📖 html + js
1. 자바스크립트에서 노드 선택하기
2. 노드 / 속성 조작하기
(1) 컨텐츠 조작하기 (내부 내용)
textContent : 모든 텍스트
innerText : 화면에 보이는 텍스트
innetHTML : 모든 텍스트 (html포함)
(2) 스타일 조작하기
요소.style.CSS속성 = 값;
(3) 클래스 조작하기⭐
요소.classList.add('class이름'); : 추가 -> 원래 있던 속성 + 추가하는 속성
요소.classList.remove('class이름'); : 삭제
요소.classList.toggle('class이름'); : On/Off
(4) 속성 조작하기
getAttribute('속성') => 속성값 가지고 오는
setAttribute('속성', '속성값') => 속성 세팅 -> 원래 있던 속성 다 없애고 세팅한 속성만 들어간다!
getAttribute('속성') => 속성을 삭제하는
(5) 노드 추가/생성/삭제
노드생성 -> 자식노드로 추가!
🖐<노드 생성>
요소 노드 : createElement => html태그
텍스트 노드 : createTextNode => 내부내용(텍스트문자)
속성 노드 : createAttribute => 태그의 속성
속성값추가
속성노드.value = "값";
🖐<노드 연결>
노드.appendChild() -> 자식 추가
노드.setAttributeNode() -> 속성 연결
🖐<노드 삭제>
부모노드.removeChild(자식노드)
<div id="appendChild">
<p>나 기본 텍스트</p>
</div>
div 안에
<a href="http://www.naver.com" target="_blank">네이버로 이동</a>
을 넣으려고 하는 상황!<script>
const aNode = document.createElement('a');
//태그 생성 <a></a>
const hrefAttrNode = document.createAttribute('href');
hrefAttrNode.value = "http://www.naver.com";
//속성 생성 href="http://www.naver.com";
const targetAttrNode = document.createAttribute('target');
targetAttrNode.value = "_blank";
//속성 생성 target="_blank";
const aTextNode = document.createTextNode("네이버로 이동");
//내부내용 생성 네이버로 이동
//다 각자 따로 만들어 진 상태라 각각 연결 시켜줘야한다! 부모노드.(자식노드)
aNode.setAttrributeNode(hrefAttrNode);
aNode.setAttrributeNode(targetAttrNode);
aNode.appendChild(aTextNode);
//<a href="http://www.naver.com" target="_blank">네이버로 이동</a>
//div 태그에 aNode 연결
const div_ac = document.getElementById('appendChild');
div_ac.appendChild(aNode);
// <div id="appendChild"> <a href="http://www.naver.com" target="_blank">네이버로 이동</a> </div>
//노드 삭제
const pRemove = document.querySelector('#appendChild > p');
div_ac.removeChild(pRemove);
//<p>나 기본 텍스트</p> 삭제!
</script>
3. 이벤트 연결하기
누가, 언제, 무엇을 실행
어느 태그 요소가 -> 어떤 이벤트 발생 -> 동작 수행
(태그 선택) (이벤트 등록) (수행 js 코드 - 함수)
✌ 1. 마우스 이벤트
클릭 : onclick @
더블클릭 : ondbclick
마우스오버 : onmouseover
마우스구역빠져나갈때 : onmouseout
마우스 움직일때 : onmousemove
휠 움직일때 : onwheel
✌ 2. 키보드 이벤트
onkeypress : 누르고 있을때
onkeydown : 누를때 @
onkeyup : 눌렀다가 뗄 때 @
✌ 3. 포커스
onfocus : 포커스가 됐을때(눌러서 활성화)
onblur : 포커스 사라질때
🤲이벤트 등록
1) 인라인 등록
태그 내부에 onclick=함수()
태그 내부에 onmouseover=함수()
2) 프로퍼티 등록 => 맨마지막에 작성한 함수 1개만 발생 (덮어쓰기) : setAttribute('class', )
태그요소.onclick = 함수()
3) 이벤트 리스너 추가 => 함수 2개 다 발생 (추가되는 개념) : classList.add
태그요소.addEventListener('이벤트 종류', '실행할함수기능'); !!!<on 제외>!!!
👊기본이벤트 취소하기
e.preventDefault();
👊form - submit 전송
1) input type="submit" 버튼을 누를때
2) button type="submit" 버튼을 누를때
3) 강제로 form.submit() 호출할때
👊form 태그 조작하기
1) submit() -> form submit 호출
2) click() -> button 클릭 이벤트 호출
3) focus() -> 해당 요소로 포커스 이동
<button id="btn_test" onclick="btnClickEvent()">눌러봐</button>
//인라인 등록
<button id="btn_test2">눌러봐222</button>
<button id="btn_test3">눌러봐333</button><script>
function btnClickEvent() {
console.log('눌러봐 버튼 눌림');
}
//프로퍼티 등록 방식
function btn2ClickEvent() { //함수
alert('버튼2 눌림');
}
const btn2Event = () => { //함수
alert('버튼2 event2');
}
const btnTest2 = document.querySelector('#btn_test2');
btnTest2.onclick = ()=> {
alert('버튼2 event2');
} //직접 익명함수 정의(1회성 함수)
//프로퍼티 등록 방식
btnTest2.onclick = function() {
alert('버튼2 내부 function() 익명 등록');
}
//이벤트 리스너 방식
const btn3Func = () => { //함수
alert('btn3가 눌림 이벤트리스너 연결');
}
const btnTest3 = document.getElementById(btn_test3);
btnTest3.addEventListener('click', btn3Func);
btnTest3.addEventListener('click', ()=>{
alert('이벤트리스너 내부함수 바로 선언');
});
//중요한건 onclick이라고 쓰는게 아니라 on을 빼고 click만 작성한다!
</script>=> 💻 인라인 등록

