
Javascript는 싱글 쓰레드?
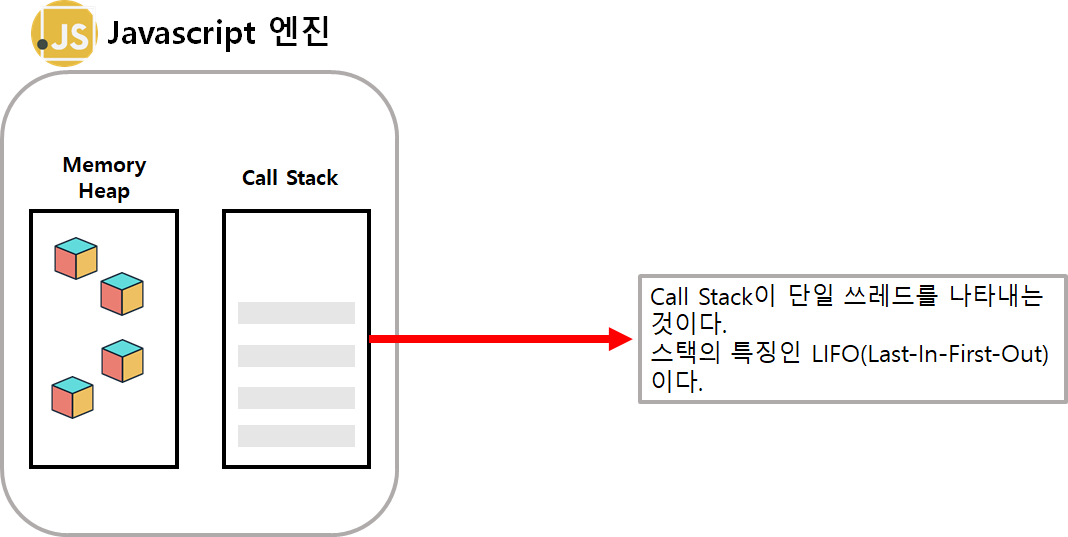
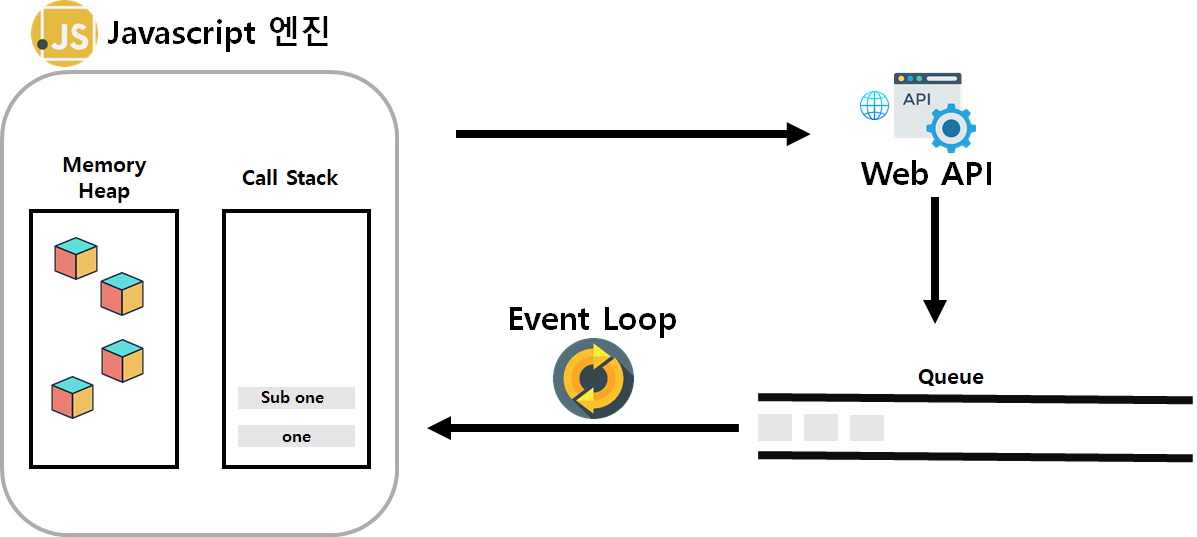
먼저 Javascript는 싱글 쓰레드 라고 하는데 우리가 사용할때는 싱글 쓰레드 처럼 느끼지 못하는걸까? 정확하게 말하면 Javascript 엔진의 Call Stack 이 단일 쓰레드이다.
즉 Call Stack 에서 가장 마지막에 있는 작업이 수행된다.

