< HTML & CSS 기초 >
1. HTML 이해하기
1) HTML(Hyper Text Markup Language)
- Hyper Text: 단순한 텍스트를 넘어서 웹 페이지의 특정 부분과 연결할 수 있는 기능을 가진 텍스트 즉, 링크를 의미합니다.
- Markup Language: 프로그래밍 언어의 한 종류로 정보를 구조적, 계층적으로 표현 가능하다는 특징이 있습니다.
- HTML: 파일 확장자로 .html을 쓰며, 그 파일 안에 html 코드를 작성하게 됩니다.
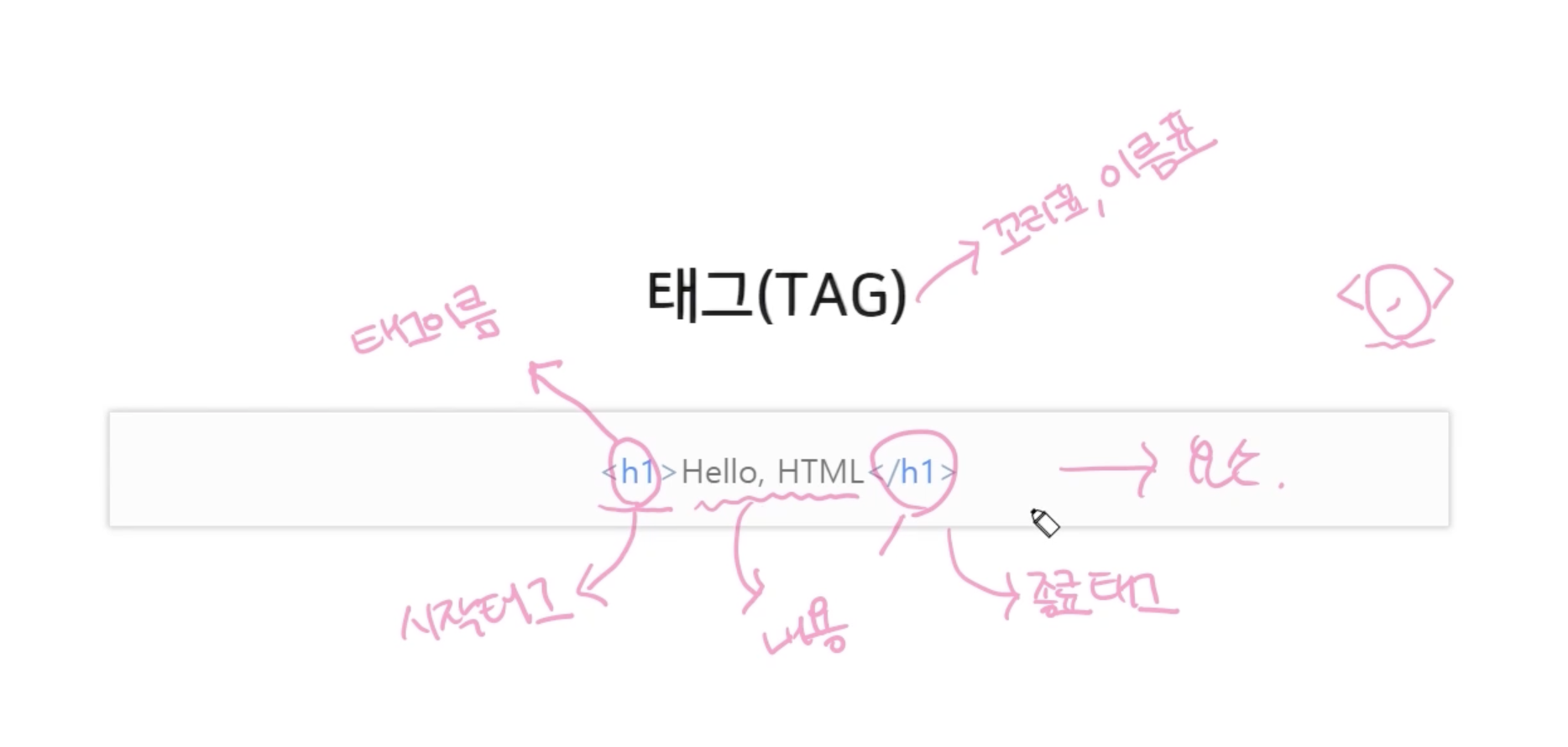
2) HTML 문법 - 태그

3) HTML 문법 - 속성
<h1 id="title">Hello, HTML</h1>
- 시작 태그에서 태그 이름 뒤에 공백으로 구분 후 속성 이름="속성값"으로 표현합니다.
- 속성값은 홑따옴표(')와 쌍따옴표(")로 감싸 표현합니다.