=> 눌러봐 버튼 누르면

=> 콘솔창에 이렇게 뜸
=> 💻 프로퍼티 등록

=> 눌러봐222 버튼 누르면

=> 직접 익명함수 정의 적용해논 함수는 xxx
=> 덮어쓰기 되기때문에 맨나중에 적용시켜논 함수만 적용된다!
=> 💻 이벤트 리스너 등록

=> 눌러봐333 버튼 누르면


=> classList.add와 마찬가지로 함수 2개가 다 발생한다!
<div id="tg2">
<input type="text" id="tg1">
</div><script>
const input_tg1 = document.getElementById('tg1');
input_tg1.addEventListener('keydown', (e)=>{ //keydown이 발생하면 매개변수e 활성화
console.log(e.keyCode); //아스키코드
console.log(e.shiftKey);
console.log(e.altKey);
console.log(e.ctrlKey);
});
</script>
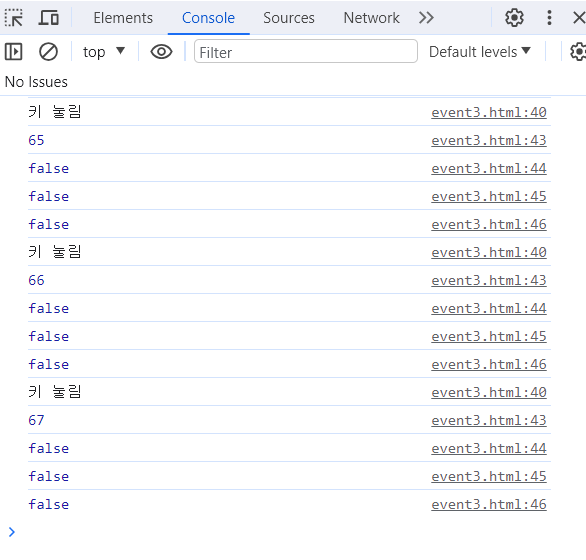
=> 💻


=> abc 입력했을때 자동으로 매개변수 e 활성화
=> shift, ctrl, alt 다 입력안했으니까 false로 뜨는것!
<form id="form_tg">
<p>아이디 <input type="text" id="input_id"></p>
<p>비밀번호 <input type="password" id="input_pw"></p>
<button type="submit" id="btn_submit">submit버튼</button>
<!--submit은 button한테 걸수x form한테 거는거지(페이지새로고침)-->
<button type="button" id="btn_normal">그냥버튼</button>
</form><script>
const form_tg = document.getElementById('form_tg'); //폼태그 선택
</script>