4. CSS 이해하기
1) CSS 소개
CSS : 간단히 이야기하면 HTML(마크업 언어)을 꾸며주는 표현용 언어
HTML이 문서의 정보, 구조를 설계한다면 CSS는 문서를 보기 좋게 디자인합니다.
2) CSS 문법과 적용
CSS 구문
h1 { color: yellow; font-size:2em; }h1 { color: yellow; font-size:2em; }
- 선택자(selector) - "h1"
- 속성(property) - "color"
- 값(value) - "yellow"
- 선언(declaration) - "color: yellow", "font-size: 2em"
- 선언부(declaration block) - "{ color: yellow; font-size:2em; }"
- 규칙(rule set) - "h1 { color: yellow; font-size:2em; }"
CSS 주석
/* 주석 내용 */ /* 주석은 여러 줄로도 선언 할 수 있습니다. */
CSS의 적용
1. Inline<div style="color:red;"> 내용 </div>
2. Internal - style은 head 내부에 들어가며 style 안에 스타일 규칙이 들어갑니다.<style> div {color: red;} </style>
3. External - 외부 스타일 시트는 스타일 규칙들을 별도의 외부 파일을 만들어 넣는 방식div {color: red;}우선 CSS 파일을 하나 만들고 스타일 규칙을 선언합니다.
그다음 을 이용해서 CSS 파일을 연결하면 됩니다.<link rel="stylesheet" href="css/style.css">head 내부에 link를 선언한 후 href 속성을 이용해 CSS 파일의 경로를 적습니다.
rel 속성은 연결되는 파일이 문서와 어떤 관계인지를 명시하는 속성으로, CSS 파일은 'stylesheet' 라고 적어야 합니다.
4. Import - 스타일 시트 내에서 다른 스타일 시트 파일을 불러오는 방식@import url("css/style.css");style 내부 상단이나 외부 스타일 시트 파일 상단에 선언하는데 성능상 좋지 않아서 거의 쓰이지 않습니다.
3) 선택자 1(요소 선택자)
요소 선택자(태그 선택자)
h1 { color: yellow; } h2 { color: yellow; } h3 { color: yellow; } h4 { color: yellow; } h5 { color: yellow; } h6 { color: yellow; }
그룹화
h1, h2, h3, h4, h5, h6 { color: yellow; }* { color: yellow; }*(별표, asterisk) 기호로 문서 내에 모든 요소를 선택할 수 있습니다.
h1 { color: yellow; font-size: 2em; background-color: gray; }h1, h2, h3, h4, h5, h6 { color: yellow; font-size: 2em; background-color: gray; }
4) 선택자 2 (class 선택자, 다중 class, id 선택자)
- class 선택자
-HTML을 수정해 class 속성을 추가해야 합니다.
-class 속성은 글로벌 속성이므로 어느 태그에서도 사용할 수 있습니다..foo { font-size: 30px; }<p class="foo"> ... </p>어느 요소든지 class 속성값이 "foo"로 선언된 요소가 있다면 해당 스타일 규칙을 적용받게 됩니다.
.html { color: purple; } .css { text-decoration: underline; }<dl> <dt class="html">HTML</dt> <dd><span class="html">HTML</span>은 문서의 구조를 나타냅니다.</dd> <dt class="css">CSS</dt> <dd><span class="css">CSS</span>는 문서의 표현을 나타냅니다.</dd> </dl>
- 다중 class
.foo { font-size: 30px; } .bar { color: blue; }<p class="foo bar"> ... </p>
- id 선택자
#bar { background-color: yellow; }<p id="bar"> ... </p>선택자를 쓸 때는, .(마침표) 기호 대신 #(해시) 기호를 써주시면 되고,
요소에는 class 속성 대신 id 속성만 써주면 됩니다.
- class 선택자와의 차이점
- .기호가 아닌 #기호 사용
- 태그의 class 속성이 아닌 id 속성을 참조
- 문서 내에 유일한 요소에 사용
- 구체성
코드 실습
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>css</title> <style> .item { background: gray; } .a { color: yellow; } .b { color: blue; } #special { color: red; } </style> </head> <body> <ul> <li class="item a">first</a> <li class="item b">second</a> <li class="item" id="special">third</a> </ul> </body> </html>
5) 선택자 3 (선택자의 조합)
- 요소와 class의 조합
p.bar { ... }- 다중 class
.foo.bar { ... }
- id와 class의 조합
#foo.bar { ... }
첫 번째는 요소와 클래스를 조합한 경우입니다. 이 경우에는 p 이면서 class 속성에 bar가 있어야 적용됩니다.
두 번째는 다중 클래스의 경우입니다. 이 경우에는 class 속성에 foo와 bar가 모두 있어야 적용됩니다.
마지막은 id와 class를 조합한 경우입니다. 이 경우에는 id가 foo이며 class가 bar인 요소에 적용됩니다.
정확한 속성값으로 선택
p[class="foo"] { color: silver; } p[id="title"] { text-decoration: underline; } p[class="foo"]는 <p>이면서 class 속성의 값이 foo이면 적용되고, p[id="title"]는 <p> 이면서 id 속성의 값이 title이면 적용됩니다. 부분 속성값으로 선택
부분 속성값으로 선택
<p class="color hot">red</p> <p class="cool color">blue</p> <p class="colorful nature">rainbow</p> p[class~="color"] { font-style: italic; } p[class^="color"] { font-style: italic; } p[class$="color"] { font-style: italic; } p[class*="color"] { font-style: italic; }
코드 실습
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>css</title> <style> p[class$="color"] { font-style: italic; } </style> </head> <body> <p class="color hot">red</p> <p class="cool color">blue</p> <p class="colorful nature">rainbow</p> </body> </html>
6) 문서 구조 관련 선택자
- 문서 구조의 이해
<html> <body> <div> <h1><span>HTML</span>: Hyper Text Markup Language</h1> </div> <p>HTML과 CSS와 JAVASCRIPT를 이용해서 멋진 웹 사이트를 제작할 수 있습니다.</p> </body> </html>
- 문서 구조 관련 선택자
:first-child : 첫 번째 자식 요소 선택
:last-child : 마지막 자식 요소 선택
- 앵커 요소와 관련된 가상 클래스
:link : 하이퍼 링크이면서 아직 방문하지 않은 앵커
:visited : 이미 방문한 하이퍼링크를 의미
- 사용자 동작과 관련된 가상 클래스
:focus: 현재 입력 초점을 가진 요소에 적용
:hover: 마우스 포인터가 있는 요소에 적용
:active: 사용자 입력으로 활성화된 요소에 적용
a:focus { background-color: yellow; }
a:hover { font-weight: bold; }
a:active { color: red; }
:focus는 현재 입력 초점을 가진 요소에 적용됩니다.