<h1 id="title" class="main">Hello, HTML</h1>
- 의미와 용도에 따라 여러 속성이 존재하며 하나의 태그에 여러 속성을 선언할 수 있습니다.
- 여러 속성을 선언할 때는 공백으로 구분해서 사용합니다.
4) HTML 문법 - 태그 중첩
[잘못된 태그 선언]
<h1>Hello, <i>HTML</h1></i>[올바른 태그 선언]
<h1>Hello, <i>HTML</i></h1>
5) HTML 문법 - 빈 태그
<br> <img src=""> <input type="">빈 태그는 내용만 비어있을 뿐 속성을 통해서 화면에 나타내거나 화면에 표시되지않더라도 다른 용도로 사용되는 태그입니다.
빈 태그의 대표적인 경우는 브라우저가 직접 화면에 내용을 그려줘야 하는 경우입니다.
6) HTML 문법 - 공백
기본적으로 HTML은 두 칸 이상의 공백을 모두 무시합니다.
3개 모두 동일 <h1>Hello, HTML</h1> <h1>Hello, HTML</h1> <h1> Hello, HTML </h1>
7) HTML 문법 - 주석
<!-- 모두 주석 처리가 됩니다. -->
<!-- 주석을 여러 줄로 작성
주석 주석 주석
-->
8) 문서의 기본 구조
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>HTML</title> </head> <body> <h1>Hello, HTML</h1> </body> </html>
문서 타입 정의: DTD(doctype)
- 이 문서가 어떤 버전으로 작성되었는지 브라우저에 알려주는 선언문
- 반드시 문서 내 최상단에 선언되어야 합니다.
문서 타입 선언 후에는 html 태그가 나와야 하고, 자식으로는 head 태그와 body 태그가 있습니다.
- html 태그의 lang 속성: 문서가 어느 언어로 작성되었는지를 의미
- head 태그: 브라우저 화면에 표시되지 않습니다. 대신 문서의 기본 정보 설정이나 외부 스타일 시트 파일 및 js 파일을 연결하는 등의 역할을 합니다.
- meta 태그의 charset 속성: 문자의 인코딩 방식을 지정합니다.
- body 태그: 실제 브라우저 화면에 나타나는 내용이 들어갑니다.
2. HTML 태그
1) HTML 태그 소개
2) 제목과 단락요소
- Heading 태그 ( h1~h6 ) : 제목태그
<h1>역사</h1> <h2>개발</h2> 1980년, 유럽 입자 물리 연구소(CERN)의 계약자였었던 물리학자 팀 버너스리가 HTML의 원형인 인콰이어를 제안하였다. ... 이하 생략 <h2>최초 규격</h2> HTML 최초의 일반 공개 설명은 1991년 말에 버너스리가 처음으로 인터넷에서 문서를 "HTML 태그"(HTML tag)로 부르면서 시작되었다. ... 이하 생략
- Paragraph 태그 ( p ) : 단락 태그
<h1>역사</h1> <h2>개발</h2> <p> 1980년, 유럽 입자 물리 연구소(CERN)의 계약자였었던 물리학자 팀 버너스리가 HTML의 원형인 인콰이어를 제안하였다. ... 이하 생략 </p> <h2>최초 규격</h2> <p> HTML 최초의 일반 공개 설명은 1991년 말에 버너스리가 처음으로 인터넷에서 문서를 "HTML 태그"(HTML tag)로 부르면서 시작되었다. ... 이하 생략 </p>
- Linebreak 태그 ( br ): 개행
3) 텍스트를 꾸며주는 요소
- b : bold 태그는 글자를 굵게 표현하는 태그입니다.
- i : italic 태그는 글자를 기울여서 표현하는 태그입니다.
- u : underline 태그는 글자의 밑줄을 표현하는 태그입니다.
- s : strike 태그는 글자의 중간선을 표현하는 태그입니다. (예전에 존재했던 strike 태그와는 다른 태그로, strike 태그는 폐기되어 더는 사용할 수 없습니다.)
HTML5 버전에서는 i 태그가 단순 표현용 태그에서 의미를 가지는 태그로 변경되었습니다.
특정 이유(기술적인 용어, 외국어 문구, 소설속 인물의 생각 등)로 다른 글자와 구분하기 위해 사용됩니다.
<p> <b>Lorem</b> <i>ipsum</i> dolor sit amet<br> <u>Lorem</u> <s>ipsum</s> dolor sit amet </p>
4) 앵커 요소
a(anchor 태그): a태그, 앵커, 링크 등 여러 이름으로 불립니다.
