worker

Javascript는 싱글 쓰레드
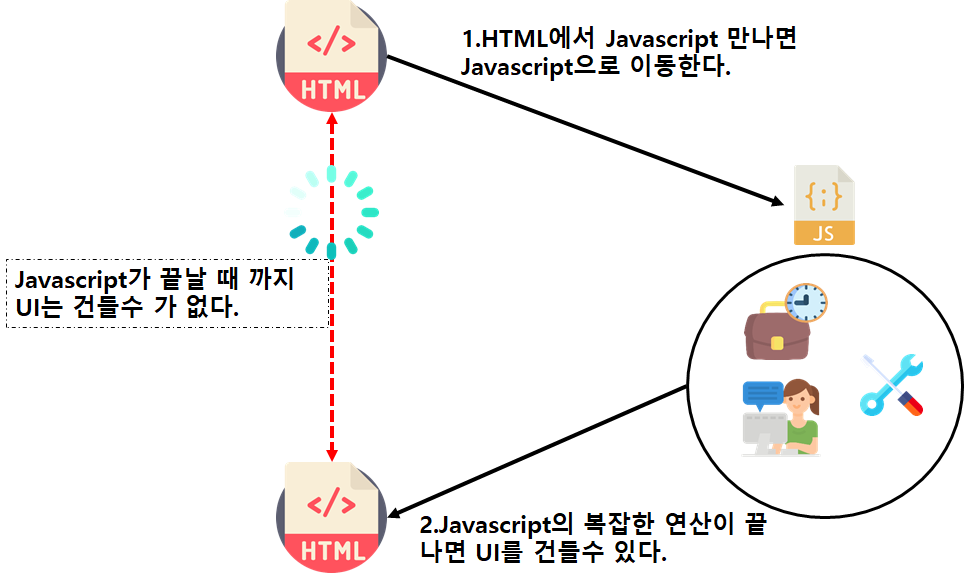
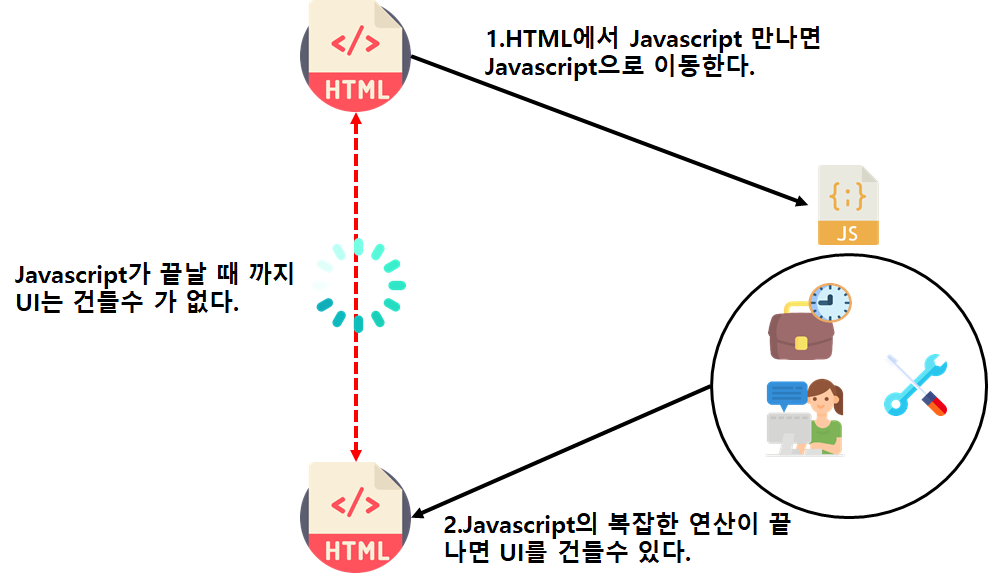
Javascript는 싱글 스레드 언어입니다. 즉 1가지 일이 들어오면 1가지만 처리가 가능합니다.
개발을 하다보면 Script가 오래걸려서 UI가 멈추는 경우가 있습니다.
그 상황을 표현하면 아래와 같습니다.