멀티 쓰레드 처럼 느끼는 이유는?
비동기 처리부분의 대해서 유심히 볼 필요가 있다. 아래의 코드를 살펴보자.
다음 처럼 실행시키면 어떻게 찍힐지 예상해보자.
function one(){
subOne();
console.log(`2.one`);
}
const timeTest = function(){
setTimeout(function(){
console.log(`3.timeTest`)
},3000)
}
function subOne(){
console.log(`1.sub one`);
}
function two(){
console.log(`4.two`);
}
one();
timeTest();
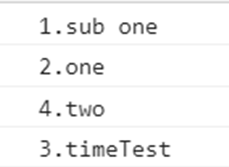
two();당연히 아는 사람들은 알겠지만. 아래 사진 처럼 나온다.

그럼 왜 이렇게 나오는 것일까?
첫번째로 one()함수를 Call Stack에 쌓고, one()함수 안에 subOne()을 Call Stack에 쌓는다. 다음으로 subOne() 함수를 pop하고, one()함수를 pop한다.

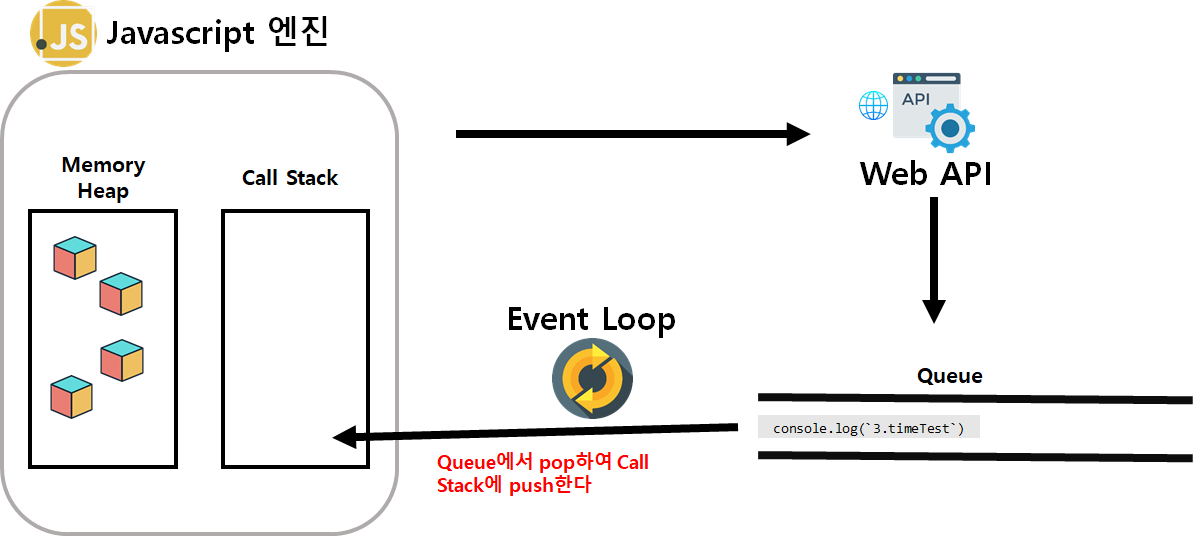
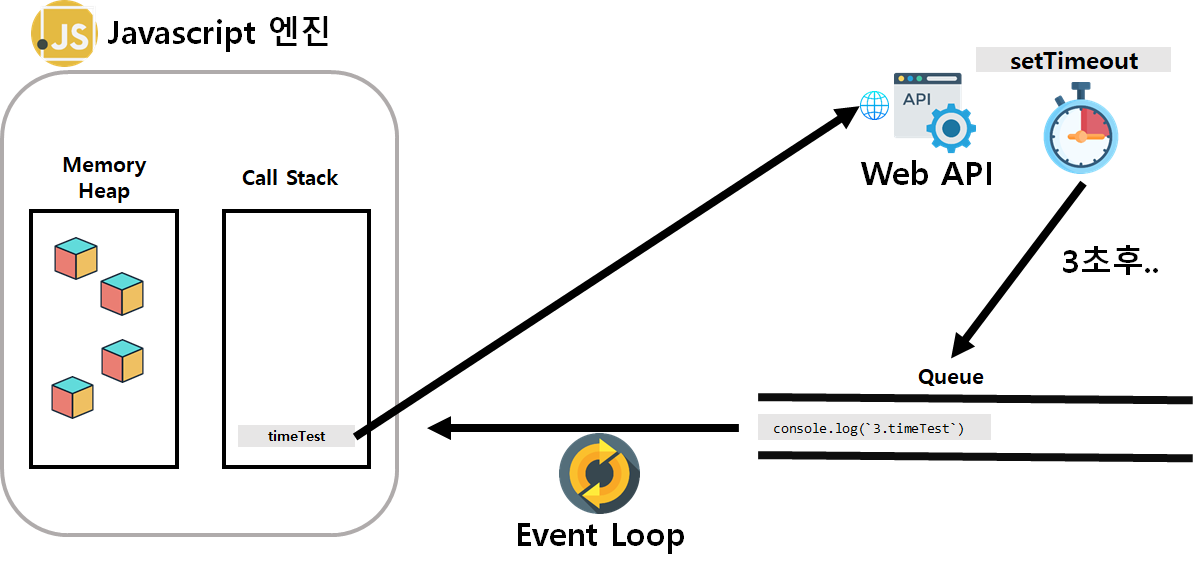
다음으로는 timeTest() 함수가 Call Stack에 쌓이고 여기서 setTimeout을 WebAPI로 보내고 3초 후 console.log('3.timeTest')를 Queue에 보낸다.