<a href="http://www.naver.com/" target="_blank">네이버</a>
- href(hypertext reference) 속성: 링크의 목적지가 되는 URL을 지정
- target 속성: 크된 리소스를 어디에 표시할지를 나타내는 속성입니다.
_self : 현재 화면에 표시한다는 의미로, target 속성이 선언되지 않으면 기본적으로 self와 같이 동작합니다.
_blank : 새로운 창에 표시한다는 의미로 외부 페이지가 나타나게끔 하는 속성입니다.
_parent와 _top : 프레임이라는 특정 조건에서만 동작하는 속성으로, 최근에는 프레임을 잘 쓰지 않기 때문에 따로 다루지 않고 넘어가겠습니다.
- 내부링크: 예시) 화면 최상단으로 이동
href 속성값에 #을 쓰고 그 뒤에 페이지 내에서 이동하고자 하는 요소의 id 속성값을 적으면 됩니다.<a href="#some-element-id">회사 소개로 이동하기</a> ... 중략. <h1 id="some-element-id">회사 소개</h1>
5) 의미가 없는 컨테이너 요소
태그 자체에 아무 의미가 없으며, 단순히 요소들을 묶기 위해 사용되는 태그입니다.
스타일을 주거나 서버에 보내는 데이터를 담기 위한 용도로 이런 의미 없는 요소들이 사용됩니다.
- div: 블록 레벨 태그, 기본적으로 한 줄을 생성해서 내용을 표현합니다.
- span: 인라인 레벨 태그, 블록 레벨 요소의 한 줄 안에서 표현되는 요소들입니다.
<div> <span>Lorem</span> ipsum dolor sit. </div>
이전에 배운 p는 블록 레벨 태그이며,
그 안에서 텍스트를 꾸며주는 b, i, u, s는 모두 인라인 레벨 태그입니다.
6) 리스트 요소
- ul(unordered list) : 순서가 없는 리스트를 표현할 때 사용
<ul> <li> 콩나물</li> <li> 파</li> <li> 국 간장</li> ... </ul>
- ol(ordered list) : 순서가 있는 리스트를 표현할 때 사용
<ol> <li>냄비에 국물용 멸치를 넣고 한소끔 끓여 멸치 육수를 7컵(1,400ml) 만든다.</li> <li>콩나물을 넣고 뚜껑을 덮어 콩나물이 익을 때까지 끓인다.</li> <li>뚜껑을 열고 대파, 마늘, 고춧가루를 넣고 끓인다.</li> ... </ol>
- dl(definition/description list) : 용어와 그에 대한 정의를 표현할 때 사용
dt : 용어를 나타내는 태그
dd : 용어에 대한 정의 또는 설명을 나타내는 태그<dl> <dt>리플리 증후군</dt> <dd>허구의 세계를 진실이라 믿고 거짓된 말과 행동을 상습적으로 반복하는 반사회적 성격장애를 뜻하는 용어</dd> <dt>피그말리온 효과</dt> <dd>타인의 기대나 관심으로 인하여 능률이 오르거나 결과가 좋아지는 현상</dd> <dt>언더독 효과</dt> <dd>사람들이 약자라고 믿는 주체를 응원하게 되는 현상</dd> </dl>
7) 이미지 요소
img : 문서에 이미지를 삽입하는 태그로, 닫는 태그가 없는 빈 태그 입니다.
<img src="./images/pizza.png" alt="피자">
- src 속성 : img의 필수 속성으로 이미지의 경로를 나타내는 속성입니다.
- alt 속성 : 이미지의 대체 텍스트를 나타내는 속성입니다.
- width/height 속성 : 이미지의 가로/세로 크기를 나타내는 속성입니다.
상대경로와 절대경로
- 상대경로 : 현재 웹 페이지를 기준으로 상대적으로 이미지의 위치를 나타내는 경로( './' 는 페이지가 있는 현재 폴더를 나타냅니다. )
- 절대경로 : 실제 그 이미지가 위치한 곳의 전체 경로
<!-- 상대경로 --> <img src="./images/pizza.png" alt="피자"> <!-- 절대경로 --> <img src="C:/users/document/images/pizza.png" alt="피자"> <img src="http://www.naver.com/pizza.png" alt="피자">
이미지 파일 형식
- gif : 제한적인 색을 사용하고 용량이 적으며 투명 이미지와 애니메이션 이미지를 지원하는 형식
- jpg : 사진이나 일반적인 그림에 쓰이며 높은 압축률과 자연스러운 색상 표현을 지원하는 형식(투명을 지원하지 않는다.)