코드실습
<!DOCTYPE html> <html lang="ko"><head> <meta charset="UTF-8"> <title>css</title> <style> a:focus { background-color: yellow } a:hover { font-weight: bold } a:active { color: red } </style></head><body> <a href="http://www.naver.com">네이버</a> <a href="http://www.google.com">구글</a> <a href="http://www.daum.net">다음</a></body></html>
7) 가상 선택자 1
가상 클래스(pseudo class) : 미리 정의해놓은 상황에 적용되도록 약속된 보이지 않는 클래스입니다.
문서 구조와 관련된 가상 클래스
:first-child : 첫 번째 자식 요소 선택
:last-child : 마지막 자식 요소 선택<ul> <li>HTML</li> <li>CSS</li> <li>JS</li> </ul>li:first-child { color: red; } li:last-child { color: blue; }<ul> <li class="first-child">HTML</li> <li>CSS</li> <li class="last-child">JS</li> </ul>
앵커 요소와 관련된 가상 클래스
:link : 하이퍼 링크이면서 아직 방문하지 않은 앵커
:visited : 이미 방문한 하이퍼링크를 의미a:link { color: blue; } a:visited { color: gray; }
사용자 동작과 관련된 가상 클래스
:focus: 현재 입력 초점을 가진 요소에 적용
:hover: 마우스 포인터가 있는 요소에 적용a:focus { background-color: yellow; } a:hover { font-weight: bold; } a:active { color: red; }
코드실습
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>css</title> <style> a:focus { background-color: yellow } a:hover { font-weight: bold } a:active { color: red } </style> </head> <body> <a href="http://www.naver.com">네이버</a> <a href="http://www.google.com">구글</a> <a href="http://www.daum.net">다음</a> </body> </html>
8) 가상 선택자 2
가상 요소 : 미리 정의해놓은 위치에 삽입이 되도록 약속되어있는 보이지 않는 요소
::pseudo-element { property: value; }:before : 가장 앞에 요소를 삽입
:after : 가장 뒤에 요소를 삽입
:first-line : 요소의 첫 번째 줄에 있는 텍스트
:first-letter : 블록 레벨 요소의 첫 번째 문자
9) 구체성
구체성
0, 1, 0, 0 : 선택자에 있는 모든 id 속성값
0, 0, 1, 0 : 선택자에 있는 모든 class 속성값, 기타 속성, 가상 클래스
0, 0, 0, 1 : 선택자에 있는 모든 요소, 가상 요소
전체 선택자는 0, 0, 0, 0을 가진다.
조합자는 구체성에 영향을 주지 않는다. (>, + 등)h1 { ... } /* 0,0,0,1 */ body h1 { ... } /* 0,0,0,2 */ .grape { ... } /* 0,0,1,0 */ *.bright { ... } /* 0,0,1,0 */ p.bright em.dark { ... } /* 0,0,2,2 */ #page { ... } /* 0,1,0,0 */ div#page { ... } /* 0,1,0,1 */
인라인 스타일
p#page { color: red; } <p id="page" style="color:blue">Lorem impusm dolor sit.</p>
important
p#page { color: red !important; } <p id="page" style="color:blue">Lorem impusm dolor sit.</p>
10) 상속
상속되는 속성
h1 { color: gray; } <h1>Hello, <em>CSS</em></h1>위 코드에서 em은 부모인 h1의 color: gray를 상속받습니다.
상속은 자연스러운 현상처럼 보이지만, 모든 속성이 다 상속되는 것은 아닙니다.
아직 속성에 대해 다 배우지는 않았지만, margin, padding, background, border 등 박스 모델 속성들은 상속되지 않는다는 것을 알고 계시면 됩니다.
상속되는 속성의 구체성
* { color: red; } h1#page { color: gray; } <h1 id="page">Hello, <em>CSS</em></h1>위 코드에서는 전체 선택자를 이용해 color: red를 적용하고 id 선택자를 이용해 color: gray를 선언했습니다.
전체 선택자의 구체성은 0, 0, 0, 0 이며 id 선택자의 구체성은 0,1,0,1 입니다.
그렇다면 em에는 어떤 color가 적용될까요?
color: red가 적용되는데 그 이유는 바로 상속된 속성은 아무런 구체성을 가지지 못하기 때문입니다.
11) 캐스케이딩
cascading 규칙
1. 중요도(!important)와 출처
2. 구체성
3. 선언 순서
1.스타일 규칙들을 모아서 중요도가 명시적으로 선언되었는지에 따라 분류합니다.
-중요도가 명시적으로 선언된 규칙들은 그렇지 않은 규칙들보다 우선합니다.
-중요도가 있는 규칙들끼리는 아래 다른 규칙들을 적용받습니다.
2. 스타일 규칙들을 출처에 따라 분류합니다.
-제작자 스타일 규칙이 사용자 에이전트 스타일 규칙보다 우선합니다.
3. 스타일 규칙들을 구체성에 따라 분류합니다.
-구체성이 높은 규칙들이 우선합니다.
4. 스타일 규칙들을 선언 순서에 따라 분류합니다.
-뒤에 선언된 규칙일수록 우선합니다.
12) 선택자 정리
CSS Selectors Reference
https://www.w3schools.com
5. 단위, 배경, 박스모델
1) 속성-정의와구문
2) 속성-단위
- 절대 길이 : 고정된 크기 단위로, 다른 요소의 크기에 의해 영향을 받지 않습니다.
px ( 1px = 1/96th of 1 inch )
pt ( 1pt - 1/72 of 1 inch )
- 상대 길이 : 다른 요소의 크기나 폰트 크기, 브라우저(viewport) 등의 크기에 따라 상대적으로 값이 변합니다.
% : 부모의 값에 대해서 백분율로 환산한 크기를 갖게 됩니다.
em : font-size를 기준으로 값을 환산합니다. 소수점 3자리까지 표현 가능합니다.
rem : root의 font-size를 기준으로 값을 환산합니다.
vw : viewport의 width값을 기준으로 1%의 값으로 계산됩니다.
3) 속성-색상
Color 속성 : 폰트의 색상 값을 적용할 때 사용하는 속성입니다.
h1 { color: 색상 값;}
색상 값 지정 방식
- 컬러 키워드 : CSS 자체에서 사용 가능한 문자 식별자입니다.
red, blue, black 등과 같이 미리 정의되어있는 키워드를 이용해 색상을 표현할 수 있습니다.
- 16 진법 ex. #RRGGBB
6자리의 16진수(0-9, A-F)는 각각 두 자리씩 세 가지 색상을 나타냅니다.
첫 번째 두 자리는 적색(RR), 가운데 두 자리는 녹색(GG), 마지막 두 자리는 청색(BB)을 의미합니다.
각 자리의 알파벳은 대소문자를 구분하지 않습니다.- 16 진법 ex. #RGB
6자리의 16진수에서 각각의 두 자리가 같은 값을 가지면 3자리로 축약하여 사용할 수 있습니다.
