JWT를 쓰는이유?
사용자 인증 방식에는 여러가지가 있다. 세션/쿠키 인증 방식이 있는데 이것은 매번 세션저장소에서 인증을 해야하고 고유의 세션ID가 서버에 저장이 된다.
세션저장소가 따로 필요하기 때문에 이러한 방법 보다는 JWT는 따로 세션저장소가 필요없고 Token으로 사용자 인증이 가능하여 JWT방식이 좀 더 유용하다고 판단하여 결정하였다.
JWT 인증 방식

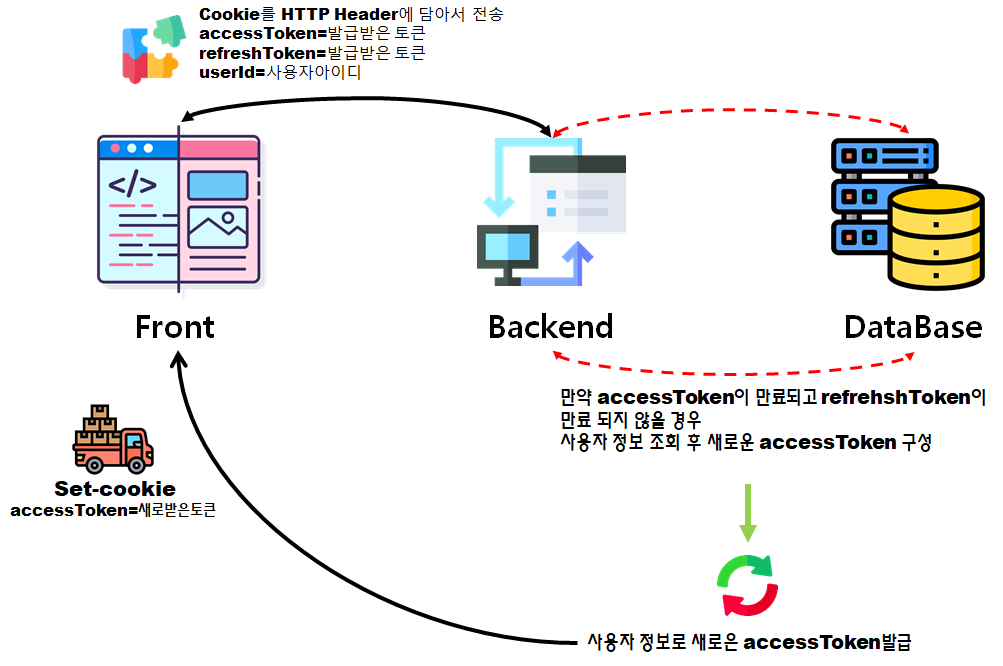
JWT 인증 방식은 구현 방법은 위의 그림과 같다.
1.사용자가 API를 요청할 때 Cookie에 담은 accessToekn,refreshToken,userId를 보낸다.
2.만약 accessToken이 만료되고 refreshToken이 만료되지 않았을 경우 사용자 정보를 기준으로 accessToken으로 발급해준다.
token을 발급하는 경우의 수
1.accessToken과 refreshToken이 만료될 경우
accessToken과 refreshToken이 만료될 경우 401 응답코드를 보내준다.
if(accessToken === null){
if(refreshToken === null){
res.status(401).json({ error: '토큰 만료' });
}
}2.accessToken만 만료될 경우
if(accessToken === null){
if(refreshToken === null){
// accessToken과 refreshToken이 만료될 경우 401 응답코드를 보내준다.
}
else{
const accessToken =
jwt.sign({
USER_ID: userInfo.dataValues.USER_ID
},SECRET_KEY,{
expiresIn : 60*30
});
//쿠키에 새롭게 발급
res.cookie('accessToken',accessToken);
}
}3.accessToken이 유효하고 refreshToken이 만료될 경우
const newToken = jwt.sign( {}
, SECRET_KEY
, {
expiresIn : '7d'
}
);
//refreshToken 새롭게 발급
res.cookie('refreshToken',newToken);
전체 소스 코드
async checkToken(req,res,next){
//accessToken이 존재 하지 않을 경우 로그인 필요
if(req.cookies.accessToken === undefined){
res.status(401).json({ error: 'unauthorized' });
}
const accessToken = checkToken(req.cookies.accessToken);
const refreshToken = checkToken(req.cookies.refreshToken);
const userId = req.cookies.userId;
if(accessToken === null){
if(refreshToken === null){
res.status(401).json({ error: '토큰 만료' });
}else{
/*
* DB에서 payload에 담을 값들을 가져오는 로직
* */
const accessToken = jwt.sign({
USER_ID: 사용자ID
},SECRET_KEY,{
expiresIn : 60*30
});
//accessToken
res.cookie('accessToken',accessToken);
}
}
else{
if(refreshToken === null){
const newToken =
jwt.sign({}
,SECRET_KEY
,{
expiresIn : '7d'
}
);
const param = {
'USER_ID' : userId,
'REFRESH_TOKEN' : newToken
}
/*
* DB에 토큰 업데이트
* */
}
}
}후기
사실 처음으로 로그인을 해보았습니다. 다른 블로그를 참조하면서 만들어서 개인적으로 부족한 부분이 많을 것으로 생각됩니다. 참고용으로 봐주셨으면 감사하겠습니다.