- png : 이미지 손실이 적으며 투명과 반투명을 모두 지원하는 형식
8) 테이블 요소 1
표의 구성 요소
- table : 표를 나타내는 태그
- tr : 행을 나타내는 태그
- th : 제목 셀을 나타내는 태그
- td : 셀을 나타내는 태그
<table> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> <tr> <td>5</td> <td>6</td> <td>7</td> <td>8</td> </tr> <tr> <td>9</td> <td>10</td> <td>11</td> <td>12</td> </tr> <tr> <td>13</td> <td>14</td> <td>15</td> <td>16</td> </tr> </table>아래의 CSS 코드를 안에 입력하면 테두리가 나타나는 걸 확인할 수 있습니다.
<style> th, td { border: 1px solid; } </style>
표의 구조와 관련된 태그
- caption: 표의 제목을 나타내는 태그
- thead: 제목 행을 그룹화하는 태그
- tfoot: 바닥 행을 그룹화하는 태그
- tbody: 본문 행을 그룹화하는 태그
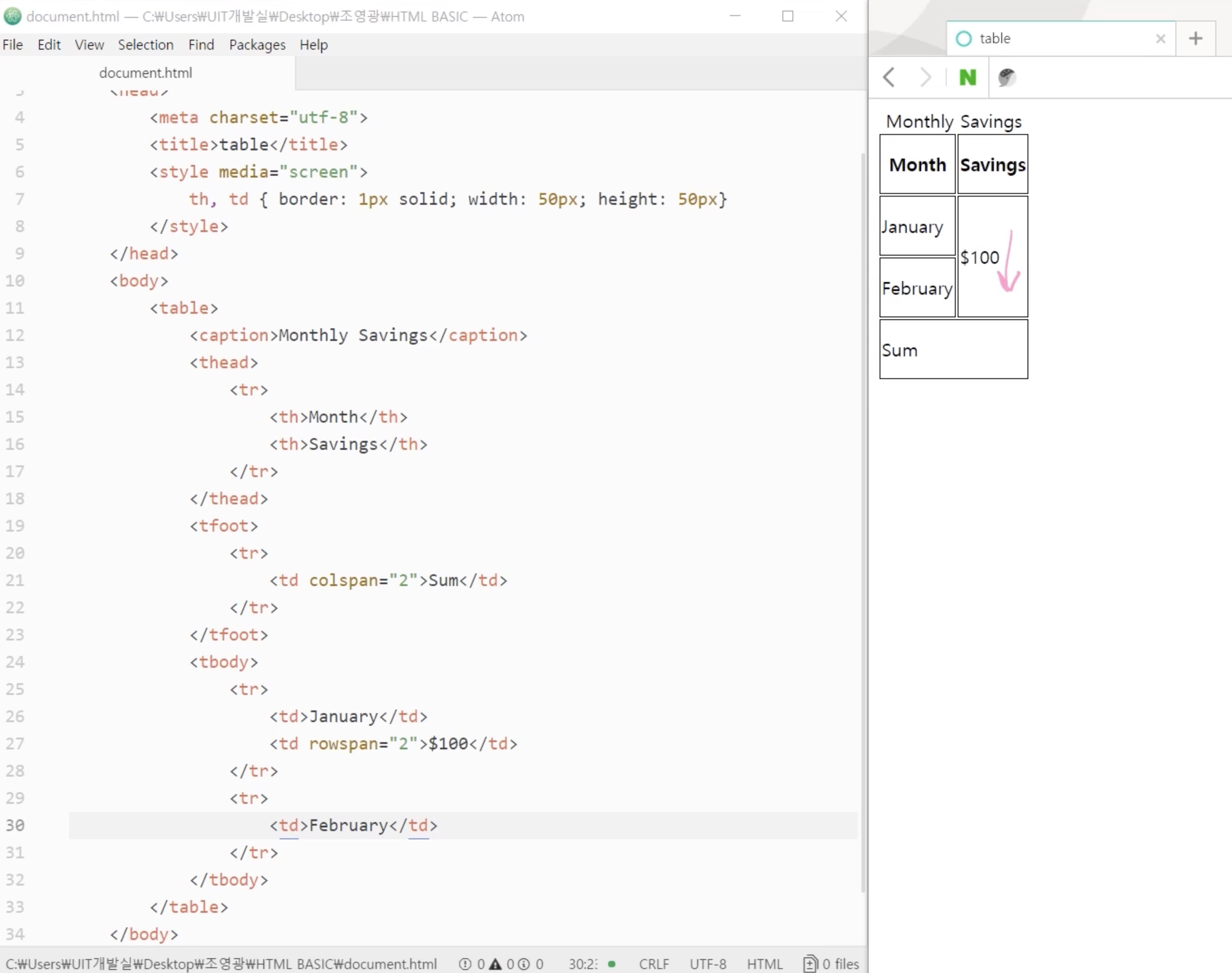
<table> <caption>Monthly Savings</caption> <thead> <tr> <th>Month</th> <th>Savings</th> </tr> </thead> <tbody> <tr> <td>January</td> <td>$100</td> </tr> <tr> <td>February</td> <td>$80</td> </tr> </tbody> <tfoot> <tr> <td>Sum</td> <td>$180</td> </tr> </tfoot> </table>
- colspan : 셀을 가로 방향으로 병합
- rowspan : 셀을 세로 방향으로 병합
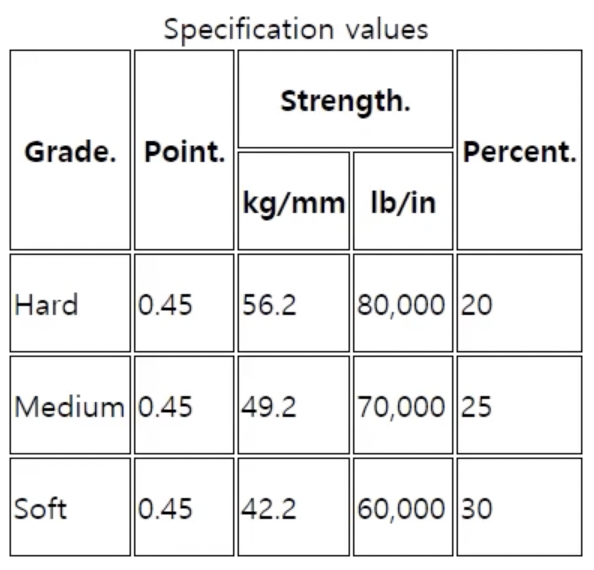
9) 테이블 요소 2
<table> <caption>Specification values</caption> <thead> <tr> <th rowspan="2">Grade.</th> <th rowspan="2">Point.</th> <th colspan="2">Strength.</th> <th rowspan="2">Percent.</th> </tr> <tr> <th>kg/mm</th> <th>lb/in</th> </tr> </thead> <tbody> <tr> <td>Hard</td> <td>0.45</td> <td>56.2</td> <td>80,000</td> <td>20</td> </tr> <tr> <td>Medium</td> <td>0.45</td> <td>49.2</td> <td>70,000</td> <td>25</td> </tr> <tr> <td>Soft</td> <td>0.45</td> <td>42.2</td> <td>60,000</td> <td>30</td> </tr> </tbody> </table>
기타 태그와 속성
- colgroup
- col
- scope 속성
- header 속성
10) 폼 요소 1
type="text"
<input type="text" placeholder="ㅇㅇㅇ">type="password"