예를 들어, #aa11cc 는 #a1c로 축약하여 사용할 수 있습니다.
- RGB( ) : RGB 값은 rgb(R, G, B)의 형태로 각 변수 값(R 적색, G 녹색, B 청색)의 강도를 정의합니다.
0~255의 정수로 된 값을 지정할 수 있으며, 0 → 255는 검정 → 흰색으로 값의 변화를 나타냅니다.
- RGBA( ) : RGBA 값은 기존 RGB에서 A값이 추가된 형태입니다.
rgb(R, G, B, A)의 형태로 각 변수는(R 적색, G 녹색, B 청색, A 투명도)의 강도를 정의합니다.
A 값은 0 ~ 1 사이의 값을 지정할 수 있으며, 0.5와 같이 소수점으로 표기합니다.
0 → 1은 투명 → 불투명으로 값의 변화를 나타냅니다.
예를 들어, rgba( 0, 0, 0, 0)는 투명한 색상을 가지게 됩니다.
4) 속성-background
background 관련 속성
- background-color
기본 값 : transparent- background-image
기본 값 : none- background- repeat
기본 값 : repeat
코드실습
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>background</title> <style> div { height: 500px; background-color: yellow; background-image: url(https://www.w3schools.com/CSSref/img_tree.gif); background-repeat: no-repeat; background-position: center top; /* 축약형 */ background: yellow url(https://www.w3schools.com/CSSref/img_tree.gif) no-repeat center top; } </style> </head> <body> <div> css background 속성 실습 </div> </body> </html>
5) 속성-boxmodel
- Content 영역 : 요소의 실제 내용을 포함하는 영역입니다. 따라서 크기는 내용의 너비 및 높이를 나타냅니다.
- Border 영역 : content 영역을 감싸는 테두리 선을 border라고 합니다.
- Padding 영역 : content 영역과 테두리 사이의 여백을 padding이라고 합니다. content 영역이 배경, 색 또는 이미지가 있을 때 패딩 영역까지 영향을 미칩니다.
- Margin 영역 : border 바깥쪽의 영역을 margin이라고 합니다.
border 영역을 다른 요소와 구별하기 위해 쓰이는 빈 영역입니다.
즉, 주변 요소와의 여백(간격)을 margin을 이용해 지정할 수 있습니다.
코드 실습
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>box model</title> <style> div { margin: 50px; padding: 50px; border: 10px solid #000; } </style> </head> <body> <div> 박스 모델에 대하여 알아봅시다 </div> </body> </html>
6) 속성-border
- border-width
border-width: [top] [right] [bottom] [left];
- border-style 기본 값 : none 선의 모양을 지정하는 속성입니다. border-top-style, border-bottom-style, border-right-style, border-left-style을 이용하여 상하좌우 선의 모양을 다르게 표현할 수 있습니다.
border-style: [top] [right] [bottom] [left];
- border- color 기본 값 : currentColor 선의 색상을 지정하는 속성입니다. border-top-color, border-bottom-color, border-right-color, border-left-color를 이용하여 상하좌우 선의 색상을 다르게 표현할 수 있습니다.
border-color: [top] [right] [bottom] [left];
- border 축약
border: [-width] [-style] [-color];
코드 실습
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>border</title> <style> div { border-width: 10px; border-style: solid; border-color: #000; /* 축약형 */ border: 10px solid #000; } </style> </head> <body> <div> css border 속성 실습 </div> </body> </html>
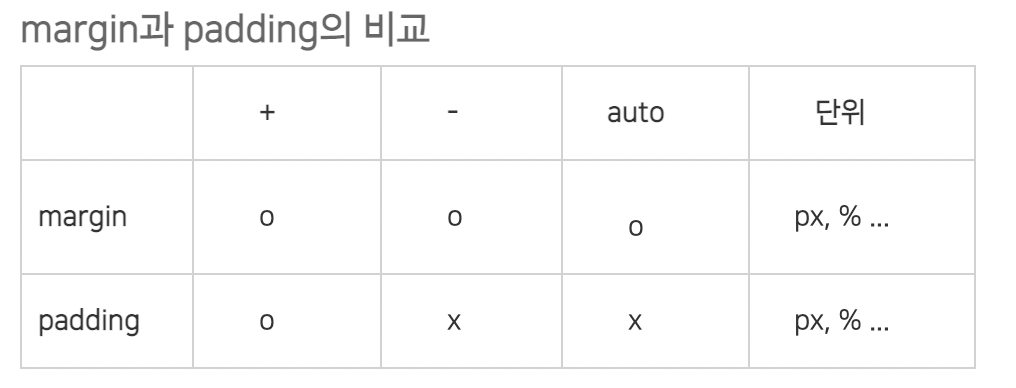
7) 속성-padding
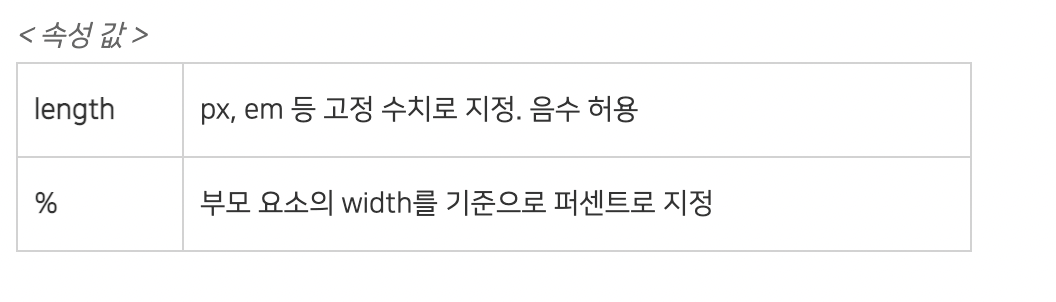
padding 속성
기본 값 : 0
속성 값
- length : 고정값으로 지정합니다. (ex. px, em ....)
- percent : 요소의 width에 상대적인 크기를 지정합니다.
padding-top content 영역의 위쪽 여백을 지정합니다.
padding-right content 영역의 오른쪽 여백을 지정합니다.
padding-bottom content 영역의 아래쪽 여백을 지정합니다.
padding-left content 영역의 왼쪽 여백을 지정합니다.
syntax
padding: [-top] [-right] [-bottom] [-left]; 0 10px 20px 30px /* 상, 우, 하, 좌 다름 */ 0 10px 20px /* 좌, 우 같음 */ 0 10px /* 상, 하 같음 & 좌, 우 같음 */ 0 /* 상, 우, 하, 좌 모두 같음 */
코드 실습
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>padding</title> <style> div { padding-top: 10px; padding-right: 20px; padding-bottom: 40px; padding-left: 20px; /* 축약형 */ padding: 10px 20px 40px; } </style> </head> <body> <div> css padding 속성 실습 </div> </body> </html>
8) 속성-margin
margin 속성
기본 값 : 0
속성 값
length : 고정값으로 지정합니다. (ex. px, em ....)
percent : 요소의 width에 상대적인 크기를 지정합니다.
auto : 브라우저에 의해 계산된 값이 적용 됩니다.margin-top border 영역의 위쪽 여백을 지정합니다.
margin-right border 영역의 오른쪽 여백을 지정합니다.
margin-bottom border 영역의 아래쪽 여백을 지정합니다.
margin-left border 영역의 왼쪽 여백을 지정합니다.
margin collapse(마진 병합)
두 요소가 상하로 인접한 경우: 위 요소의 하단 마진과 아래 요소의 상단 마진의 병합이 일어납니다.
