목표
이번 목표는 WebPack을 이용하여 React를 세팅하는 것이 되겠다. CRA보다는 좀 어렵지만 장기적으로 보면 이 방법이 공부에 도움이 될 것이라고 생각한다.
1.npm init
npm init으로 초기화를 시켜준다.
npm init
2.webpack 설치
두가지 설치가 필요하다. webpck, webpack-cli
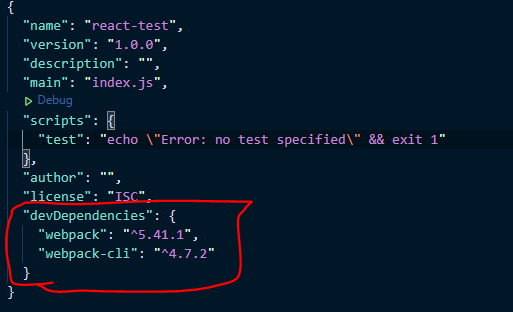
npm i -D webpack webpack-cli설치하면 package.json에 devDependencies에 설치된 것을 볼 수 있다.

3.dist 폴더 생성
dist 폴더에 webpack 번들링 된 결과를 담아준다. 그렇기 때문에 dist 폴더를 만들어준다.

4.webpack.config.js 파일 만들기
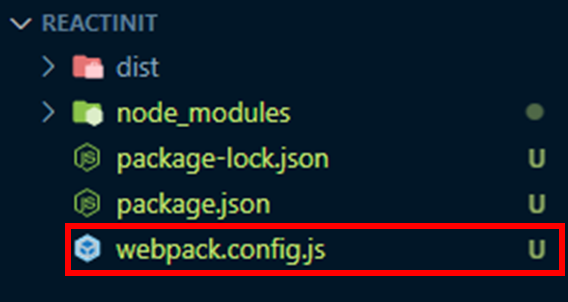
루트 폴더 기준으로 webpack.config.js 파일을 만들어준다.

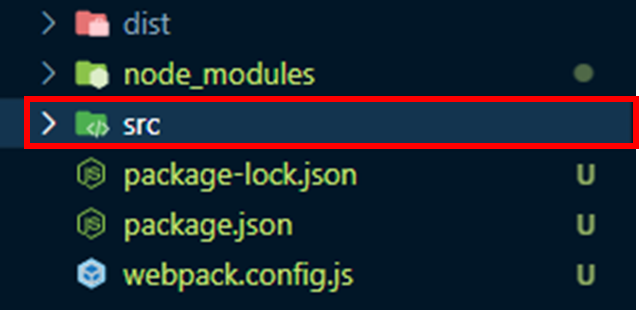
5. src 폴더 만들기
src는 jsx,js파일들을 한곳에서 관리하기 위해 만들어 주었다.

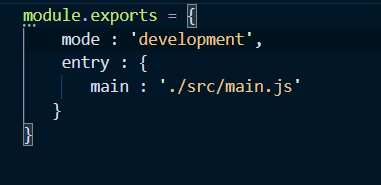
6.webpack.config.js entry 설정
entry는 번들링 시킬 시작 파일이다. 여러개 파일을 시작파일로 지정할 수도 있지만, 현재로서는 ./src/main.js 파일로 해보겠다.
그리고 mode는 development 설정하겠다.
module.exports ={
mode : 'development',
entry : {
main : './src/main.js'
}
}
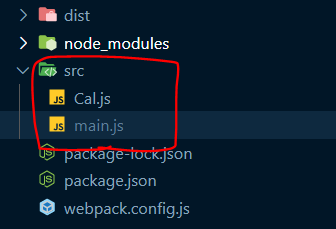
7.src에 Cal.js, main.js 생성
아래 그림 처럼 src밑에 각각 파일을 만들어준다.

각 파일의 내용은 아래와 같다.
//Cal.js
class Cal{
static plus(a,b){
console.log(`a + b = ${a+b}`)
}
}
export default Cal다음으로 Cal.js를 main.js에 import 해보겠다.
//main.js
import Cal from "./Cal";
Cal.plus(1,2);8. package.json에 webpack명령어 등록
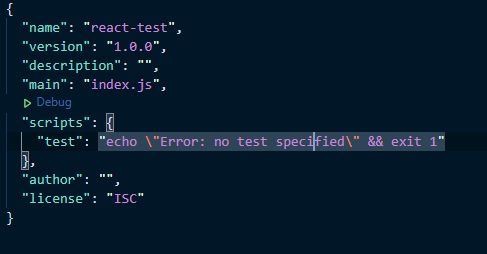
package.json의 scripts 부분에 webpack명령어를 등록해준다.
{
.
.
.
"scripts":{
"dev": "webpack"
}
.
.
.
}9.다음으로 Terminal에 명령어를 실행한다.
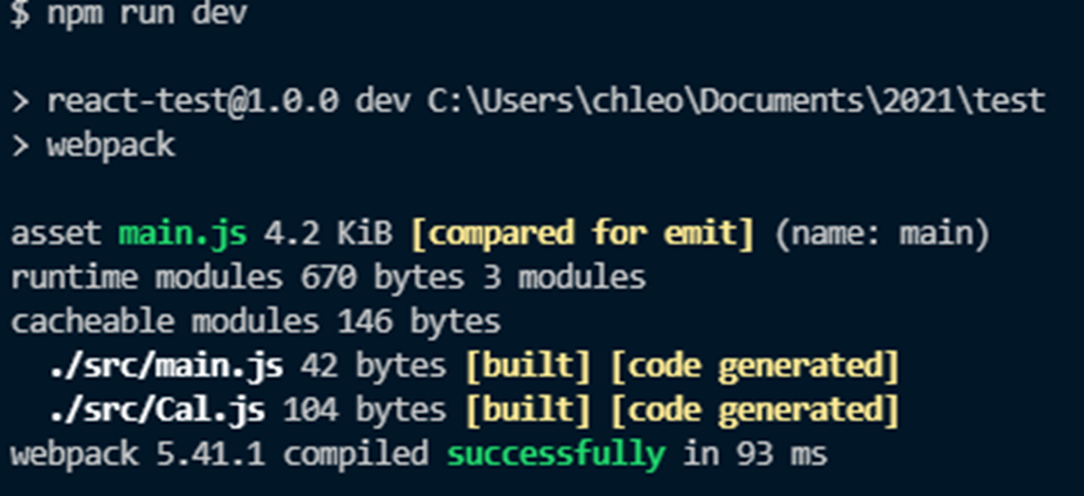
npm run dev
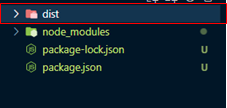
위 명령어를 Terminal에 치고 나면 dist폴더밑에 main.js 파일이 생겼을 것이다.
아래 사진은 dist폴더밑에 main.js 파일이 생긴 모습이다.

만약 "오류"가 없다면 아래 사진과 비슷하게 나타날 것이다.

10. index.html에 번들링된 js import하기
일단 src폴더 밑에 index.html를 만들어준다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹팩 테스트</title>
</head>
<body>
<script src="../dist/main.js"></script>
</body>
</html>실제로 index.html를 열었을 때 Cal.js의 plus 함수가 실행된 것을 알 수 있다.
아래 그림 처럼 개발자 도구에서 확인이 가능하다.

후기
다음에는 webpack에서 react를 설치하여 확장하여 개발을 할 예정이다.