<input type="radio" name="gender"> 남자 <input type="radio" name="gender"> 여자type="checkbox"
<input type="checkbox" name="hobby"> 등산 <input type="checkbox" name="hobby"> 독서 <input type="checkbox" name="hobby"> 운동![]
11) 폼 요소 2
- type="file"
<input type="file">
- type="submit" : form의 값을 전송하는 버튼
- type="reset" : form의 값을 초기화하는 버튼
- type="image" : 이미지를 삽입할 수 있는 버튼 (submit과 동작이 동일함)
- type="button" : 아무 기능이 없는 버튼
<form action="./test.html"> 메시지: <input type="text" name="message"><br> <input type="submit"> <input type="reset"> <input type="image" src="http://placehold.it/50x50?text=click" alt="click" width="50" height="50"> <input type="button" value="버튼"> </form>

12) 폼 요소 3
- select : 선택 목록 상자 또는 콤보박스
<select> <option>서울</option> <option>경기</option> <option>강원</option> ... </select>select 내부의 option 으로 각 항목을 나타냅니다. option 의 속성으로는 selected가 있으며 이는 선택된 항목을 의미합니다.
- textarea : 여러 줄의 텍스트를 입력할 때 사용
<textarea rows="5" cols="30"> ... </textarea>
- button : 버튼을 만들 때 사용하며 submit, reset, button 3가지의 타입 있음
<button type="submit|reset|button">ㅇㅇㅇ</button>

13) 폼 요소 4
- label : form 요소의 이름과 form 요소를 명시적으로 연결시켜주기 위해 사용
<label for="name">이름</label>: <input type="text" id="name"><br> <label for="nickname">이름</label>: <input type="text" id="nickname"><br>
- fieldset : 여러 개의 폼 요소를 그룹화하여 구조적으로 만들기 위해 사용
- legend : 폼 요소의 제목으로 fieldset 내부에 작성
<fieldset> <legend>기본 정보</legend> ... 폼 요소들 ... </fieldset> <fieldset> <legend>부가 정보</legend> ... 폼 요소들 ... </fieldset>

- form : form 요소들을 감싸는 태그, 데이터를 묶어서 실제 서버로 전송해주는 역할을 하는 태그
action: 데이터를 처리하기 위한 서버의 주소
method: 데이터를 전송하는 방식을 지정
method 속성값에는 get/post 2가지 방식이 존재합니다.
get 방식은 데이터가 전송될 때 주소창에 파라미터 형태로 붙어 데이터가 노출됩니다.