부모 요소와 첫 번째 자식 요소 또는 마지막 자식 요소
부모 요소의 상단 마진과 첫 번째 자식 요소의 상단 마진 병합이 일어납니다.
부모 요소의 하단 마진과 마지막 자식 요소의 하단 마진 병합이 일어납니다.
내용이 없는 빈 요소의 경우: 해당 요소의 상단 마진과 하단 마진의 병합이 일어납니다.
코드 실습
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>margin</title> <style> div { margin-top: 10px; margin-right: 20px; margin-bottom: 10px; margin-left: 20px;
/* 축약형 */
margin: 10px 20px ;
}9) 속성-margin&padding

코드 실습
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>margin & padding</title> <style> div { width: 300px; height: 100px; margin: -10px -10px 20px 30px; padding: 10px 20px 30px 40px; /* padding 음수 사용 불가 */ } </style> </head> <body> <div> css margin & padding 비교 실습 </div> </body> </html>
10) 속성-width
width 속성
기본 값 : 0속성 값
auto : 브라우저에 의해 자동으로 계산하여 적용합니다. * 요소의 레벨 기본 특성에 따라 다르게 동작합니다.
length : 고정값으로 지정합니다. (ex. px, em ....)
percent : 부모 요소의 width에 상대적인 크기를 지정합니다.width는 content 영역의 너비를 제어할 때 사용하는데 이때 auto가 아닌 특정한 값을 지정하여 사용하면, 그 크기는 box model 영역에서 margin 영역을 제외한 모든 영역에 대해 영향을 받습니다. (content, padding, border)
<div class="box"> box </div> .box { width: 100px; padding: 20px; border: 10px solid black; }<div class="parent"> <div class="child"> child </div> </div> .parent { width: 300px; border: 20px solid red; } .child { width: 50%; padding: 20px; border: 10px solid black; }
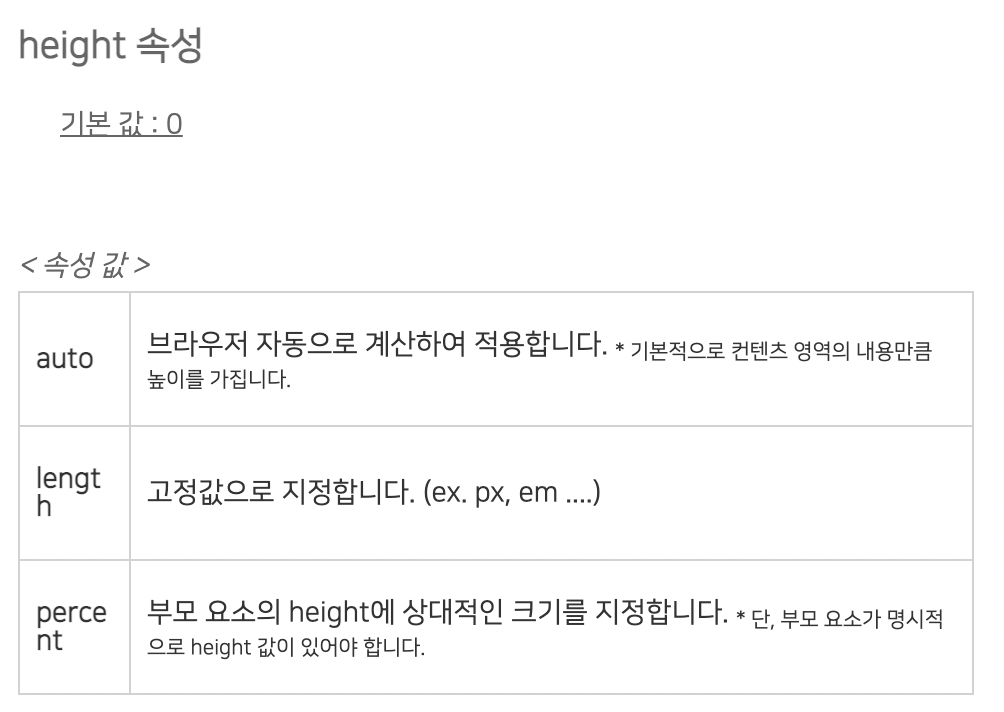
11) 속성-height
<div class="box"> box </div> .box { width: 100px; height: 100px; padding: 10px; border: 15px solid black; }<div class="parent"> <div class="child"> child </div> </div> .parent { width: 200px; border: 10px solid black; } .child { height: 50%; background: red; }
12) 속성-boxmodel정리
6. 폰트, 텍스트
1) 속성-typography

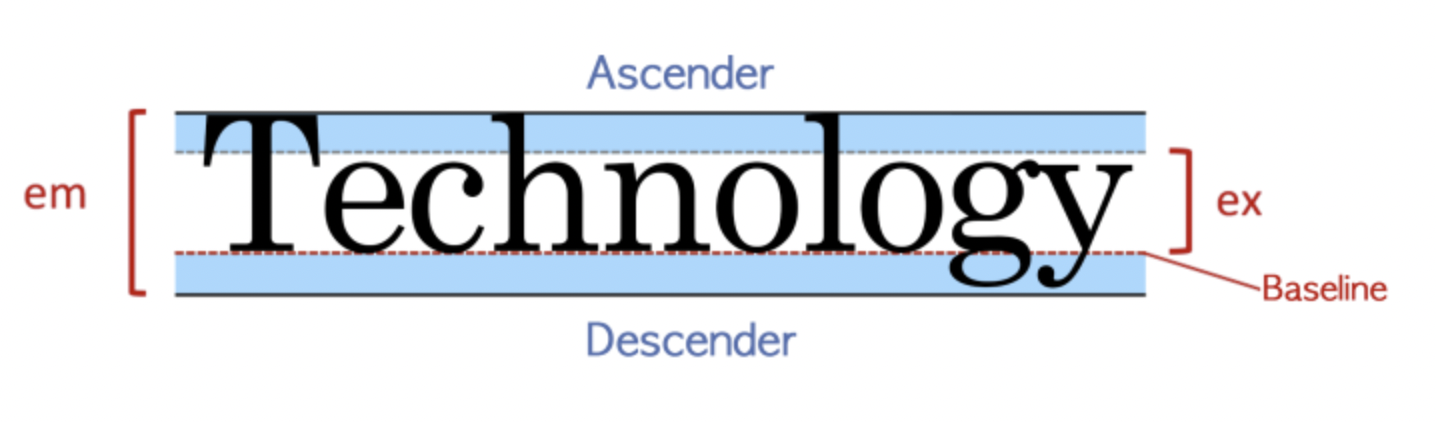
•em 폰트의 전체 높이를 의미합니다.