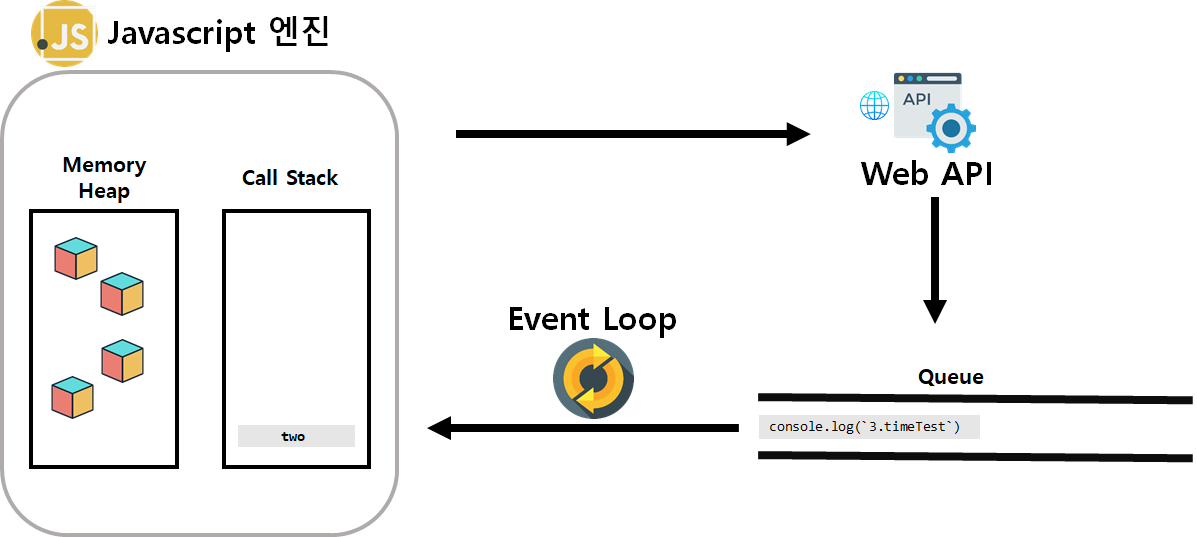
다음으로는 two함수가 Call Stack에 쌓인다. two함수를 실행한다.

two함수를 pop하면 더 이상 Call Stack에 존재 하지 않으므로 Queue에 있는 것을 Call Stack에 push한다.