반면, post 방식은 데이터가 전송될 때 데이터가 노출되지 않습니다.<form action="" method=""> <fieldset> <legend>기본 정보</legend> ... 폼 요소들 ... </fieldset> <fieldset> <legend>부가 정보</legend> ... 폼 요소들 ... </fieldset> </form>
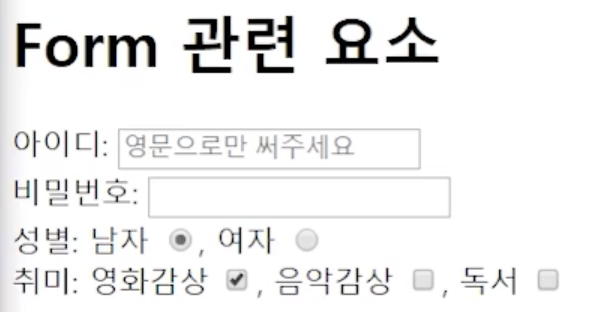
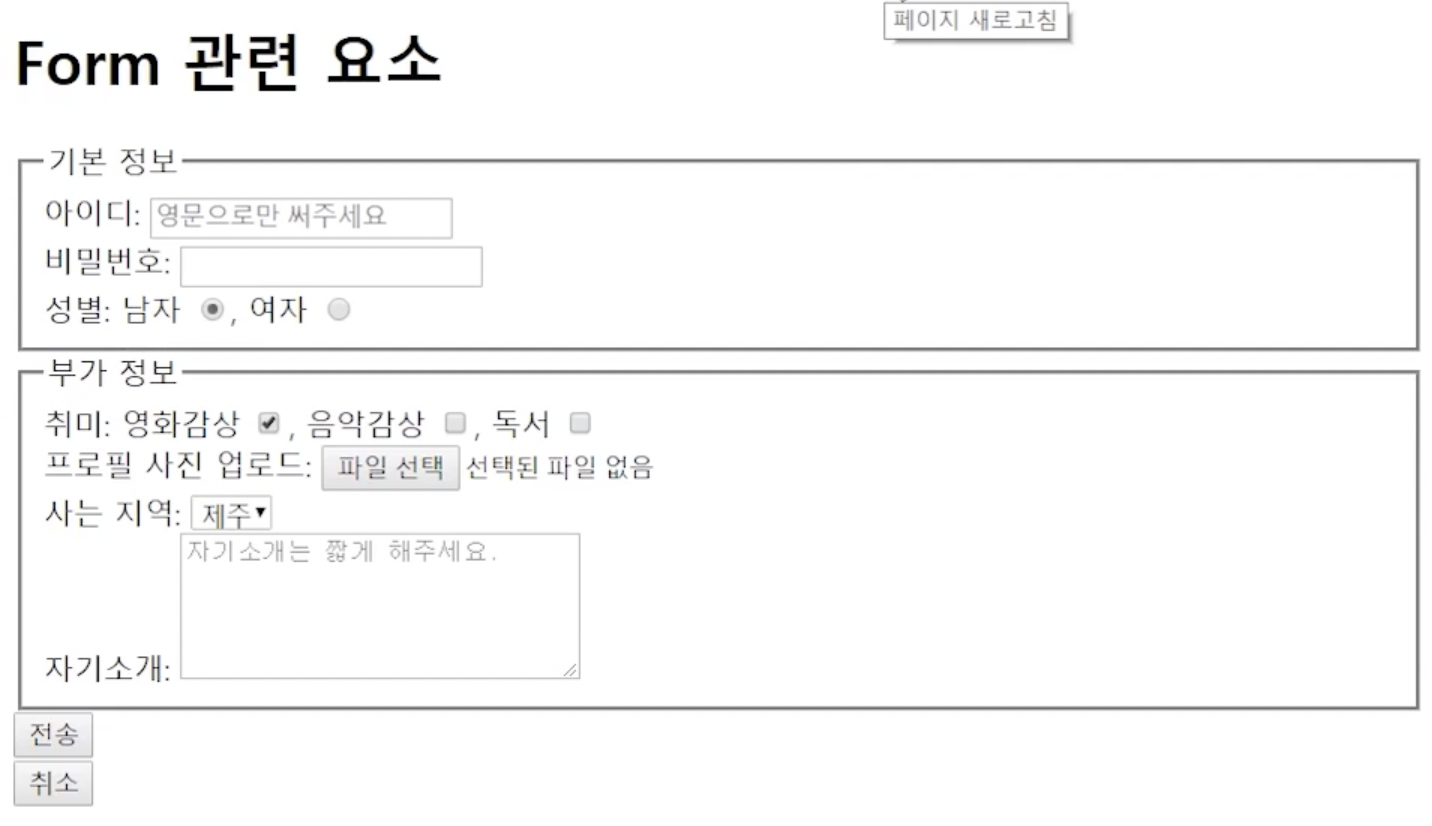
코드 실습
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>form</title> </head> <body> <form action=""> <h1>Form 관련 요소</h1> <fieldset> <legend>기본 정보</legend> <label for="userid">아이디 : </label> <input type="text" placeholder="영문으로만 써주세요" id="userid"><br> <label for="userpw">비밀번호 : </label> <input type="password" id="userpw"><br> 성별 : <label for="male">남자</label> <input type="radio" name="gender" id="male" checked>, <label for="female">여자</label> <input type="radio" name="gender" id="female"><br> </fieldset> <fieldset> <legend>부가 정보</legend> 취미 : 영화 감상 <input type="checkbox" name="hobby" checked>, 음악 감상 <input type="checkbox" name="hobby">, 독서 <input type="checkbox" name="hobby"><br> 프로필 사진 업로드 : <input type="file"><br> 사는 지역 : <select> <option>서울</option> <option>경기</option> <option>강원</option> <option selected>제주</option> </select><br> 자기소개 : <textarea cols="30" rows="5" placeholder="자기소개는 짧게 해주세요."></textarea><br> <button type="submit">전송</button> <button type="reset">취소</button> </fieldset> </form> </body> </html>