•ex ( = x-height ) 해당 폰트의 영문 소문자 x의 높이를 의미합니다.
•Baseline 소문자 x를 기준으로 하단의 라인을 의미합니다.
•Descender 소문자에서 baseline 아래로 쳐지는 영역을 의미합니다. 서체에 따라 descender의 길이가 다릅니다. ( g, j, p, q, y )
•Ascender 소문자 x의 상단 라인 위로 넘어가는 영역을 의미합니다. ( b, d, h, l )
2) 속성-font-family
font-family 속성
font-family: family-name | generic-family ( | initial | inherit );
family-name: 사용할 폰트의 이름을 나타내며 ' , ' 로 구분하여 여러 개 선언 할 수 있습니다. 먼저 선언된 순서대로 우선순위가 결정됩니다. 이름 중간에 공백이 있거나, 한글일 경우 홑따옴표로 묶어서 선언합니다.
generic-family: family-name으로 지정된 글꼴을 사용할 수 없을 경우를 대비해, 브라우저가 대체할 수 있는 폰트가 필요한 경우 선택할 수 있게 해줍니다. font-family 속성의 맨 마지막에 선언해야 하며, 키워드이기 때문에 따옴표 등의 인용부호로 묶지 않는 것이 원칙입니다. 예를 들면 아래와 같이 선언하여 사용할 수 있습니다.
font-family: Helvetica, Dotum, '돋움', Apple SD Gothic Neo, sans-serif;
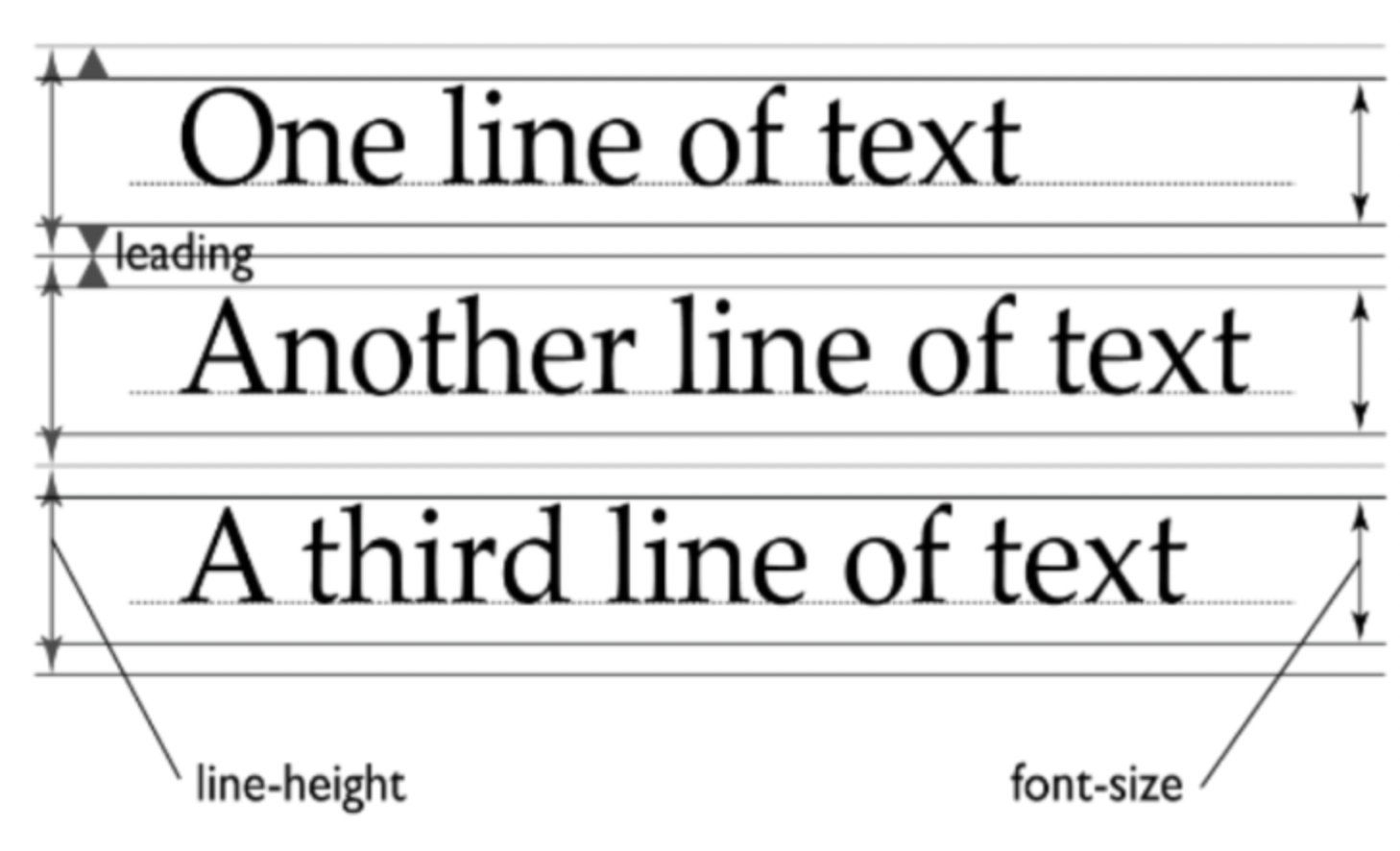
3) 속성-line-height

line-height : 텍스트 라인의 높이를 의미하는 것으로 주로 행간을 제어할 때 사용됩니다.
