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!🤙 배열 + 객체인 경우!
let myPhone = [
{ //0
brand: '삼성',
modelName: '노트9',
price: 200000
discount: 50000
};
{ //1
brand: '애플',
modelName: '아이폰13',
price: 500000
};
{ //2
brand: '애플',
modelName: '아이폰15',
price: 600000
};
{ //3
brand: '삼성',
modelName: '갤럭시23',
price: 800000
option: '용량추가'
};
];
for(let key in myPhone) {
console.log(key); //키(인덱스) : 0 1 2 3
}
for(let item of myPhone) {
console.log(item); // 값 : 0 1 2 3의 값
console.log(item.modelName); // 0 1 2 3의 값 중에 modelName의 값!
}=>
{ brand: '삼성', modelName: '노트9', price: 200000, discount: 50000 }
노트9
{ brand: '애플', modelName: '아이폰13', price: 500000 }
아이폰13
{ brand: '애플', modelName: '아이폰15', price: 600000 }
아이폰15
{ brand: '삼성', modelName: '갤럭시23', price: 800000, option: '용량추가' }
갤럭시23
💎 myPhone 배열 -> 브랜드가 삼성인 애들만 전체 정보를 출력! - for in
for(let key in myPhone) {
if(myPhone[key].brand == '삼성') {
console.log(myPhone[key].brand);
console.log(myPhone[key].modelName);
console.log(myPhone[key].price);
// 삼성인 애들의 brand, modelName, price 출력!
}
}=>
삼성
노트9
200000
삼성
갤럭시23
800000
💎 myPhone 배열 -> 브랜드가 삼성인 애들만 전체 정보를 출력! - for of
for(let item of myPhone) {
if (item.brand == '삼성') {
console.log(item.brand);
console.log(item.modelName);
console.log(item.price);
console.log(item.discount);
console.log(item.option);
}
}=>
삼성
노트9
200000
50000
undefined
삼성
갤럭시23
800000
undefined
용량추가
=> 브랜드가 삼성인 값을 불러오는데 없는 항목이 undefined로 뜨게 된다
for(let item of myPhone) {
if (item.brand == '삼성') {
for(let key in item) {
//item이 0 1 2 3의 값 , 그중에서 brand가 삼성인것만 나열
console.log(key + ':' + item[key]);
}
}
}=>
brand : 삼성
modelName : 노트9
price : 200000
discount : 50000
brand : 삼성
modelName : 갤럭시23
price : 800000
option : 용량추가
=> 이런식으로 undefined없이 다 나열된다!
5. function (함수, 메소드)
자바스크립트 함수 정의 방법!
(1) 일반 함수 @
function func1() {
console.log('일반함수');
}
func1(); //호출 해줘야 출력!!!
=> 일반함수
(2) 익명 함수 //뒤쪽에 이름없는 *** 변수에 함수도 저장 가능!! // const(상수)
const func2 = function() {
console.log('익명함수');
}
func2(); //호출 해줘야 출력!!!=> 익명함수
(3) 네이밍 함수 //뒤쪽에 이름있는 *** 변수에 함수도 저장 가능!! // const(상수)
const func3 = function func3name() {
console.log('네이밍함수');
}
func3(); //호출 해줘야 출력!!!=> 네이밍함수
(4) 화살표방식 함수 // *** 변수에 함수도 저장 가능!! // const(상수)
const func4 = () => {
console.log('화살표방식 함수');
}
func4(); //호출 해줘야 출력!!!=> 화살표방식 함수
매개변수
function func5(str) {
console.log('일반함수' + str);
}
func5('일반매개변수');=>
일반함수일반매개변수
return
function func6(n1, n2) {
let result = n1 + n2;
return result;
}
console.log(func6(1,2));=> 3
📖 html + js
1. 자바스크립트에서 노드 선택하기
📌 <script></script> 안에서!!!! 사용!!!!!!(1) getElementById
document.getElementById('aid')
=>id가 aid인 것(2) getElementsByClassName
document.getElementsByClassName('box')[0]
=>클래스이름이 box인 것중에 0인덱스(3) getElementsTagName
document.getElementsByTagName('div')
=>태그가 div인 것들(4) querySelector
document.querySelector('#aid')
=>id가 aid인 것 인데 선택자(#aid) 사용!(5) querySelectorAll
document.querySelectorAll('.box')
=>클래스이름이 box인 것 인데 선택자(.box)사용!2. 노드 / 속성 조작하기
(1) 컨텐츠 조작하기 (내부 내용)
textContent : 모든 텍스트
innerText : 화면에 보이는 텍스트
innetHTML : 모든 텍스트 (html포함)
🤙
<p id="p1"></p>
<p id="p2"></p>
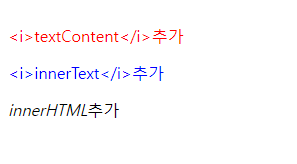
<p id="p3"></p>document.getElementById('p1').textContent = '<i>textContent</i>추가';
//단순히 텍스트만 추가
document.getElementById('p2').innerText = '<i>innerText</i>추가';
document.getElementById('p3').innerHTML = '<i>innerHTML</i>추가';
//텍스트 + html / i:이탤릭체 적용o(2) 스타일 조작하기
요소.style.CSS속성 = 값;
document.querySelector('#p1').style.color = red;
document.querySelector('#p2').style.color = "#0000FF"; //blue=> 💻

(3) 클래스 조작하기⭐
요소.classList.add('class이름'); : 추가 -> 원래 있던 속성 + 추가하는 속성
요소.classList.remove('class이름'); : 삭제
요소.classList.toggle('class이름'); : On/Off
(4) 속성 조작하기
getAttribute('속성') => 속성값 가지고 오는
setAttribute('속성', '속성값') => 속성 세팅 -> 원래 있던 속성 다 없애고 세팅한 속성만 들어간다!
getAttribute('속성') => 속성을 삭제하는