Javascript 멀티 쓰레드 처럼 사용하기
그러면 사용자 입장에서는 UI를 건들지 못하게 된다면 불편을 겪을 수 밖에 없습니다.
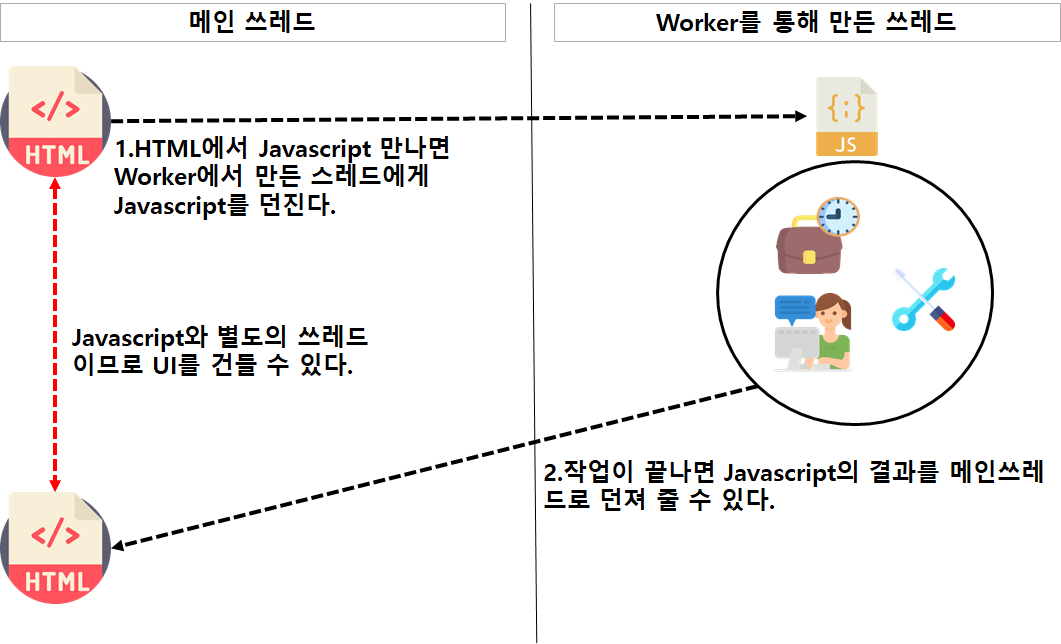
그래서 web worker를 통해서 Script를 처리 할 수 있습니다.
web worker 상황을 표현하면 아래와 같습니다.

Worker 사용해보기
일단 Worker 테스트를 위해 html를 만들겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Worker Test</title>
</head>
<body>
<h1>워커 테스트를 실시하겠습니다.</h1>
<div class="result">
</div>
</body>
<script>
function webWorker(){
var w = new Worker('./js/newWorker.js');
w.onmessage = function(response){
console.log(response);
document.querySelector('.result').innerHTML = `<h1>${response.data}</h1>`;
}
}
webWorker();
</script>
</html>워커 사용을 위해 워커 쓰레드를 생성합니다.
var w = new Worker('./js/newWorker.js');
w.onmessage = function(response){
document.querySelector('.result').innerHTML = `<h1>${response.data}</h1>`;
}여기서 onmessage는 워커에서 작업 후 결과값을 받는 역할을 합니다.
newWorker.js 파일을 보겠습니다.
const arr = [];
console.log("0에서 100000000까지 세기 시작");
for (let i = 0; i < 100000000; i++) {
arr[i] = i;
}
console.log("0에서 100000000까지 세기 끝");
postMessage("0에서 100000000까지 세기 끝");postMessage를 통해 결과 값을 메인쓰레드에게 결과 값을 전달해줍니다.
결론
아직까지 제대로 웹 워커를 사용해 본적은 없습니다. 하지만 통신이 오래걸리는 경우에 쓰면 유용할 것 같습니다.