line-height: normal | number | length | initial | inherit ;
코드 실습
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>line-height</title> <style> .parent { width: 200px; font-size: 10px; line-height: normal; line-height: 20px; line-height: 2; line-height: 200%; } .child { font-size: 20px; } </style> </head> <body> <div class="parent"> <div class="child"> Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsam aspernatur vitae sapiente laudantium velit quo unde cupiditate autem, harum eaque natus perferendis ducimus saepe libero, voluptatibus voluptates possimus. Adipisci, delectus. </div> </div> </body> </html>
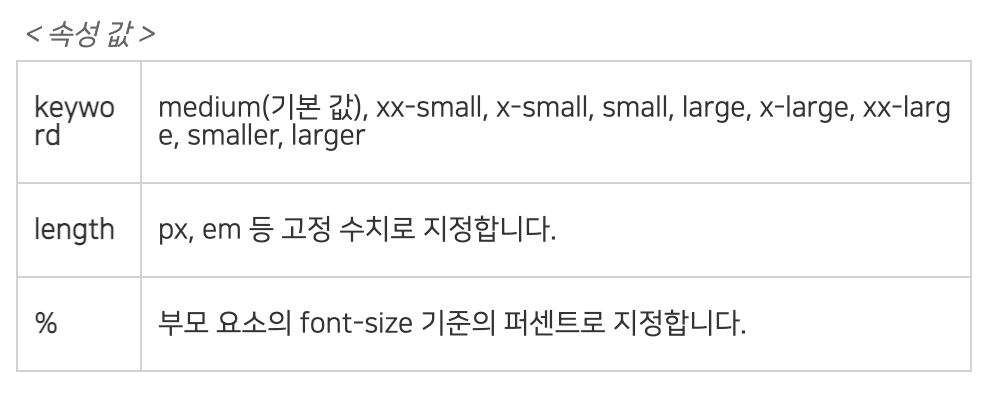
4) 속성-font-size
font-size 속성 : 글꼴의 크기를 지정하는 속성입니다.
font-size: keyword | length | initial | inherit ;
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>font-size</title> <style> .parent { font-size: 20px; } .child { font-size: 1em; } </style> </head> <body> <div class="parent"> <div class="child"> Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsam aspernatur vitae sapiente laudantium velit quo unde cupiditate autem, harum eaque natus perferendis ducimus saepe libero, voluptatibus voluptates possimus. Adipisci, delectus. </div> </div> </body> </html>
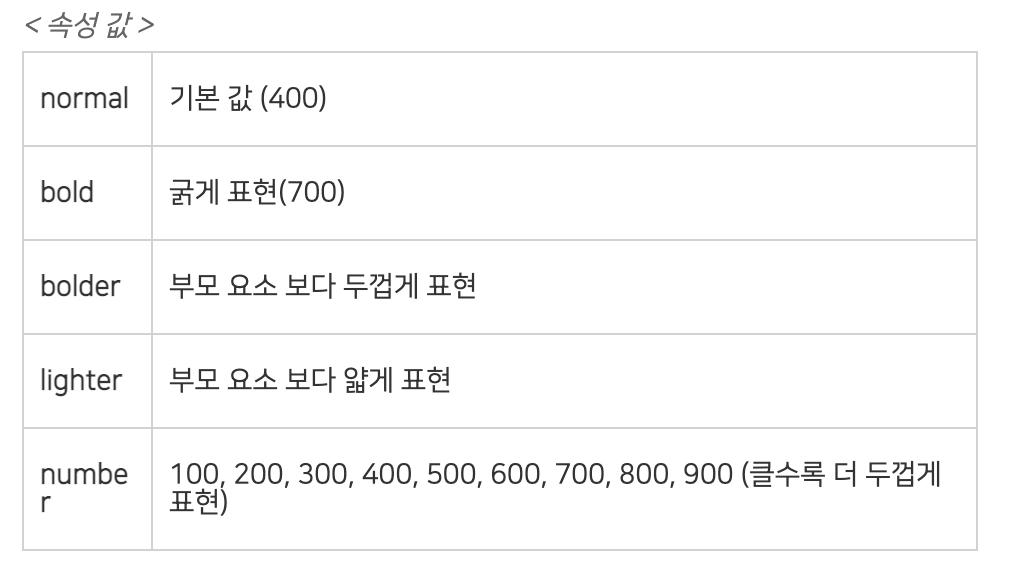
5) 속성-font-weight
font-weight 속성 : 글꼴의 굵기를 지정하는 속성입니다.
font-weight: normal | bold | bolder | lighter | number | initial | inherit ;
코드 실습
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>font-size</title> <link href='//fonts.googleapis.com/css?family=Open+Sans:400,600,700,800,300' rel='stylesheet' type='text/css'> <style> body { padding: 0 20px; font-family: 'Open Sans'; } .w100 { font-weight: 100; } .w200 { font-weight: 200; } .w300 { font-weight: 300; } .w400 { font-weight: 400; } .w500 { font-weight: 500; } .w600 { font-weight: 600; } .w700 { font-weight: 700; } .w800 { font-weight: 800; } .w900 { font-weight: 900; } </style> </head> <body> <p class="w100">This is 100 weight</p> <p class="w200">This is 200 weight</p> <p class="w300">This is 300 weight (available)</p> <p class="w400">This is 400 weight (available)</p> <p class="w500">This is 500 weight</p> <p class="w600">This is 600 weight (available)</p> <p class="w700">This is 700 weight (available)</p> <p class="w800">This is 800 weight (available)</p> <p class="w900">This is 900 weight</p> </body> </html>
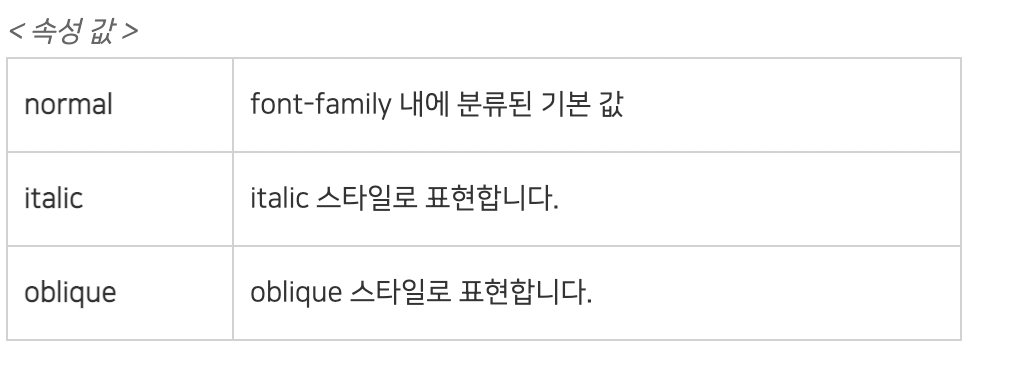
6) 속성-font-style
font-style 속성 : 글꼴의 스타일을 지정하는 속성입니다.
font-style: normal | italic | oblique | initial | inherit;
7) 속성-font-variant
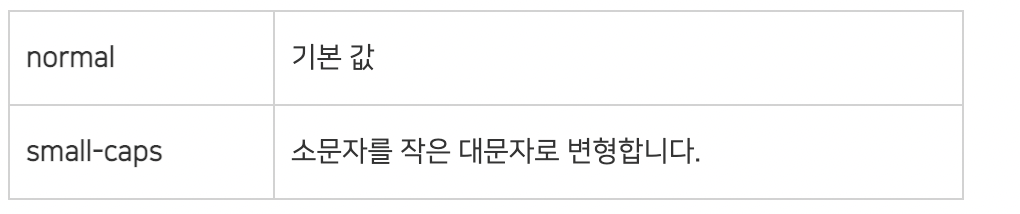
font-variant 속성 : 글꼴의 형태를 변형하는 속성으로 소문자를 작은 대문자로 변환할 수 있습니다.