3. 콘텐츠모델, 시멘틱마크업, 블록 & 인라인
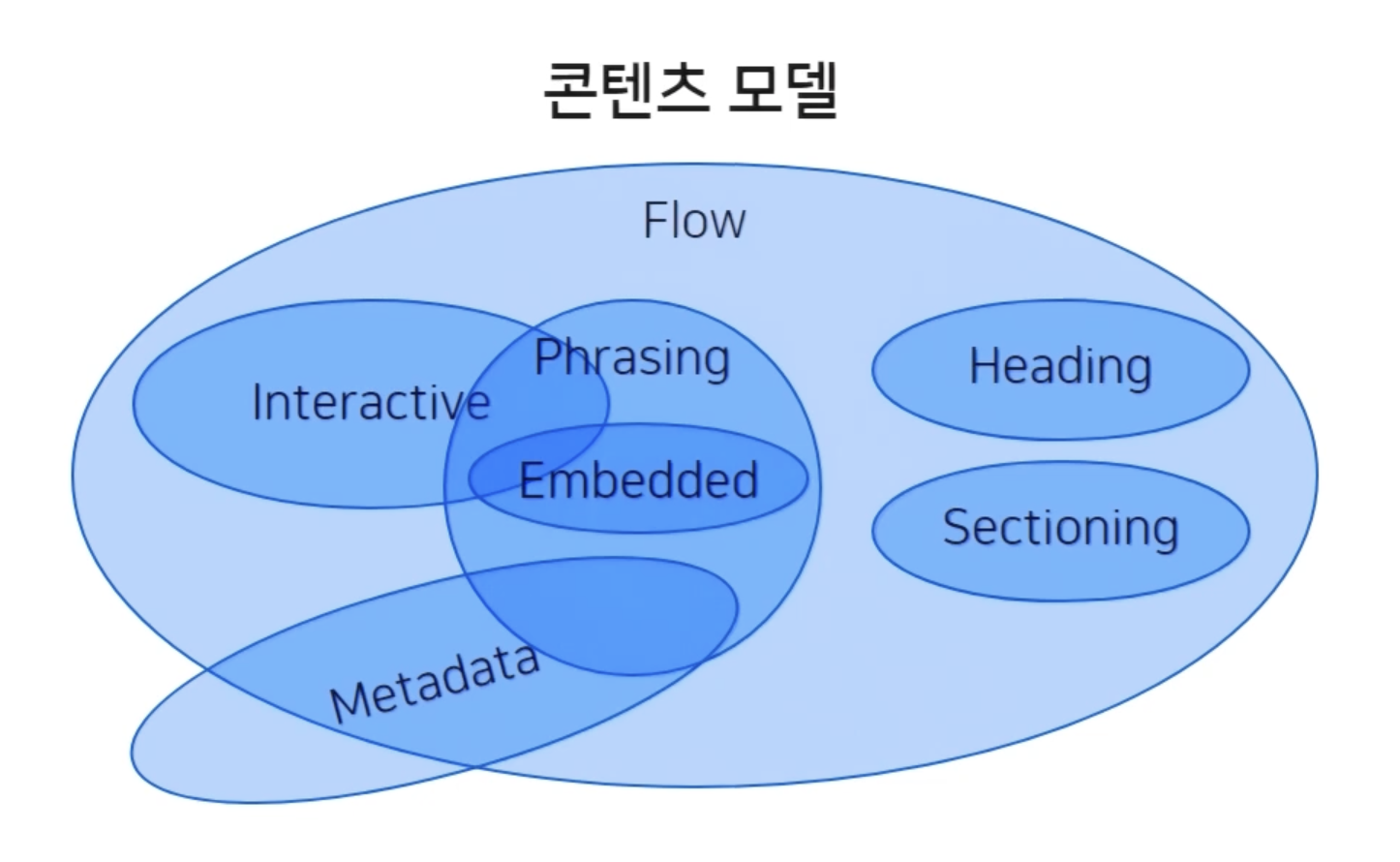
1) 콘텐츠 모델

- Metadata : 콘텐츠의 스타일, 동작을 설정하거나 다른 문서와의 관계 등 정보를 포함하는 요소들이 포함
" base, link, meta, noscript, script, style, title "
head 내에 들어간다는 것이 특징
- Flow : Metadata에 해당하는 일부 태그들만 Flow에서 제외되며 요소 대부분이 Flow에 포함
" a, abbr, address, map>area, article, aside, audio, b, bdo, blockquote, br, button, canvas, cite, code, datalist, del, details, dfn, div, dl, em, embed, fieldset, figure, footer, form, h1 ~ h6, header, hgroup, hr, i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, menu, meter, nav, noscript, object, ol, output, p, pre, progress, q, ruby, samp, script, section, select, small, span, strong, style[scoped], sub, sup, svg, table, textarea, time, ul, var, video, wbr "
- Sectioning : Sectioning에는 문서의 구조와 관련된 요소들이 포함
" article, aside, nav, section "
문서의 구조, 아웃라인에 영향을 주게 됩니다.
- Heading : 각 section의 header를 정의하는 heading 태그가 포함
" h1, h2, h3, h4, h5, h6 "
- Phrasing : 문서의 텍스트 또는 텍스트를 꾸며주는 문단 내부 레벨로 사용되는 요소들이 포함