font-variant: normal | small-caps | initial | inherit ;
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>font-variant</title> <style> p { font-variant: small-caps; } </style> </head>
Font-Variant: Small-Caps
```8) 속성-font
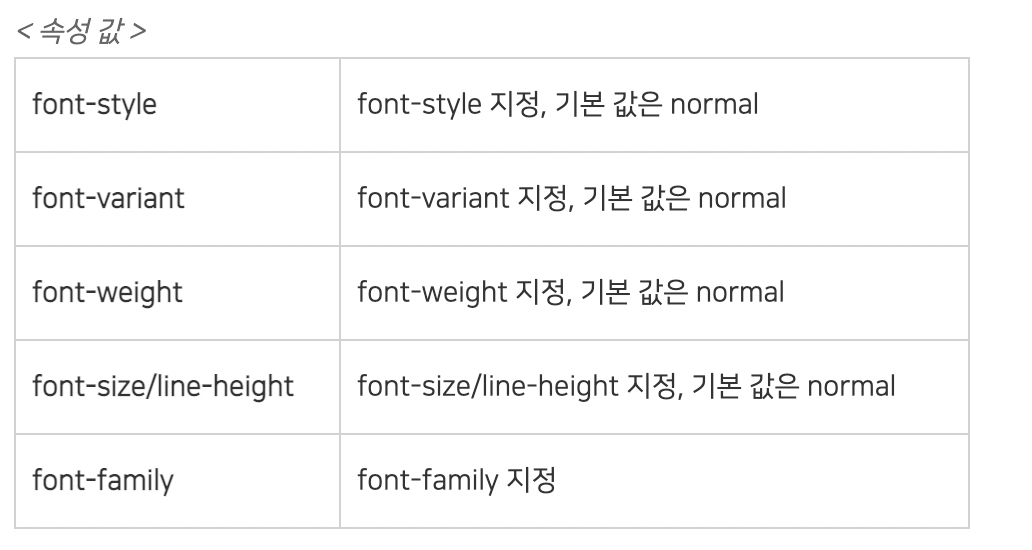
font 관련 속성 : font-style, font-variant, font-weight, font-size/line-height, font-family 속성들을 한 번에 선언할 수 있는 축약형 속성입니다.
font: font-style font-variant font-weight font-size/line-height font-family | initial | inherit;
/* style | size | family */ font: oblique 2em "돋움", dotum, sans-serif; /* style | variant | weight | size/line-height | family */ font: oblique small-caps bold 16px/1.5 '돋움'; /* The font used in system dialogs */ font: message-box; font: icon;
9) 속성-webfont
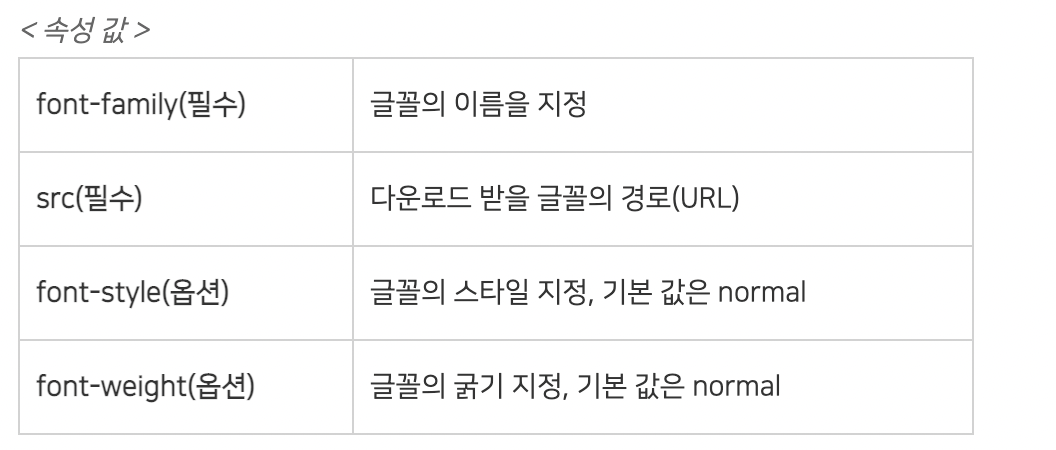
@font-face : 웹에 있는 글꼴을 사용자의 로컬 환경(컴퓨터)으로 다운로드하여 적용하는 속성입니다.
@font-face { font-properties }
@font-face { font-family: webNanumGothic; /* 사용자 지정 웹 폰트명 */ src: url(NanumGothic.eot); /* 적용 될 웹 폰트의 경로 */ font-weight: bold; /* 필요에 따라 지정 */ font-style: italic; /* 필요에 따라 지정 */ } body { font-family: webNanumGothic; }
10) 속성-vertical-align
vertical-align 속성 : 요소의 수직 정렬을 지정하는 속성입니다.
vertical-align: keyword | length | percent | initial | inherit ;
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>vertical-align</title> <style> p { padding: 10px; border: 1px dashed #aaa; line-height: 1; font-size: 16px; } p span { background-color: rgba(0, 255, 255, 0.5); border: 1px solid #aaa; } p span:nth-child(1) { background-color: rgba(255, 255, 0, 0.5); } p span:nth-child(2), p span:nth-child(4) { font-weight: bold; font-size: 20px; } p span:nth-child(3) { background-color: rgba(0, 0, 0, 0.2); } /* table */ table { width: 100%; border-collapse: collapse; } table td, table th { border: 1px solid #aaa; height: 50px; } </style> </head> <body> <h1>vertical-align</h1> <p><span>vertical-align:</span> <span style="vertical-align: baseline;">baseline;</span> <span>---</span> <span style="vertical-align: baseline;">수직정렬</span></p> <p><span>vertical-align:</span> <span style="vertical-align: sub;">sub;</span> <span>---</span> <span style="vertical-align: sub;">수직정렬</span></p> <p><span>vertical-align:</span> <span style="vertical-align: super;">super;</span> <span>---</span> <span style="vertical-align: super;">수직정렬</span></p> <p> <span>vertical-align:</span> <span style="vertical-align: text-top;">text-top;</span> <span>---</span> <span style="vertical-align: text-top;">수직정렬</span></p> <p><span>vertical-align:</span> <span style="vertical-align: text-bottom;">text-bottom;</span> <span>---</span> <span style="vertical-align: text-bottom;">수직정렬</span></p> <p><span>vertical-align:</span> <span style="vertical-align: middle;">middle;</span> <span>---</span> <span style="vertical-align: middle;">수직정렬</span></p> <p><span>vertical-align:</span> <span style="vertical-align: top;">top;</span> <span>---</span> <span style="vertical-align: top;">수직정렬</span></p> <p><span>vertical-align:</span> <span style="vertical-align: bottom;">bottom;</span> <span>---</span> <span style="vertical-align: bottom;">수직정렬</span></p> <p><span>vertical-align:</span> <span style="vertical-align: 4em;">4em;</span> <span>---</span></p> <p><span>vertical-align:</span> <span style="vertical-align: 4px;">4px;</span> <span>---</span></p> <p><span>vertical-align:</span> <span style="vertical-align: 20%;">20%;</span> <span>---</span></p> <p><span>vertical-align:</span> <span style="vertical-align: -10px;">-10px;</span> <span>---</span></p> <table> <caption>table cell vertical-align</caption> <thead> <tr> <th>속성 값</th> </tr> </thead> <tbody> <tr> <td style="vertical-align:baseline;">vertical-align:baseline</td> </tr> <tr> <td style="vertical-align:top;">vertical-align:top</td> </tr> <tr> <td style="vertical-align:middle;">vertical-align:middle(cell 기본값)</td> </tr> <tr> <td style="vertical-align:bottom;">vertical-align:bottom</td> </tr> <tr> <td>null</td> </tr> </tbody> </table> </body> </html>
11) 속성-text-align
text-align 속성 : 텍스트의 정렬을 지정하는 속성입니다.
text-align: left | right | center | justify | initial | inherit ;
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>text-align</title> <style> p { max-width: 630px; border: 1px solid #888; padding: 10px; } </style> </head> <body> <h1>text-align</h1> <h2>left</h2> <p style="text-align: left;">이 안내서를 시작하기 전에, 사용법에 익숙한 텍스트 파일을 편잡할 수 있는 편집 툴이 필요하며 최신 브라우저도 필요하다. 파일을 편집하고 싶지 않다면 그냥 안내서를 읽고 해당 예시 그림을 보라. 그러나 배우는데는 더딜 것이다.</p> <h2>right</h2> <p style="text-align: right;">이 안내서를 시작하기 전에, 사용법에 익숙한 텍스트 파일을 편잡할 수 있는 편집 툴이 필요하며 최신 브라우저도 필요하다. 파일을 편집하고 싶지 않다면 그냥 안내서를 읽고 해당 예시 그림을 보라. 그러나 배우는데는 더딜 것이다.</p> <h2>center</h2> <p style="text-align: center;">이 안내서를 시작하기 전에, 사용법에 익숙한 텍스트 파일을 편잡할 수 있는 편집 툴이 필요하며 최신 브라우저도 필요하다. 파일을 편집하고 싶지 않다면 그냥 안내서를 읽고 해당 예시 그림을 보라. 그러나 배우는데는 더딜 것이다.</p> <h2>justify</h2> <p style="text-align: justify;">이 안내서를 시작하기 전에, 사용법에 익숙한 텍스트 파일을 편잡할 수 있는 편집 툴이 필요하며 최신 브라우저도 필요하다. 파일을 편집하고 싶지 않다면 그냥 안내서를 읽고 해당 예시 그림을 보라. 그러나 배우는데는 더딜 것이다.</p> </body> </html>
12) 속성-text-indent
text-indent 속성 : 텍스트의 들여쓰기를 지정하는 속성입니다.
text-indent: length | initial | inherit;
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>text-indent</title> </head> <body> <h1>text-indent</h1> <h2>length 1em</h2> <p style="text-indent: 1em;">이 안내서를 시작하기 전에, 사용법에 익숙한 텍스트 파일을 편잡할 수 있는 편집 툴이 필요하며 최신 브라우저도 필요하다. 파일을 편집하고 싶지 않다면 그냥 안내서를 읽고 해당 예시 그림을 보라. 그러나 배우는데는 더딜 것이다.</p> <h2>length 40px</h2> <p style="text-indent: 40px;">이 안내서를 시작하기 전에, 사용법에 익숙한 텍스트 파일을 편잡할 수 있는 편집 툴이 필요하며 최신 브라우저도 필요하다. 파일을 편집하고 싶지 않다면 그냥 안내서를 읽고 해당 예시 그림을 보라. 그러나 배우는데는 더딜 것이다.</p> <h2>percentage 15%</h2> <p style="text-indent: 15%;">이 안내서를 시작하기 전에, 사용법에 익숙한 텍스트 파일을 편잡할 수 있는 편집 툴이 필요하며 최신 브라우저도 필요하다. 파일을 편집하고 싶지 않다면 그냥 안내서를 읽고 해당 예시 그림을 보라. 그러나 배우는데는 더딜 것이다.</p> <h2>length -40px (비추천)</h2> <p style="text-indent:-40px;">이 안내서를 시작하기 전에, 사용법에 익숙한 텍스트 파일을 편잡할 수 있는 편집 툴이 필요하며 최신 브라우저도 필요하다. 파일을 편집하고 싶지 않다면 그냥 안내서를 읽고 해당 예시 그림을 보라. 그러나 배우는데는 더딜 것이다.<br>들여쓰기에 음수사용은 올바르지 않으며 본래의 기능에서 벗어남</p> </body> </html>
13) 속성-text-decoration
text-decoration 속성 : 텍스트의 장식을 지정하는 속성입니다. 아래 속성들의 단축 속성으로, 기본 값은 차례대로 아래 3가지 속성의 값입니다.
text-decoration: text-decoration-line text-decoration-color text-decoration-style | initial | inherit;
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>text-decoration</title> </head> <body> <h2>일반 경우</h2> <p style="text-decoration: overline;"> text-decoration: overline; </p> <p style="text-decoration: underline;"> text-decoration: underline; </p> <p style="text-decoration: line-through;"> text-decoration: line-through; </p> <h2>부모 내 자식요소가 float될 경우 상속이 해제됨</h2> <a href="#" style="text-decoration: overline;"> <span style="float:left;"> text-decoration: overline;</span> </a> <br> <h2>부모 내 자식요소가 absolute 경우 상속이 해제됨</h2> <a href="#" style="text-decoration: overline;"> <span style="position:absolute;"> text-decoration: overline;</span> </a> </body> </html>
14) 속성-단어 관련 속성
white-space 속성 : 요소 안에 공백을 어떻게 처리할지 지정하는 속성입니다.
white-space: normal | nowrap | pre | pre-line | pre-wrap | initial | inherit;
letter-spacing 속성 : 자간을 지정하는 속성입니다.
letter-spacing: normal | length | initial | inherit;
word-spacing 속성 : 단어 사이의 간격을 지정하는 속성입니다.
word-spacing: normal|length|initial|inherit;
word-break 속성 : 단어가 라인 끝에 나올 경우 어떻게 처리할지(중단점) 지정하는 속성입니다.
word-break: normal | break-all | keep-all | initial | inherit;
word-wrap 속성 : 요소를 벗어난 단어의 줄바꿈을 지정하는 속성입니다.
word-wrap: normal|break-word|initial|inherit;