"a, abbr, map>area, audio, b, bdo, br, button, canvas, cite, code, datalist, del, dfn, em, embed, i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, meter, noscript, object, output, progress, q, ruby, samp, script, select, small, span, strong, sub, sup, svg, textarea, time, var, video, wbr"
- Embedded : 외부 콘텐츠를 표현하는 요소들이 포함되며 오디오나 비디오, 이미지 등 멀티미디어 관련 요소들이 이에 해당
" audio, canvas, embed, iframe, img, math, object, svg, video "
- Interactive : 사용자와 상호작용을 하는 요소들이 포함되며 대표적으로 form 요소들이 이에 해당
" a, audio[controls], button, details, embed, iframe, img[usemap], input, keygen, label, menu, object[usemap], select, textarea, video[controls] "
2) 시멘틱 마크업
시멘틱 마크업 : 기계(컴퓨터, 브라우저)가 잘 이해할 수 있는 코드
<b>굵은</b> vs <strong>중요한</strong> <i>기울어진</i> vs <em>강조하는</em> <u>밑줄친</u> vs <ins>새롭게 추가된</ins> <s>중간선이 있는</s> vs <del>삭제된</del>
3) HTML5 시멘틱 요소
HTML5에서 새로 생긴 Sematic 요소들입니다.
- article
- aside
- figcaption
- figure
- footer
- header
- main
- mark
- nav
- section
- time
4) 블록&인라인
- 블록 레벨 요소 : 한 줄에 하나의 요소 표시
" div, h1~h6, p, ul, li, table ..."
-박스의 위아래로 줄 바꿈이 생기게 됩니다.
-블록 레벨 요소는 일반적인 모든 요소(블록, 인라인 레벨 등)를 포함할 수 있습니다.
- 인라인 레벨 요소 :한 줄에 여러개의 요소 표시
" span, i, img, em, strong, a ..."
-인라인 레벨 요소는 블록 레벨 요소를 포함할 수 없습니다.
-다만, HTML5 버전에서 생겨난 한가지 예외 경우가 있는데 a는 인라인 레벨 요소지만 자손으로 블록 레벨 요소를 가질 수 있습니다.
-예외로 h1 ~ h6(headings)요소와 p요소는 블록 레벨 요소지만, 내부 요소로 Phrasing Content만 허용합니다.